FigmaはWeb上で使用できるデザインツールです。簡単な操作でデザインを制作でき、デザイナー以外のメンバーとも簡単に共有できます。
この記事では、Figmaを使用するメリットやインストール方法、基本的な操作について解説します。Webデザインやアプリ制作に役立つツールをお探しの方は、ぜひ参考にしてください。
公開日:2020年8月17日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Figma(フィグマ)とは?デザイン制作でのメリットを解説
FigmaはWeb(オンライン)上で使用できるデザインツールです。利便性の高さから、近年注目を集めています。
Figmaを使えば、Webサイトやスマートフォンアプリのワイヤーフレームやプロトタイプなどが簡単に作れます。
似た機能を持つデザイナー向けのツールにはSketchやAdobeXDなどがありますが、これらのツールと異なり、FigmaはWeb上で使用できることが特徴です。
Figmaは無料でアカウントを開設でき、無料でデザイン制作が可能な試用プランがあります。
なお、AdobeXDの使い方は「【初心者向け】Adobe XD基本の使い方を紹介!UI/UXデザインを簡単に」の記事をご覧ください。
デザインツールFigmaのメリットとは?
Figmaの主なメリットは、次の6つです。
- Web上で使えるため環境を選ばない
FigmaはWeb上で利用できるデザインツールのため、インターネット環境さえあれば場所を選ばず利用できる点がメリットとなっています。
端末にソフトウェアをインストールする必要がなく、データの受け渡しも簡単に行えます。また、MacやWindowsなどのOS環境を選ばずに使えることもFigmaのメリットといえます。
- 複数人でリアルタイム編集が可能
Figmaは複数人によるリアルタイム編集が可能です。チーム内で画面を共有しながら、同時に編集を行うことができます。また、デザインした部品を使いまわすことのできる「コンポーネント」を用いて、複数のデザイナーで作業を分担し、作業のスピードを高められることもFigmaのメリットです。
- コメント機能で情報共有ができる
Figmaのアカウントを持っているユーザーは、コメント機能が使用できます。デザインに対する意見や要望をコメントとして書き込めば、チーム内でスムーズな情報共有が可能です。コメントはデザイン制作の途中でも追加できます。
- データを送付する必要がない
FigmaはWeb上のファイルにアクセスすれば内容が確認できるため、データファイルを送付する必要がありません。デザインを修正するたびに毎回、容量の大きいデータを送受信する手間を省くことができます。
- バージョン管理の手間が省ける
Figmaで制作したデータは、常に最新バージョンが自動保存されます。そのため、誤って古いバージョンのデータを扱ってしまうなどのトラブルが起こりません。また、以前のバージョンからやり直したい場合は、変更日時を指定して戻ることも可能です。
- コンポーネント機能やプロトタイピング機能が便利
先ほども触れた、Figmaの「コンポーネント機能」を使えば、ボタンやメニューなど頻繁に使う部品を簡単に配置できます。コンポーネントは一斉更新も可能であるため、チームで行う作業であっても、トンマナをそろえることができます。
また、プロトタイピング機能では、アプリなどの動きをアニメーションとして実装することも可能です。複数人での作業でも、感覚的な情報共有が行えます。
このほか、機能を拡張するためのプラグインが豊富な点も、Figmaのメリットとなっています。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Figmaのインストール方法を解説!
ここからは、Figmaのインストール方法や主な機能、基本的なデザイン操作について解説します。
Figmaのアカウント取得・インストール方法
まずは、Figmaのアカウントを取得しましょう。FigmaはWeb上で利用できるデザインツールのため、アカウントを取得すればインストールせずに使うことも可能です。
1.下記のサイトにアクセスしてください。
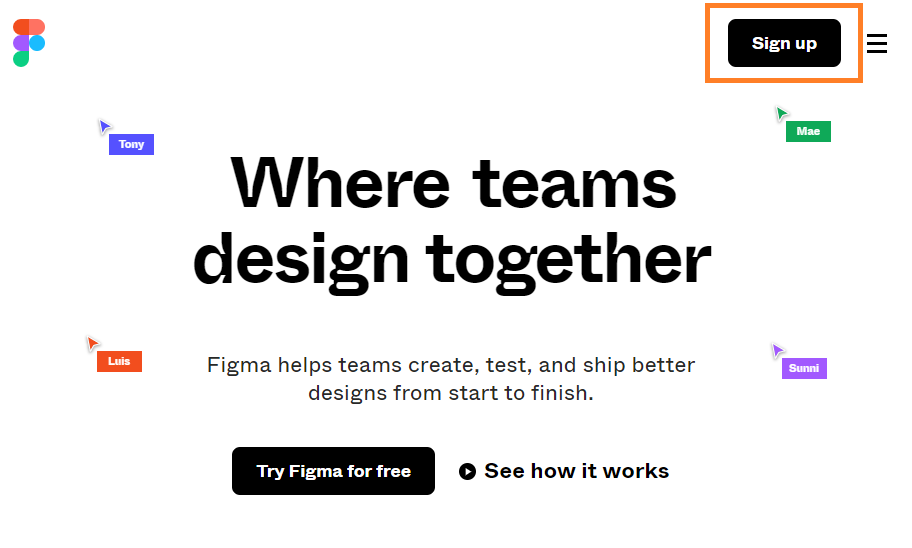
2.画面右上の「Sign up」をクリックします。

