CSSプロパティの一つである、line-heightプロパティについて解説します。
line-heightプロパティを使えば、行間を調節することができます。
この記事では、line-heightの3通りの書き方や、line-heightでできることについて、図で詳しく解説しています。
CSS初心者でも理解できる内容なので、ぜひご覧ください。
※CSSがまだ理解できていない人は、CSSについて解説した記事をご覧ください。
line-heightとは?
line-heightプロパティを使えば、文字の行間を調節することができます。
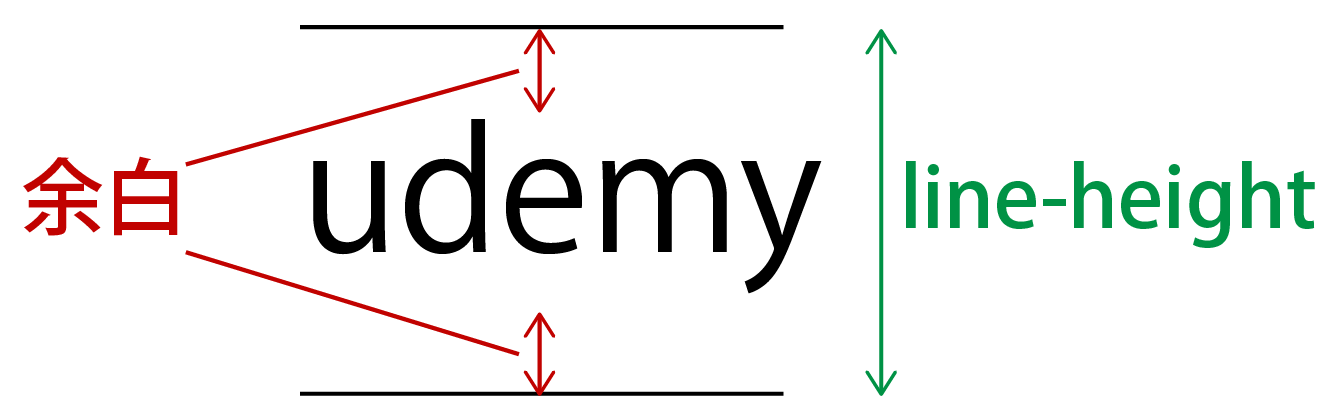
行間とは、下の図のように、文字の大きさ(font-size)とその文字の上下の余白のことです。
line-height:値;
のようにCSSを記述します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >line-heightの書き方3通り
line-heightの書き方には以下の3通りがあります。
1:px、emなど(30px、20em)で数値を指定
2:数値のみ(5、20など)で指定
3:%(50%など)で指定
では、1〜3を順番に解説していきます。
