BootstrapでWeb開発を行いたいものの、
・Bootstrapの使い方が分からない…。
・セットアップ方法が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・Bootstrapの特徴や種類
・Bootstrapを使ったコーディングの具体例
について解説します。
Web開発初心者の方でも、この記事を読めば、Bootstrapの基本的な使い方が理解できます。
公開日:2019/03/19
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Bootstrap(ブートストラップ)とは?
Bootstrapとは、WebサイトやWebページを効率よく開発するためのWebフレームワークです。
見た目を調整するCSSファイルや動きをつけるJavaScriptファイルが既に作成されており、それらの定義を呼び出すことで簡単に開発を進められます。
ボタンやログイン機能のように頻繁に使い、開発が面倒な機能をパッケージ化したものであり、自分で書くコードがアプリケーションの動作の主軸となるものとイメージしておけば良いでしょう。Bootstrapは見た目の調整を主としているため、CSSフレームワークと呼ばれることもあります。
最新バージョンはBootstrap 5
Bootstrapの最新バージョンは、2021年5月にリリースされたBootstrap 5です。バージョンアップにより、CSSカスタムプロパティで変数を指定できる場所が増え、デザインの柔軟性が高まりました。
Bootstrapでは、初心者がより簡単に使い始められるようにするため、ドキュメントの整備が進められています。前のバージョンからいくつかの大きな変更が加えられているため、対応できるように学習を進めることがおすすめです。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Bootstrapの特徴
Web開発の負担を軽くしてくれるBootstrapについて、どのような特徴があるのか詳しくご紹介します。
レスポンシブWebデザインに対応
Bootstrapの1つ目の特徴は、レスポンシブWebデザインに対応していることです。
レスポンシブデザインとは、1つのWebページでPC、スマートフォン、タブレットなどに対応することを指します。Bootstrapは同じ1つのページでPCにもスマートフォンにも対応することができるため、PC用とスマートフォン用の2つのページを作る必要がありません。
Bootstrapに対応しているブラウザは下記の通りです。
■Mobile OS:Android・iOS
Chrome、Firefox、Microsoft Edge
■PC OS:Windows・Mac
Chrome、Firefox、Opera
汎用性の高さ
WebサイトやWebアプリの規模を問わず利用できることもBootstrapの特徴です。
フレームワークの中には、既にCSSファイルやJavaScriptファイルが作成されています。そのため、WebデザインやWebページの土台となるHTMLやCSSの知識がない初心者でも、簡単に扱えるように設計されています。
デザイン性に優れたコンポーネント
コンポーネント(部品)とは、フォームやボタン、ナビゲーションなどのパーツのことです。Bootstrapを利用することで、制作者はコンポーネントを1から制作せずに、Bootstrapであらかじめ用意されているCSSなどを使用することができます。そうすることで、デザインについての知識がない人、センスがないと不安に思っている人でも、ある程度の見栄えを確保することが可能です。
また、Bootstrapではテーマや色合いを簡単に変更できます。Bootstrapのフリーテーマを提供している「bootswatch」などからCSSファイルをダウンロードし、既に配置されているCSSファイルと差し替えられるため、テーマや色合いの変更が容易です。

Bootstrapの種類
Bootstrapは、大まかに以下の4つの種類に分けられます。
- Angular directives for Bootstrap
- Twitter Bootstrap
- Bootstrap Themes
- BootstrapWP
それぞれの種類について解説します。
Angular directives for Bootstrap
AngularJSと連携できるBootstrapです。
AngularJSはGoogle社が開発したフロントエンド開発用のフレームワークになります。比較的大規模なWebアプリケーション開発で使われることが多いです。
AngularJSはフレームワークでお互いを干渉しやすく、機能を共存し合うことが難しいですが、Bootstrapはその可能性が低いので頻繁に使われます。
Twitter Bootstrap
その名の通りTwitter社が提供しているBootstrapです。
“Bootstrap”と表現される場合、Twitter Bootstrapを意味することが多く、ほかの種類はここから派生したものになります。
Bootstrap Themes
Bootstrap公式のテーマです。無料・有料に関わらずさまざまなテーマが用意されています。
例えば、『Now UI Kit』や『Material Design for Bootstrap 4』などが有名です。おしゃれなデザインを少ないコーディングで簡単に作ることができます。
BootstrapWP
CMSの代表格、WordPress用にカスタマイズされたBootstrapです。
WordPressでWebサイトを構築する場合でもBootstrapWPを使用すれば、一味違う魅力的なサイトを作ることができます。
Bootstrapのセットアップ方法
ここからは、Bootstrap 5の導入手順を見ていきましょう。Bootstrapの導入方法は、公式サイトからのインストールと、CDN(Contents Delivery Network:コンテンツ配信ネットワーク)経由での導入の2種類です。ここでは、両方の手順を紹介します。
解説に使用するBootstrapのバージョンはv5.0.2です。違うバージョンを使用する方は適宜自分のバージョンに置き換えてください。
公式サイトからインストール
1.Bootstrapの公式サイトにアクセス
2.「Download」ボタンをクリック

