photoshop(フォトショップ)における文字に関する様々な知識をWebデザイナーである筆者が解説します。
photoshop初心者でも文字について学習できるように、見やすい図を使いながらわかりやすく解説しています。
本記事を読めば、photoshop(フォトショップ)の基本である文字の入力から、縁取りをする方法、文字を立体的(3D)にする方法、文字を変形する方法、文字に影をつける方法など、多くの知識が身につくでしょう。
ぜひ最後まで読んで、photoshop(フォトショップ)における文字をマスターしてください!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
photoshopで文字を入力する方法
まず、基本の文字入力についてです。
新規のファイルを作成します。次に左のバーからテキストを選択しましょう。
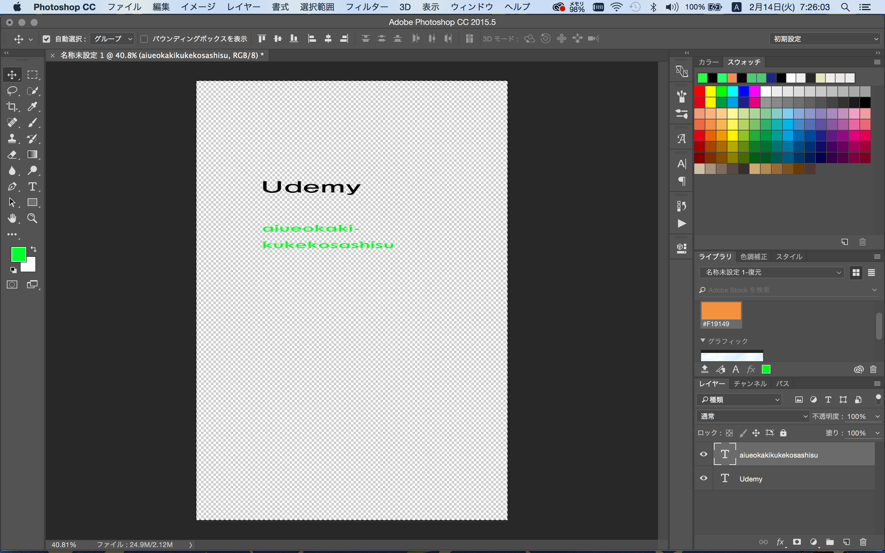
これでクリックした後にタイプをすれば文字を書くことができます。
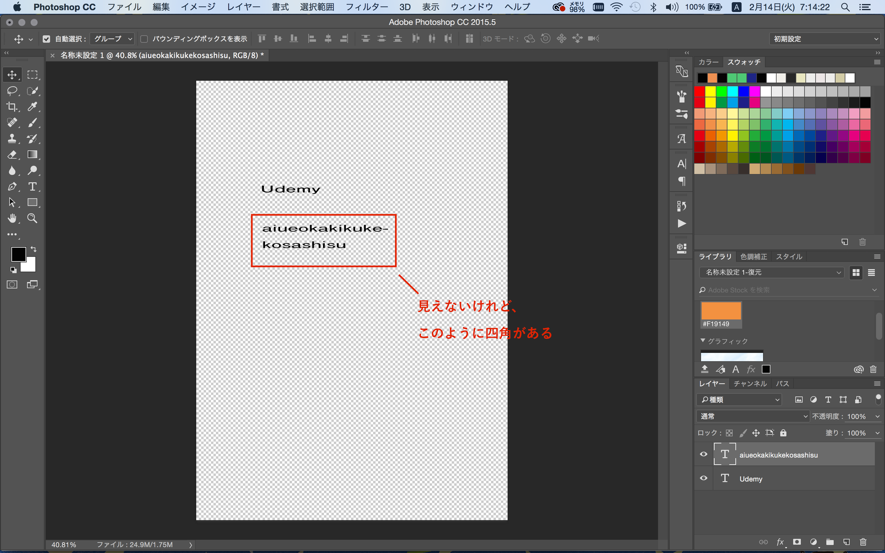
もし、枠の大きさが決まっている場合は、ドラック&ドロップで四角を書きます。するとその四角の中に文字が入るようになります。
例えば、今回のように、長い文章をレイアウトするときなどに便利です。

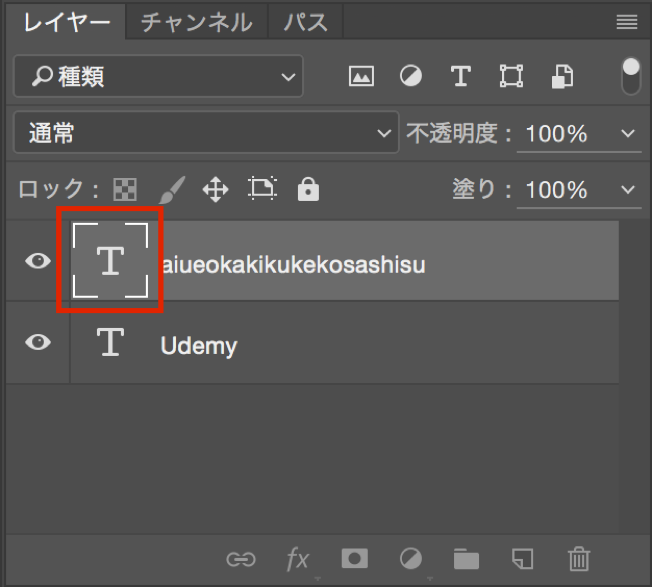
色や、フォントの大きさを変更したい場合は、レイヤーを選択します。
イラレを使っている人でphotoshopが慣れないと、ここで苦労しますが、phtoshopはレイヤー命です。ですので、レイヤーを選択し、変更します。
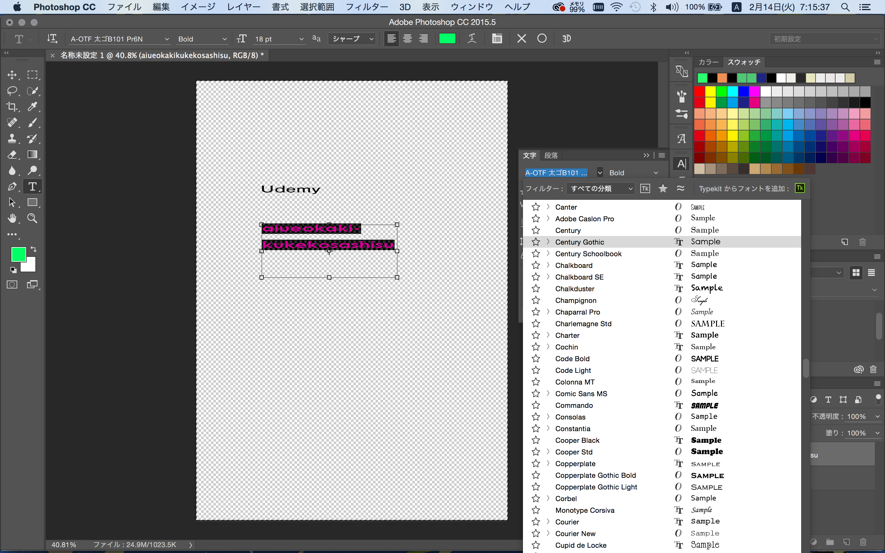
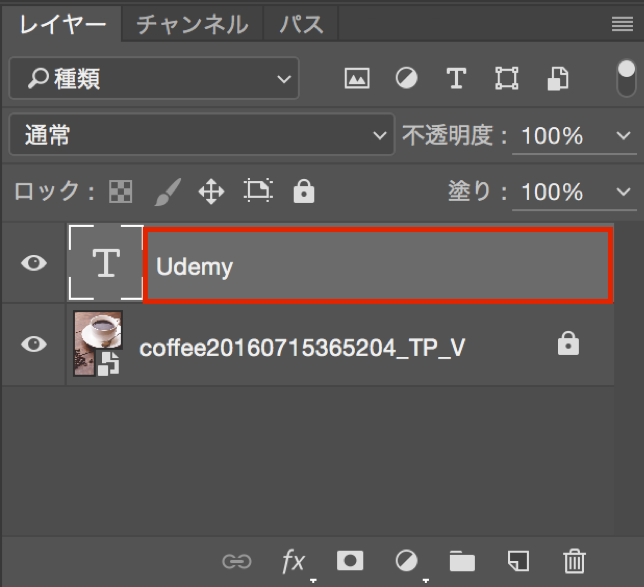
レイヤーのTと書いてある部分をクリックします。

