システム運用の効率化でWebhooksを検討しているものの、
・Webhooksの具体的な仕組みが分からない。
・APIとの違いがよく理解できていない。
と悩まれている方も多いのではないでしょうか。そこでこの記事では、
・Webhooksの基本的な仕組み
・APIとの明確な違い
・実際の活用例
についてわかりやすく解説します。
Webhooksの初心者でも、この記事を読めば、システム連携の新しい可能性を理解でき、自社のワークフロー改善に向けた具体的なアイデアが浮かびます。
実践的な知識を身につければ、業務効率を大幅に向上させることができるでしょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Webhooksとは?
Webhooks(ウェブフック)とは、Webアプリケーションやサービスで特定のイベントが発生した際に、HTTPプロトコルを使用してリアルタイムで自動的に通知を行うシステムです。
例えば、GitHubでコードがプッシュされたり、Slackで特定のメッセージが投稿されたりした瞬間に、別のアプリケーションに即座に情報を伝達することができます。Webhooksを活用することで手動での作業を大幅に削減し、業務プロセスの自動化と効率化を実現できます。
Webhooksの特徴は、事前に設定した特定のイベントをトリガーに、自動的に処理を実行できる点です。Slack・LINE・Zoom・Dropbox・Githubなど、多くの主要サービスがWebhooksに対応しており、企業のデジタルワークフローを劇的に改善する可能性を秘めています。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webhooksの仕組み
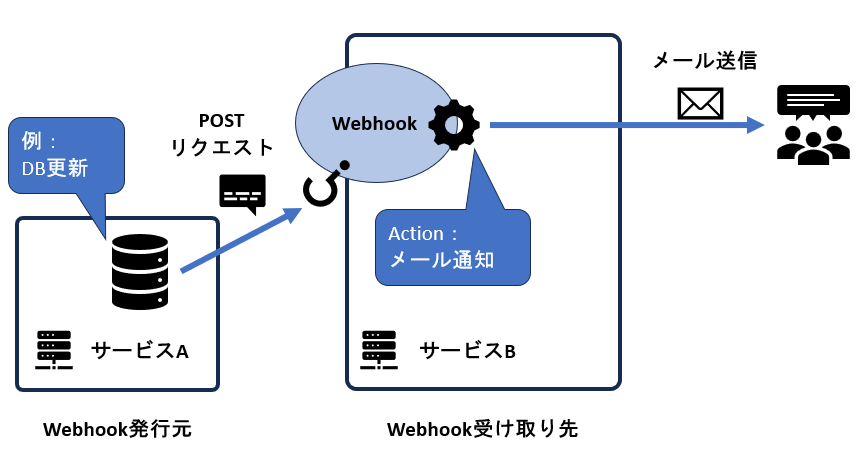
Webhooksの仕組みは単純で、POSTリクエストの受け取り先を用意しておき、POSTリクエストを受け取ったらアクションを起こす、というものです。Webhooksに対応しているサービスは、用意したPOSTリクエストの受け取り先にPOSTリクエストを送れるサービス、と考えると良いでしょう。
Webhooksの動作は主に3つのステップで構成されています。
- Webhooks受け取り先のアプリケーションがURLを公開(POSTリクエストの受け取り先)
- Webhook発行元で特定のイベントが発生した際にPOSTリクエストを送信
- POSTリクエストを受け取ったWebhooksがアクションを起こす