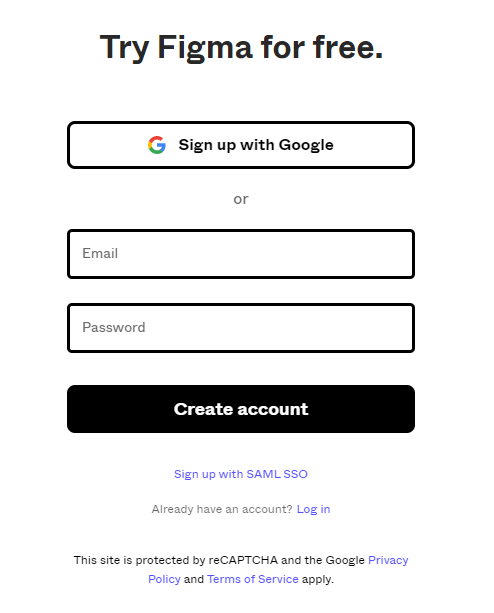
3.入力フォームにメールアドレス、パスワードを入力し、「Create account」をクリックします。

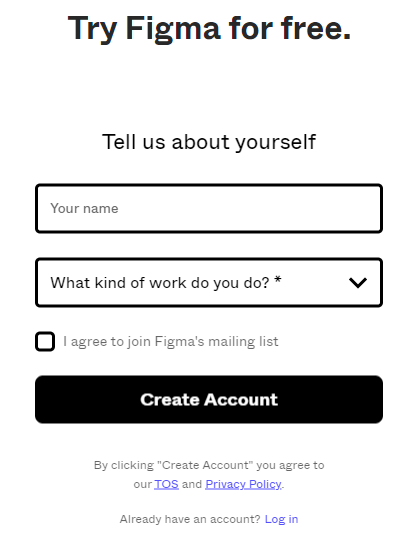
4.名前(ニックネーム可)と職種を入力し、「Create Account」をクリックすればアカウント取得完了です。