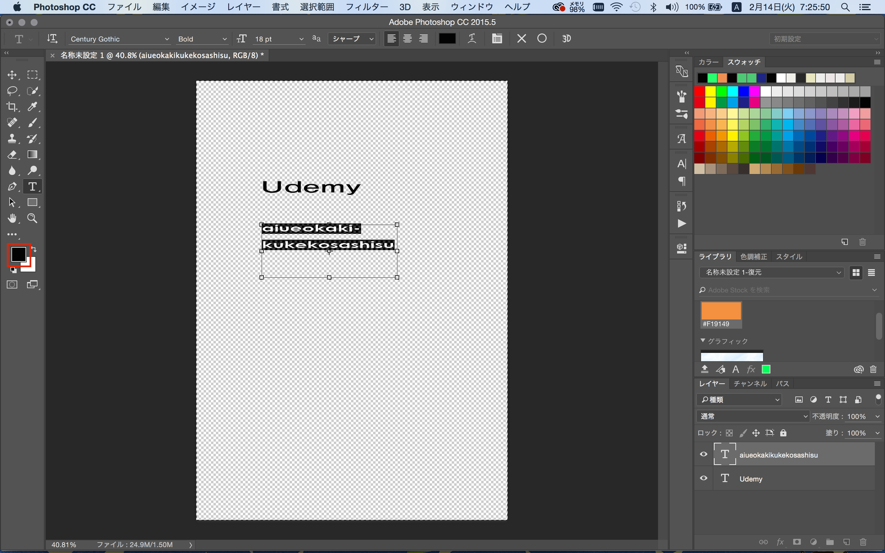
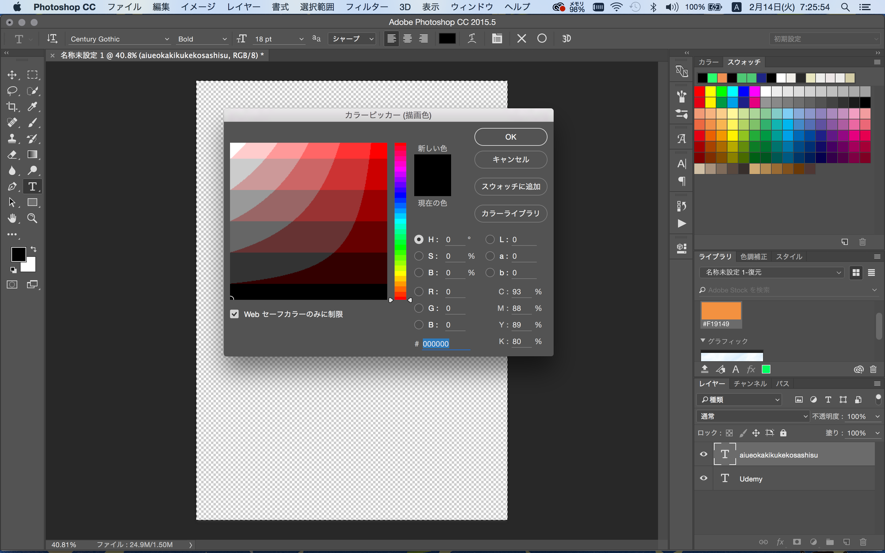
色を変える場合は、塗りをクリックします。

以下のようなカラーピッカーがでてきますので、好きな色を選択しましょう。

今回は緑を選択しました。

次にフォントの大きさやフォントの変更などをしましょう。
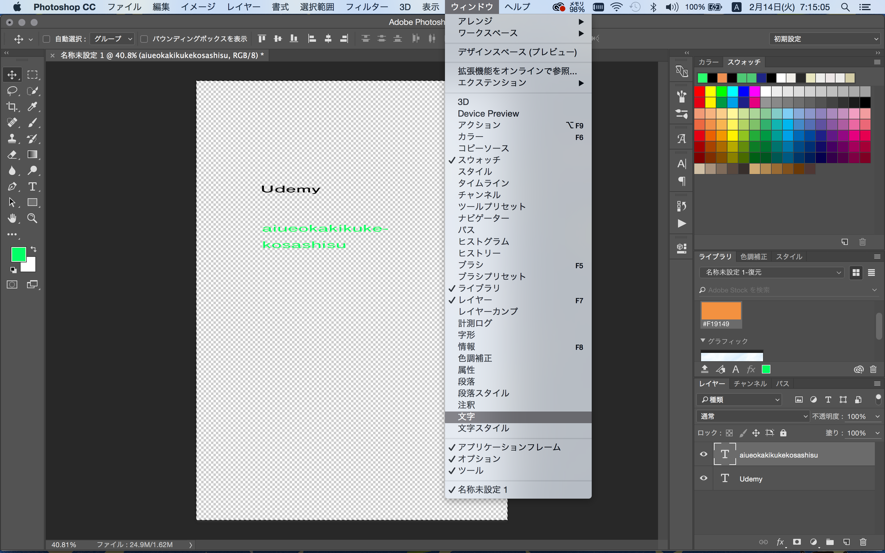
ウィンドウ>文字 を選択します。

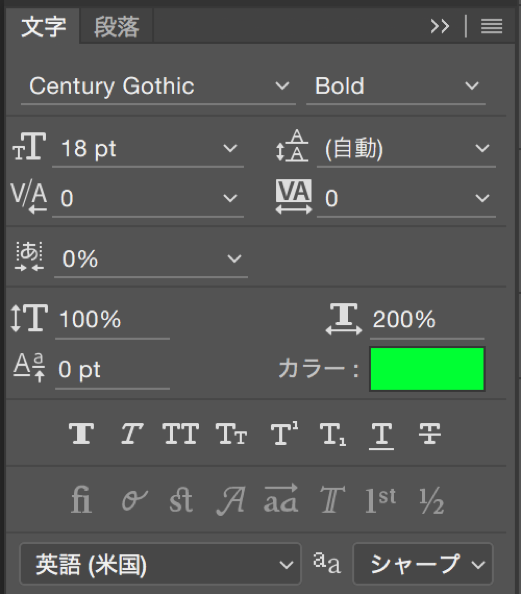
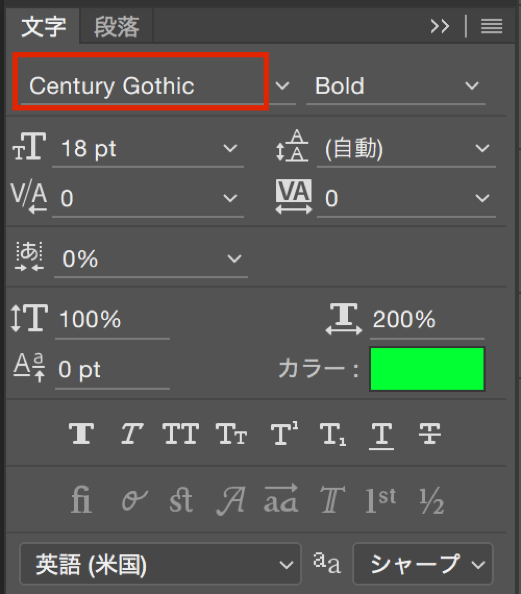
以下のようなウィンドウがでてきます。