この仕組みにより、リアルタイムでのデータ連携や通知が可能になります。例えば、GitHubでコードがプッシュされた際に自動的にSlackに通知を送信したり、ECサイトでの注文完了時に在庫管理システムを更新したりすることが可能です。
WebhooksとAPIの違い
Webhooksと似たシステムにAPIがあります。API(Application Programming Interface)とは、主にデータ取得や機能連携に使用されるインターフェースです。WebhooksとAPIは通信方式が大きく異なります。
具体的にいうとデータ取得の仕組みが異なり、Webhooksはプッシュ型、APIはプル型です。
- プッシュ型:事前に設定したイベントが発生すると自動的にデータを送信
- プル型:ユーザーからリクエストが送信された際のみレスポンス
つまり、APIはユーザー側からリクエストを送信しなければ利用できませんが、Webhooksは事前に設定しておけば自動的に利用できるということです。もちろん、APIを利用する場合も例えば「5分毎にリクエストを送信する」とすれば自動化はできますが、データ取得のリアルタイム性はWebhooksに劣るでしょう。
そのほかにも、通信コスト・通信の方向・事前設定の有無など、両者には多くの違いがあります。そのため、システム連携を行う際は、それぞれの特徴を十分に理解し、目的や用途に応じて適切に使い分けることが重要です。
APIについてより詳しく知りたい方は、「Web開発に役立つAPI連携とは?利用するメリットや実装手順を紹介」をご覧ください。
Webhooksの活用例
Webhooksを上手に活用すれば、様々なビジネスシーンで業務効率を大幅に改善できる可能性があります。活用シーンの例をいくつか挙げてみました。
各シーンの具体的な活用方法を説明します。
ユーザーへのセキュリティ対策
新規デバイスからのログイン時に、ユーザーへ自動的にセキュリティメールを送信することで、不正アクセスのリスクを大幅に軽減できます。例えば、普段と異なるIPアドレスやデバイスからのログイン検知時に、即座に本人確認メールを送信したり、多要素認証を要求したりすることができます。
アカウントの安全性を高め、ユーザーに対して迅速なセキュリティアラートを提供することが可能です。
ECサイトでの在庫管理の自動化
WebhooksをECサイトで利用すれば、注文完了と同時に在庫管理システムを自動更新し、リアルタイムで在庫状況を正確に反映できます。顧客情報の追加・更新・削除の際に、関連する複数のWebサービスに即座に通知することで、在庫管理・受注管理・顧客管理の各システム間の連携を円滑に行えます。
手動での在庫確認や更新作業が不要となり、業務効率と顧客満足度を同時に向上させられます。
システム運用の効率化