デザインの前に!Figmaの主な機能を解説
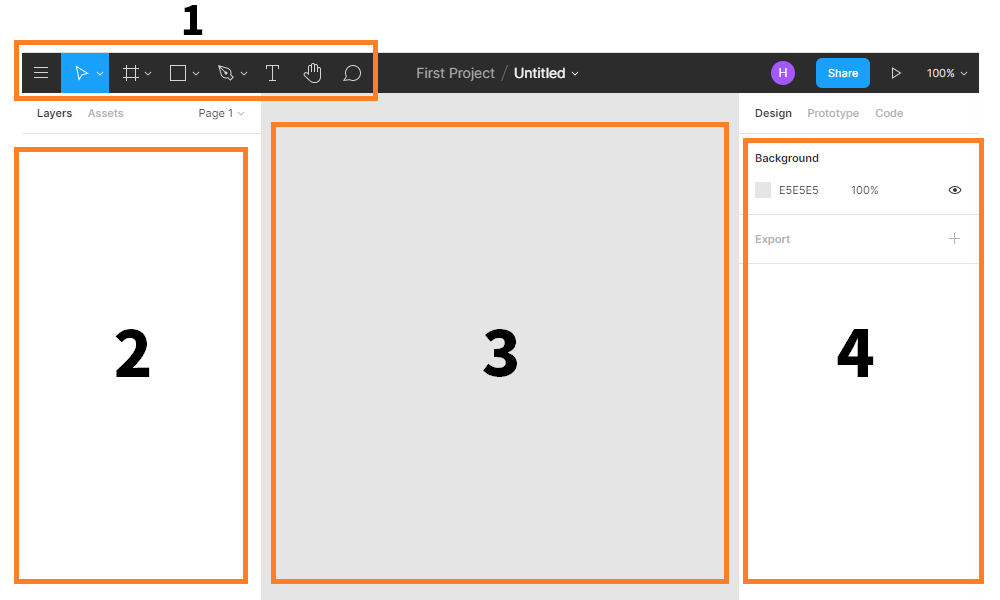
ここでは、デザインを始める前に知っておきたいFigmaの主な機能と新規ファイルの作成方法を解説します。

- デザイン制作を行うための各種ツールが選択できます。
- 画面に配置したデータがレイヤーとして表示されます。
- デザインが表示される画面です。
- 画像のサイズや位置などのプロパティが表示されます。
Figmaの使い方は?基本のデザイン操作をご紹介
Figmaのアカウントを作成したら、いよいよデザインに入ります。ここでは、基本的なデザイン操作の方法を解説します。
新規ファイルの作成方法
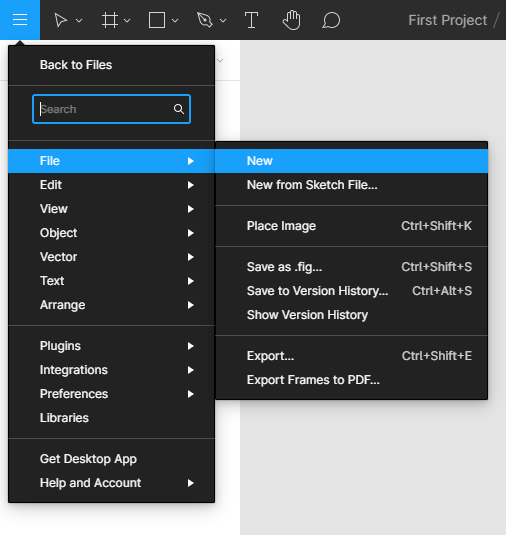
Figmaのアカウントを取得してからFigmaの公式サイトにアクセスすると、デザイン制作画面が表示されます。画面左上にある3本線のアイコンを選択し、File→Newを選択すると新規ファイルを作成できます。

Figmaを使ったデザインの基本操作
Figmaを使ったデザインの基本操作として、フレーム、グリッド、シェイプ、テキストの扱い方を解説します。
・サイズを指定してフレームを作成
まずは、作成したいWebサイトやアプリの画面の大きさに合わせて、フレームを作成します。
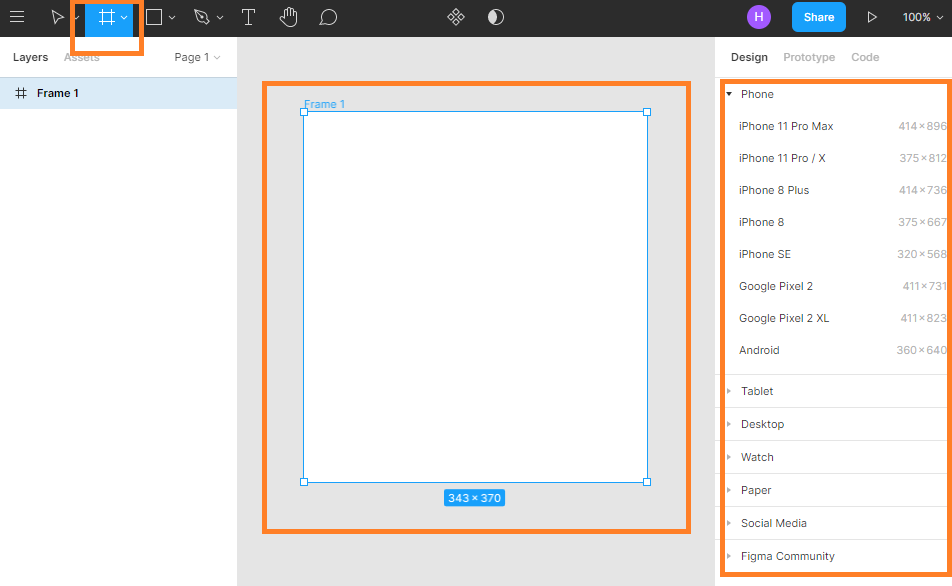
画面左上にある#マークを選択してから、画面中央部でドラッグすると、好きなサイズでフレームが作成できます。