ここで、フォントを変えたい場合は、赤い線をクリックします。

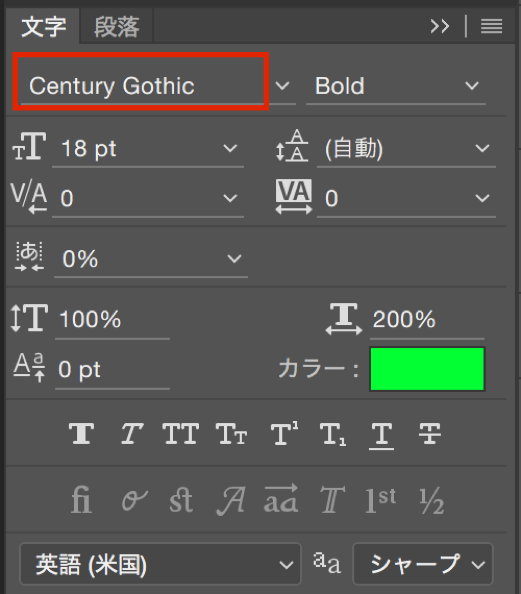
以下のようにフォントがでてくるので、好きなフォントを選びます。

また、大きさもこのウィンドウで変更することができます。
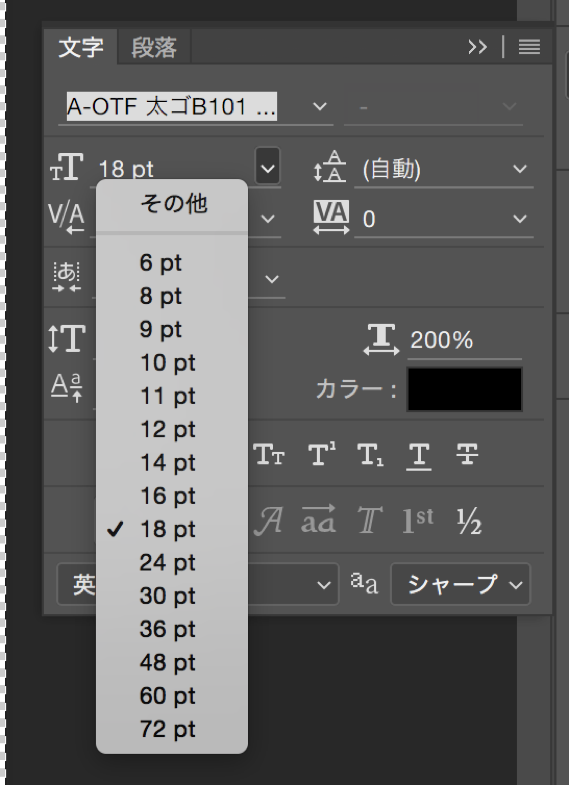
赤線をクリックしましょう。

以下のように大きさを変更できます。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >photoshopで文字に縁取りをつける方法
次に、photoshopで縁取りをつける方法についてです。
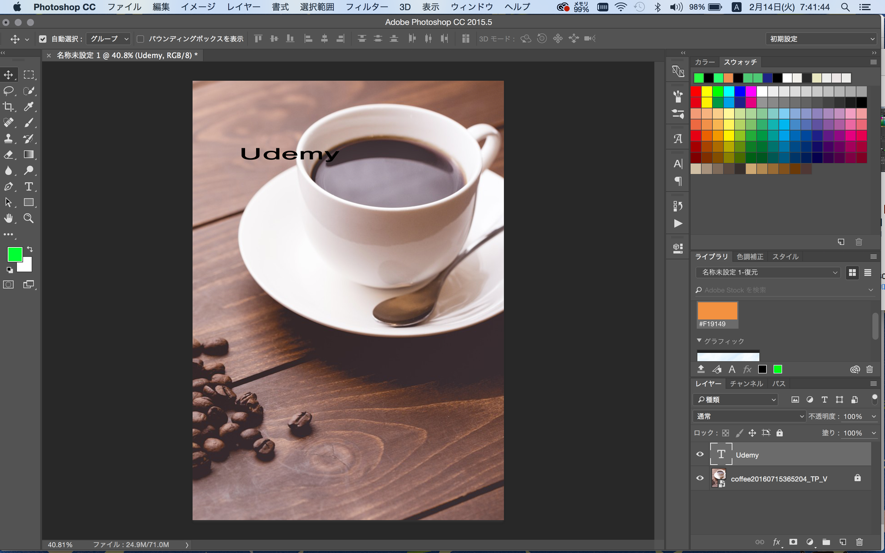
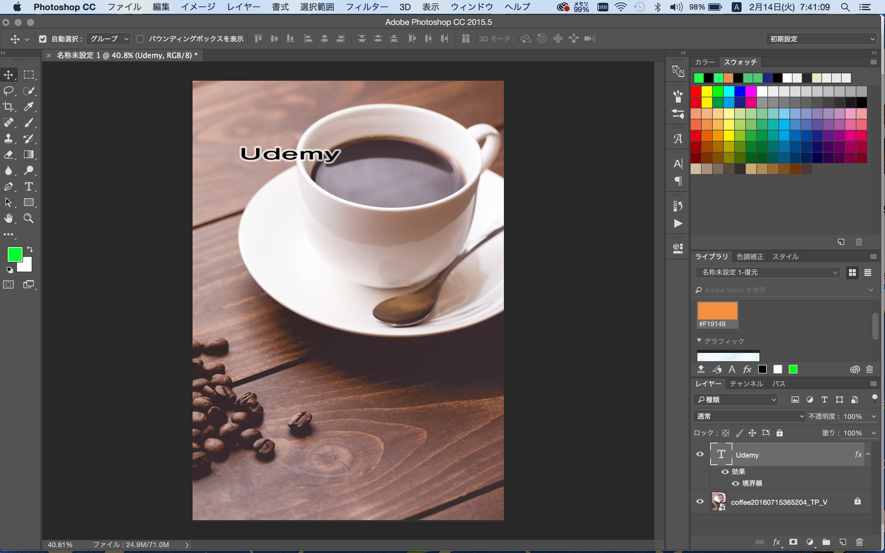
以下のように、写真とテキストがかぶると、同系色で見えにくい場合があります。