自社のアプリやサービス内で障害や異常を検知した瞬間に、Webhooksを使ってリアルタイムで運用担当者にアラートを送信できます。サーバーのリソース不足・セキュリティインシデント・性能低下など、様々な異常を即座に通知することで、問題の早期発見と迅速な対応が実現できます。
システムの可用性を向上させ、潜在的な障害によるビジネスへの影響を最小限に抑えることが期待でき、システム運用の効率化が期待できるでしょう。
開発の効率化
開発ツールとコミュニケーションツールなど、複数のツールを連携できるWebhooksは、チームのコミュニケーションと生産性を大幅に向上させます。
例えば、コードがプッシュされた際に自動的に通知を送信することで、チームメンバー全員がリアルタイムでコード変更を把握できます。
プルリクエストの作成・マージ・コミットなど、開発プロセスの各段階で自動通知を設定することで、チーム内の情報共有が円滑になります。
業務プロセスの自動化
CRMシステムにおけるWebhooksは、顧客情報の変更を関連部署に即座に通知することで、業務プロセスを自動化します。顧客の属性・購買履歴・サポート情報などが更新された際に、マーケティング・セールス・カスタマーサポート各部門に自動的に情報を共有することが可能です。
自動化によって人的ミスの軽減につながり、部門間のコミュニケーションも効率化されます。
【最先端】Next.js15マスター講座 - ServerActions/新登場HooksをSNS開発で理解しよう -

Next.js15をSNSを開発で学ぶ講座です。useOptimistic/useFormState/ServerActionsを学ぶことができます。認証はClerkを採用しておりWebhooksを使ってSupabaseとの連携まで行います
\無料でプレビューをチェック!/
講座を見てみる
実際にWebhooksを使って通知を送ってみよう!
ここでは、実際にWebhooksがどのような動作をするのか簡単に環境を作って見ていきましょう。大まかな内容は以下の通りです。
ここからは、上記手順に沿って詳しく解説していきます。
構成と概要
今回は「Supabase」と「Webhook.site」を使ってWebhooksの動作を確認します。
- Supabase:PostgreSQLで構築されたBaaS
- Webhook.site:Webサイト上でWebhooksの動作確認ができるサービス
Supabaseについては、「Supabaseとは?主な機能やFirebaseとの違い、使い方を解説」で詳しく解説しているので、併せてご覧ください。
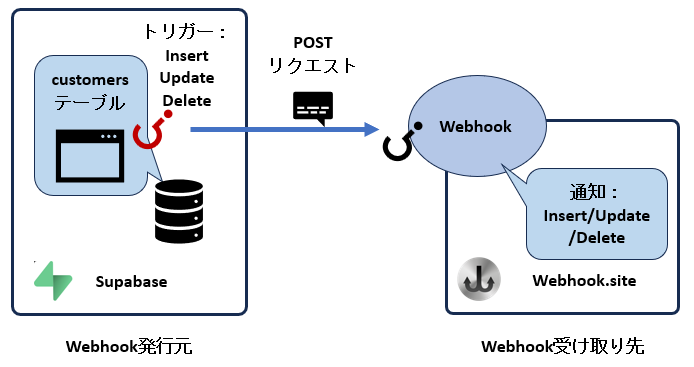
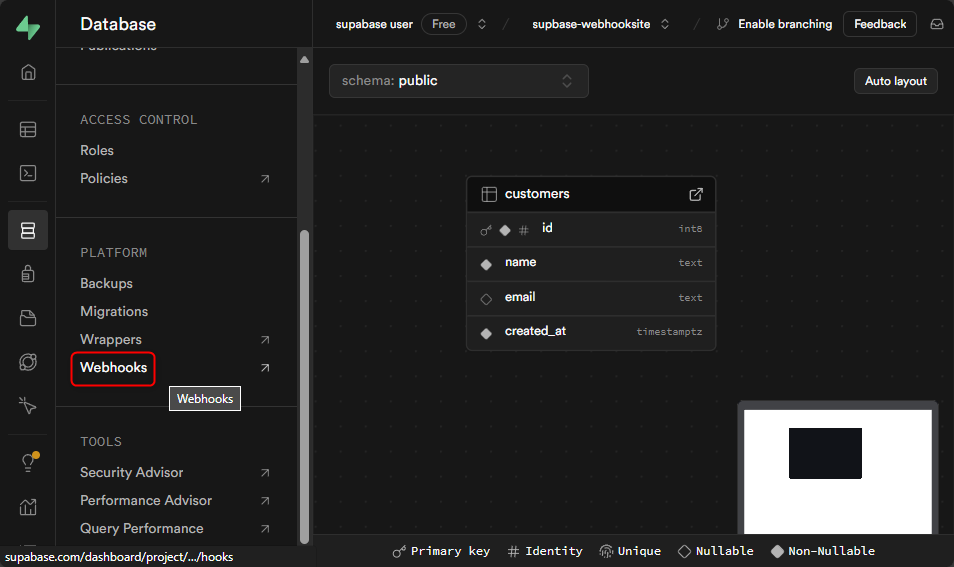
Webhooksの全体の構成は次の通りです。Supabaseに「customers」テーブルを作成しておき、そのテーブルに対してInsert/Update/Deleteが行われた場合にWebhooksで通知を送るようにします。

