Nuxt.jsとは、Webアプリ開発の機能が最初から組み込まれているVue.jsベースのJavaScriptフレームワークです。2017年以降、爆発的に普及しています。今回は、Nuxt.jsのメリットや利用シーンについてお伝えします。
公開日:2019年9月20日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Nuxt.jsとは?
Nuxt.jsとは、Vue.jsベースのJavaScriptのフレームワークで、「ナクスト」と読みます。React.jsベースのサーバーサイドレンダリング(以下SSR)用フレームワークであるNext.jsに触発されて作られました。
UIなどフロントエンド向けのフレームワークであるVue.jsに対し、UI以外の部分でWebアプリケーション開発に必要な機能が最初から組み込まれています。

Nuxt.jsは、ホテル予約サイト「一休」や作品配信サイト「note」などにも利用されており、2017年以降、Vue.jsの躍進と共に爆発的に普及しました。
Vue.jsについて知りたい方は、「【Vue.js入門】特徴や他のフレームワークとの比較などを紹介!」で詳しくお伝えしていますので、ぜひご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Nuxt.jsでできること
では、Nuxt.jsで何ができるのでしょうか?例えば、次のようなことができます。
- SSR(サーバーサイドレンダリング)
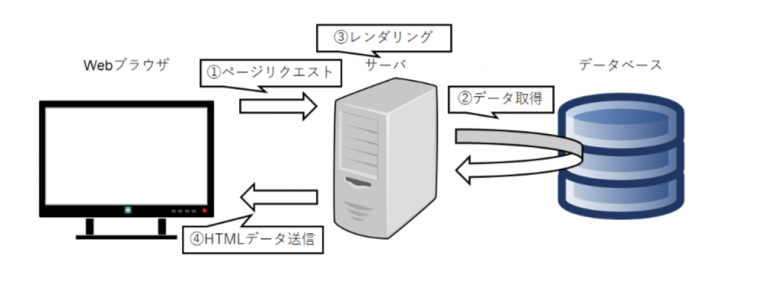
SSR(サーバーサイドレンダリング)とは、「JavaScriptをサーバー内部で実行してHTMLを生成し、クライアントに返す仕組み」です。JavaScriptは本来Webブラウザ上で実行されるものでしたが、サーバー側で実行することにより、処理を早められます。
処理は下図の流れで行われます。

- ルーティング
ルーティングとは「クライアントからのリクエスト内容と、サーバー処理を関連付ける動作」です。Nuxt.jsは、ルーティングが簡単に設定できるようになっています。どのように簡単になっているかは後述します。
- head要素の管理
metaタグの管理を、JavaScriptのオブジェクトベースで記載できます。設定ファイルに記載してフォーマット化しておけば、全てのページに反映されるため安心です。
- 拡張性が高い構造
Nuxt.jsではnpmパッケージが利用可能です。すでにリリースされているオープンソースだけでなく、独自にパッケージを開発して運用することもできます。Nuxt.js公式モジュールも複数公開されています。
サーバーサイドレンダリング(SSR)とシングルページアプリケーション(SPA)
ここで、SSRと比較されやすいSPA(シングルページアプリケーション)との関係についてみていきましょう。
SPAは、ページ遷移をすることなく、同一のページ内でコンテンツのみを切り替えるアプリケーションのことです。SPAでは、ユーザーがページに対して行ったクリックなどのアクションに応じて、ページが必要とする分のデータのみをサーバーに要求し、処理します。そうすることで、初期表示より後のサーバーとの通信を最低限に抑えることができます。
現在は一般的に使用されているSPAですが、単体では次のような欠点があります。
- ビューのレンダリング前にフレームワークとアプリケーションコードを読み込まなければならないため、初期表示が遅い
- サイトをクロールするGoogle botはSPAを完全にレンダリングできず、SEOに悪影響が出る可能性がある
SSRではサーバー側でHTMLを生成するため、SPAの「初期表示が遅い」という欠点を解消できます。また、SEOへの影響も抑えることができます。
SSRの実装は多少の手間がかかりますが、これらのメリットを踏まえると、試してみる価値はあるといえるでしょう。
Nuxt.jsのメリット【選ばれる理由】
ここで、Nuxt.jsのメリットについてご紹介します。Nuxt.jsが選ばれる理由としては、以下が考えられます。
- SSRを手軽にVue.jsベースで実装できる
- アプリケーション実装に集中できる環境が整っている
- 通信の最適化
- 静的サイトを簡単に作れる
- ルーティングの自動生成
- 日本語ドキュメントが多い
- PWAモジュールが用意されているので、PWA対応できる
以下で、一つずつみていきましょう。