(yが少し見にえにくいですね)
そのような際に縁をつけることで、見えにくさは解決されますよ。
まず、レイヤーの赤線の部分をダブルクリックします。

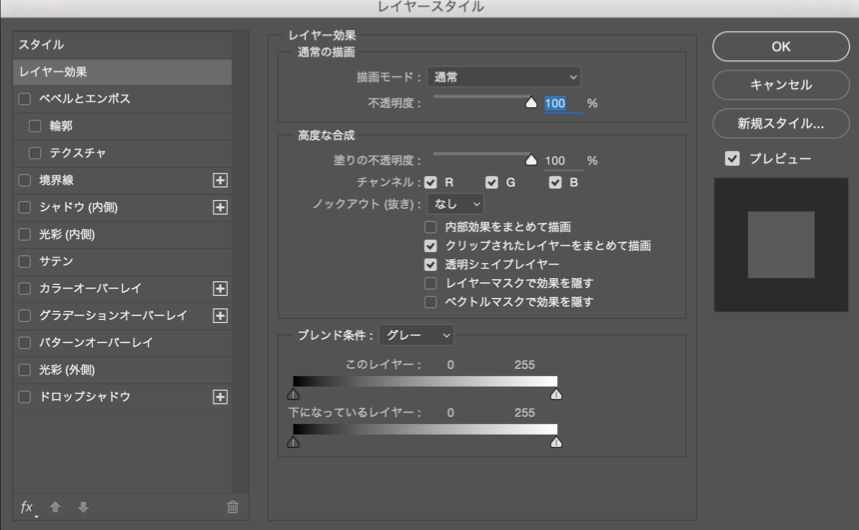
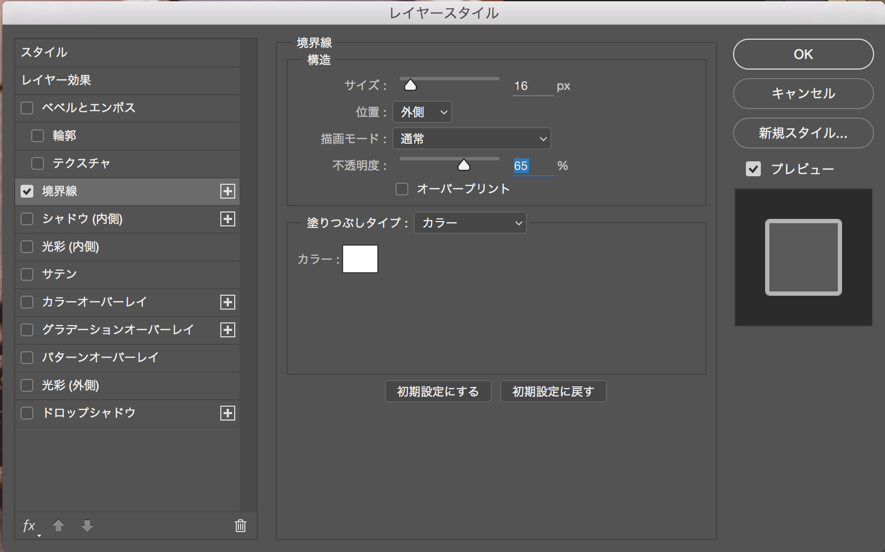
以下のようなウィンドウが出てきます。

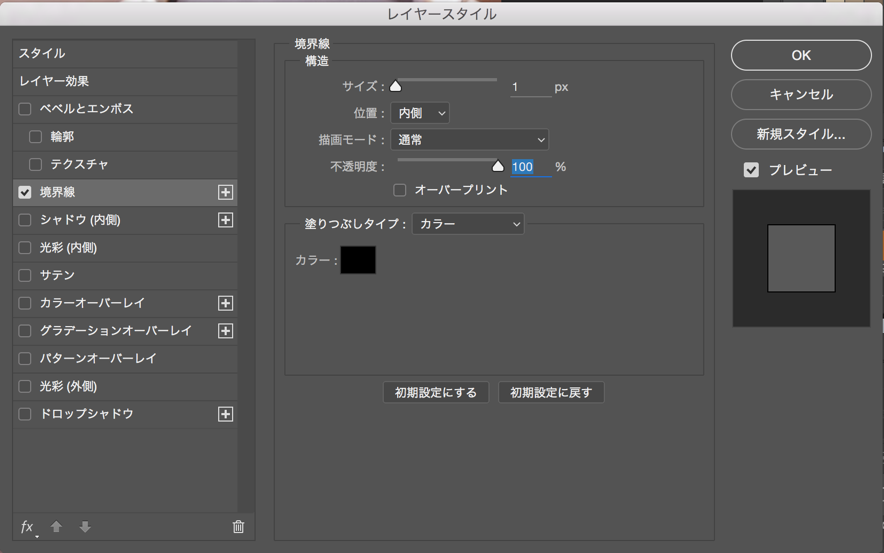
この境界線にチェックを入れ、選択します。

このような画面になりました。
これを以下のような画面に設定します。

おすすめは、プレビューにチェックがついていれば見ながら変更できるので、調整しましょう。
特にポイントは、描画モードを外側にすることです!
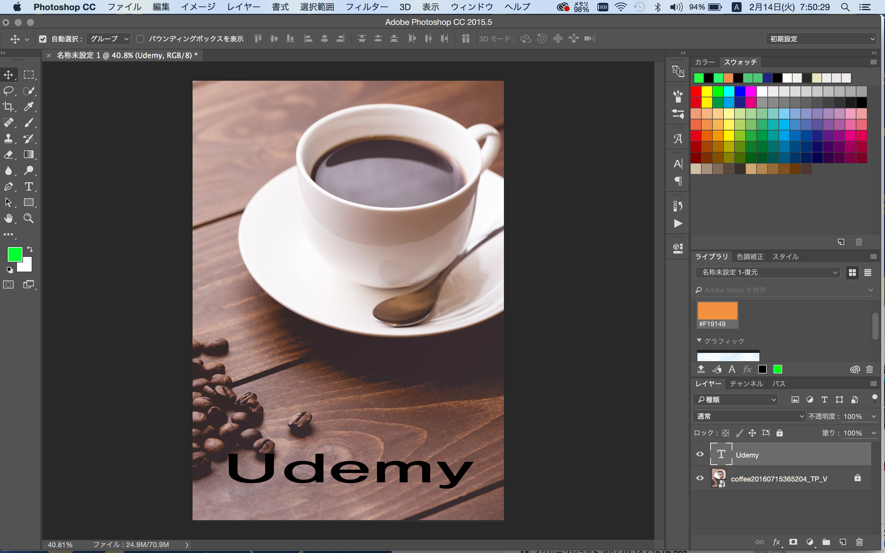
これで、縁取られました。

