CSSのfloatプロパティについて、HTML/CSS初心者向けに解説します。
floatプロパティを使えば、要素を横並びにすることができます。よく使うプロパティの1つなので、ぜひこの記事でCSS floatプロパティの基礎をマスターしておきましょう!
具体的なコードと見やすい図でわかりやすく解説しているので、HTML/CSS初心者にもやさしい内容です。ぜひ最後までご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >CSS floatプロパティとは?
まずは、CSS floatプロパティとは何かについて解説します。
例えば、以下のようなHTMLがあるとき、floatプロパティを指定しなければ、要素が縦に並びます。
|
1 2 3 |
<h1>udemy</h1> <h1>CSS</h1> <h1>float</h1> |
【結果】

しかし、floatプロパティを使えば、以下のように要素を横に並べることができます。

以上がCSS floatプロパティのイメージです。次の章からは、floatプロパティの書き方について解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >CSS floatプロパティの書き方
では、CSS floatプロパティの書き方について解説します。
※CSSの書き方があまり理解できていない人は、CSSについて解説した記事をご覧ください。
横並びにしたい要素に対して
|
1 |
float: 値; |
のように指定することで、floatプロパティによる横並びを実現できます。
floatの値には、
1:left(要素を左寄せにする)
2:right(要素を右寄せにする)
3:none(初期値。配置を指定しない)
の3つがあります。3:noneを使う機会はほぼないので、1と2だけ覚えておきましょう。
CSS floatプロパティの書き方は以上です。
CSS floatプロパティを書いてみよう!
では、実際にfloatプロパティを使ってみましょう。
まずは、以下のようなHTMLにCSSを適用します。
【HTML】
|
1 2 3 |
<div class="yellow"></div> <div class="green"></div> <div class="pink"></div> |
※div classがあまり理解できていない人は、div classとは何かについて解説した記事をご覧ください。
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.yellow{ background-color: yellow; width: 200px; height: 250px; } .green{ background-color: green; width: 150px; height: 100px; } .pink{ background-color: pink; width: 500px; height: 80px; } |
※background-colorプロパティを詳しく学習したい人は、background-colorについて解説した記事をご覧ください。
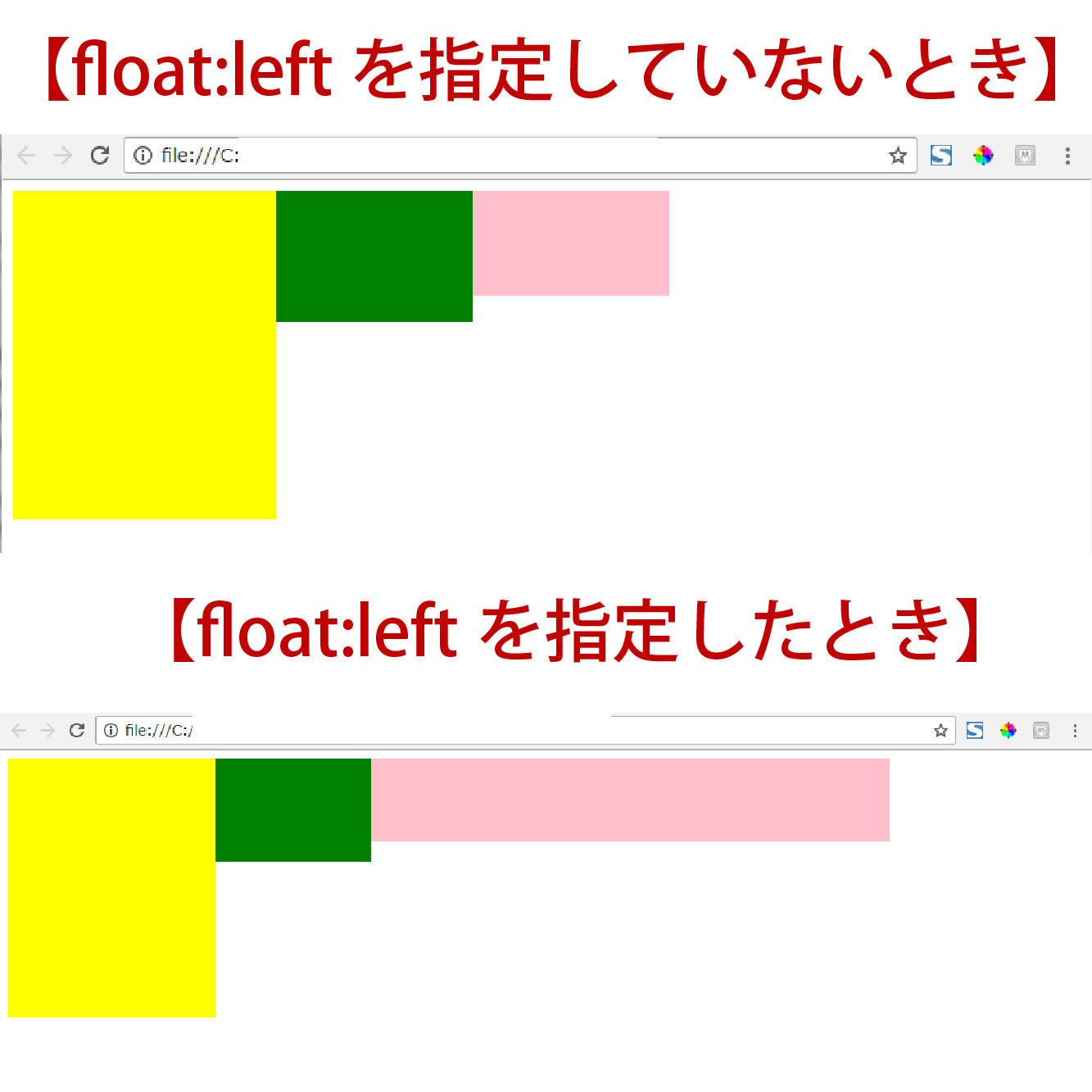
以上のHTMLとCSSを、ブラウザで確認すると、以下のようになります。

