近年注目を集めている「shadcn/ui」について、名前は聞いたことがあるけど
・ほかのライブラリと比べて何が違うのか分からない…。
・どのように実装するのか分からない…。
と思っている方は多いのではないでしょうか。そこでこの記事では、
・shadcn/uiの概要
・shadcn/uiの特徴
・shadcn/uiのインストールとコンポーネントの使い方
についてわかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す > 監修
監修
専門領域:Webエンジニア
Shin Code
皆さんはじめまして。Shinと申します。 休みの日はプログラミングばかり触っているちょっと変わった人です。便利なアプリや好奇心をくすぐられるようなアプリを作るのが趣味です。
…続きを読むINDEX
shadcn/ui(シャドシーエヌ/ユーアイ)とは?
shadcn/uiは、React製のUIライブラリである「Radix UI」と、オープンソースのCSSフレームワークである「Tailwind CSS」をベースに開発された革新的なUIコンポーネント集です。2023年のJavaScript Rising Starsで1位に輝くなど、現在大きな注目を集めています。
JavaScript Rising Starsとは、JavaScriptライブラリのトレンドを紹介しているbestofjs.orgが毎年発表しているランキングです。Githubページにある星マークが選考基準であり、累計ではなく1年で増えた数のランキングであるため、その年のトレンドを示します。
Tailwind CSSについては、「Tailwind CSSとは?ユーティリティファーストの意味や使うメリットをくわしく解説!」も併せてご覧ください。
コンポーネントとは、画面上に表示するUIパーツの総称であり、ボタンやチェックボックス、ダイヤログ、テキストフィールドなどを指します。
つまり、shadcn/uiは、ボタンなどのパーツを簡単に実装できるようにしたコードを集めたもの、と考えるとよいでしょう。
ここで覚えておきたいこととして、shadcn/uiは「コンポーネントライブラリではない」ということです。これは公式でも強く言及されています。
This is NOT a component library. It’s a collection of re-usable components that you can copy and paste into your apps.
引用:shadcn/ui
“コンポーネントライブラリではない”ことは、shadcn/uiの特徴でもあります。詳しくは、次の「shadcn/uiの特徴」で詳しく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >shadcn/uiの特徴
shadcn/uiは従来のコンポーネントライブラリとは一線を画す特徴を持っています。ここでは、shadcn/uiの主要な特徴について見ていきます。
npmの依存関係がなく使いやすい
shadcn/uiは、インストール不要でnpm(Node Package Manager)との依存関係もないコンポーネント集です。
ライブラリごとnpmにインストールし、使用する形式ではなく、必要に応じて必要なコンポーネントだけをコピー&ペーストで使用できるため、「局所的に特定のコンポーネントがほしい」といった状況でも柔軟に対応できます。
npmとは、Node.jsのパッケージ管理ツールです。npmを利用すると、プロジェクトやライブラリ(パッケージ)を簡単にインストールでき、開発に必要なコード記述を簡略化できます。
多くの一般的なコンポーネントライブラリはnpm管理下で利用します。
便利である一方、ライブラリごとに制限が生じる可能性があります。例えば、バージョンによって使用可能な機能が変わる、小さな修正のために全体に影響が出る、などです。
しかし、shadcn/uiはその依存関係がないため、前述のような制限が生じません。開発者はプロジェクトの要件に応じて必要なコンポーネントのみを選択し、迅速に実装することが可能です。
柔軟性が高く自由にカスタマイズできる
shadcn/uiの最大の魅力の一つは、その高い柔軟性と自由なカスタマイズ性にあります。プロジェクトの要件に合わせて、コンポーネントの見た目や機能を追加、削除、変更、拡張することが可能です。
開発者は独自のデザインシステムを構築し、ブランドの一貫性を維持しながら、ユニークなユーザーインターフェースを作成することができます。
さらに、shadcn/uiでは、必要なコンポーネントだけを選択してカスタマイズすることができるため、不要なコードを含めずにプロジェクトを最適化できます。
また、拡張性が高いため、自作したUIコンポーネントとも容易に共存させることが可能です。
そのため、既存のプロジェクトにshadcn/uiを段階的に導入したり、カスタムコンポーネントと組み合わせたりすることが容易に実現できます。
Next.js × shadcn/ui × Supabaseで本格的なWebアプリ開発を学ぶフルスタック講座