photoshopで文字を立体的(3D)に加工する方法
次にphotoshopで文字を立体的(3D)に加工する方法についてです。
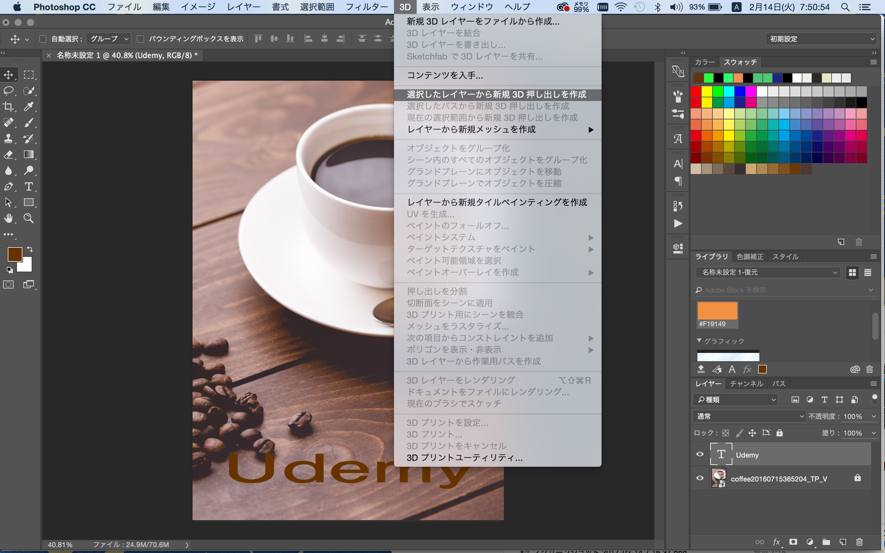
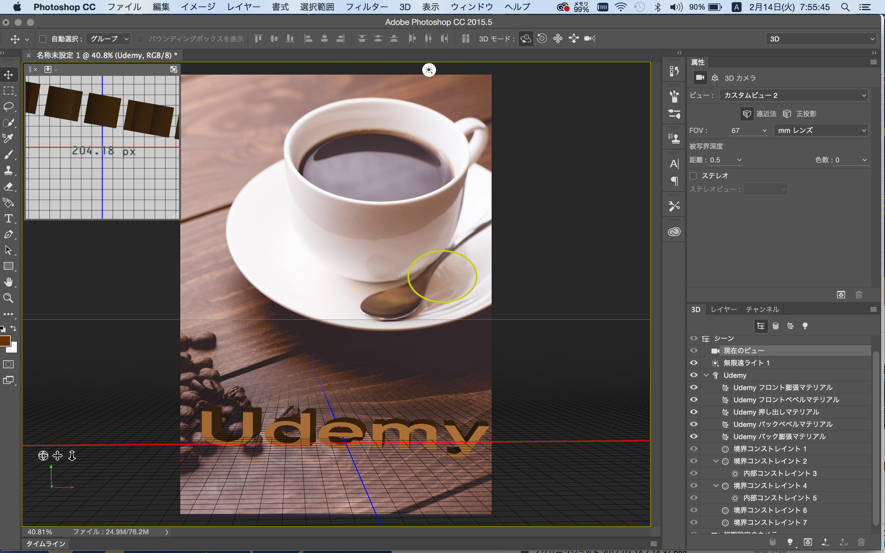
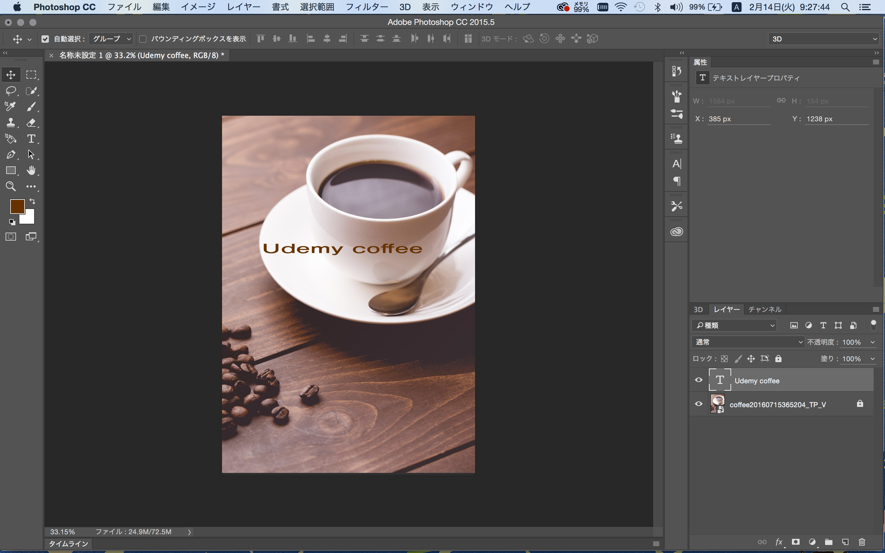
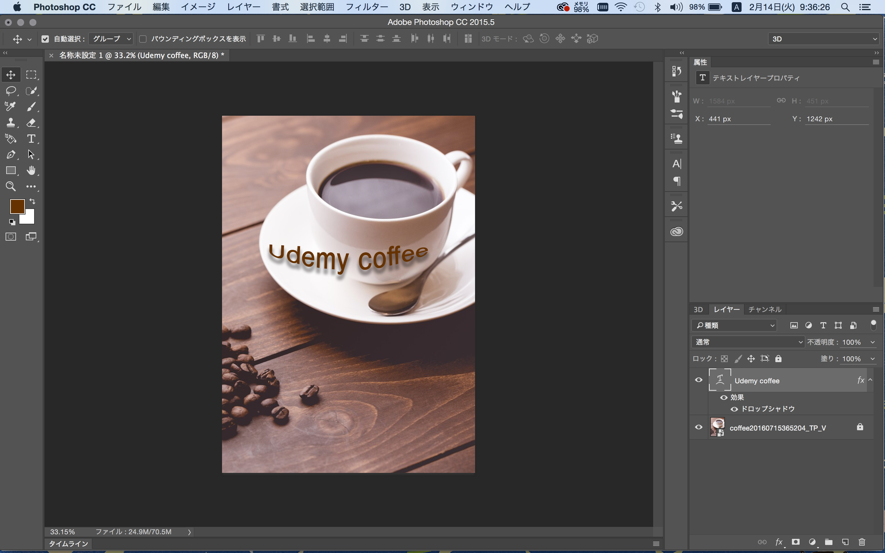
今回は以下の画像のUdemyを立体的にさせていきます。