今のままではfloatプロパティを指定していないので、要素が縦並びになっていますね。
では、この3つの要素にfloatプロパティを適用して、横並びにしてみます。
CSSにfloatプロパティを追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.yellow{ background-color: yellow; width: 200px; height: 250px; float: left; } .green{ background-color: green; width: 150px; height: 100px; float: left; } .pink{ background-color: pink; width: 500px; height: 80px; float: left; } |
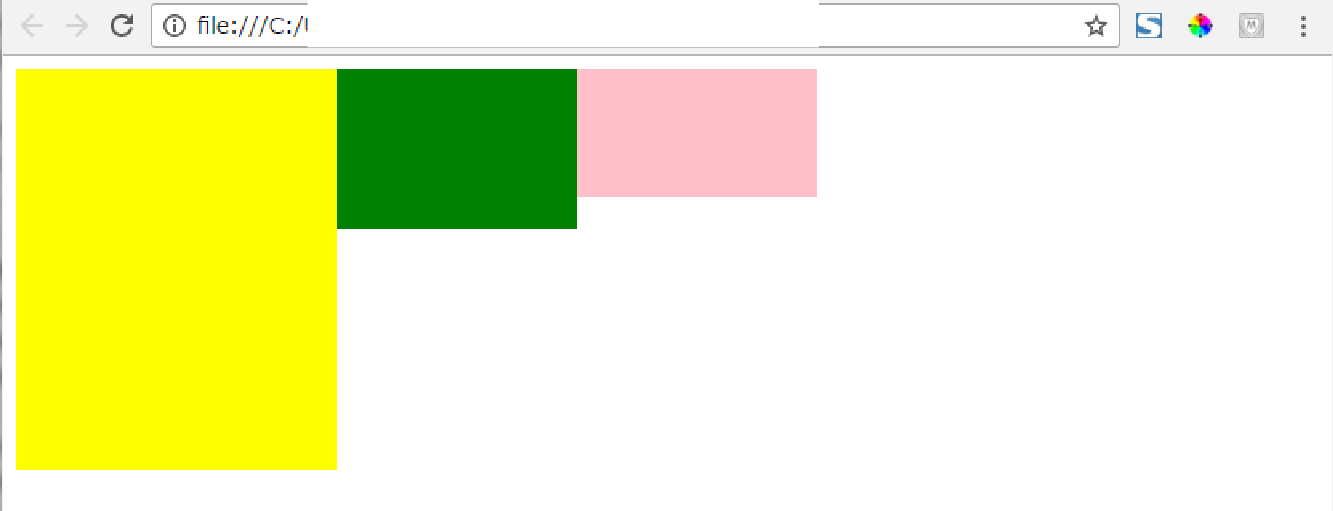
【結果】

要素が横並びになりましたね。
今回は、横並びにしたい要素が3つなので、3つの要素すべてに「float: left;」を適応しています。
値が「left」なので、左寄せになっていることにも注目してください。以上がCSS floatプロパティの使い方の例です。
次の章では、floatプロパティを使うことによる問題点とその解消法を解説していきます。
CSS floatプロパティによる回り込みを防ぐには?
CSS floatプロパティは非常に便利なプロパティですが、1つ注意点があります。
先ほどのCSSにおける、pinkクラスに適応していた「float: left;」の記述を削除してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.yellow{ background-color: yellow; width: 200px; height: 250px; float: left; } .green{ background-color: green; width: 150px; height: 100px; float: left; } .pink{ background-color: pink; width: 500px; height: 80px; } |
そして、もう一度結果を見てみます。
【結果】