世界トップクラスのエンジニア「shadcn」のプロジェクトからモダンな技術スタックを通して、Webアプリ開発を学ぶ講座です。API Routeを使ったAPI開発やNextAuth.jsを使ったユーザー認証まで幅開く解説しています。
\無料でプレビューをチェック!/
講座を見てみる
shadcn/uiのインストール方法
ここからは、shadcn/uiの環境を構築していきます。以降はWindows 11、Next.jsの場合におけるshadcn/uiの環境構築方法を解説するため、事前に次の準備を完了しておいてください。
- Node.js(npm)のインストール
- npxのインストール ※必要に応じて
- Next.jsのインストール
Next.jsのインストール方法を含め、概要から知りたい方は、「Next.jsとは?Reactとの違いやインストール・基本操作を解説!」をご覧ください。
プロジェクトを作成する
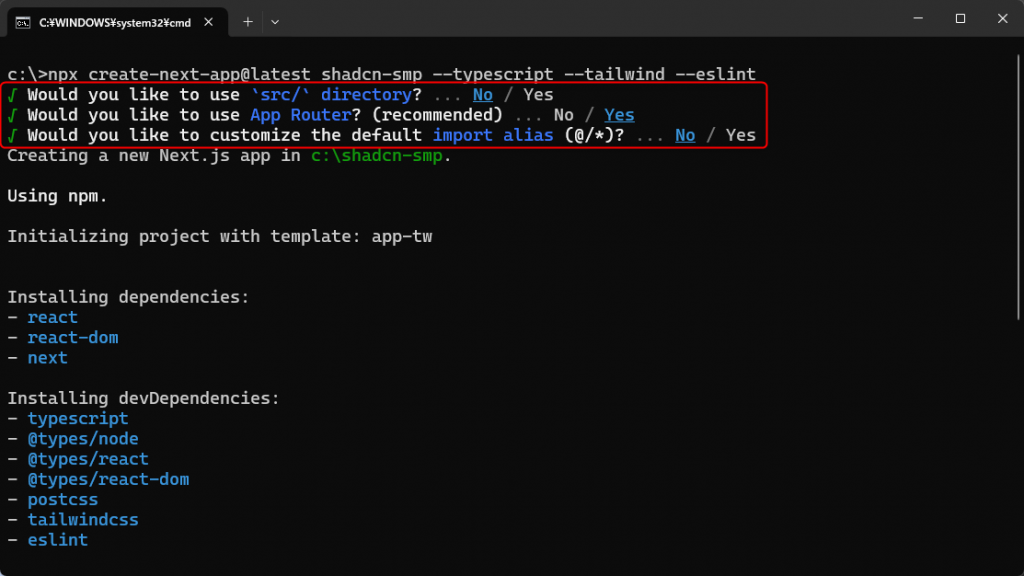
はじめに、Next.jsのプロジェクトを作成します。コマンドプロンプトから次のコマンドを実行してください。
現在のディレクトリ配下に「shadcn-smp」ディレクトリを作成し、そのなかにTypeScript、Tailwind CSS、ESLintを含むNext.jsのプロジェクトを作成します。
| npx create-next-app@latest shadcn-smp –typescript –tailwind –eslint |
対話形式でいくつか質問されますが、ここではデフォルトのまま進めていきます。

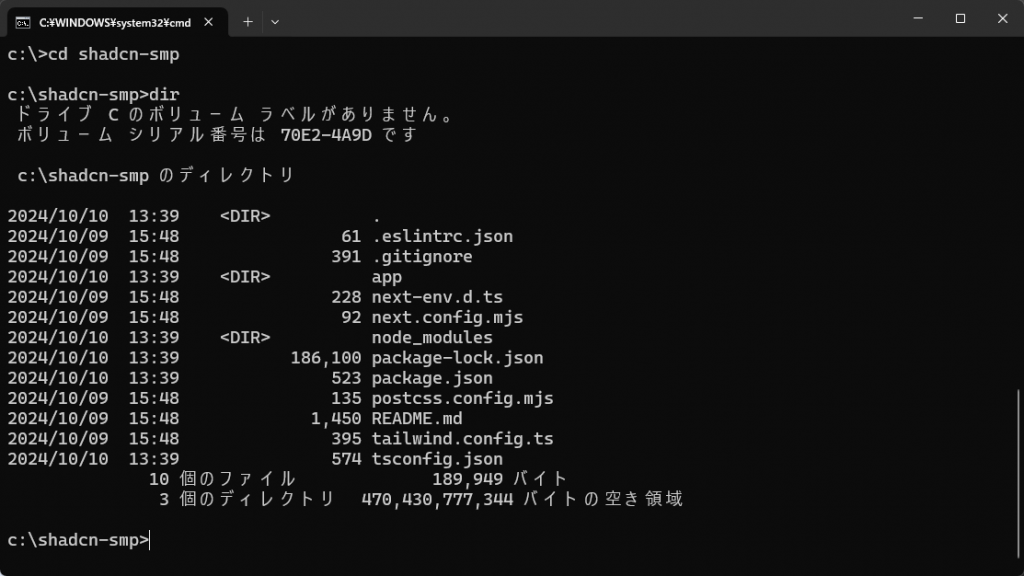
最後に、「Success! Created shadcn-smp at c:\shadcn-smp」のように表示されれば完了です。その後、先ほど作成したディレクトリに移動します。
| cd shadcn-smp |

shadcn/uiのセットアップ
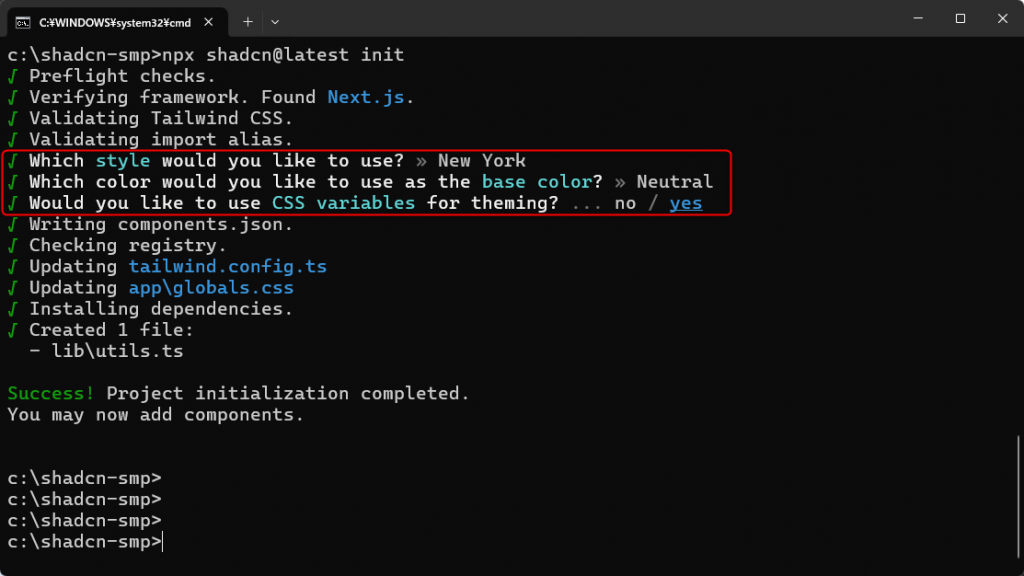
次にshadcn/uiのセットアップを行います。
| npx shadcn@latest init |
セットアップの中では、スタイルやベースカラー、CSS変数の設定を聞かれるため、好みに応じて変更してください。ここでは、デフォルトのまま進めています。