また、画面右側に表示されるデバイス名を選択すれば、各デバイスの画面サイズでフレームを作ることが可能です。
・フレームにグリッドを設定する
グリッドは、フレームを一定の間隔で分割する線を引き、要素を配置するための機能です。グリッドに沿って画像やテキストを配置することで、整ったデザインが簡単に作成できます。
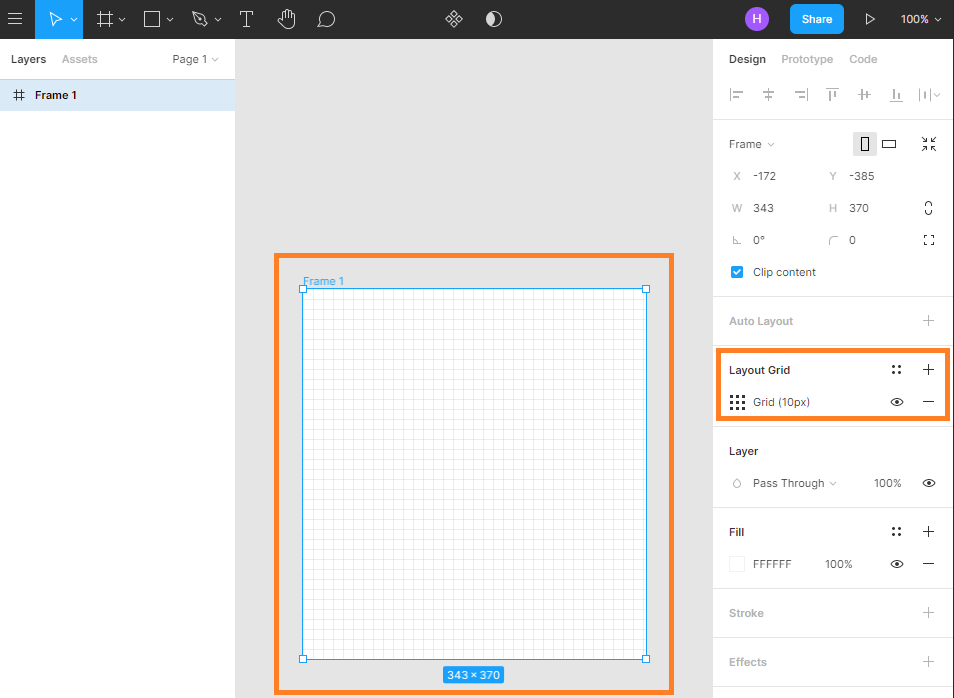
先ほど作成したフレームを選択した状態で、画面右側の「Layout Grid」を選択すると、グリッドの追加が可能です。