どこに問題があるか気づきましたか?
ピンク色の要素には「float:left;」を指定していないにも関わらず、横並びになっています。
しかも、ピンク色の要素に「float:left;」を指定した時と比べて、幅の長さも変わっています。

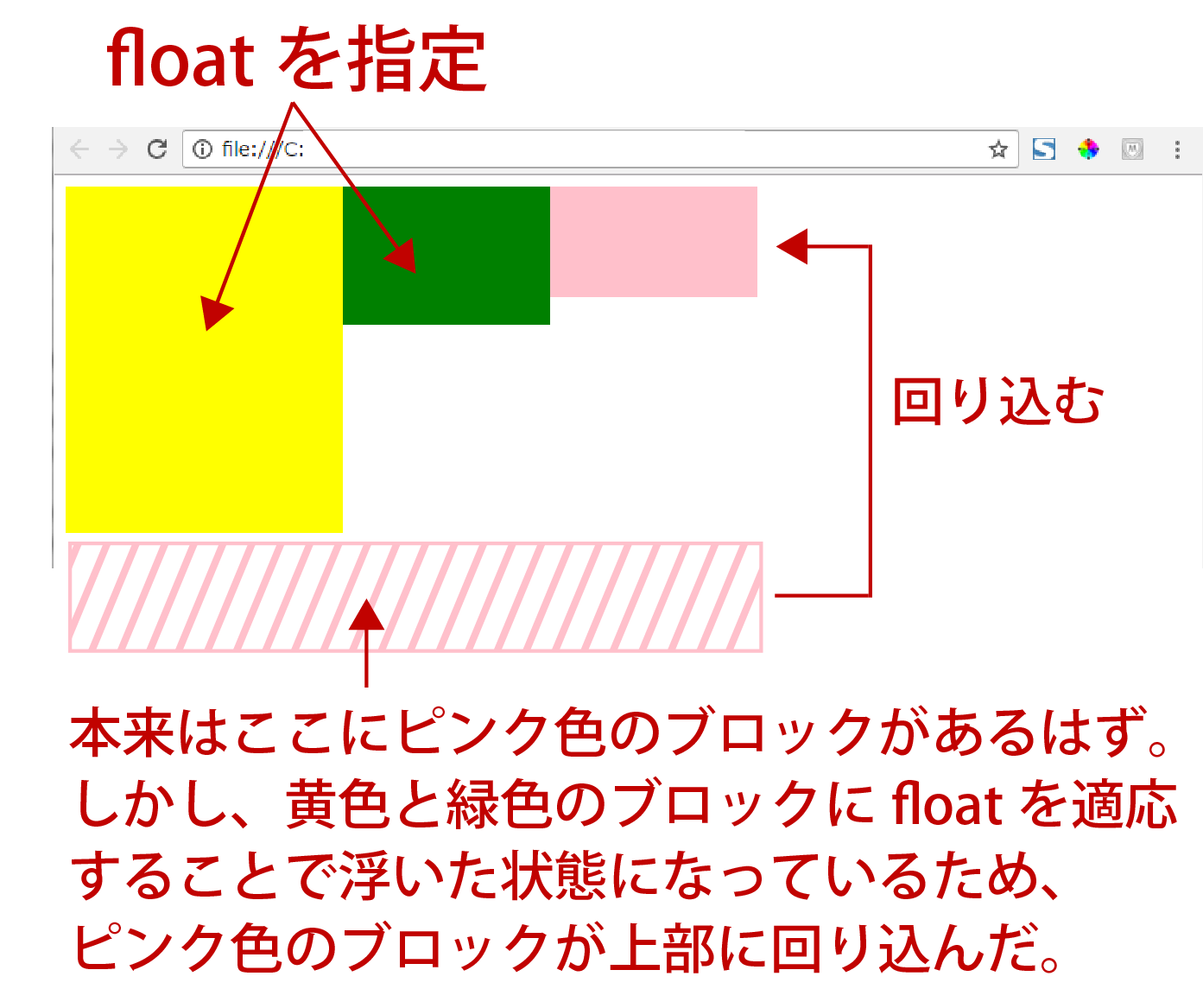
floatプロパティを適応した要素は、イメージとして、画面から「浮いてしまう」ような状態になってしまいます。
なので、画面とfloatプロパティを適応した要素の間に「すき間」ができてしまい、その「すき間」にfloatプロパティを適応していない要素が入りこんでしまいます。