最後に、「Success! Project initialization completed.」と表示されれば完了です。
スタイルやベースカラー、CSS変数の利用を後から変更したい場合は、プロジェクトディレクトリ直下の「components.json」を編集してください。
「CSSVariables」はtrueがCSS変数の利用、falseがTailwind CSSユーティリティクラスの利用となります。
| プロジェクトディレクトリ\componts.json |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "$schema": "https://ui.shadcn.com/schema.json", "style": "new-york", "rsc": true, "tsx": true, "tailwind": { "config": "tailwind.config.ts", "css": "app/globals.css", "baseColor": "neutral", "cssVariables": true, "prefix": "" }, "aliases": { "components": "@/components", "utils": "@/lib/utils", "ui": "@/components/ui", "lib": "@/lib", "hooks": "@/hooks" } } |
ローカル環境を立ち上げる
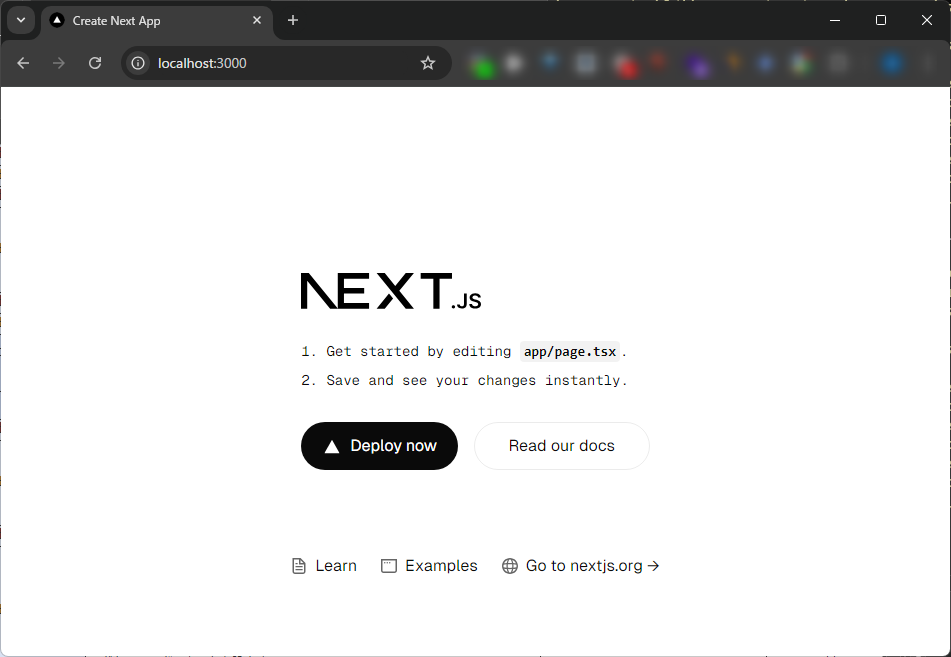
次のコマンドでローカル環境を立ち上げます。
| npm run dev |
デフォルトではローカル環境は「http://localhost:3000」で立ち上がるため、ブラウザからアクセスしてください。以下のようにNext.jsの画面が表示されれば完了です。

立ち上げたサーバーを停止したい場合は「Ctrl + C」で「バッチ ジョブを終了しますか (Y/N)?」の問いに「y」と答えることで停止できます。
コンポーネントをインストールして作ってみよう
ここからは実際にshadcn/uiのコンポーネントを使ってみましょう。ここでは以下のコンポーネントの作り方を解説します。
それぞれのコンポーネントの使い方をわかりやすくするために、以下のようにapp配下にディレクトリを新規に追加して進めていきます。
|
1 2 3 4 5 6 7 |
c:\shadcn-smp └─app ├─button ├─dropdown ├─form └─table |
コンポーネントのインストール方法はCLIとマニュアルの2種類が存在しますが、ここではCLIによるインストール方法を解説します。
CLI(Command Line Interface)とは、コンピュータOSとインタラクションするコマンドを入力できるテキストベースのインタフェースです。
ここまでコマンドを入力してきた部分がCLIであるため、その方法を用いる、ということです。
各コンポーネント共通で覚えておくこと
コンポーネントを追加するコマンドは次の通りです。
| npx shadcn@latest add <コンポーネント名> |
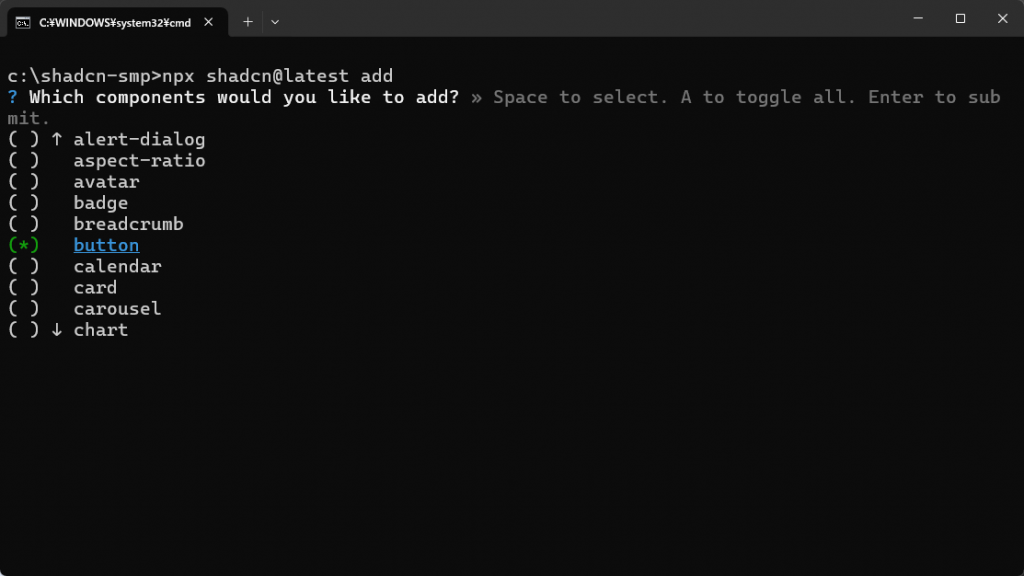
コンポーネント名を入力せずに実行すると、追加可能なコンポーネントの一覧が表示されるため、スペースキーで選択して追加することもできます。