まず、3D>選択したレイヤーから新規3D押し出し作成 を選択します。

このようなアラートが出ます。はいを押してすすみましょう。

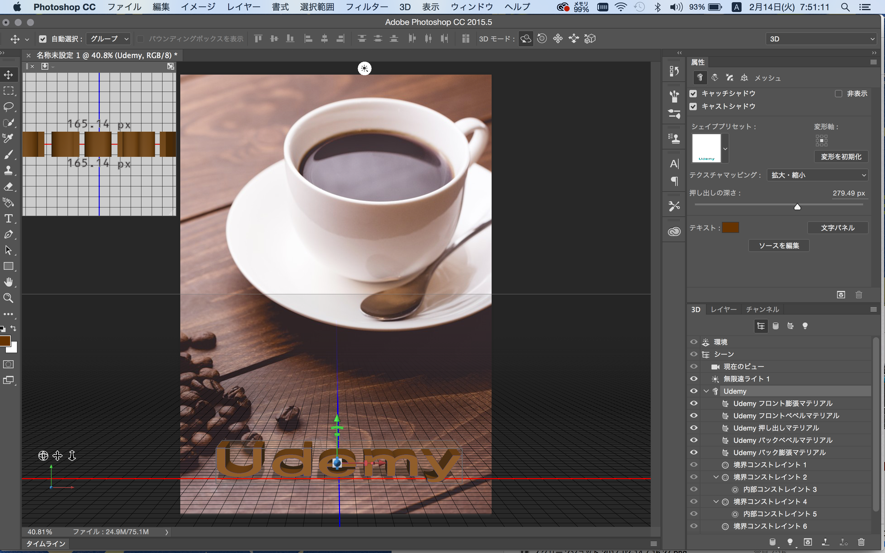
以下のような画面になります。
3D画面では、ひとつ大事な基本を押さえましょう。

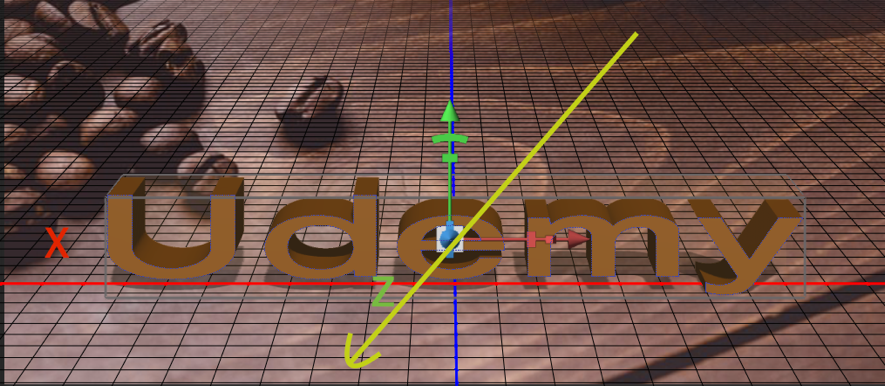
X、Y、Z軸

これに限ります。
Photoshopだけなく、そのほかの3Dソフトもそうですが、この概念が重要になります。
この軸を動かして、テキストを動かします。

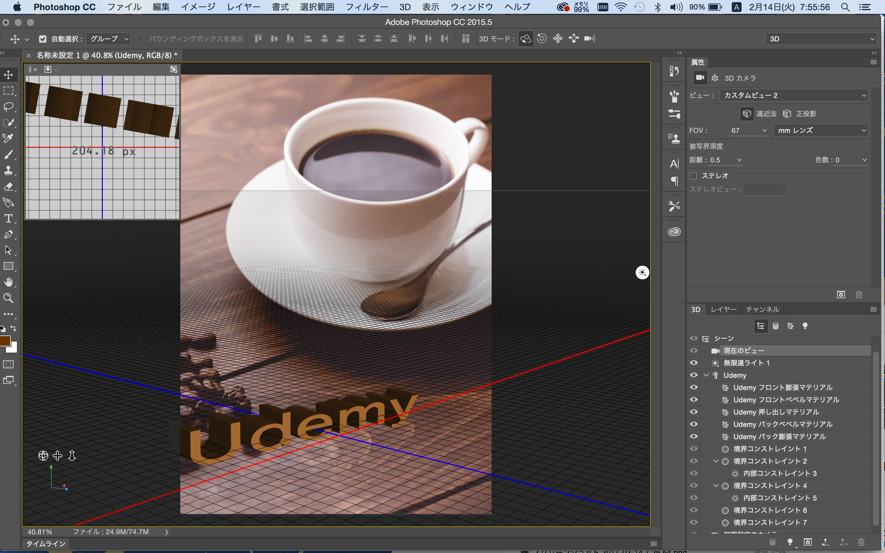
このようにすることも可能です。
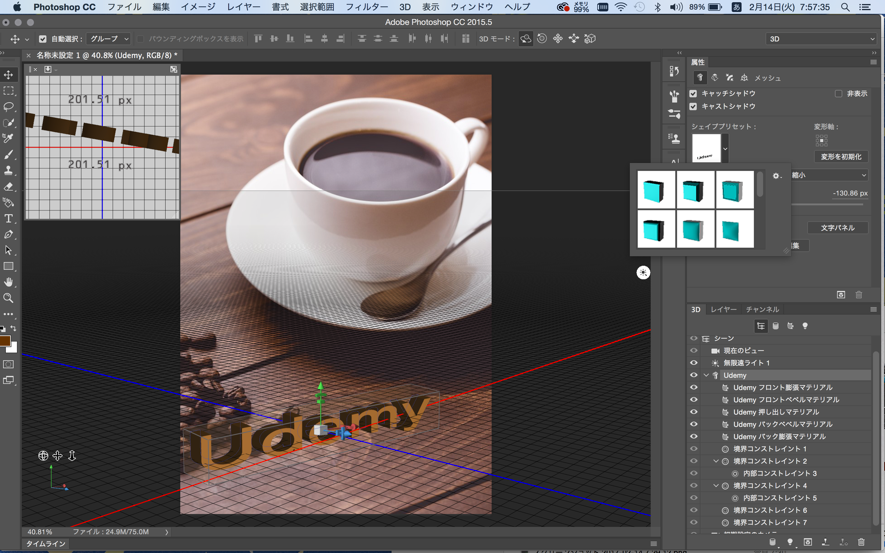
また、影の調整やベベルにすることもできます。
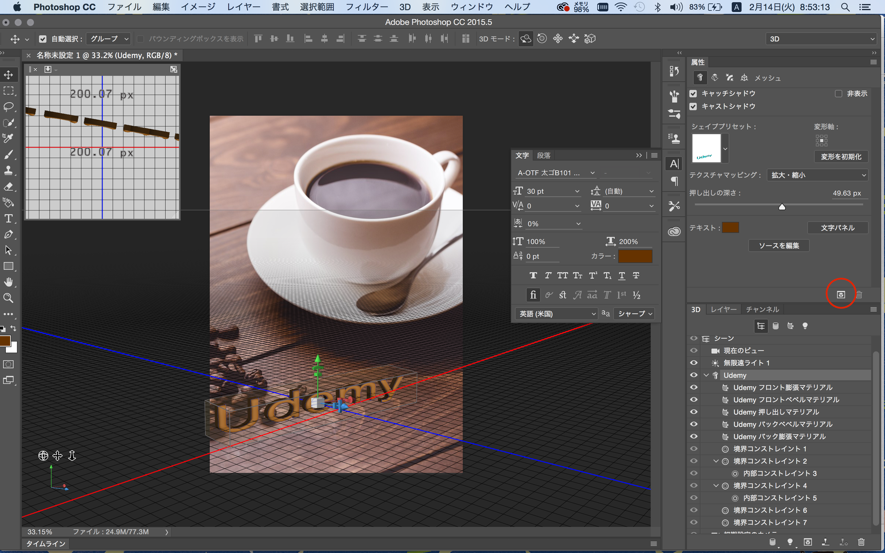
影の調整は、環境から行います。

ベベル設定は、シェイププリセットから行うことができます。

最初は、なかなか難しいとおもうので、遊び感覚で触って覚えるのをお勧めします。
自分で納得のいくテキストに変更したら、レンダリングを行います。
赤線で囲んだところがレンダリングボタンです。

レンダリングはとても時間がかかる作業なので時間があるときに行いましょう。
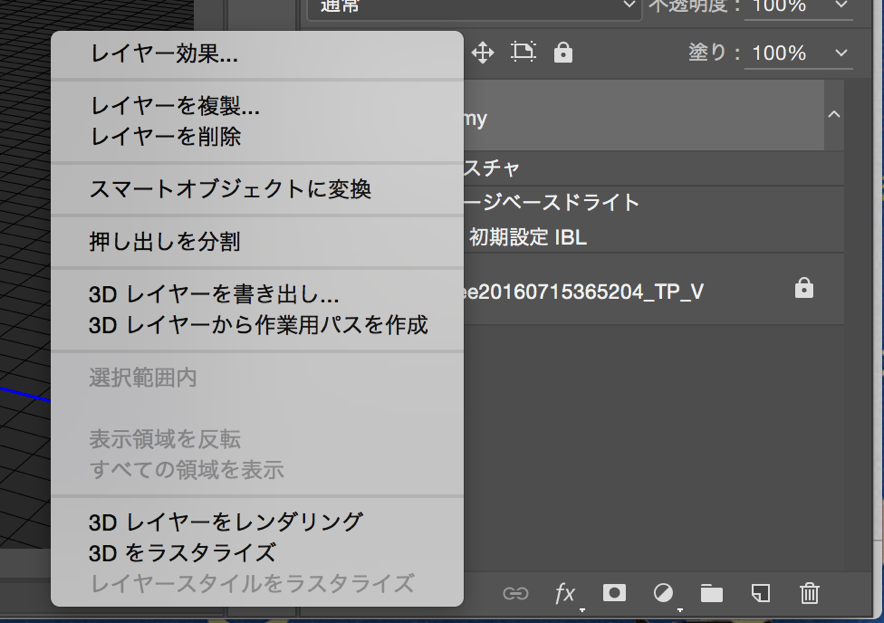
レンダリングが終わったら、レイヤーから3Dをラスタライズを行います。