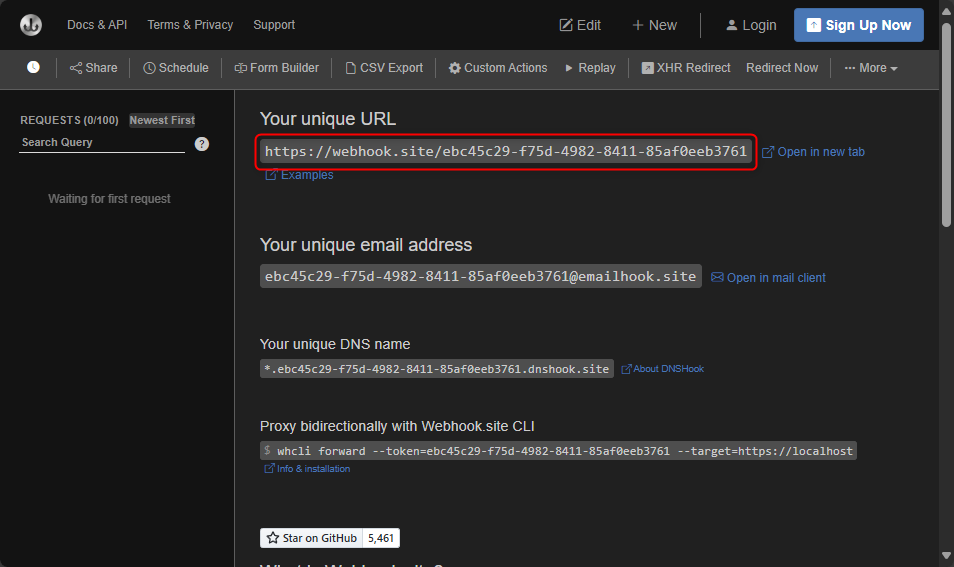
事前準備として、Supabaseにテーブルを作成するとともに、Webhook.siteにアクセスしてWebhooks用のURLをコピーしておきます。