SSRを手軽にVue.jsベースで実装できる
Vue.jsは、比較的容易にWebアプリケーションのUIを構築できるJavaScriptフレームワークです。その流れを汲んだNuxt.jsなら、手軽にSSRを実装できます。
アプリケーション実装に集中できる環境
Nuxt.jsには、ES6/ES7 のトランスパイレーション機能や、開発モードにおけるホットリローディング機能が標準で実装されています。BabelやWebpackなどトランスパイラの複雑な設定は必要なく、開発中の更新も自動的に反映されるため、実装に集中しやすい環境です。
通信の最適化
Nuxt.jsは57KB程度しかサイズがないため、ユーザーにほとんど負荷がかかりません。また、コードの分割や、HTTP/2で提供されているサーバープッシュのHeaderを自動利用することで、通信を最適化できます。
静的サイトを簡単に作れる
コマンド一つで簡単にHTMLファイルを生成できるため、静的サイトであれば簡単に構築できます。
ルーティングの自動生成
Nuxt.jsでは、pages ディレクトリ内の木構造に従って、自動的にルーティングを生成できます。もちろん、静的ルーティング、動的ルーティングのどちらにも対応可能です。
日本語ドキュメントが多い
Nuxt.jsの日本語プロジェクトは、2018年から定期的に大きな更新を続けています。そのため日本語ドキュメントが充実しており、誰でもNuxt.jsを導入しやすくなっています。
PWAモジュールが用意されているので、PWA対応ができる
PWAとは「Progressive Web Application」の略です。PWAを導入すると、プッシュ通知やホーム画面へのアイコン追加など、スマホアプリのような機能をWebサイトに持たせることができます。Nuxt.jsにはPWAのモジュールがあるため、PWAの対応が簡単です。

Nuxt.jsを利用すべきなのはどんなサイト?
最後に、Nuxt.jsを利用すべきサイトについてお伝えします。
独自のメディアやSNSなどをSPAとして構築、運用するサイト
WebサイトをSPAで構築し、個々の投稿やアカウントなどの情報をSSRで運用したいという場合、SEOへの悪影響を小さく留めるには、Nuxt.jsの利用が効果的だといえるでしょう。
例えば、Nuxt.jsはすでに「Twitter」や「agent bank」などに活用されています。
技術系ドキュメントや個人サイトなどの一般Webサイト
Nuxt.jsでは、静的コンテンツがコマンド一つで実行できます。そのため、技術系ドキュメントサイトを運用する場合は、Markdownで原稿を管理し、Vue.jsでデザインを管理するといった運用も可能です。
すでに利用されている例としては、「Nuxt公式ドキュメント」などがあります。
その他の一般的なWebサイトの場合では、Vue.jsのCSSスコープ機能でCSSの影響範囲をコントロールできることもメリットです。また、Nuxt.jsはプログラムからも呼び出せますので、問い合わせだけをExpress.jsで受けるということもできます。
これらの機能を活用しているサイトに「Push7」などがあります。
Nuxt.jsには、SSRの手軽な実装や、ルーティングの自動生成など、Webアプリケーション開発におけるメリットが多くあります。
また、企業のオウンドメディアから個人のサイトまで幅広く対応できることが魅力です。Webアプリケーション開発者なら、Nuxt.jsの使い方を習得しておいて損はありません。
評価:★★★★★
yarnやnodeのコマンドエラーについても丁寧に説明してくださっているのでわかりやすい。環境構築で挫けない。
評価:★★★★★
この教材で初めてNuxt.jsを学んでみましたが、とても分かりやすく初心者の方にとてもオススメの内容です
また、Nuxt.jsの教材自体は少ないので、まずはこちらから学んでみてはと思いました。














最新情報・キャンペーン情報発信中