最近、JavaScriptの勉強をしていると「DOM(ドム)」という言葉がよく出てくるけれど、
・DOMの仕組みや構造が具体的にどうなっているのか分からない…。
・HTMLやJavaScriptとDOMの関係性が掴めない…。
と感じている方も多いのではないでしょうか?
この記事では、
・DOMの基本的な概念と仕組み
・DOMとHTML、JavaScriptとの関係性
についてわかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >DOM(Document Object Model)とは?
DOMは、Document Object Modelの略称であり、HTMLやXMLドキュメントなどのマークアップ言語と、CSSをJavaScriptなどのプログラミング言語からアクセスできるようにするためのAPI※のことを指します。
このAPIを使用することで、HTMLやXMLの構造を定義し、文書へのアクセスをはじめ、操作や変更が可能となります。
具体的には、DOMを活用することで以下のような操作が可能です。
- ドキュメントの作成や構築
- ドキュメントの構造の閲覧
- ドキュメントの内容追加、変更、削除
DOMは、HTMLやXMLドキュメントの各要素をオブジェクトとして表現するため、プログラミング言語を使用してそれらのドキュメントを操作することができます。
階層的な構造は、文書の要素間の関係性を明確に示しており、プログラマーが文書を効率的に操作するための基盤となります。
※APIとは?
「Application Programming Interface」の略で、ソフトウェアやアプリケーション間で情報をやり取りするための「窓口」と考えることができます。
簡単に言えば、異なるプログラム同士がコミュニケーションをとるためのルールや手段を提供するものです。
例えば、天気予報のサイトから天気のデータを取得するアプリを作る場合、APIを通じて天気予報のサイトにアクセスをして情報をアプリで表示させます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >DOMの仕組みとは?ツリー構造(階層構造)
DOMは、HTMLやXMLのドキュメントをオブジェクトとして扱うための仕組みで、これを「ツリー構造」として表現します。
このツリー構造は、ドキュメントの各要素やテキストデータを階層的に組み合わせて表すもので、最上位には「Documentノード」が存在し、その下にさまざまな要素やテキストノードが階層的につながっています。