SupabaseでWebhook機能を有効化
まずは、SupabaseでWebhook機能を有効化していきましょう。
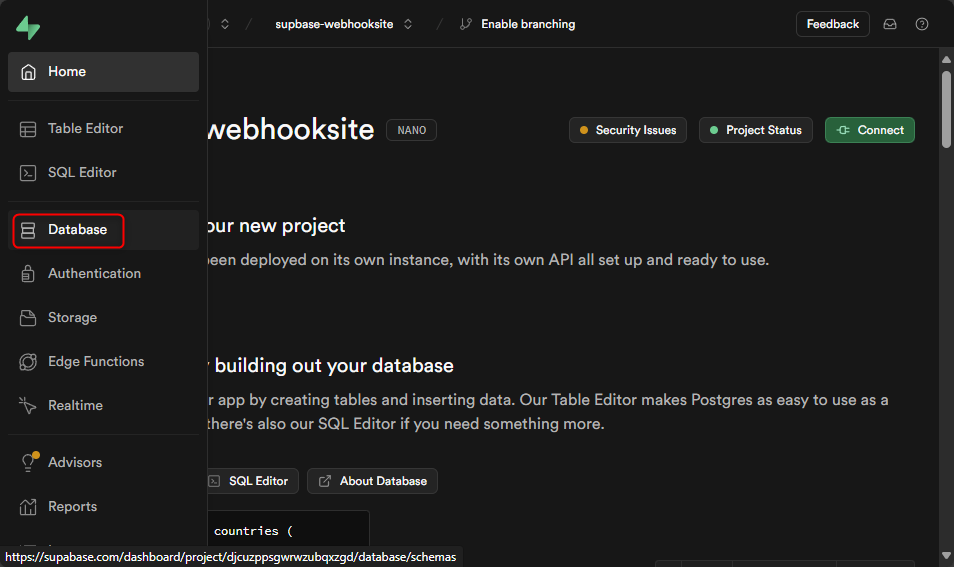
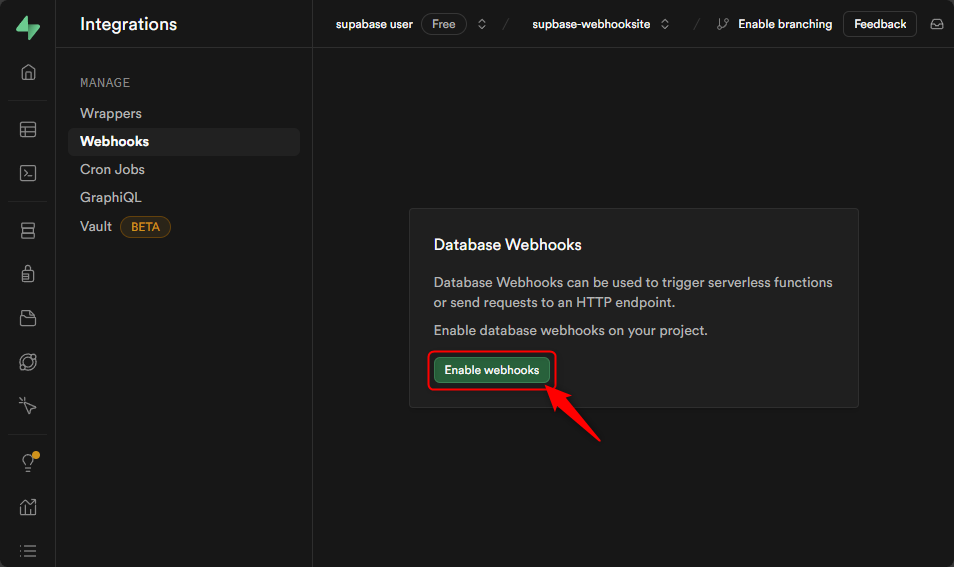
「Database」→「Webhooks」とたどり、Webhook機能の画面に遷移します。


デフォルトではWebhook機能が無効されており、次の画像のように表示されるため、「Enable webhooks」ボタンをクリックして有効化します。

SupabaseでWebhookを登録
次に、対象のテーブルで操作が行われたときに発火するようにWebhooksを登録します。SupabaseではSQL文を使ってWebhooksを登録することも可能です。SQL文が何か分からない方は、先に「【SQL入門】データベース言語の基礎知識と実践方法を解説!」をご覧ください。
まずは、SQL文でWebhooksを登録してみましょう。
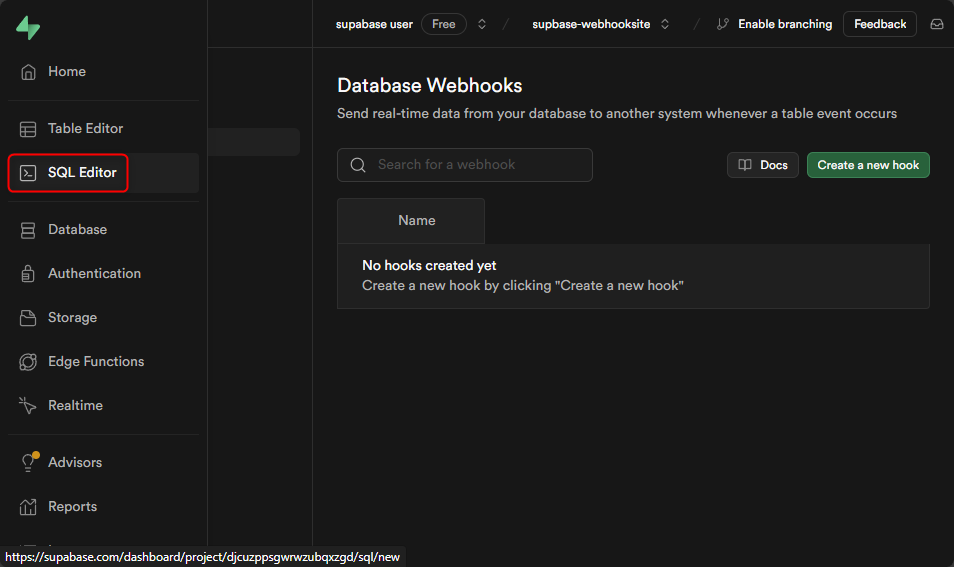
「SQL Editor」を開きます。

