TypeScript Playgroundは、初心者でも気軽にTypeScriptを利用できるサービスです。この記事では、TypeScript Playgroundでできることや使い方、より本格的に利用する方法などを解説します。TypeScriptについて学びたい方はぜひ参考にしてください。
公開日:2022年11月10日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >TypeScript Playgroundとは?
TypeScript Playgroundとは、TypeScriptのコードをオンラインで作成・実行できる、マイクロソフト公式の開発環境です。ブラウザでサービス提供ページにアクセスだけで利用できます。
TypeScriptは静的型付け言語に分類され、通常はコンパイルを行うための開発環境(IDE)が必要です。しかし、TypeScript Playgroundを利用すれば、開発環境をインストールすることなくコードを実行できます。すぐにコードを書き始められるため、TypeScriptの入門者にもおすすめです。
TypeScriptの特徴
TypeScriptは、JavaScriptを拡張して作られたプログラム言語です。そのため、TypeScriptとJavaScriptには互換性があります。JavaScriptのライブラリをTypeScriptから使用することも可能です。

TypeScriptは静的型付け言語であり、変数の型がコンパイル時に定まります。コードの内容から適切な型を自動的に決定する型推論という機能があることも、TypeScriptの特徴です。
TypeScriptについてより詳しく知りたい方は、「TypeScriptを入門者向けに解説!JavaScriptとの違いや勉強法までわかりやすく」の記事を参考にしてください。
TypeScript Playgroundでできること
TypeScript Playgroundではコードの記述や実行、コンパイル、実行結果の確認などの基本的な処理ができます。全ての機能がオンライン上で利用可能です。また、TypeScript Playgroundで作成したコードは、さまざまな形式で共有できます。
TypeScript Playgroundでできないこと
TypeScript Playgroundはオンライン環境で利用するサービスのため、作成したコードを保存できません。モジュールのインストールにも対応していないため、複雑なプログラムなど本格的な開発には不向きです。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >TypeScript Playgroundの使い方をマスターしよう!
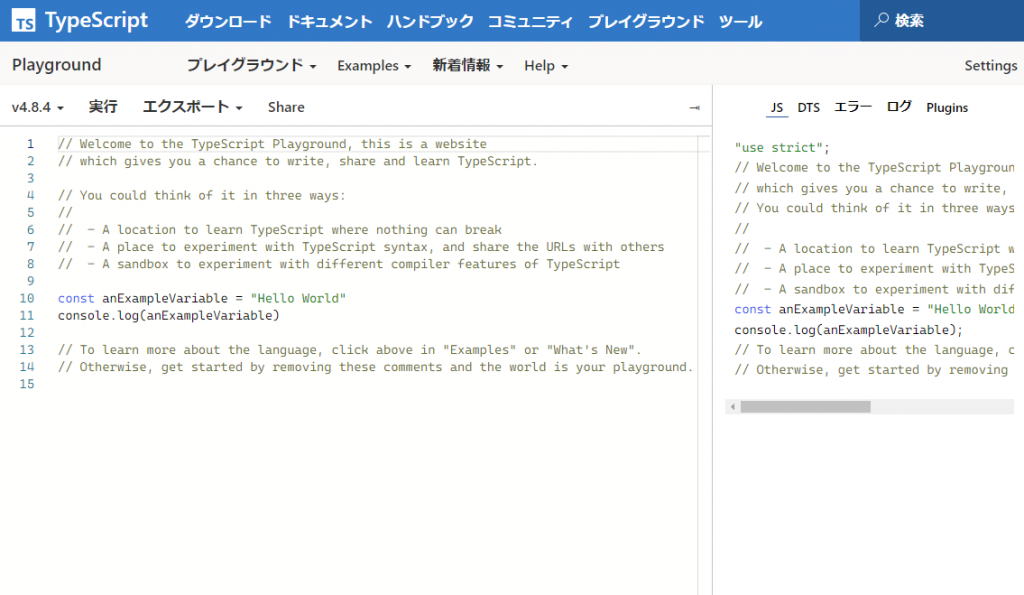
TypeScript Playgroundの使い方を解説します。まずは、TypeScript Playgroundにアクセスしましょう。初期状態では次のような画面が表示されます。

