Ruby on Rails(ルビー・オン・レイルズ)とは何かについて、プログラミング初心者の人でも理解できるように解説します。
スマホでもPCでも見やすい図を使いながらRuby on Railsについて解説しているので、非常にわかりやすい内容です。
本記事では、Ruby on Railsとは何かだけでなく、よくある疑問である「RubyとRuby on Railsの違い」や、Ruby on Railsの特徴、Ruby on Railsでできることなどにも触れていきます。
本記事を読み終える頃には、Ruby on Railsの全体像がつかめているでしょう。ぜひ最後までご覧ください。
公開日:2016年10月13日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Ruby on Railsとは?
まずは、Ruby on Railsとは何かについて解説します。
Ruby on Railsとは、プログラミング言語RubyのWebアプリケーションフレームワークの1つです。略してRailsとも呼ばれています。
しかし、以上の説明だと、Webアプリケーションって何?フレームワークって何?という疑問が残ると思うので、Webアプリケーションとフレームワークについても解説します。
Webアプリケーションとは?
Webアプリケーションとは、ウェブ(ブラウザ)を介してサービスを私たちユーザーに提供するものです。
例えば、Amazonで商品を購入する、Yahoo!知恵袋に質問を投稿する、求人サイトでアルバイトに申し込むなど、私たちは普段からWebアプリケーションを使っています。
フレームワークとは?
フレームワークとは、Webアプリケーションを簡単に開発できるようにする骨組みのことです。もしフレームワークがなければ、開発者はWebアプリケーションを開発するのに膨大な時間がかかってしまいます。
その問題を解決し、効率よくWebアプリケーションを開発するためのものがフレームワークです。
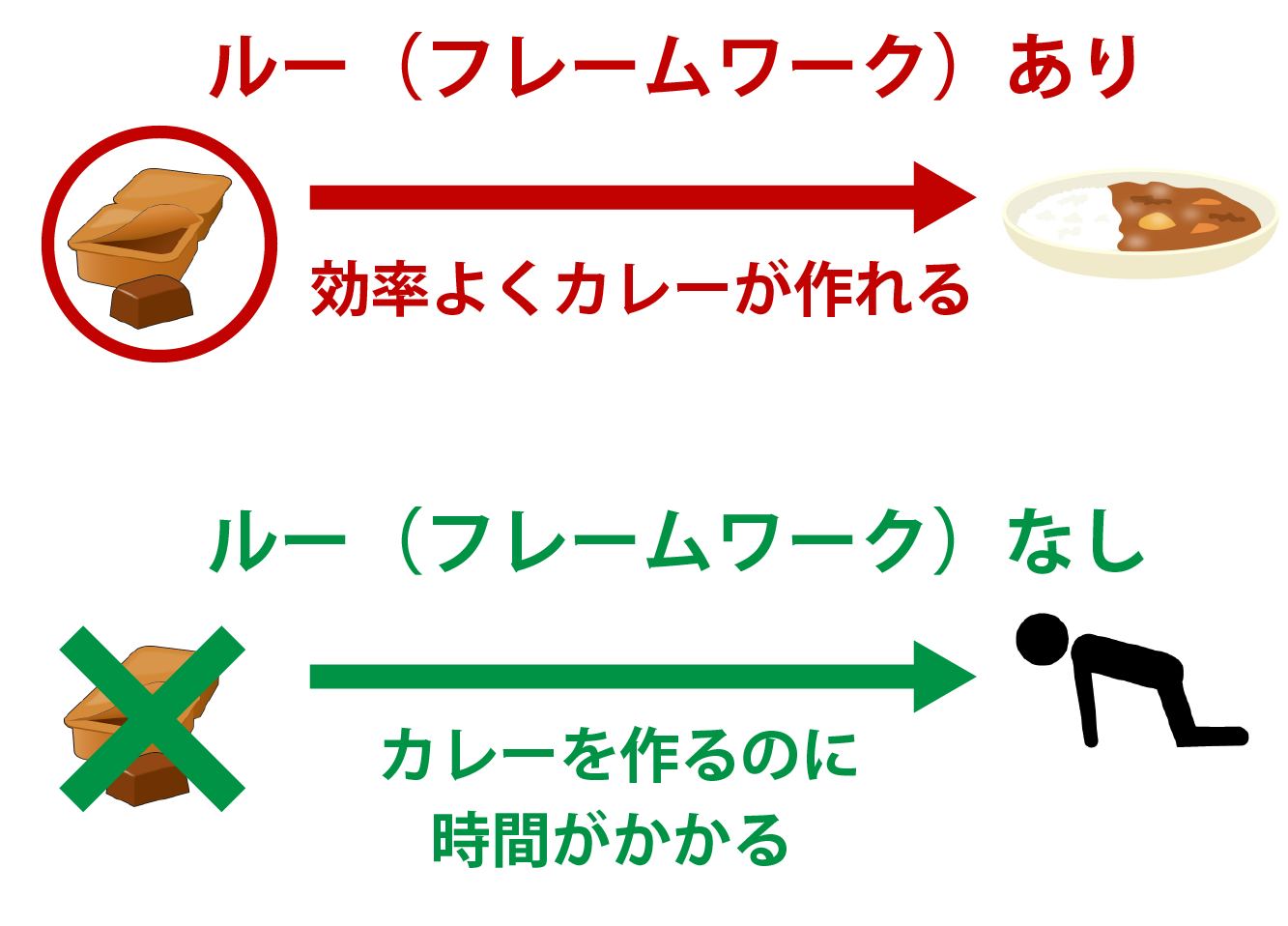
例えば、カレーを作ることを考えてみます。すると、フレームワークというのはカレーのルーのようなものです。
カレーのルーがない状況からカレーを作るとなると、自分でスパイスや香辛料などを使って自作のルーを作ることになります。これだとカレーを作るのにかなりの時間がかかります。
その問題を解決するためにルー(フレームワーク)があるといったような理解でまずは問題ありません。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Ruby on RailsとRubyの違いとは?
「RubyとRuby on Railsの違いがわからない」という疑問がよくあります。この章では、RubyとRuby on Railsの違いを解説します。
まず、Rubyはプログラミング言語(Java、PHPなど)の1つです。大きなWebアプリケーションから小さいプログラムまで、様々なソフトウェア開発が可能です。
プログラミング言語Rubyには、非常にシンプルでソースコードを書きやすいという特徴があります。