px、emなどで数値を指定
例えば、以下のようなHTMLがあるとします。
※HTMLがあまり理解できていない人は、HTMLについて解説した記事をご覧ください。
|
1 |
<p>udemy</p> |
このHTMLに対して、以下のCSSを適用します。
|
1 2 3 4 |
p{ font-size:20px; line-height:30px; } |
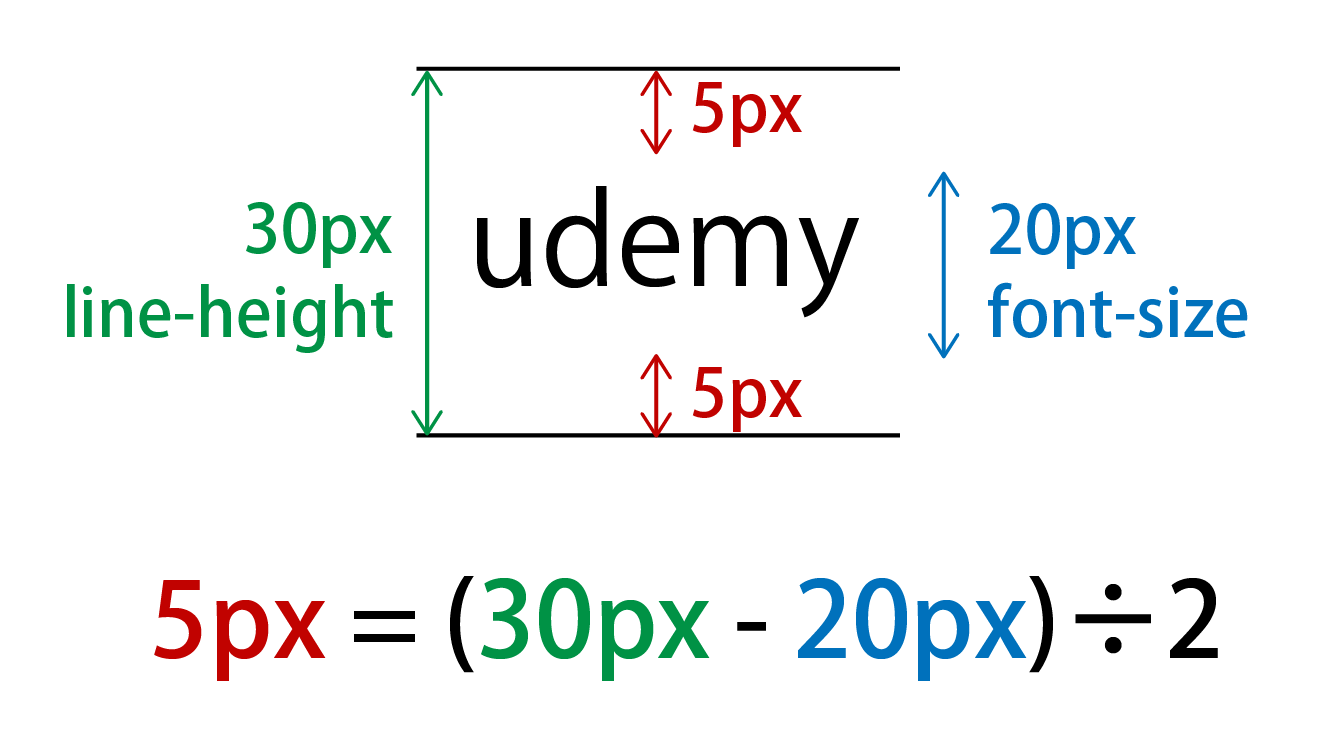
すると、以下のような結果になります。
先ほどの解説の通り、line-heightは行間(文字の大きさ+上下の余白)です。
今回は、文字の大きさ(font-size)が20px、line-heightが30pxです。
したがって、上下の余白はそれぞれ、(30px–20px)÷2 = 5pxになります。
数値のみで指定
pxやemで指定せずに、数値のみでline-heightを指定するとどうなるのでしょうか?
以下のHTMLを例に解説します。
|
1 |
<p>udemy</p> |
そして、以下のCSSを適用します。
|
1 2 3 4 |
p{ font-size:20px; line-height:2; } |
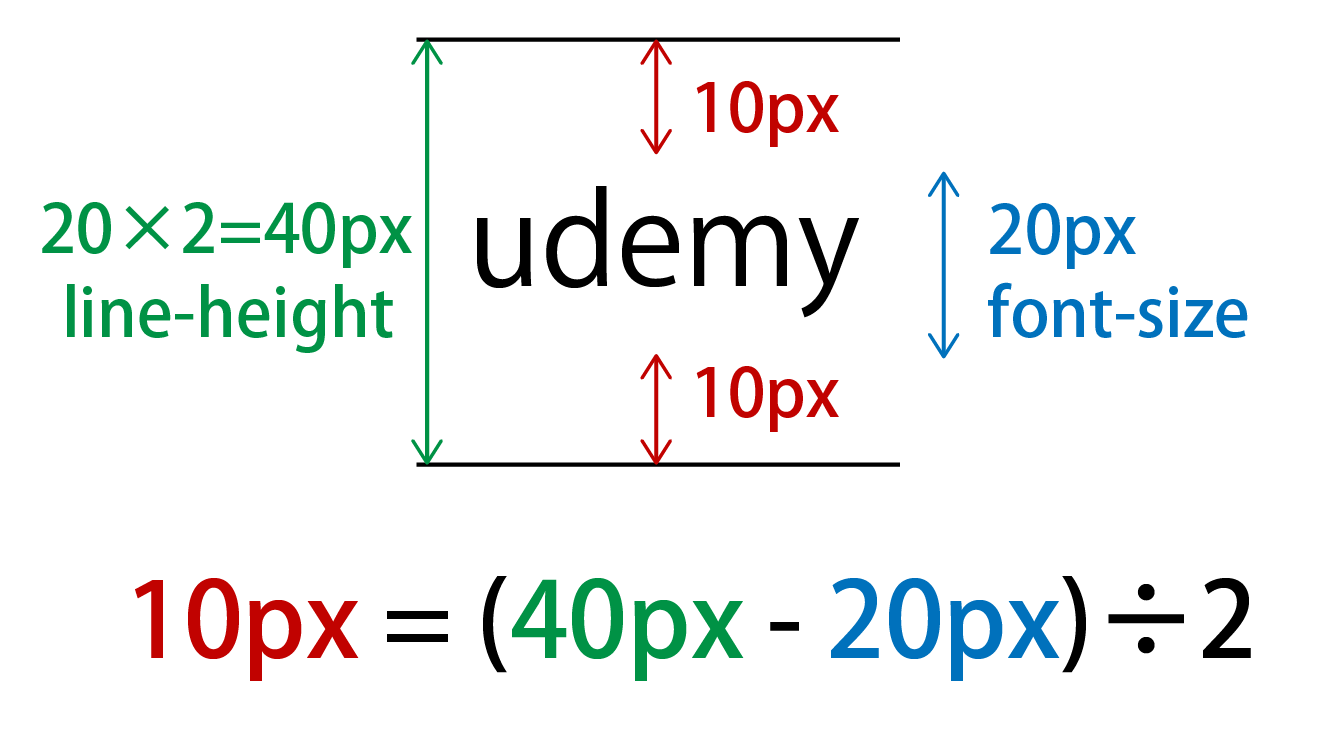