左側がTypeScriptのコードを入力する画面です。上部のメニューでは、各種設定やプログラムの実行などができます。右側はプログラムの実行結果やエラーメッセージなどが表示されるコンソール画面です。画面の機能がおおまかに把握できたら、以下の手順で簡単なコードを作成してみましょう。
関数を作成して実行しよう
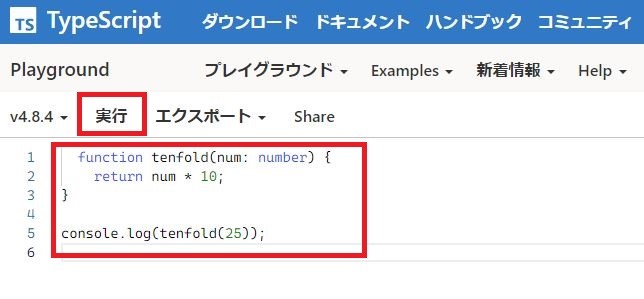
ここでは、簡単な計算を行い、その結果をコンソール画面に表示させる関数を作成します。TypeScript Playgroundに下記のサンプルコードを入力してください。
|
1 2 3 4 |
function tenfold(num: number) { return num * 10; } console.log(tenfold(25)); |
1行目から3行目までのコードで、引数「num」を10倍にする「tenfold」という名称の関数を作成しています。4行目は、その関数に引数として「25」を入力した結果をコンソール画面に表示させるためのコードです。
コードを入力した状態で、上部のメニューにある「実行」をクリックしてください。

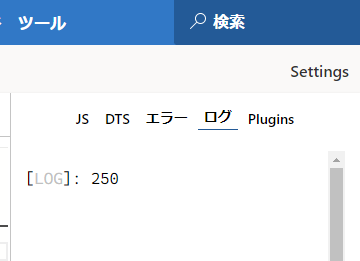
プログラムが実行され、右側のコンソール画面に「250」という計算結果が表示されます。

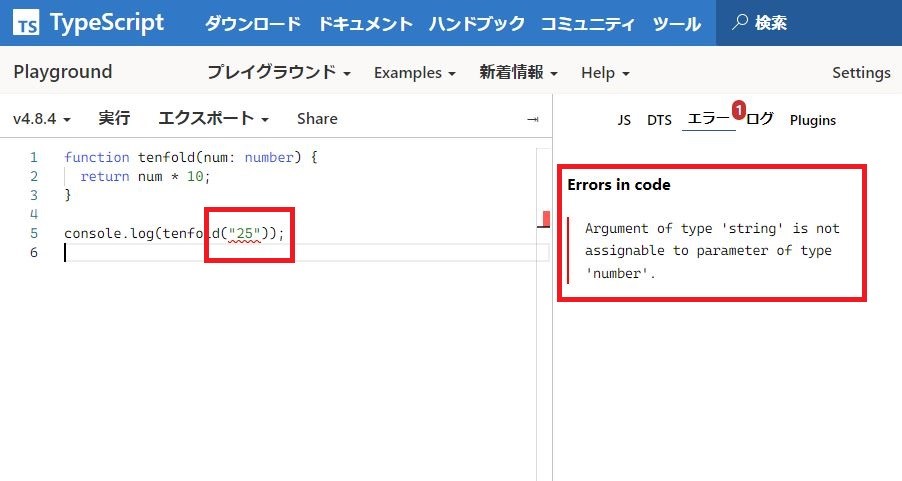
この関数では、引数の型として数値を表す「number」を使用しました。引数の型を誤ってしまった場合、コンパイラによってエラーが検出され、次のようなメッセージが表示されます。