また、追加したコンポーネントはプロジェクトディレクトリ直下の「components\ui」配下に格納されます。
各コンポーネントを実装する際は、ここからインポートして利用する流れです。各コンポーネントのファイルを確認すれば、各種オプションも確認できます。
以降は利用機会が多いと思われるコンポーネントを選んで基本的な実装を解説していきます。より詳しく各種オプションなどについて知りたい場合は、公式のドキュメントをご確認ください。
Button(ボタン)
ボタンを追加したい場合は、次のコマンドでコンポーネントをインストールします。
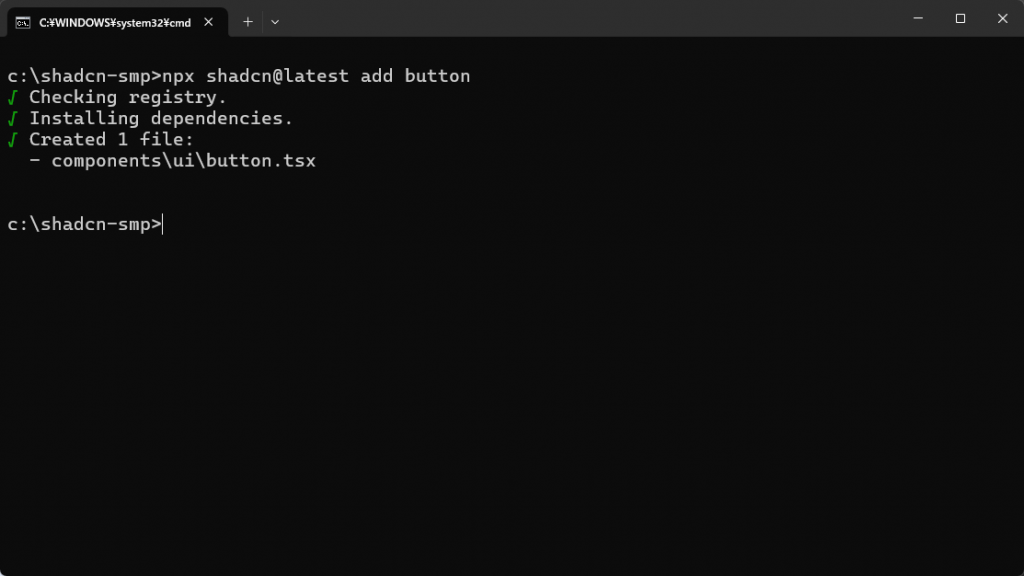
| npx shadcn@latest add button |

次にボタンを実装するファイルを作成します。
| C:\shadcn-smp\app\button\page.tsx |
|
1 2 3 4 5 6 |
import { Button } from "@/components/ui/button" export default function Btn() { return <Button variant="outline">Click!</Button> } |
ブラウザでアクセスしてみると、ボタンが配置されていることが確認できます。
| http://localhost:3000/button |

DropdownMenu(ドロップダウンメニュー)
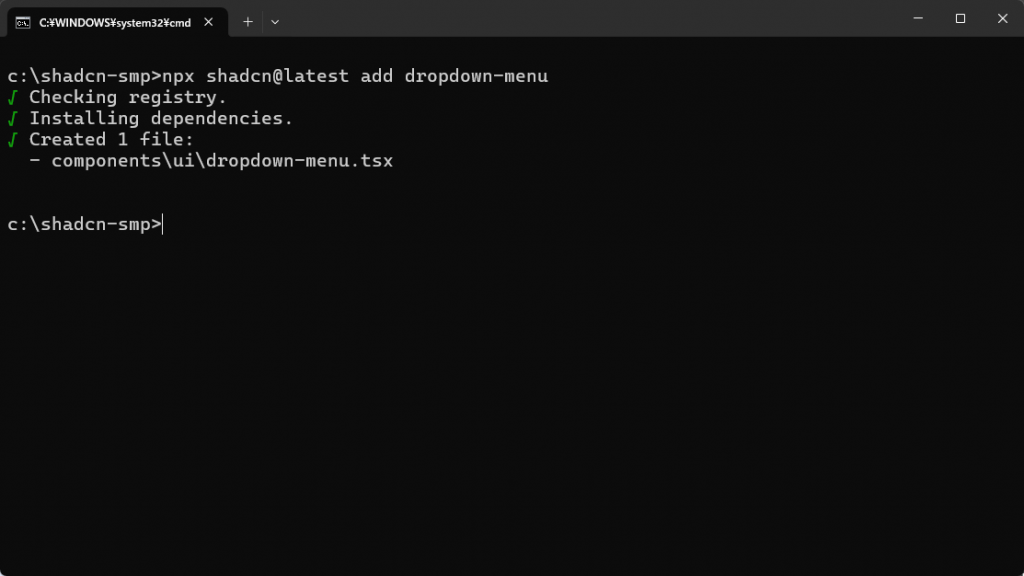
ドロップダウンメニューを追加したい場合は、次のコマンドでコンポーネントをインストールします。
| npx shadcn@latest add dropdown-menu |