3.Compiled CSS and JSの下にある「Download」ボタンをクリック

4.ダウンロードしたZIPファイルを解凍
5.解凍したフォルダにindex.htmlファイルを配置
(配置イメージ)

(index.htmlに記載するコード例:Starter template)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> |
6.index.htmlファイルをダブルクリックして「Hello, world!」と表示されることを確認

CDN経由で導入
CDN経由でBootstrapを利用する場合、ソースコード内にタグを入力するだけで導入が可能です。Bootstrapを導入したいHTMLファイルのソースコードに、次の2種類のタグを追記しましょう。
・CSSファイルを読み込むタグを<head></head>間に追記
|
1 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
・JSファイルを読み込むタグを<body></body>間に追記
|
1 |
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> |
以上の方法で、Bootstrapのセットアップは完了です。
Bootstrapの使い方:レイアウト編
ここからは、Bootstrapの具体的な使い方をレイアウト編とコンポーネント編に分けてご紹介します。レイアウト編で紹介するデザイン要素の作り方は次の通りです。
それぞれ詳しく解説します。
トグルボタン
トグルボタンとは、クリック後にボタンからマウスカーソルを離しても、アクティブな状態が維持されるボタンです。トグルボタンを実装する際は、buttonタグに「data-bs-toggle=”button”」属性を指定します。
|
1 2 3 |
<button type="button" class="btn btn-primary" data-bs-toggle="button">トグルボタン1</button> <button type="button" class="btn btn-primary" data-bs-toggle="button">トグルボタン2</button> |
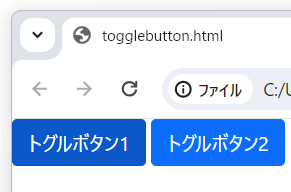
次の画像は、コードをブラウザで表示し、トグルボタン1のみクリックしてアクティブにした状態です。

アクティブな状態では、元の状態よりも少しだけボタンの色が濃くなります。また、activeクラスとaria-pressed=”true”属性が追加されます。
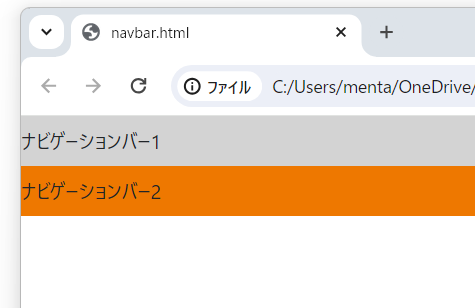
ページ上部のナビゲーションバーは、<nav>のタグに「navbar」や、「navbar-expand-{sm, md, lg, xl}」などを指定することで表示できます。また、「background-color」のスタイルを指定することで、背景色の変更が可能です。
|
1 2 3 4 5 6 7 |
<nav class="navbar navbar-expand-lg" style="background-color: #d3d3d3;"> ナビゲーションバー1 </nav> <nav class="navbar navbar-expand-lg" style="background-color: #ee7800;"> ナビゲーションバー2 </nav> |
コードをブラウザで表示すると、次のようにナビゲーションバーが表示されます。

ビッグイメージ
ビッグイメージとは、サイトの顔となる中心部分のことです。Webサイトで最も大きな写真を挿入する部分がビッグイメージと呼ばれます。
画像を配置する<img>タグのCSSに「max-width: 100%; height: auto;」を適用すると、親要素のサイズに比例して大きさが調整でき、ビッグイメージの実装が可能です。Bootstrapでは、「img-fluid」クラスを適用するだけで、ビッグイメージを作るための設定ができます。
|
1 |
<img src="sample.png" class="img-fluid" alt="..."> |

Bootstrapの使い方:コンポーネント編
Bootstrapでは、アイコンやボタン、テーブルなどのコンポーネントが用意されています。ここからは、以下のコンポーネントの使い方を解説します。
アイコン
Bootstrapでは1,800種類以上のアイコンを無料で利用できます。Bootstrap Iconsの公式サイトにアクセスし、ページ下部にある「CDN」のコードをコピーしましょう。