こちらも時間がかかる作業ですので、時間を多めにとって作成してください。
ラスタライズされたものは変更できなくなります。気をつけてくださいね!
photoshopで文字を変形する方法
次に、photoshopで文字を変形させましょう。
イラレにもありますが、photoshop でも簡単にできます!
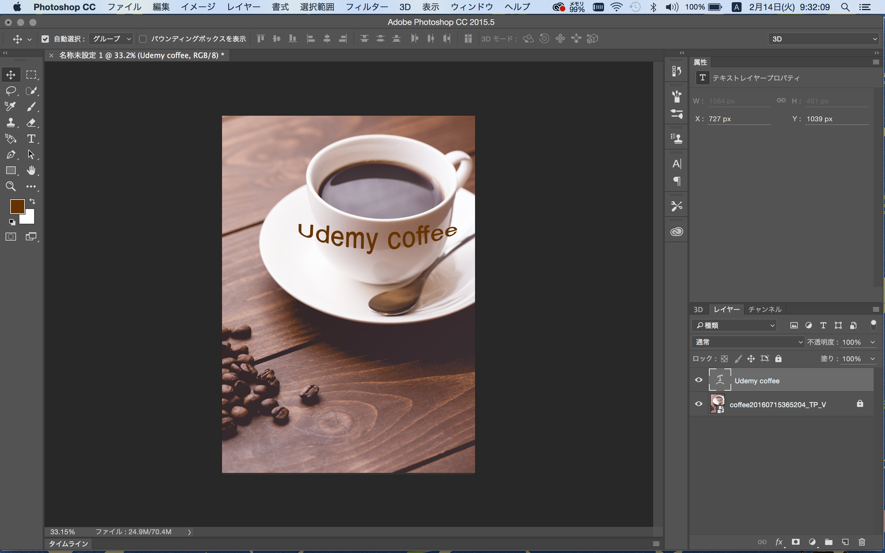
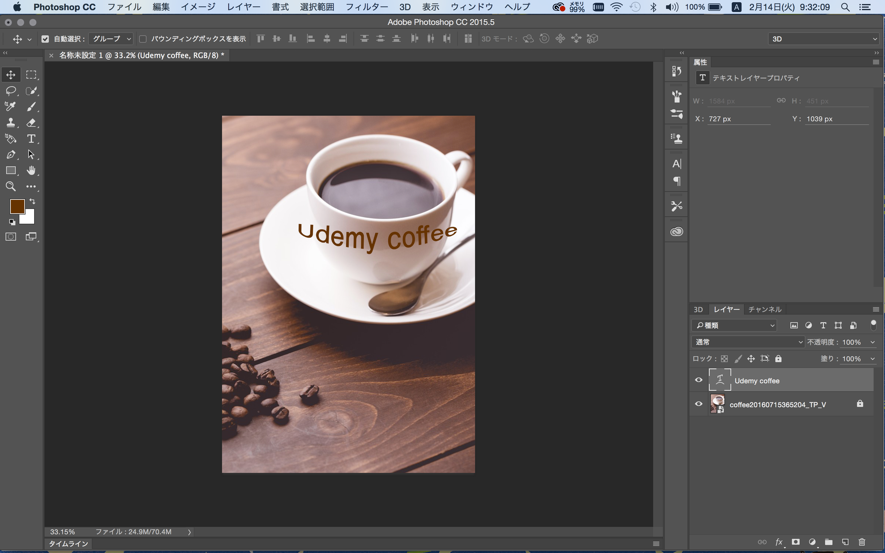
以下の文字を変形させましょう。

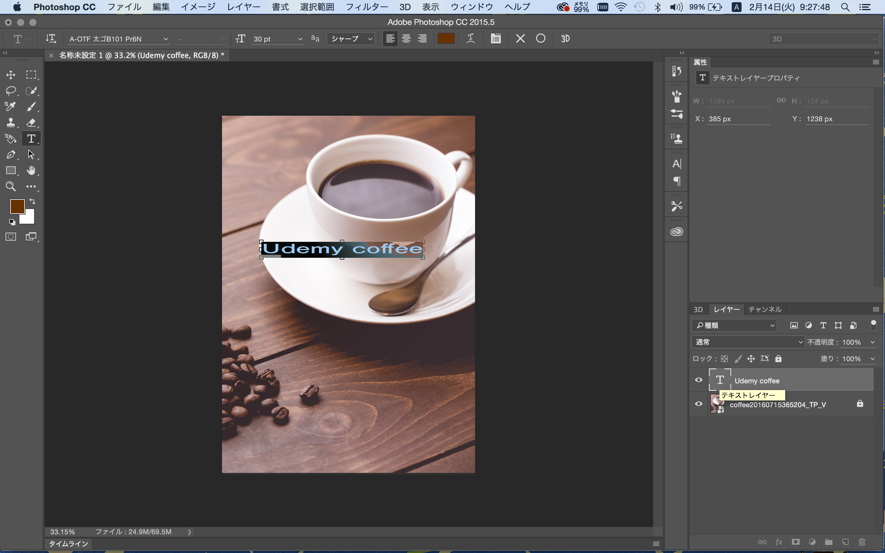
文字を選択します。

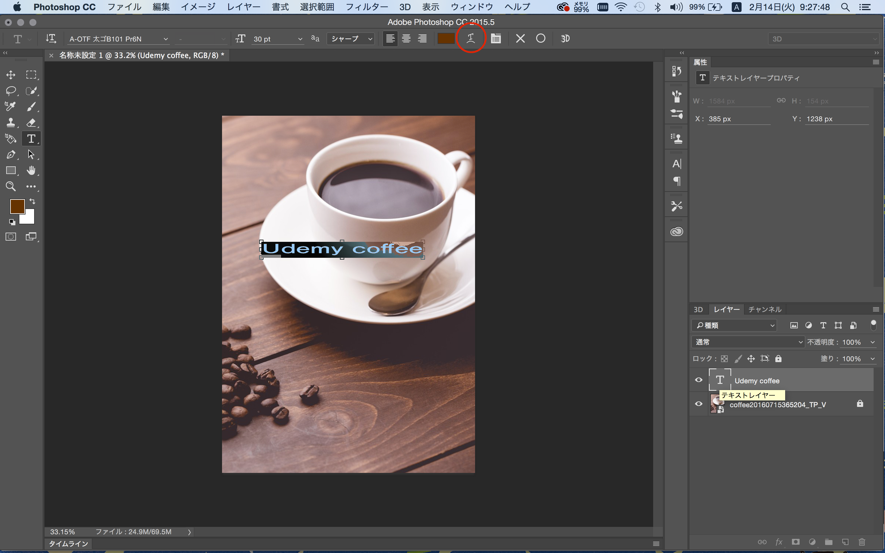
次に、赤で囲んだところをクリックします。

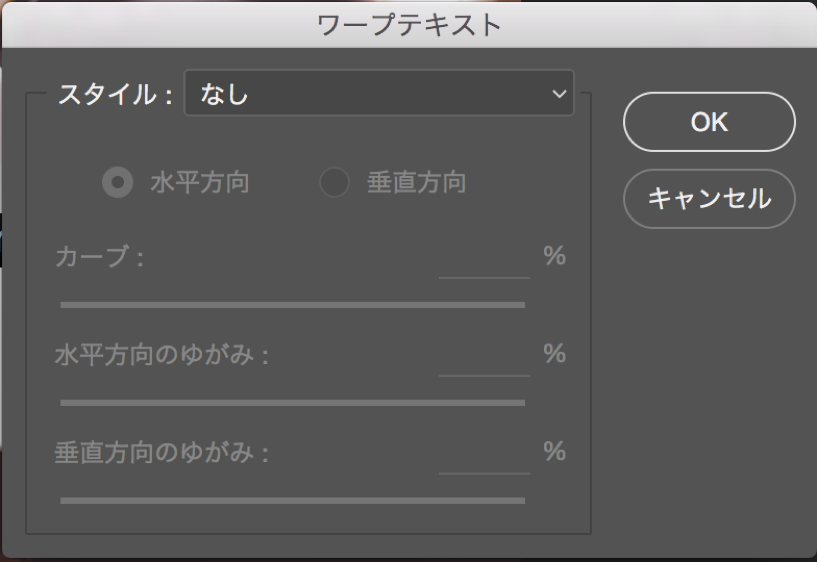
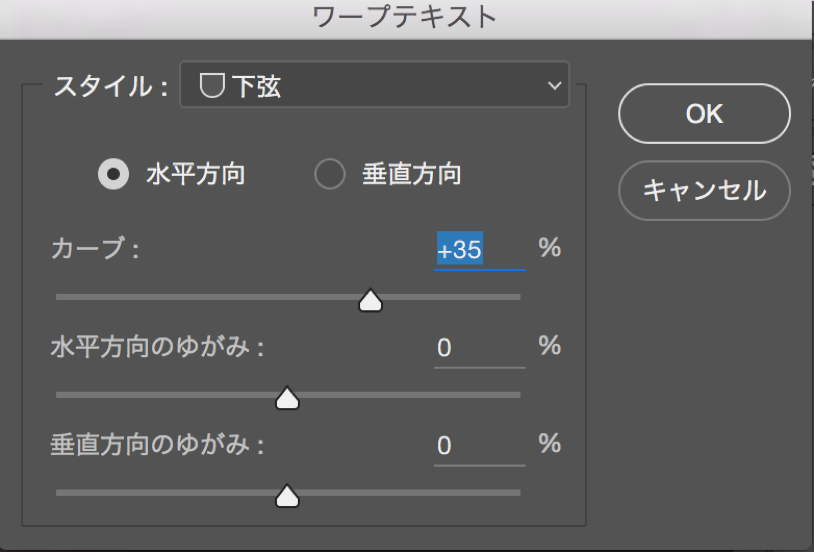
以下のようなウィンドウが出てきます。