Webhooksを登録するためのSQL文を入力して「Run」ボタンをクリックしてください。
出力結果として「Success. No rows returned」が表示されれば完了です。

今回は次のようなSQL文でWebhooksを登録しました。
|
1 2 3 4 5 6 7 8 9 10 |
create trigger "to-webhooksite" after insert on "public"."customers" for each row execute function "supabase_functions"."http_request"( 'https://webhook.site/ebc45c29-f75d-4982-8411-85af0eeb3761', 'POST', '{"Content-Type":"application/json"}', '{}', '1000' ); |
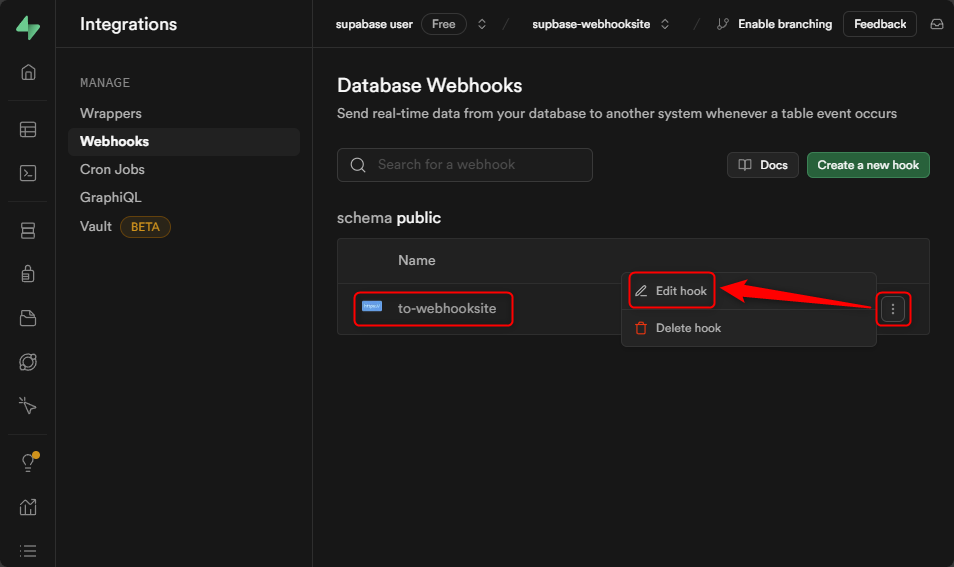
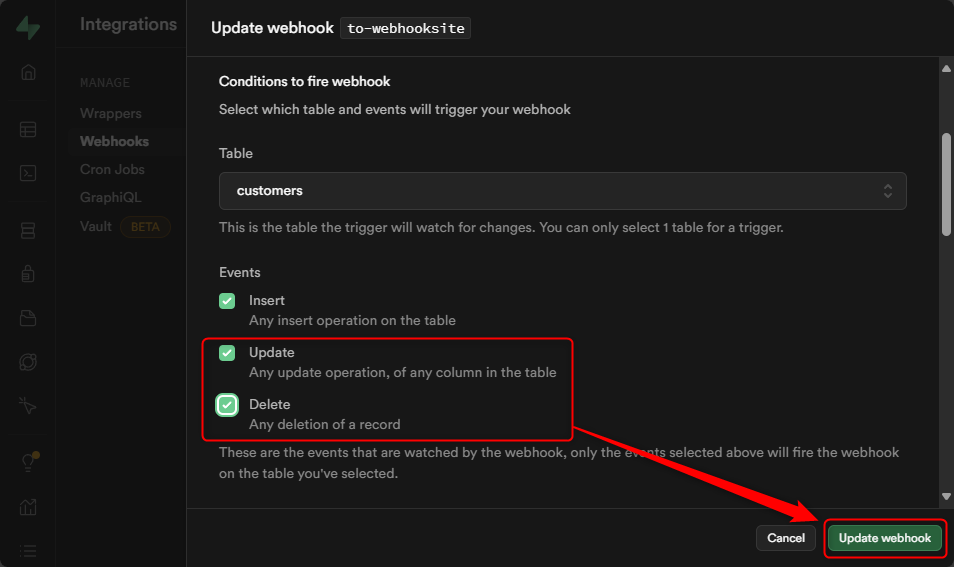
もちろん、Web画面上から登録することもできます。「Database>Webhooks」とたどると、先程追加したWebhooksが表示されるため「…」から「Edit hook」を選択してみましょう。
画面上で確認することで、先程のSQL文の意味も理解しやすくなります。