コピーしたコードをHTMlファイルの<head></head>間にペーストします。
次に、公式サイトから使用したいアイコンのページにアクセスして「アイコンフォント」のタグをコピー、ページ内でアイコンを表示したい位置にペーストしましょう。例えば、トロフィーのアイコンを表示するためのタグは次の通りです。
|
1 |
<i class="bi bi-trophy-fill"></i> |
ブラウザで表示すると、アイコンが表示されました。

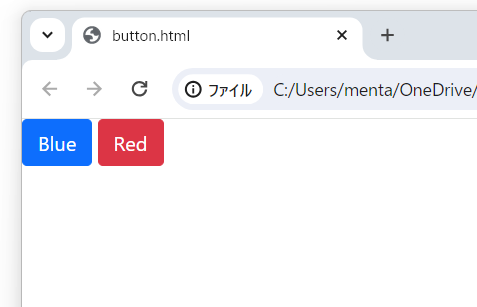
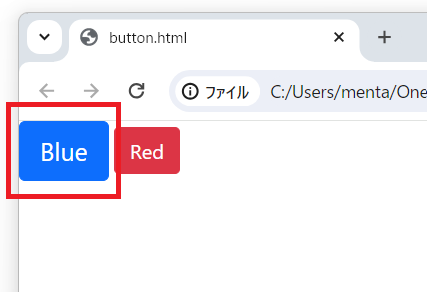
ボタンの表示方法は簡単で、下記のようにコードを差し込むだけです。
|
1 2 |
<button type="button" class="btn btn-primary">Blue</button> <button type="button" class="btn btn-danger">Red</button> |

色の変更は、a要素、button要素のclassに“btn btn-{プロパティ名}”を追加することで可能です。
Boostrapにはボタンに適用できる基本色がいくつか用意されており、それぞれにプロパティ名(クラス名)が割り振られています。そのため、危険なアクションを示すボタンの場合、プロパティ名に「danger」と入力すると自動でデンジャーカラーの赤色に変更されます。各プロパティ名に連動する色はBootstrapのテーマごとに異なります。プロパティ名はdefault、success、info、warning、danger、linkなどがあります。
なお、カスタムCSSを使用して色をカスタマイズすることも可能です。
サイズの変更は、以下のようにa要素、button要素のclassに「“btn-{プロパティ名}”」を追加することで変更可能です。
|
1 |
<button type="button" class="btn btn-primary btn-lg">Blue</button> |

その他のボタンのオプションはBootstrap公式サイトをご確認ください。
テーブル
次にテーブルの利用方法をご紹介します。
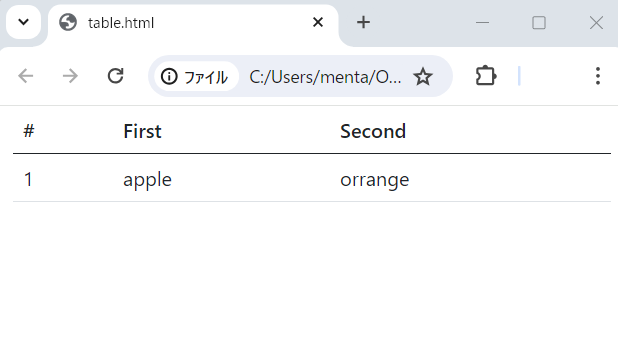
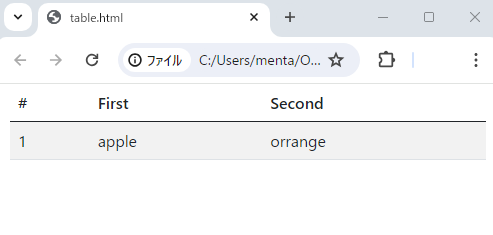
テーブルを表示したいときは、以下のように「class=”container”」の中のtable要素に対して「class=”table”」をつけます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <table class="table"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

続いて、セルの背景色を変えます。背景色を変更する際は、「tr要素/td要素」のclassに対してactive、success、warning、danger、infoのいずれかを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <table class="table"> <thead> <tr class="active"> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |
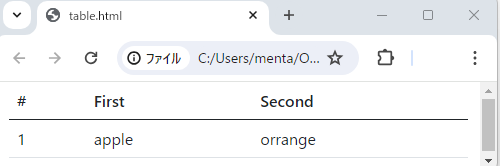
テーブルをレスポンシブ対応する際は、「div class=”container”」要素とtable要素の間に「div class=”table-responsive”」要素を追加します。PCの場合、ブラウザを縮小するとスクロールバーが出現します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="container"> <div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