次にドロップダウンメニューを実装するファイルを作成します。
| C:\shadcn-smp\app\dropdown\page.tsx |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
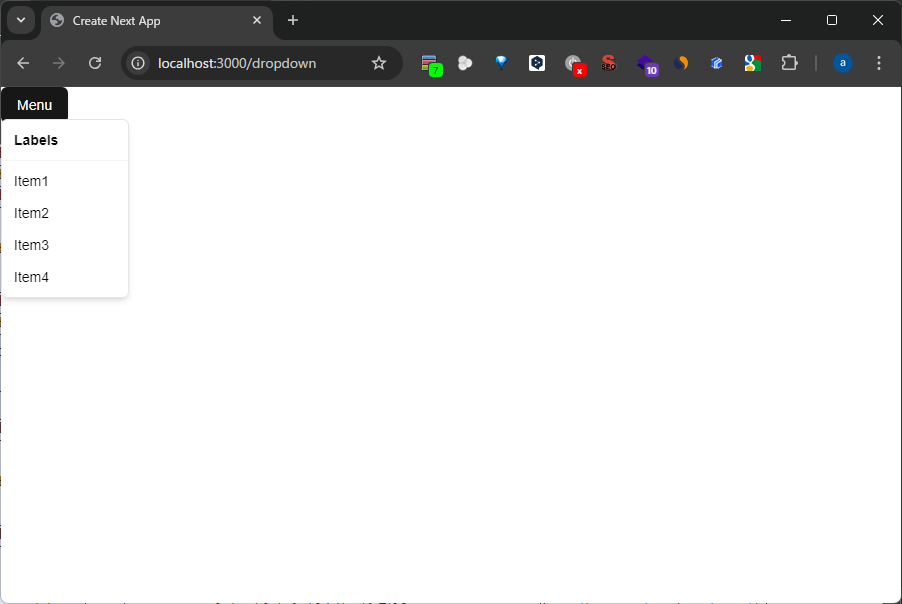
import { DropdownMenu, DropdownMenuContent, DropdownMenuItem, DropdownMenuLabel, DropdownMenuSeparator, DropdownMenuTrigger, } from "@/components/ui/dropdown-menu" import { Button } from "@/components/ui/button" export default function DropDown() { return ( <DropdownMenu> <Button><DropdownMenuTrigger>Menu</DropdownMenuTrigger></Button> <DropdownMenuContent> <DropdownMenuLabel>Labels</DropdownMenuLabel> <DropdownMenuSeparator /> <DropdownMenuItem>Item1</DropdownMenuItem> <DropdownMenuItem>Item2</DropdownMenuItem> <DropdownMenuItem>Item3</DropdownMenuItem> <DropdownMenuItem>Item4</DropdownMenuItem> </DropdownMenuContent> </DropdownMenu> ); } |
DropdownMenuのなかに必要な要素を追加していく形です。
- DropdownMenuTrigger:メニューが閉じた状態で表示される項目
- DropDownMenuContent:このなかにドロップダウンメニューの中身を定義する
- DropDownMenuLabel:ドロップダウンメニュー内のラベル
- DropDownMenuSeparator:ドロップダウンメニュー内のセパレータ(仕切り)
- DropDownMenuItem:メニューの選択項目(必要分追加)
ブラウザでアクセスしてみると、ドロップダウンメニューが配置されていることが確認できます。今回は前述のButtonと組み合わせているため、Menuボタンをクリックするとドロップダウンメニューが表示されます。
| http://localhost:3000/dropdown |