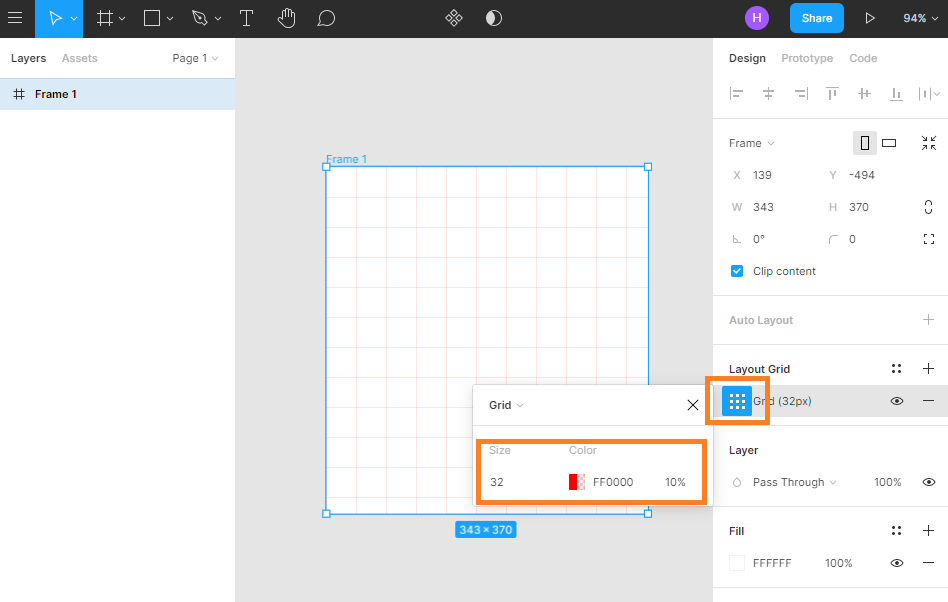
追加したグリッドの左にある■が並んだマークを選択すると、グリッドの幅や線の色、透明度を変えられます。

また、1つのフレームに複数のグリッドを追加することも可能です。より複雑なデザインを制作する場合は、複数のグリッドを設定して作業を進めましょう。
・シェイプを配置する
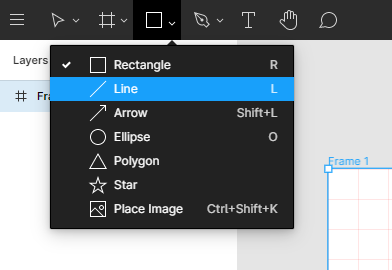
Figmaでは、四角形や円形、線などの形をシェイプとして配置することができます。画面上部にある四角形マークのアイコンが、シェイプを配置するためのものです。右側にある矢印マークを選択すると、さまざまなシェイプが表示されます。

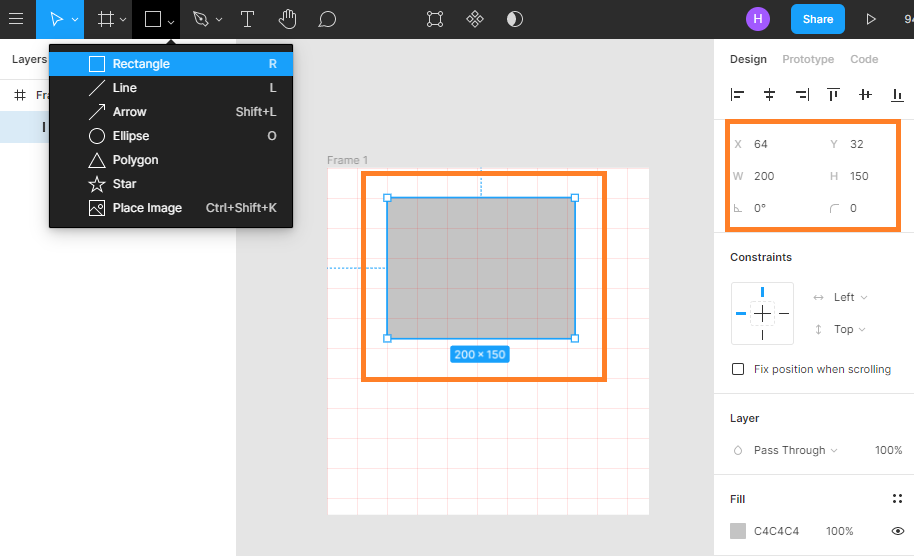
例えば、四角形を配置したい場合は「Rectangle」を選択してから、先ほど作成したフレーム内でドラッグします。画面右側のプロパティでサイズや位置、傾きを数値によって指定することも可能です。