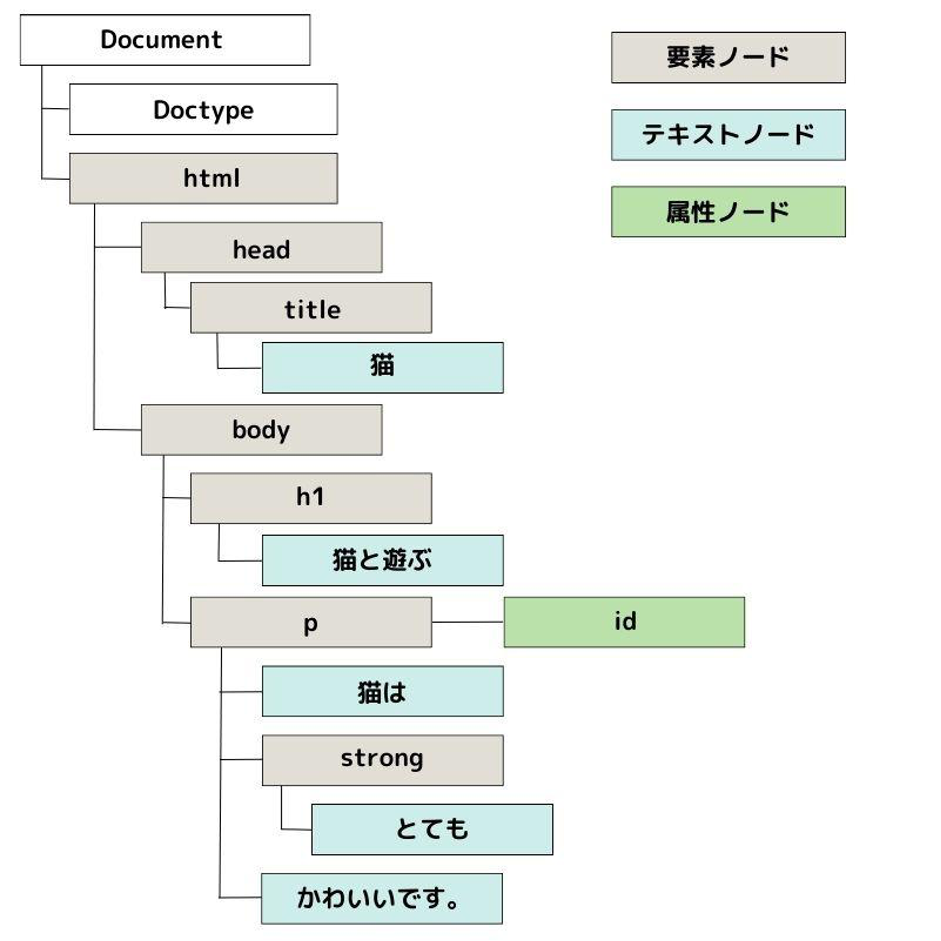
例えば、HTMLページに<body><h1><p>などの要素が存在する場合、これらはそれぞれ異なるノードとしてDOMツリー上に配置されます。以下は、参考例です。
<HTMLページ>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html> <head> <title>猫</title> </head> <body> <h1>猫と遊ぶ</h1> <p id="xxx"> 猫は<strong>とても</strong>かわいいです。 </p> </body> |
<DOMの階層構造>

各要素を「ノード」と言う
DOMにおいて、ドキュメントの各要素やテキストは「ノード」として表現されます。
ノードにはいくつかの種類があり、例えばHTMLの要素を表すものを「要素ノード」と呼び、要素の中に記述されているテキストを「テキストノード」と呼びます。

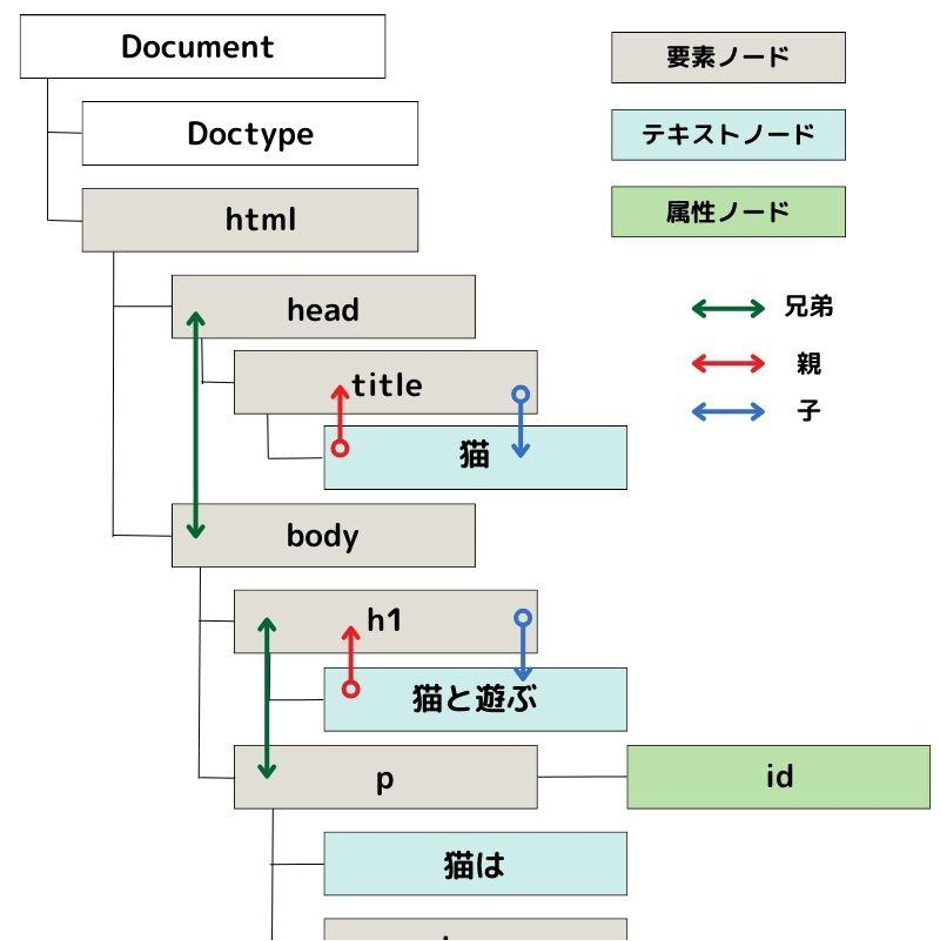
ノード間の関係性も重要で、あるノードの上にあるノードを「親ノード」と呼び、下にあるノードを「子ノード」と呼びます。具体的には、上図の中の「猫」にとって「title」は親ノード、逆に「title」にとって「猫」は子ノードとなります。
さらに、headとbodyのように同じ親ノードを持つノード同士は「兄弟ノード」となります。
このように、DOMではノードの階層や関係性を理解することで、特定の要素やテキストにアクセスし、操作を行うことが可能です。
DOMはHTMLドキュメントの操作を可能にする
DOMは、ウェブページの構造や内容を表現するための仕組みであり、HTMLやSVGなどの文書を操作するための中心的な役割を果たします。
具体的には、DOMを利用することで、ウェブページ上のテキスト、画像、リンクなどの要素にアクセスしたり、それらの要素を変更、追加、削除することが可能です。
DOMは、プログラミング言語としてのJavaScriptとは異なりますが、JavaScriptをはじめとする多くのプログラミング言語で利用されるAPIの一部として機能します。
重要な点として、DOMは特定のプログラミング言語に依存しない設計となっています。そのためJavaScriptだけでなく、Pythonなど他の言語からもアクセス・操作が可能です。
DOMを実際に触ってみよう!