この場合は、line-heightが20px×2=40pxになります。よって、以下のような結果となります。
上下の余白はそれぞれ(40px–20px)÷2=10pxになります。
以上がline-heightで数値のみを指定する方法です。
%で指定
最後はline-heightで%を指定する場合です。
以下のHTMLを例に挙げます。
|
1 |
<p>udemy</p> |
そして、以下のCSSを適用します。
|
1 2 3 4 |
p{ font-size:20px; line-height:200%; } |
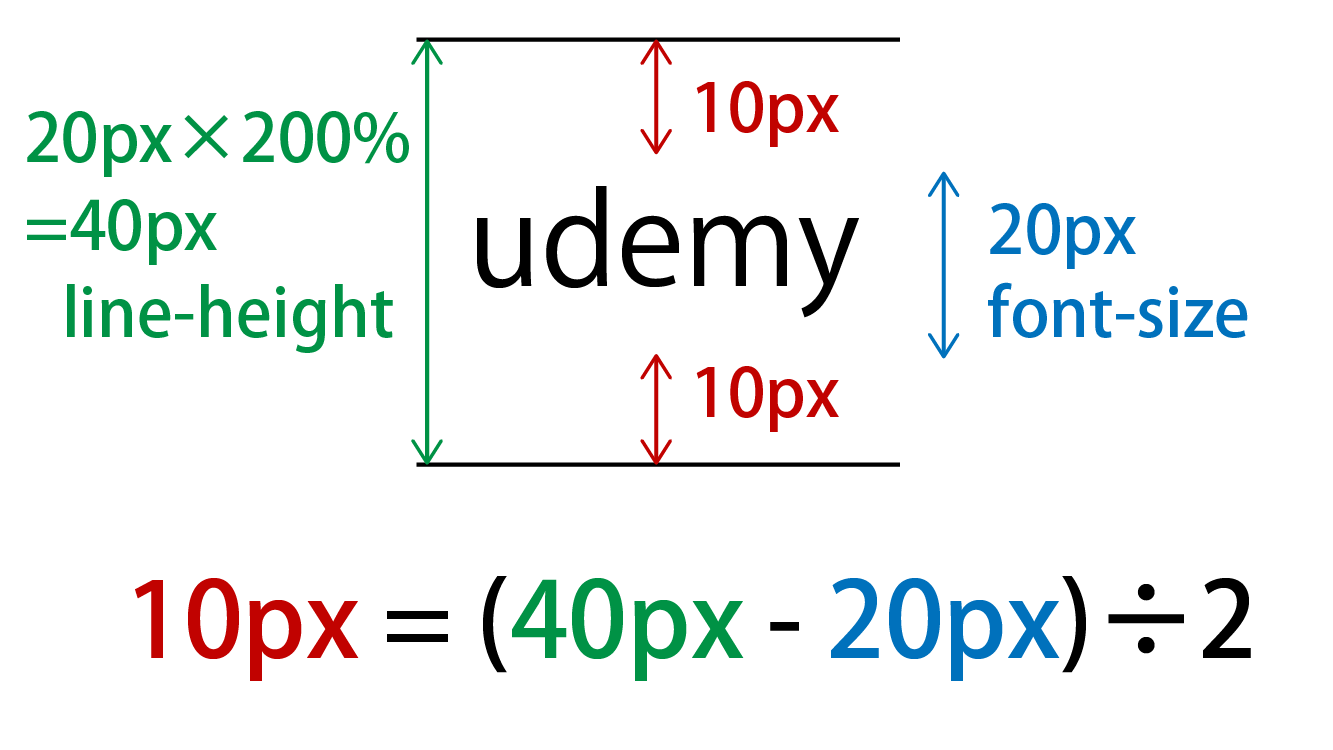
line-heightで%指定した場合は、line-heightがfont-size:20pxの200%で40pxになります。
したがって、以下のようになります。
上下の余白はそれぞれ(40px–20px)÷2=10pxになります。
いかがでしたか?line-heightのプロパティに関する解説は以上です。
line-heightプロパティは、数あるCSSのプロパティの中でもよく使うプロパティの一つなので、ぜひ覚えておきましょう!

















最新情報・キャンペーン情報発信中