『Webpack』とは、モジュールバンドラーツールのことで、Node.jsというJavaScript環境で使われます。ローダやプラグインが豊富で、使用するとコードが読みやすくなるという点がメリットです。
この記事では、Webpackのメリットや使い方を初心者向けに詳しく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webpackとは?メリットをわかりやすく解説
まず、Webpackとはどのようなものなのか、詳しくお伝えしていきます。
『Webpack』とは、JavaScriptモジュールを束ねることができるツールのことです。
Webアプリケーションを構成するリソースは複数あります。 例えば、Webページを装飾するためにCSSを使いますし、画像も必要です。Webpackならこれらのリソース(HTML、SVG、JSX、CSS、JavaScript、PNG、JPG)を1つに束ねてくれるので、開発する際にリソースを扱いやすくなります。
Webpackは適切な順序でJavaScriptファイルのコードを結合することができます。従来、JavaScriptファイルを扱う場合は、指定した順番にファイルが実行されていましたが、その際ファイルの指定は手動で行われるため、ミスが発生しやすく、指定の順序を間違えるとプログラムが正しく動かないという課題がありました。
そこで、Webpackを使うと、結合対象のファイルを自動で検出し追加してくれるため、手動によるミスの発生や不適切な順序でファイルが実行されてしまう心配がなくなります。
なお、冒頭でも触れましたが、WebpackにはNode.jsの環境が必要不可欠です。Node.jsはJavaScriptでサーバーサイドを構築できるツールと思えば理解しやすいでしょう。また、Node.jsのパッケージを管理するnpm(Node Package Manager)も必須です。
Node.jsについて不明な場合は、Node.jsについて解説した記事をご確認ください。

Webpackを使うことで、下記のようなメリットを得ることができます。
- 依存関係のあるJavaScriptのモジュールを解決
- 読み込み順を気にせず、1回のリクエストで済むため効率的
- JavaScriptモジュールをブラウザで扱える形に簡単に変換できる
- ローダやプラグインなどが豊富
- 様々なフレームワークで採用されているのでライブラリからサンプルを見つけやすい
それぞれのメリットを順番に詳しく解説していきます。
◎依存関係のあるJavaScriptのモジュールを解決(静的ファイルを生成する)
ファイル間の依存関係を解析して1つのファイルにまとめてくれるので、ファイルの依存関係を解決することができます。
◎読み込み順を気にせず、1回のリクエストで済むため効率的
リクエスト回数を減らせるため、通信回数を減らすことができます。そのため、サーバーの負担が少なくなることもメリットです。
◎JavaScriptモジュールをブラウザで扱える形に簡単に変換できる
WebpackはJavaScriptモジュールを結合する前後にコードの変換処理をすることができます。これにより、最新のコードで書いたものを古いブラウザにも適応することが可能です。クライアントサイドの環境に影響されづらく、開発効率もよくなります。
◎ローダやプラグインなどが豊富
JSファイルでないものをJSファイルに変換できるローダが豊富です。また、Webpackを拡張できるプラグインもたくさんあります。
◎様々なフレームワークで採用されているのでライブラリからサンプルを見つけやすい
現在では、Ruby on Rails等の有名なWebフレームワークでもWebpackが標準で採用されています。そのため、サンプルも見つけやすいでしょう。
モジュールバンドラーとはなにか?
Webpackを語る上で欠かせないのが『モジュールバンドラー』です。そのため、内容を十分に理解する必要があります。
『モジュールバンドラー』とは、モジュールを束ねるものです。簡単に言ってしまえば、JSファイルをひとつにまとめることと表現できます。モジュールにはアプリケーションに必要な機能が管理されており、必要な時にそれらを呼び出して、別のファイルでそれらの機能を使います。
つまり、モジュールバンドラーは機能が管理されているファイルをたくさん集めて1つに束ねるものと考えると理解しやすいのではないでしょうか。
元々、JavaScriptにはファイルをまとめる機能がありませんでした。そのため、読み込む順番などを注意しなければならず、不便だったのです。
モジュールバンドラーを使用することで、ファイルの依存関係を解決することができ、リクエスト回数を減らし、可読性の向上、メンテナンスの効率化といったメリットを獲得することができます。JavaScriptのモジュールハンドラーでは、WebpackやBrowserifyなどが有名です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >JavaScriptモジュールをまとめるだけではないWebpackの使い方とは?
Webpackには、さまざまな機能があり、単にモジュールをまとめるだけのツールではありません。そのほかの代表的な使い方として、ローダやプラグインを挙げることができます。
ローダを使えば、HTMLやCSSファイルなど、JavaScript以外の複数ファイルをJavaScriptで扱うことができます。また、画像をDataURLに変換処理したり、コードをチェックしたりすることもできます。
プラグインは、Webpackの機能を拡張できるものです。
ここでは有名なプラグインをいくつかピックアップしていますので、興味のある方はぜひチェックしてください。
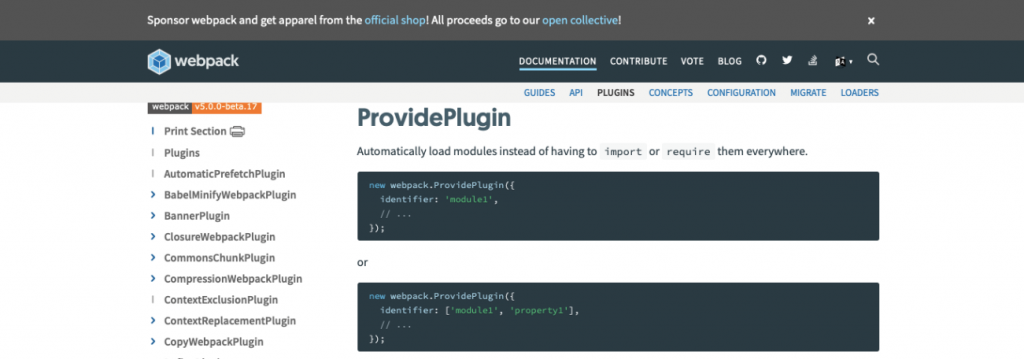
ProvidePlugin