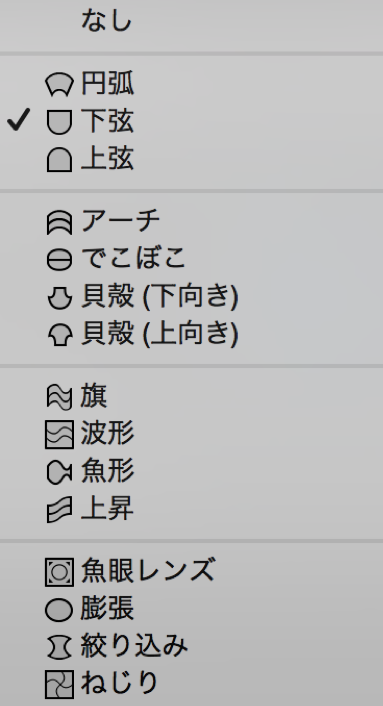
このスタイルを「なし」から下弦にしてみましょう。

OKを押すと

以上のように適応されました。
このほかにも、様々な変化があるので、プレビューをみながら行うと良いです。

これを使えば、photoshopでも簡単にロゴなども作れますね!
photoshopで文字に影を付ける方法(ドロップシャドウ)
photoshopではイラレと同じくらい簡単にドロップシャドウがかけられます。
先ほどのテキストにドロップシャドウをかけます。

赤の部分をダブルクリックします。

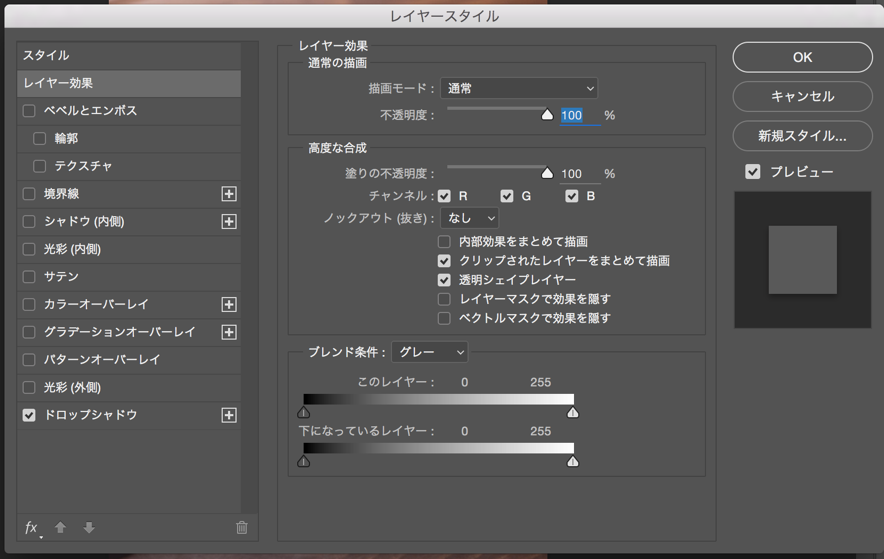
以下のようなウィンドウが表示されます。

一番最後のドロップシャドウにチェックを入れ、選択します。

このような画面です。
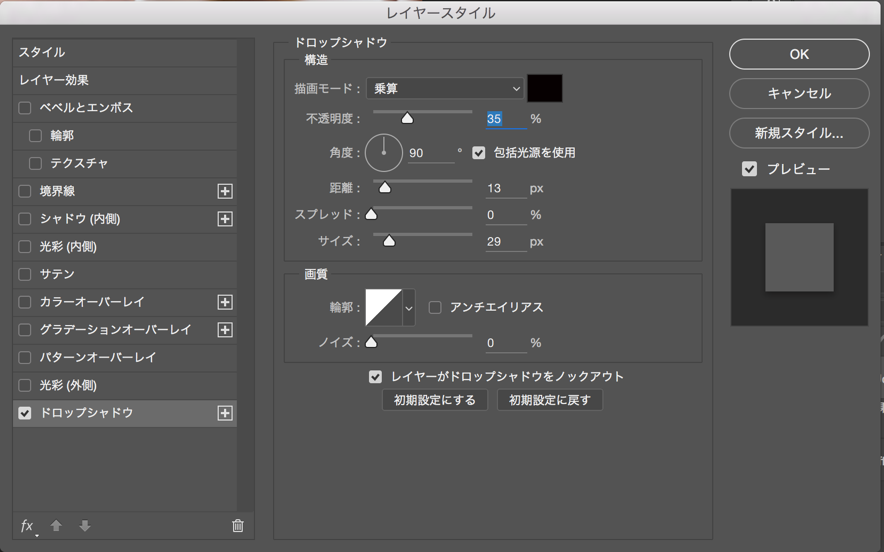
こちらを調整して、ドロップシャドウをかけます。こちらもプレビューにチェックをいれておけば、変化をみながら調整できます。

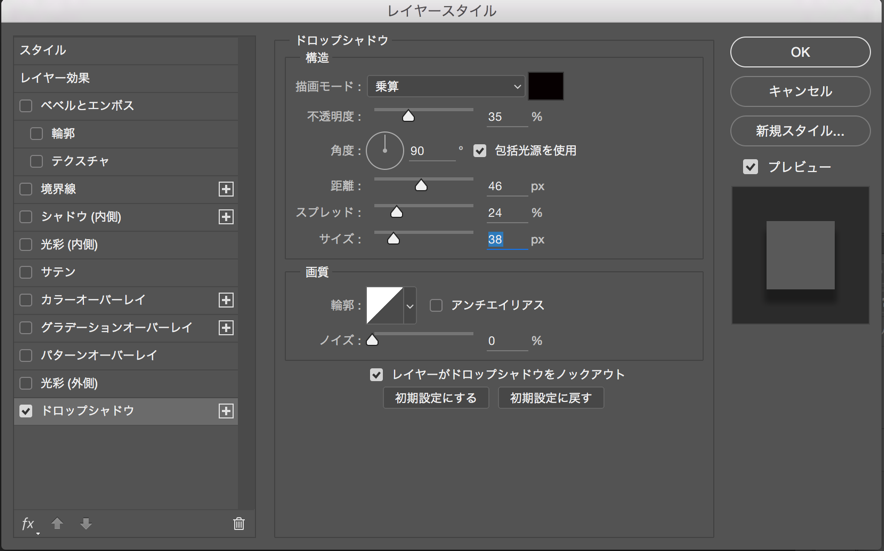
今回は以下のように調整しました。

いかがでしたか?
基本のきであるテキストですら、たくさんあるなんてやはりphotoshopは奥深いですね。















最新情報・キャンペーン情報発信中