Form(フォーム)
フォームを追加したい場合は、次のコマンドでコンポーネントをインストールします。Formと併せてInputもインストールしてください。
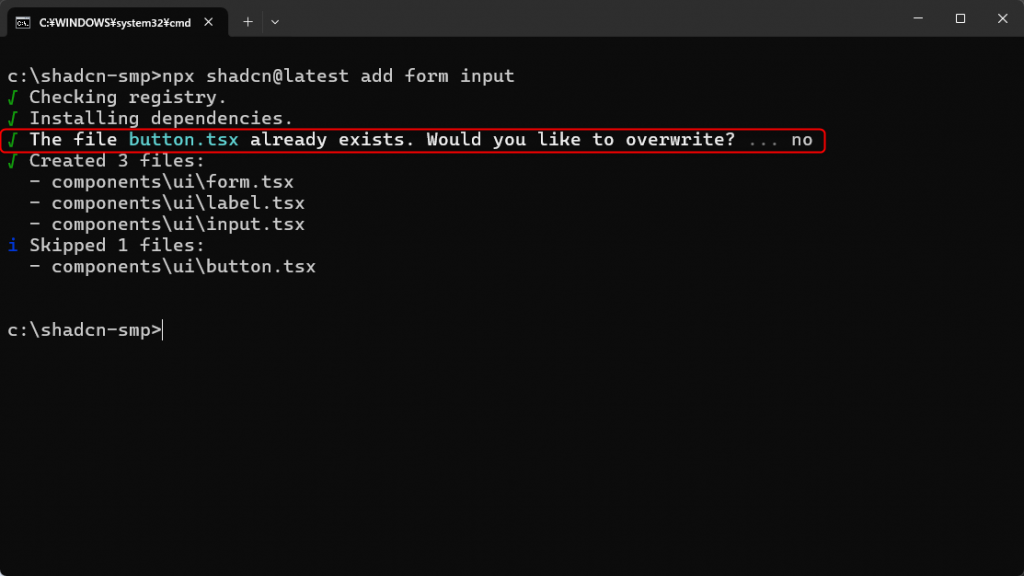
| npx shadcn@latest add form input |
Buttonコンポーネントも必要になりますが、ここまでの流れで進めてきた場合、すでにButtonコンポーネントが追加されているため上書きするか確認されます。デフォルトでは上書きしないようになっているため、そのまま進めてください。

次にフォームを実装するファイルを作成します。
| C:\shadcn-smp\app\form\page.tsx |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
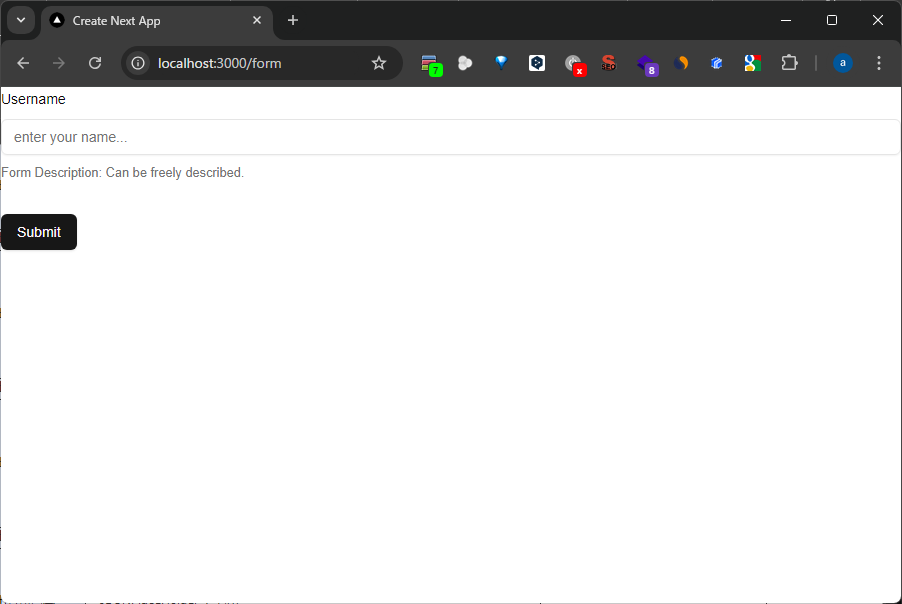
"use client" import { zodResolver } from "@hookform/resolvers/zod" import { useForm } from "react-hook-form" import { z } from "zod" import { Button } from "@/components/ui/button" import { Form, FormControl, FormDescription, FormField, FormItem, FormLabel, FormMessage, } from "@/components/ui/form" import { Input } from "@/components/ui/input" const formSchema = z.object({ username: z.string().min(1, { message: "Blank Usernames are not allowed.", }), }) export default function FormSample() { const form = useForm<z.infer<typeof formSchema>>({ resolver: zodResolver(formSchema), defaultValues: { username: "", }, }) function onSubmit(values: z.infer<typeof formSchema>) { console.log(values) } return ( <Form {...form}> <form onSubmit={form.handleSubmit(onSubmit)} className="space-y-8"> <FormField control={form.control} name="username" render={({ field }) => ( <FormItem> <FormLabel>Username</FormLabel> <FormControl> <Input placeholder="enter your name..." {...field} /> </FormControl> <FormDescription> Form Description: Can be freely described. </FormDescription> <FormMessage /> </FormItem> )} /> <Button type="submit">Submit</Button> </form> </Form> ); } |
今回は単にフォームを実装するだけでなく、TypeScriptファーストの検証ライブラリであるZodを用いてバリデーションを行っています。
「const formSchema =~」でスキーマを定義し、「const form = useForm~」でフォームを定義しています。実際のフォームの表示に関しては、Formタグ内に記載する流れです。
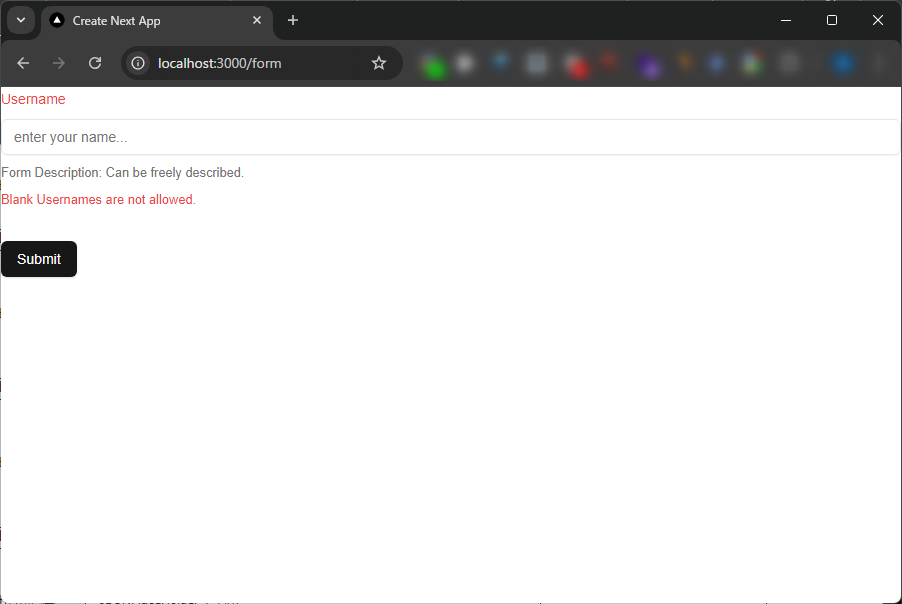
実際に動かすと理解が早まるため、ブラウザからアクセスしてみましょう。フォームとしてテキストエリアやボタンが配置されていることが確認できます。
| http://localhost:3000/form |