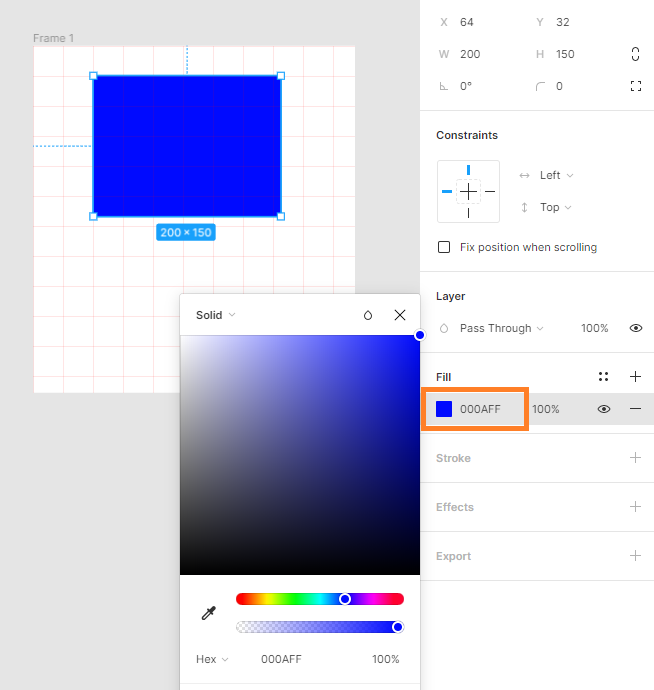
プロパティ画面から、シェイプの塗り色や透明度、輪郭線も変更できます。

・テキストを配置する
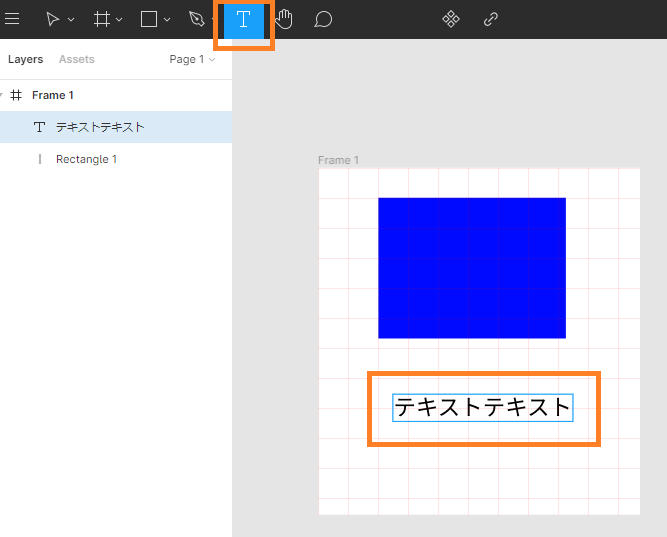
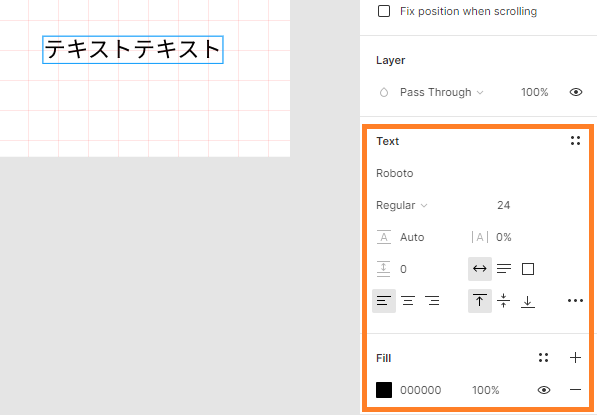
テキストを配置したい場合は、ページ上部のTマークを選択して下さい。この状態でフレーム内をクリックすると、テキストを入力できます。