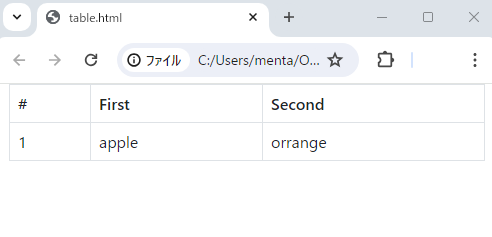
最後に枠線を追加する方法です。table要素のclassに対して「table-bordered」を追加すると枠線が表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

1行間隔で背景色を変えたい場合は、table要素のclassに対して「table-striped」を追加することで変更可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <table class="table table-striped"> <thead> <tr> <th>#</th> <th>First</th> <th>Second</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>apple</td> <td>orrange</td> </tr> </tbody> </table> </div> |

その他のテーブルのオプションはBootstrap公式サイトをご確認ください。
グリッド
Bootstrapの特徴の1つであるレスポンシブWebデザインは、グリッドシステムによって実現されています。
グリッドシステムとは、閲覧者が使うデバイスによってWebページの構造を変化させるための仕組みです。下記のルールでデザインをしていきます。
- class=”container”か”container-fluid”の中に記載
- class=”row”の中に記載
- class=”col-{prefix}-{columns}”の形式
- {columns}は合計値が12になるように指定
|
1 2 3 4 5 6 7 8 9 10 |
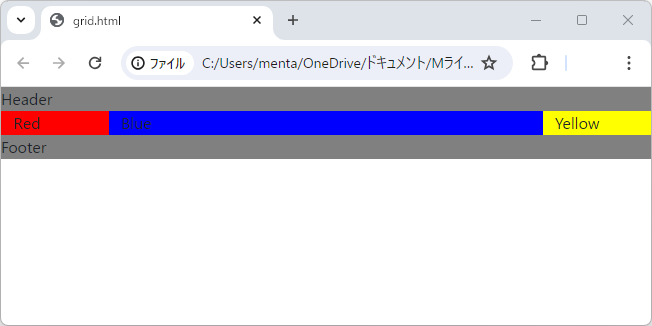
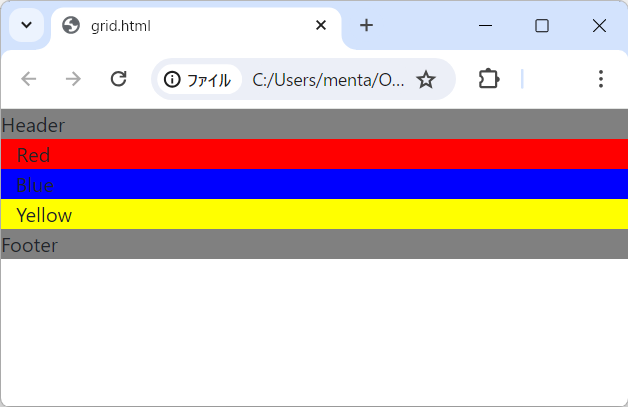
<header style="background-color:gray">Header</header> <div class="container-fluid"> <div class="row"> <div class="col-sm-2" style="background-color:red;">Red</div> <div class="col-sm-8" style="background-color:blue;">Blue</div> <div class="col-sm-2" style="background-color:yellow;">Yellow</div> </div> </div> <footer style="background-color:gray">Footer</footer> |
(PC画面)

(Mobile画面)