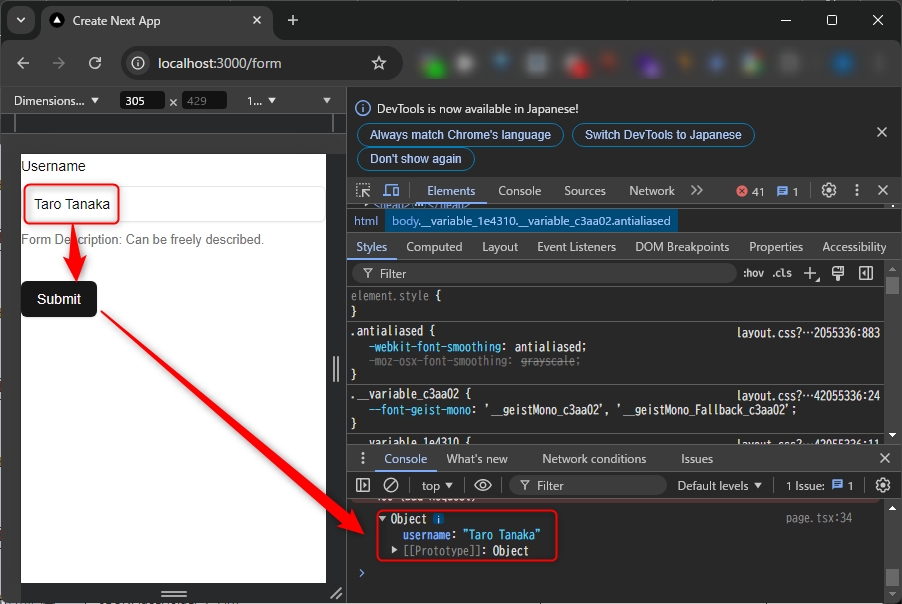
テキストエリアに文字列を入力してSubmitボタンを押すと、コンソールログに出力されます。Google Chromeの場合はF12キーからコンソールログを確認してみましょう。

また、テキストエリアに文字列を入力しないままSubmitボタンを押すと、バリデーションによってエラー表示されることが確認できます。

Table(テーブル)
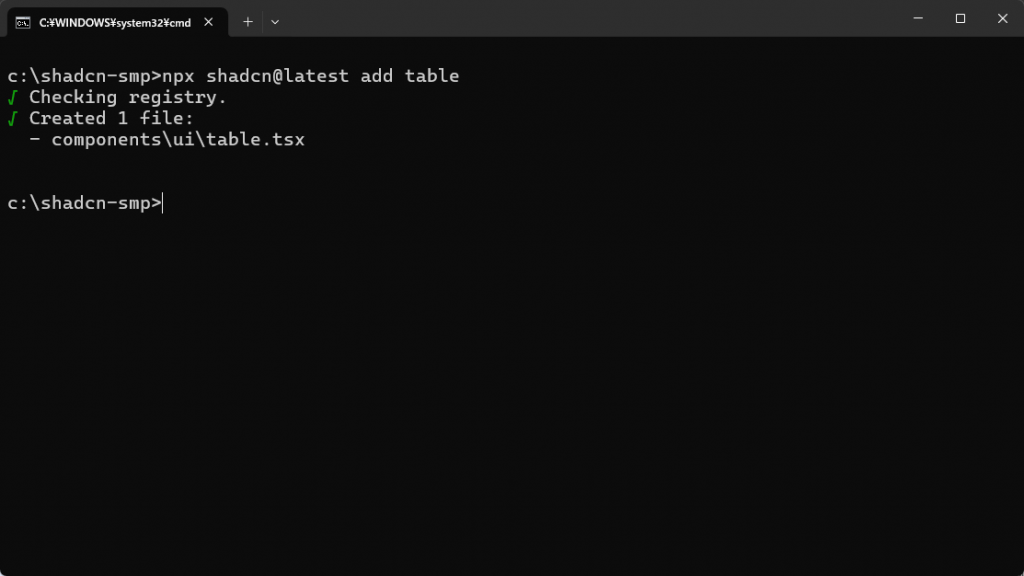
テーブルを追加したい場合は、次のコマンドでコンポーネントをインストールします。
| npx shadcn@latest add table |