floatによる回り込みを解除するには?
以上のように、floatによる回り込みを解除するには、回り込む要素に対してclearプロパティを使います。
上記の例のように、ピンク色のブロックに対して
|
1 |
clear: left; |
を指定すると、「float: left」を指定している黄色と緑色の空いたすき間に回り込まなくなります。
では、CSSを以下のように記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.yellow{ background-color: yellow; width: 200px; height: 250px; float: left; } .green{ background-color: green; width: 150px; height: 100px; float: left; } .pink{ background-color: pink; width: 500px; height: 80px; clear: left; } |
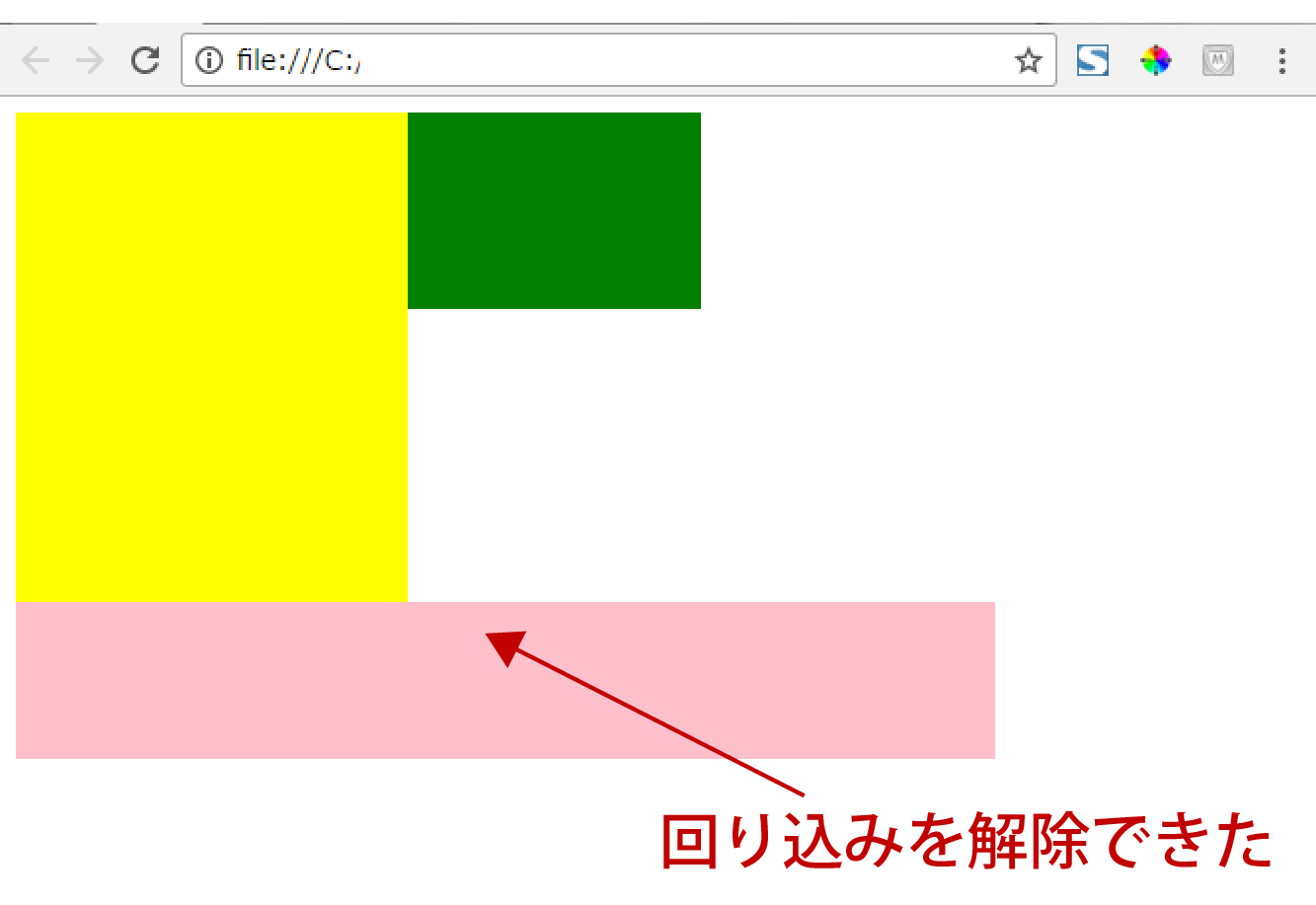
【結果】

floatによる回り込みを解除できましたね。clearプロパティはfloatプロパティと共にとく使われるので覚えておきましょう!
CSS floatプロパティを使うときの注意点(回り込み)と回り込みを解除する方法の解説は以上です。
いかがでしたか?CSS floatプロパティの解説は以上になります。
繰り返しになりますが、CSS floatプロパティはよく使うプロパティの1つなので、ぜひ使えるようにしておきましょう!













最新情報・キャンペーン情報発信中