利用したいモジュールのすべてのファイルを変数として扱えるプラグインです。指定したモジュールはimportする必要がなくなるので、コードの可読性や開発効率が高まるでしょう。
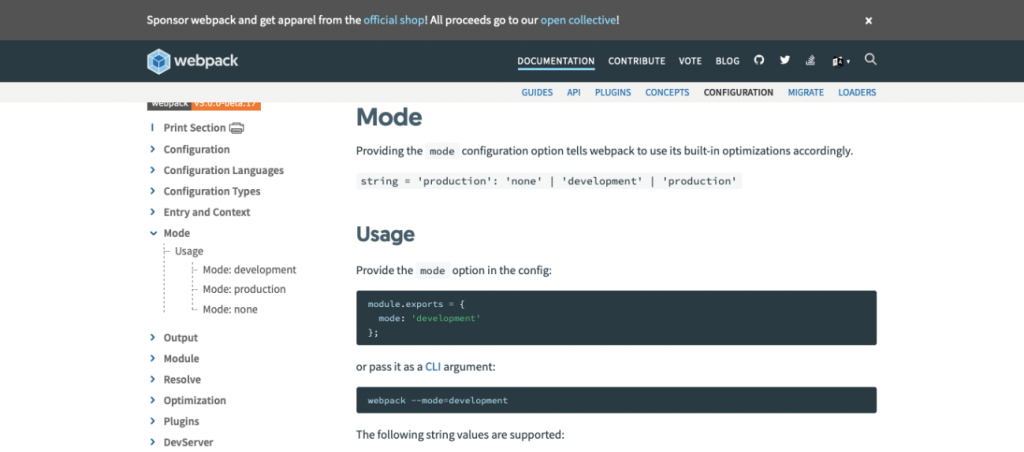
mode

Modeにdevelopmentを指定すれば、再ビルド時間の短縮やエラー表示の設定が可能。Productionを指定すると、ファイルの圧縮などが有効になります。
DedupePlugin

DedupePluginは、ライブラリ間のモジュールの重複した出力を排除できるプラグインです。ファイルサイズを減らすなどの効果を期待できます。
Webpackのインストール方法・使い方を解説
最後に、Webpackのインストール方法や使い方の流れをご紹介します。
Webpackのインストールの流れ
1.コマンドラインでディレクトリを作成します。
|
1 |
mkdir ディレクトリ名 |
2.作成したディレクトリ名に移動してpackage.jsonを作成します。
|
1 |
npm init -y |
3. npm経由でWebpackとwebpack-cliをインストールします。
|
1 |
npm install -D webpack webpack-cli |
Webpackファイルを設定
4.webpack.config.jsに下記のコードを記述してください。
|
1 2 3 4 5 6 7 8 9 |
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') } }; |
2つのモジュールをバンドルする手順
5.バンドルする際は、呼び出したいモジュールをインポートします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//モジュール1とモジュール2をimportで呼び出します。 import module1 from './modules/module1'; import module2 from './modules/module2'; //変数を定義します var module1 = "Module1+"; var module2 = "Module2"; //関数に変数を投入します var returnedModule1 = module1(module1); var returnedModule2 = module2(module2); //結果をまとめて表示します var outputWords = returnedModule1 + returnedModule2; console.log(outputWords); |
6. “Module1+Module2”と出力されれば、バンドルは成功です。
CSSファイルのバンドル
6.CSSファイルのバンドルにはcss-loaderとstyle-loaderが必要です。この2つはnpmでインストールします。
|
1 |
$ npm install css-loader style-loader -D |
7.下記のように、webpack.config.jsに追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
module: { rules: { { test: /\.css$/, exclude: /node_modules/, use: [ 'style-loader', { loader: 'css-loader', options: { url: false, }, }, ], }, }, } |
8.下記のように記述することで、CSSファイルをインポートすることができます。
|
1 |
import 'style.css'; |
この記事では、Webpackのインストール方法と使い方について解説しました。Webpackには、ローダなど初心者にはわかりづらい機能も多いですが、使うことで徐々に慣れていくものです。
WebpackはRuby on Rails等の有名なWebフレームワークでも標準化されています。今後、フロントエンジニアにとって必要な知識になりますので、この機会に習得してみてはいかがでしょうか。













最新情報・キャンペーン情報発信中