今回はテーブルの実装部分と定義・データ挿入部分を2つのファイルに分けて作成しています。以下の実装部分は、後ほど記載する定義・データ挿入部分をインポートして表示する作りです。
| C:\shadcn-smp\app\table\page.tsx |
|
1 2 3 4 5 6 7 8 |
import Todos from "@/components/todos" export default function TableDemo() { return ( <Todos /> ); } |
今回はこちらのテーブルの定義・データ挿入部分が肝となります。ファイルの保存場所がこれまでと異なる点に注意してください。
| C:\shadcn-smp\components\todos.tsx |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import { Table, TableBody, TableCaption, TableCell, TableFooter, TableHead, TableHeader, TableRow, } from "@/components/ui/table" type TodoList = { userId: number; id: number; title: string; completed: boolean; }; const Todos = async () => { const response = await fetch('https://jsonplaceholder.typicode.com/todos'); const item: TodoList[] = await response.json(); return ( <Table> <TableCaption>A list of your ToDo.</TableCaption> <TableHeader> <TableRow> <TableHead>ID</TableHead> <TableHead>UserID</TableHead> <TableHead>Title</TableHead> <TableHead>Completed</TableHead> </TableRow> </TableHeader> <TableBody> {item.map((list) => ( <TableRow key={list.id}> <TableCell>{list.id}</TableCell> <TableCell>{list.userId}</TableCell> <TableCell>{list.title}</TableCell> <TableCell>{String(list.completed)}</TableCell> </TableRow> ))} </TableBody> </Table> ); }; export default Todos; |
今回の例では、JSONPlaceHolderから「Todo」のJSONデータを参照しています。テーブルの定義はTableタグ内に記載されています。
JSONPlaceHolderから参照したデータの分だけテーブルのデータが増える仕組みです。
- TableCaption:テーブルの見出し(最下部に表示)
- TableHeader:テーブルのヘッダー・項目の定義
- TableRow:テーブルの行の定義
- TableHead:テーブルヘッダー内の各項目(必要分追加)
- TableBody:テーブルのデータ部分の定義
- TableCell:テーブルデータ部分の各項目(必要分追加)
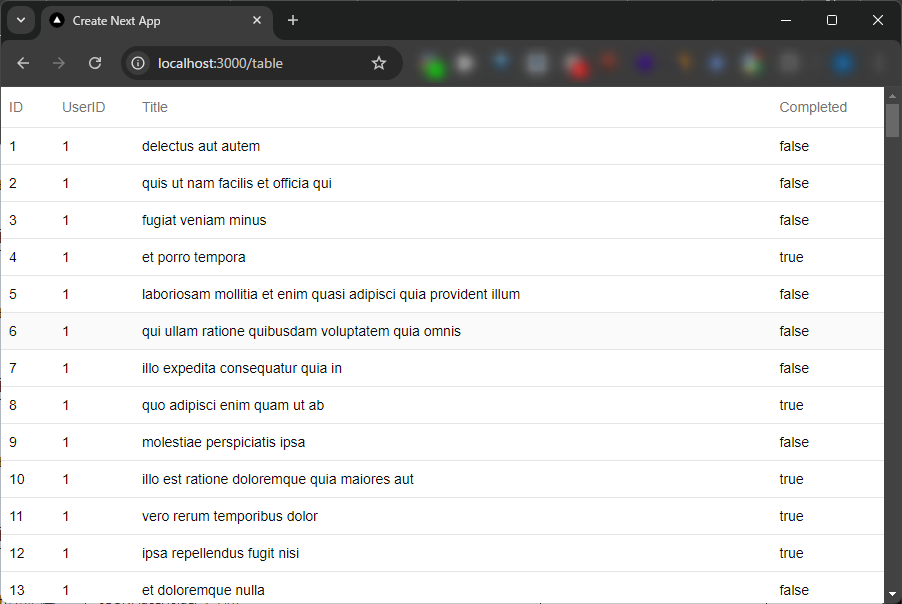
ブラウザでアクセスしてみると、テーブルが表示されることが確認できます。
| http://localhost:3000/table |

shadcn/uiを学んでスキルアップを目指そう!
shadcn/uiは、UIコンポーネント集として非常に注目されています。その理由として、npmの依存関係がなく使いやすい点や、柔軟性が高く自由にカスタマイズできる点が挙げられます。
shadcn/uiは開発効率の工場やコードの保守性の改善、独自性のあるUI構築を可能にし、現代のWeb開発において欠かせない存在になっているといえるでしょう。
この記事では基本的な内容のみの解説であるため、「shadcn/uiを使いこなしたい」「Next.jsも含めてWebアプリ開発を学びたい」と考える方には以下の講座がおすすめです。
動画講座であるため自身のペースで進められ、体系的に学習できます。こちらの講座で最新の技術を学び、実務に活かしてみてはいかがでしょうか。
下記講座のレビューの一部をご紹介
評価:★★★★★
コメント:最新の技術を学びたくて受講しました。
プロジェクト開発を通して、知らなかったライブラリの使い方や講師の考え方と一流の方のノウハウの一端を知ることができてよかったです。
Next.js14で現在進行中で開発しており、ディレクトリ構成やグローバルな変数の管理方法などもとても参考になりました。
html/CSSもハンズオンされていて、説明も詳しくされている点が個人的にとても勉強になってます(CSSは個人的に難しいと考えているので)。
次のフルスタック講座も楽しみにしています!
評価:★★★★★
コメント:Nextでタスク管理アプリを作る講義を受けて次のステップに進むための授業を探していたところだったので、API開発やユーザー認証、shadcn/uiの使い方など、欲しかった技術が詰め込まれている良い講義であると感じた。
shadcn/uiを使って本格的なWebアプリを開発しましょう!













最新情報・キャンペーン情報発信中