フォントの種類や文字の大きさ、文字揃え、色などはプロパティで変更可能です。

このほか、写真やイラストなどの画像データを読み込みや、クリックに反応するアニメーションを設定することで、より高度なデザインの作成ができます。
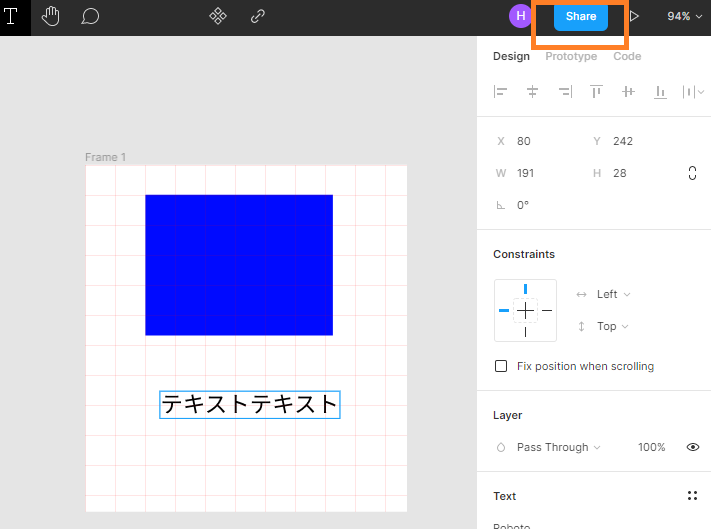
なお、Figmaで作成したデザインは、画面右上の「Share」ボタンからほかの人と共有できます。

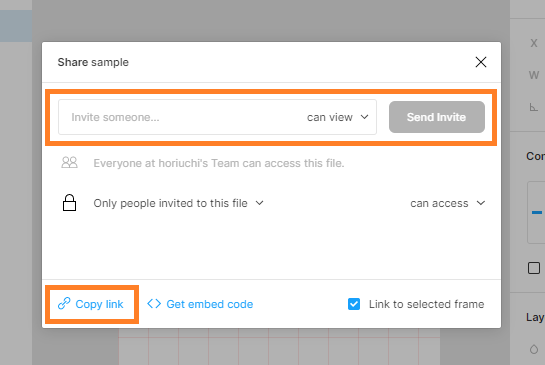
Shareボタンを選択して表示される画面で、共有先のメールアドレスを入力してから「Send Invite」を選択してください。アドレス入力欄の右にある「can view」を「can edit」に変更すると、共有先からもデザインを編集できるようになります。
または、左下の「Copy link」をクリックすることでURLを取得し、チャットツールなどで相手に知らせることも可能です。

この記事では、Figmaを使用するメリットや、インストール方法、Figmaの基本的な使い方について解説しました。FigmaはWeb上で簡単に利用できるため、デザインチームだけでなくWeb制作に関わるさまざまなメンバーで情報共有が可能です。
Webサイトやアプリのデザインを制作する方は、デザインツールのFigmaを利用してみてはいかがでしょうか。
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能

<Mac / Windows対応>高品質なUIデザインにはルールがある!Figmaの基本的な使い方はもちろん、AppleのAppデザインを忠実に再現する応用編まで収録。アニメーションを駆使して、圧倒的に表現力豊かなプロトタイプをつくろう!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
Figma初心者でしたが、スマホアプリデベロッパーとしての提案力向上のために受講しました。結果としてプロトタイプ作成レベルまで、操作方法やノウハウ・コツに至るまで習得できました。
プラグインの活用なども含め、Figmaのツールとしての活用方法が学べました。
特に、更新が激しいにも関わらず、最新のUIも取り込んだ説明になっていて、取り残される事なく講座を進める事が出来ました。
評価:★★★★★
UIの勉強にもなりますし、普段XDで作っていたのでFigma特有の機能を使いこなせるとデザインの幅がグッと広がるなと思いました!
仕事でもFigmaを使って欲しいとの声が多いのでとても参考になりますし、エンジニアさんに渡すために綺麗にデザインを作るためにこうした方がいいんだなということが学べました。
【Figmaの学習におすすめの講座】をプレビュー















最新情報・キャンペーン情報発信中