先程のSQL文では、Insert時のみ発火するようになっています。そのため、ここでUpdate/Deleteでも発火するように変更し、「Update webhook」ボタンで変更を保存してください。

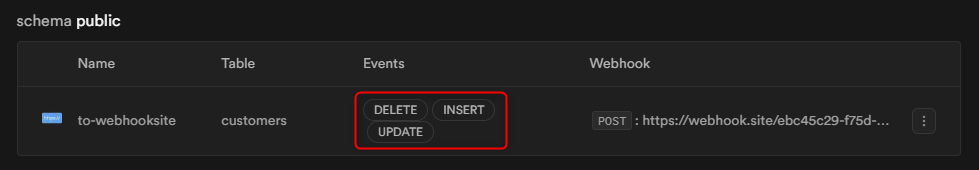
先程の画面で「Events」にInsert/Update/Deleteのすべてが表示されていれば完了です。

SupabaseとWebhook.siteの連携を確認
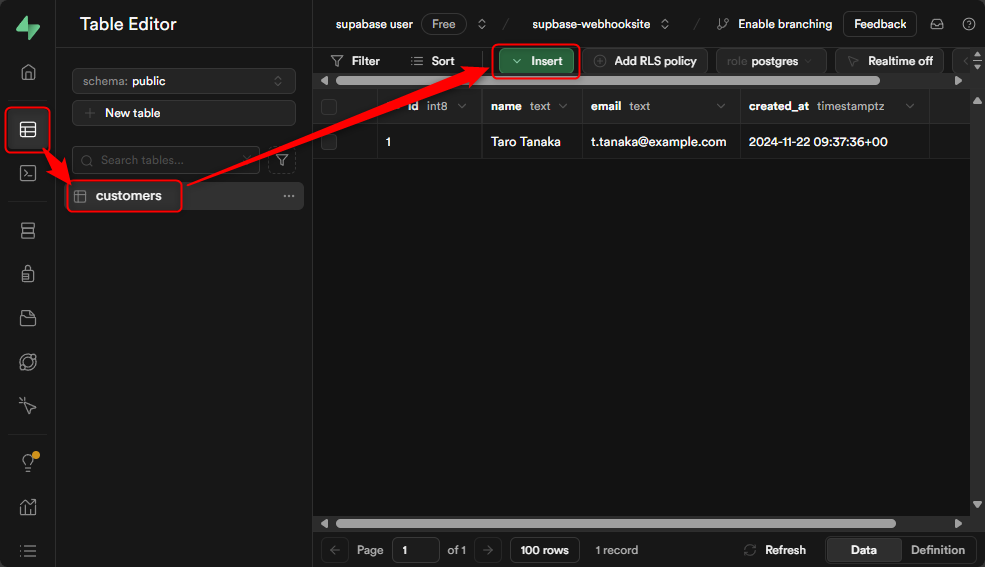
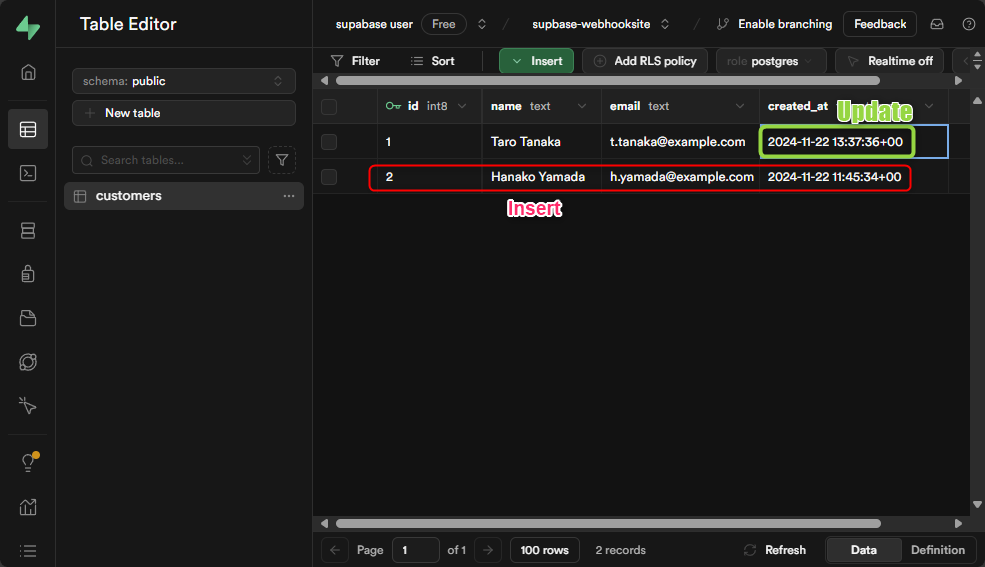
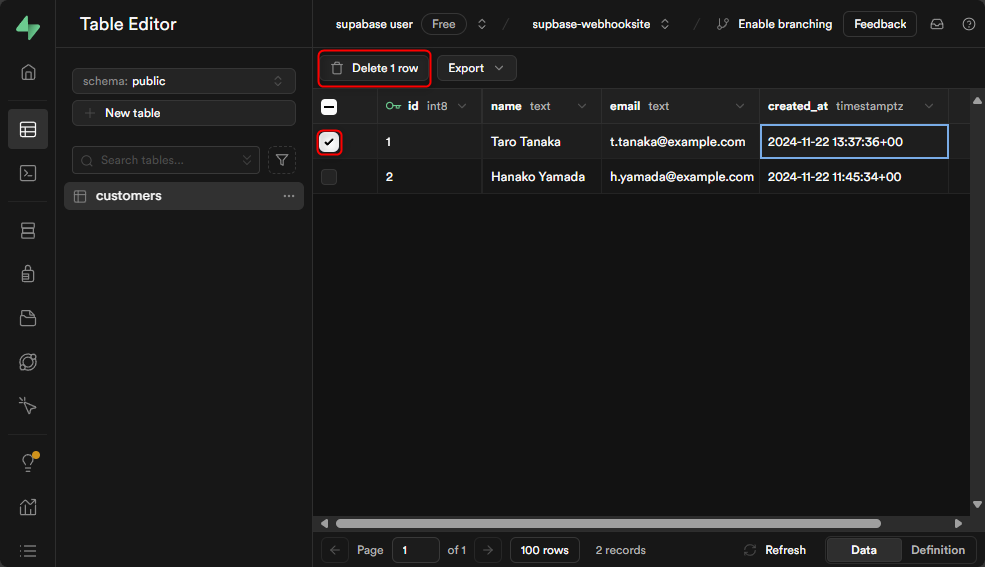
それでは実際にテーブルを操作してWebhooksの動作を確認しましょう。事前に1レコードは追加されている状態です。ここから、Insertボタンを押してレコードを追加します。(Hanako Yamadaのレコード)