上記のコード「col-sm-8」のように、「col-{prefix}-{columns}」の形式で合計値12を振り分けます。そうすると、簡単に様々なデバイスに対応できるWebページを作成できます。
実際に使う際は、グリッドシステムのprefixの画面サイズの対応表も参考にしてください。
| 対応デバイス | 画面サイズ | prefixの指定方法 (*は数値) | prefixの意味 |
| デスクトップ | 1200px以上 | col-lg-* | Large |
| 992px以上、1200px未満 | col-md-* | Medium | |
| タブレット | 768px以上、992px未満 | col-sm-* | Small |
| モバイル | 768px以下 | col-xs-* | Xtra Small |
また、以下のオプションも必要に応じて活用してください。
★画面サイズによって非表示/表示を制御
visible-{prefix}または、hidden-{prefix}を指定
→デバイスにより表示、非表示の制御が可能です。
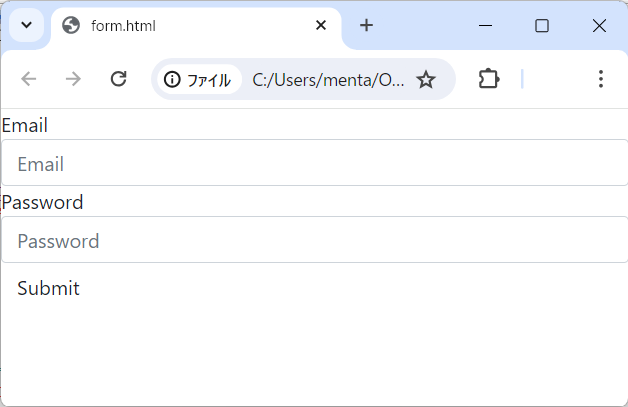
フォーム
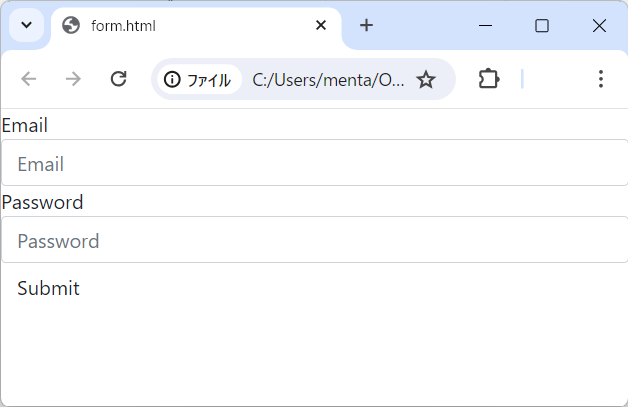
Bootstrapを活用すればフォームも簡単にWeb上に表示させることが可能です。使用ルールは下記の通りです。
- formタグの中
- 「class=”form-group”」を入れる
- inputタグに「class=”form-control”」を付ける
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form> <div class="form-group"> <label for="exampleInputEmail1">Email</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> |

上記の他にもオプションを活用して表示方法を変えることができます。
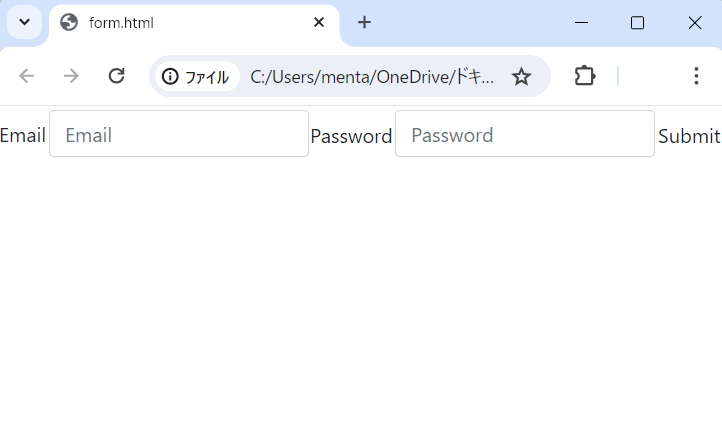
★インラインでフォームを表示させる方法
formタグに「class=”form-inline”」を付ける
(サンプルコード)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form class="form-inline"> <div class="form-group"> <label for="exampleInputEmail1">Email</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> |

★フォーム項目を水平に配置する方法
formタグに「class=”form-horizontal”」を付ける
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> |

その他のテーブルのオプションはBootstrap公式サイトをご確認ください。
Bootstrapを利用して効率的に開発しよう
Bootstrapを利用すると、Webページのデザインを簡単なコードで構築できます。デザインの柔軟性や開発効率の高さが、Bootstrapの特徴です。また、アイコンやボタンなどの機能もサポートされています。
Bootstrapを使ったWebサイトの構築方法について詳しく学びたい方には、以下の講座がおすすめです。
初心者でも安心!ビジネスに役立つBootstrap 5・HTML・CSS・レスポンシブWebデザイン 入門

WebフレームワークBootstrap 5 を用いて、Webページ作成に必要なスキルを習得します。HTML・CSS・Bootstrapの基本から応用的なトピックまで、丁寧に解説していきます。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★☆
HTML、CSSの基本からBootstrapの使い方まで解説されており、勉強になった。実践演習で理解を深めることが出来た。ボリュームが多いのでポイントが記載された資料があると、より良いとと思った。
Boostrapを活用してWeb開発を始めましょう!













最新情報・キャンペーン情報発信中