Ruby on Railsは先ほど解説した通り、Webアプリケーションフレームワークのことです。Ruby on Railsはプログラミング言語ではありません。
Ruby on RaisというWebアプリケーションフレームワークは、プログラミング言語Rubyで作成されているので、Ruby on Railsという名前になっています。
Ruby on Railsで作られたWebサービスの事例
Ruby on Railsで作られているWebサービスの事例をいくつか紹介します。有名なWebサービスもRuby on Railsで作られています。
cookpad
参照:cookpad(http://cookpad.com/)
Ruby on Railsで作られているWebサービスの代表格としてcookpadが挙げられます。
日本では最も有名な事例と言っても過言ではないでしょう。
Gunosy
参照:Gunosy(https://gunosy.com/)
印象に残るCMで有名なニュースアプリのGunosyもRuby on Railsで作られています。
Airbnb
参照:Airbnb(https://www.airbnb.jp/)
最近話題の、空き部屋・スペースなどの提供者(ホスト)と宿泊施設を探す旅行客(ゲスト)をマッチングするサービスのAirbnbもRuby on Railsで作られています。
Ruby on Railsは日本だけでなく、世界でも幅広く使われています。
Ruby on Railsの特徴
Ruby on RailsでWebアプリケーションを開発するにあたり、Ruby on Railsの知っておくべき特徴を紹介します。
Ruby on Railsを学習するなら、どれも必ず知っておくべき知識です。
MVCアーキテクチャ

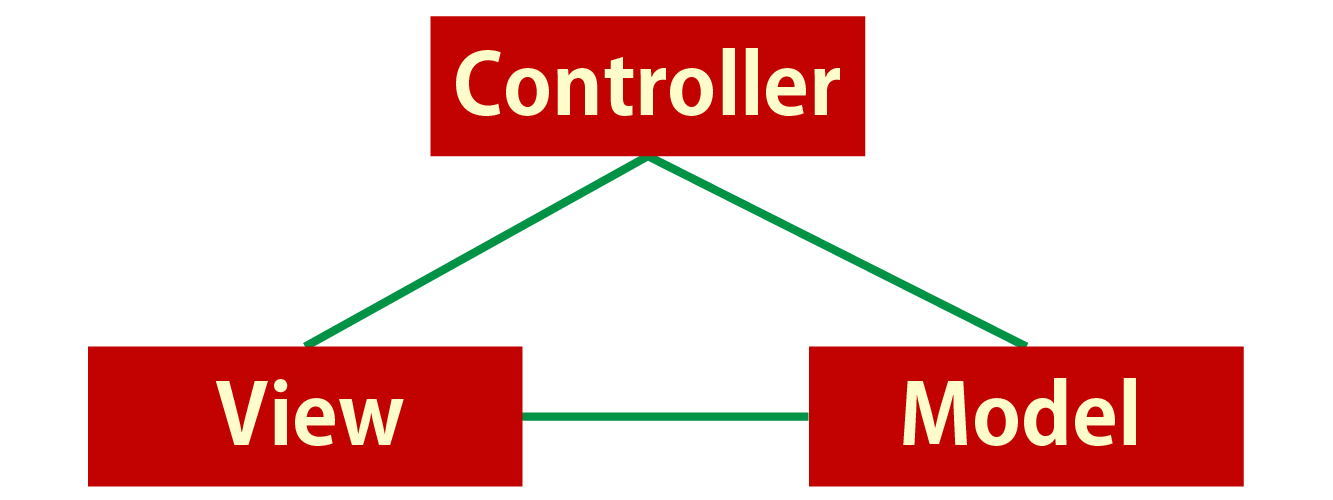
Ruby on Railsでは、MVCアーキテクチャ(MVCモデル)という設計法に基づいて開発を行います。
MVCとは、Model(データを扱う)の頭文字Mと、View(ページの見た目)の頭文字V、Controller(ModelとViewとの連携を行う)の頭文字Cを取ってMVCと呼ばれています。
※Modelとは何かを詳しく学習したい人は、Modelについて解説した記事を、Controllerについて学習したい人は、Controllerについて解説した記事をご覧ください。
Ruby on Railsでは、Model、View、Controllerに分けて開発を行うことで、効率が良く、生産性の高い開発を実現できます。
DRY(Don’t Repeat Yourself)
Ruby on Railsには、「Don’t Repeat Yourself(繰り返しを避けよ)」というDRY原則があります。
DRY原則とは、同じこと(ソースコード)を繰り返し記述するのは避けよという意味です。
同じことをソースコードやファイルの中で何度も記述すると、アプリケーションの仕様変更などがあった時に、一部を変更し忘れてしまうことがありえます。
Ruby on Railsでは、DRY原則を意識して開発することで、効率の良いアプリケーションを作成しなければいけません。
CoC(Convention over Configuration)