レコードの追加とともに事前に追加しておいたレコードの日付部分をUpdateしました。

さらに、UpdateしたレコードをDeleteします。

これで、Insert/Update/Deleteのすべての動作が一回ずつ行われたことになります。
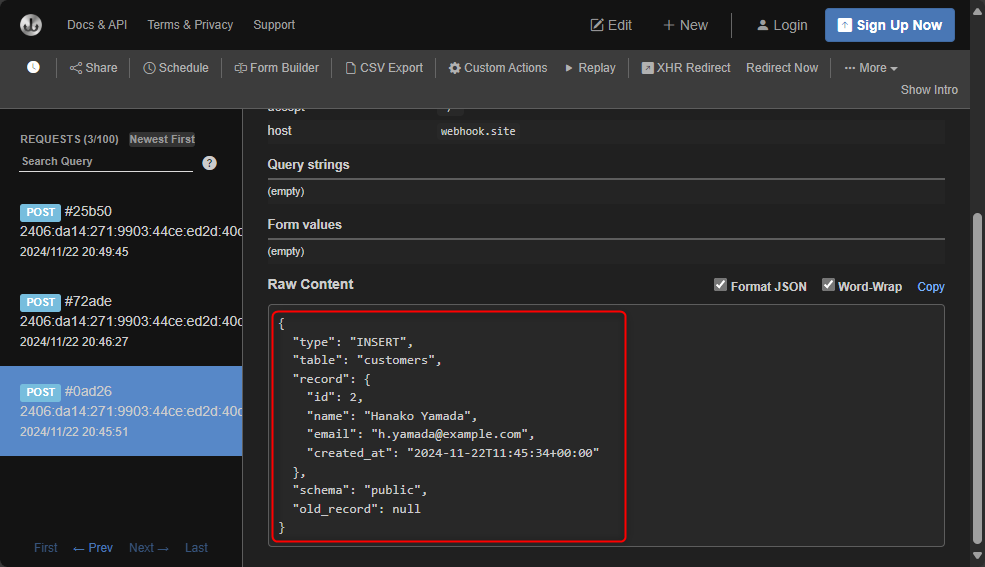
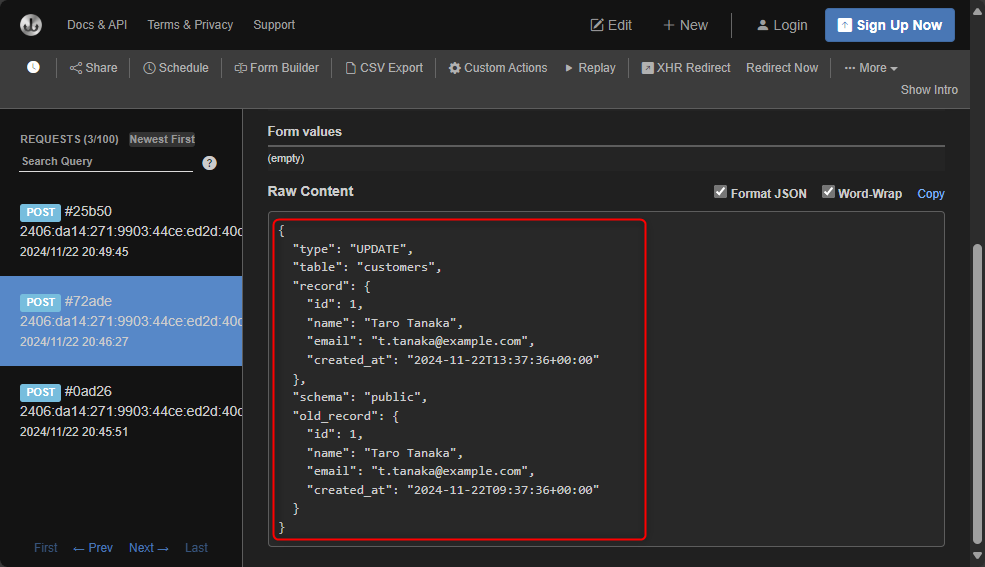
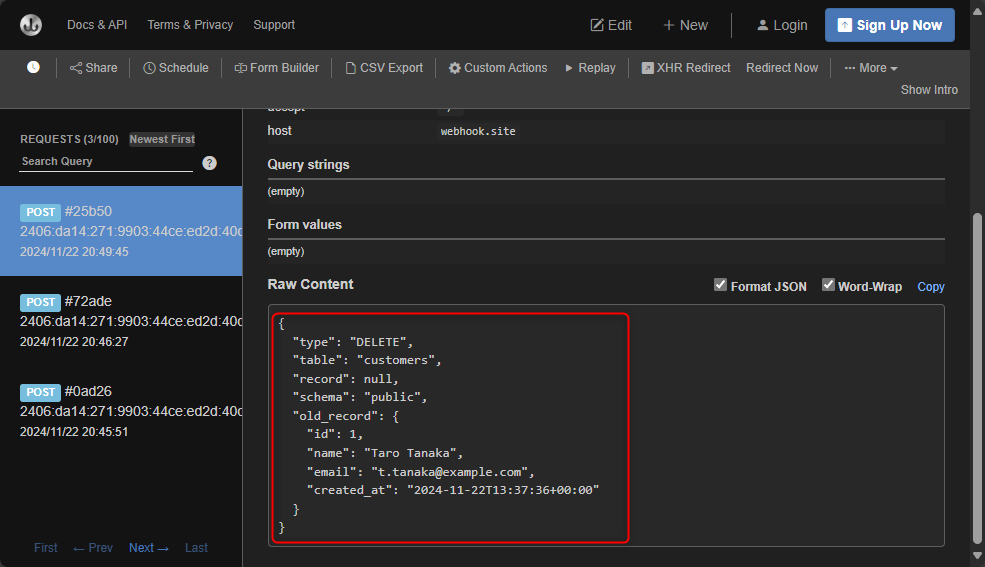
Webhook.siteに移動してみると、3件のPOSTリクエストが確認でき、それぞれInsert/Update/Deleteの内容が通知されています。



SupabaseのEdge Functionsを利用しないWebhooksの場合は、Insert/Update/Deleteでフォーマットが決まっています。
JSON形式でPOSTリクエストが届くため、受け取った側でこれらを上手に処理すればより良い通知形式に変換することができるでしょう。
Webhooksを活用してシステム運用を効率化しよう!
Webhooksは、Webアプリケーションやサービスで特定のイベントが発生した際に、HTTPプロトコルを使用しリアルタイムで自動的に通知を行うシステムです。事前に受け取り先を用意しておき、POSTリクエストを受け取ったらアクションを起こす、という仕組みです。
Webhooksを上手に活用すれば、システム運用の効率化や開発の効率化など、様々なビジネスシーンで活用できます。
今回はWebhooksの実際の使用例としてSupabaseとWebhook.siteの連携を紹介しましたが、これはWebhooksの動きを確認するためのものであり、実用的ではありません。
Supabaseも含めた実用的な内容を身につけるためには、以下Udemyの動画講座がおすすめです。
【最先端】Next.js15マスター講座 – ServerActions/新登場HooksをSNS開発で理解しよう –
レビューの一部をご紹介
評価:★★★★★
コメント:めちゃくちゃ勉強になります!
他の動画も受講したいと思いました!
評価:★★★★★
コメント:いつもお世話になっております。
最新のNext.jsの勉強と認証ライブラリの勉強のため、購入しました。
とても分かりやすいです。
SNS開発を通して、Webhooksの理解を深めましょう。













最新情報・キャンペーン情報発信中