DOMを操作するためには、特別なツールや環境を用意する必要はありません。ブラウザ上で動作するスクリプト、特にJavaScriptを用いて、DOMのAPIを直接利用することができます。
ここでは、実際の操作方法とサンプルコードをご紹介します。
DOM操作でできること
DOM操作は、ウェブページの内容や構造を動的に変更するための手段です。
以下、基本的なDOM操作の方法を簡潔にまとめました。
HTML要素の作成
JavaScriptを利用することで、新しいHTML要素をプログラム内で生成することが可能です。例えば、新しい<div>や<p>タグをページに追加することができます。
テキストの追加
一度要素を作成したら、その要素にテキストや内容を追加することができます。これにより、ユーザーに情報を表示する部分をプログラムから更新することができます。
要素のDOMツリーへの追加
作成した要素を実際のウェブページに表示させるためには、その要素をDOMツリー(ページの構造を表すツリー)に追加する必要があります。
これにより、新しい要素がブラウザ上で実際に表示されるようになります。
DOM操作のサンプルコード
次のコードは、新しい<h1>要素を作成し、その要素に”Big Head!”というテキストを追加して、ドキュメントのツリーに追加する例です。
|
1 2 3 4 5 6 7 8 9 10 11 |
window.onload = () => { // 新しい<h1>要素の作成 const heading = document.createElement("h1"); // 要素にテキストを追加 const headingText = document.createTextNode("Big Head!"); heading.appendChild(headingText); // 要素をドキュメントのツリーに追加 document.body.appendChild(heading); }; |
このコードをHTMLファイルに埋め込み、ブラウザで実行すると、ページに”Big Head!”というテキストの見出しが追加されます。
JavaScriptとHTMLは、できるだけ分離して記述することがベストプラクティスとされています。そのため、DOM操作を行う際には、ページの構造(HTML)とDOMの操作を混在させることは推奨されません。
DOM操作は、ページの読み込みが完了した後に行うことが多いため、上記のサンプルコードではwindow.onloadイベントを使用しています。
まとめ
DOMの基本的な概念、ツリー構造、そしてJavaScriptとの関係性を解説しました。DOMはWebページの動的操作の鍵となる要素で、その理解はWeb開発の基盤です。さらにJavaScriptとの連携することで、さまざまな動的機能をWebページに実装することが可能になります。
DOMについてより詳しく知りたい方には、下記の講座がおすすめです。
JavaScriptシリーズVol.1【DOM操作とJSON】ゼロからJSを学ぶなら最新フレームワークより基礎を学ぶべき

バックエンド技術者に多いですが、 ついついJavaScript(JS)を疎かにしていた。しかし、近年のJSは凄い。そう。ここらで本格的にJSを学ぶべき。ただし、ゼロからなら、最新のフレームワークよりDOM操作+JSON。裏の仕組みがわかる。
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★
コメント:何をするかの目的を明言したり、コーディングの意味合いを説明したり、黄色カーソルで示したりと、初心者の自分でも理解できるような親切な講座だった。 「送信する」ボタンについての利用シーンが触れられていなかったので、レクチャーを追加して解説してほしい。
評価:★★★★
コメント:流れがあって、よく理解できました。こちらのソースを応用し、お店の選択からすべてJSON読み込みに改修してみます。有難うございました!
DOMを活用して、実際にWebアプリケーションを作ってみましょう!















最新情報・キャンペーン情報発信中