Ruby on Railsには、「Convention over Configuration(設定より規約)」という原則があります。
Ruby on Railsであらかじめ用意された規約に従ってアプリケーションを開発することで、ソースコードの記述量を少なくすることができ、見やすいソースコードになります。
決まった規約に従うことで、自分で設定する必要がなくなり、効率よくアプリケーションを開発できます。
Ruby on Railsでできること
Ruby on Railsでは、具体的にどのようなことができるのでしょうか?この章では、Ruby on Railsでできることを紹介します。
Webアプリケーション開発
Ruby on Railsを使うと言えば、Webアプリケーション開発が多いです。
Ruby on Rails以外でも、PHPやPerlなどでもWebアプリケーション開発はできますが、Ruby on Railsを使うことで、圧倒的に開発スピードが早くなります。
スマホアプリ(API)開発
スマホアプリ自体のソースコードは、SwiftやJavaといったプログラミング言語で記述します。
しかし、アプリから取得したユーザーのメールアドレスなどを保存するなどといった場合には、サーバーでデータを管理する(API側)ためのプログラムが必要になります。
それを実現するために、スマホアプリの開発でもRuby on Railsが使われたりしています。
業務システムの開発
Ruby on Railsを使えば、経理や売上管理、在庫管理などの業務システムを作ることも可能です。
Ruby on Railsは開発速度が速いので、社内の柔軟な機能追加にも対応できるのが特徴です。
Ruby on Railsに関する説明は以上になります。Ruby on Railsの概要が理解できましたか?
Ruby on Railsに対する需要は年々高まってきています。ぜひあなたもRuby on Railsを学習してみてはいかがでしょうか?
はじめてのRuby on Rails入門-RubyとRailsを基礎から学びウェブアプリケーションをネットに公開しよう

Rails8対応。汎用性が高くPythonやPHPと同様に人気のある Rubyを使ってWebアプリケーション開発に挑戦しよう。基礎からCodespacesによる開発環境構築、Renderを使ってインターネットに公開するまでを体系的に学べる
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
説明がわかりやすくRuby on railsの基礎と概要をしっかりと学ぶことができました。
一つの動画が短くタイトルで内容がわかるので、後から確認する際にとても役に立っています。
ありがとうございました。
評価:★★★★★
HTML・CSS・JavaScript・Ruby等Progateで一通りやってから受講しましたが、一度はつまづいてしまったRailsを使った学習をとりあえず最後までやることが出来ました。動画の最後にもありましたが完成したアプリを自分なりに編集したりして学習を続けたいと思います。


















最新情報・キャンペーン情報発信中