tenfold関数に渡す引数に、誤ってstring型の「”25″」を指定しているというエラーが表示されました。このように、TypeScript Playgroundでは型の誤りを指摘する機能が備わっています。
作成したコードを共有しよう
TypeScript Playgroundでは、入力した内容をもとにURLが生成され、コードを共有することが可能です。ブラウザに表示されたURLをコピー&ペーストするだけで、簡単にコードを共有できます。
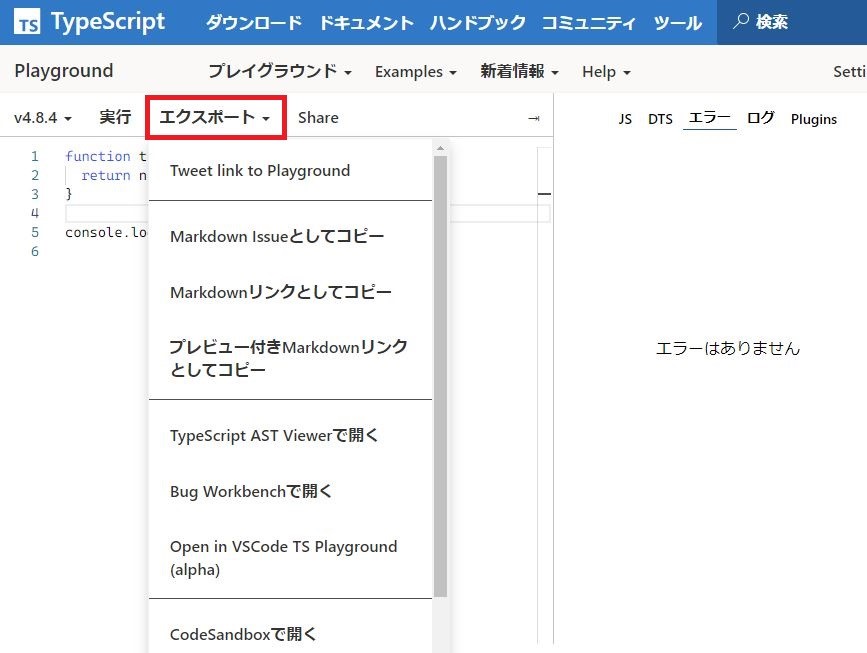
また、上部メニューから「エクスポート」機能を利用すると、さまざまな形式でTypeScriptのコードをコピーできます。

TwitterやGitHubなど、共有先に応じて適切な形式を選びましょう。
TypeScriptの開発環境を整えて本格的に始めよう
TypeScriptでより本格的なプログラムを開発したい場合は、Visual StudioやVSCodeなどのIDEが必要です。ローカル環境にIDEを導入すると、より大規模なプログラムや、ライブラリを使ったプログラムも開発できるようになります。
TypeScriptの開発環境についてより詳しく知りたい方は、「TypeScriptを入門者向けに解説!JavaScriptとの違いや勉強法までわかりやすく」「Visual Studio Codeの便利な使い方とは?インストール・拡張機能についても解説!」も参考にしてください。
TypeScript Playgroundを利用すると、TypeScriptのコードを気軽に実行できます。開発環境をインストールする必要がないため、TypeScriptの学習をこれから始めたい方におすすめです。
ただし、より高度なプログラムを作成したい場合は、開発環境を用意する必要があります。まずはTypeScript Playgroundで基本を学んだ上で、必要に応じて本格的な開発に取り組みましょう。
はじめてのTypeScriptプログラミング入門

ウェブ開発でJavaScriptの代替言語として注目されるTypeScriptの基本を習得しよう
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
typescript未経験でしたが、急遽仕事でtypeScriptを利用することになったため、こちらで学ばせていただきました。基礎力アップに役立ちました。ありがとうございました!
評価:★★★★★
TypescriptとJavascriptの違いをとてもわかりやすく説明していただき
理解しやすかったです。ありがとうございました!















最新情報・キャンペーン情報発信中