Web開発を勉強するためのツールとして「MDN Web Docs」がおすすめと聞いたけれど、
・MDN Web Docsは情報量が多く、どこから手を付けたらよいのか分からない…。
・MDN Web Docsを使った効果的な勉強方法が分からない…。
こんな悩みはないでしょうか。そこでこの記事では、
・MDN Web Docsの特徴や注意点
・MDN Web Docsを利用した効果的な学習方法
について紹介します。
公開日:2023年11月29日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >MDN Web Docsとは
MDN Web DocsはHTMLやXML、CSS、JavaScriptなどの技術に関する文書がまとめられたWeb開発者向けサイトです。MDNという略称で呼ばれることもあります。
MDN Web Docsは、ブラウザなどのインターネット関連ソフトウェアを開発するMozillaが運営する公式サイトです。Mozilla Developer Networkの頭文字がMDNという名称の由来となっています。
Web開発技術については、MDNだけでなく下記のようなページで学ぶこともおすすめです。
「HTMLとは?初心者向けにタグの種類と使い方の基本を解説!」
「JavaScriptとは?言語の特徴を初心者向けに解説!」
「Java入門!言語の特徴や環境構築・基本処理の記述方法を解説!」
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >MDN Web Docsの特徴
MDN Web Docsの特徴として、次のような項目が挙げられます。
ウェブ開発を網羅的に学習できる
MDN Web Docsでは、Web開発に関する情報を網羅的に学習することが可能です。大きく分けて、次のようなカテゴリの情報が学べます。
・HTML
・CSS
・JavaScript
・HTTP
・Web APIs
・Web Extensions
・Web Technology
情報量が多いため、初心者から上級者まで幅広い学習ニーズに対応している点が特徴です。
情報の質が高い
MDN Web DocsはMozillaが運営する公式サイトのため、信憑性の高い良質な情報が掲載されています。Web開発に携わる多くの現役エンジニアも参考にしているサイトです。
無料で使用できる
利用にあたって料金がかからないことも、MDN Web Docsの特徴です。( 2023年11月時点)参考書何冊分にあたる情報を、日本語かつ無料で使用できるサイトとして高い人気があります。
MDN Web Docsを利用する上での注意点
MDN Web Docsは役立つサイトではあるものの、利用にあたって注意すべきポイントもあります。主な注意点は次の通りです。
情報が非常に多い・整理されていない
MDN Web Docsに掲載されている膨大な量の情報は、イーラーニングサイトのように順番に学べる形で整理されているわけではありません。情報が網羅的に並んでいるため、全てのページを学ぶというよりも、不明点について調べる辞書のような使い方をすることがおすすめです。

また、サイト内に同じ情報について扱った類似ページが複数存在することも、注意点として挙げられます。自分にとって必要なページをブックマークしておく、他の人がまとめたURLを参考にするなどの対策をしましょう。
翻訳が間に合っていないページがある
MDN Web Docsの中には、英語から日本語への翻訳が間に合っていないページも存在します。英語版しかないページや、記事の途中から英語で表記されているページについては、翻訳ソフトやブラウザの翻訳機能などを使って読むことがおすすめです。
MDN Web Docsを利用した学習方法
ここでは、MDN Web Docsを活用してWeb開発技術について学ぶ方法について解説します。
「ウェブ開発を学ぶ」のページから学習
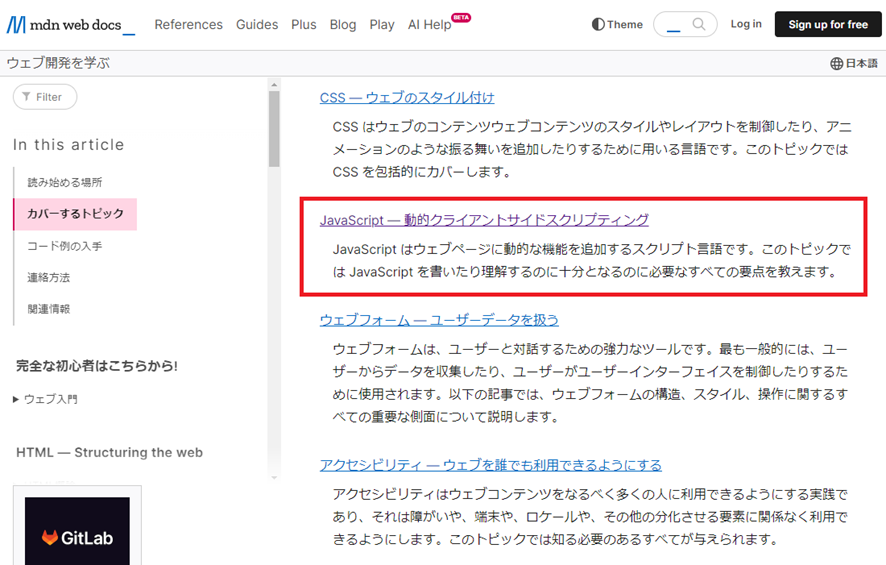
MDN Web Docsの「ウェブ開発を学ぶ」のページから、自分が学びたい項目を探すと、効率的な学習が可能です。
例えば、JavaScriptの基礎を学ぶ場合、「JavaScript-動的クライアントサイドスクリプティング」の項目が参考になります。

「JavaScriptの第一歩」や「JavaScriptの構成要素」など、紹介されている情報を一通り読んで勉強してみましょう。
GitHubサンプルの活用
MDN Web Docsで紹介されているコードは、GitHubから全てダウンロードできます。
コードをダウンロードして実際に使用しながら学ぶと、Web開発技術に対する理解を深めることが可能です。GitHubの概要については、下記の記事も合わせて参考にしてください。
GitHubについて詳しく知りたい方は「GitHubとは?特徴からアカウント登録方法まで徹底解説!」
をご確認ください。
Udemyで体系的に学ぶ
Web開発に関する技術は、Udemyで体系的に学べます。初心者向けから中・上級者向けまで、数多くの講座の中から自分に合った内容を選択し、学習を進めることができます
Udemyで体系的に学びながら、わからない部分については補足的にMDN Web Docsで学ぶと、短期間でもスキルアップが可能です。
MDN Web Docsを活用してWeb開発のエキスパートに
MDN Web Docsには、Web開発技術に関する数多くの文書が掲載されています。HTMLやJavaScriptなど、Web開発で必要な知識を学ぶことが可能です。ただし、情報が整理されていない部分や日本語に翻訳されていないページもあるため、必要に応じてUdemyなどのサイトと併用しながら学習を進めましょう。
MDN Web Docs についてより詳しく知りたい方には、下記の講座がおすすめです。
HTML/CSS + JavaScriptをちゃんと学ぶ講座

Webの仕事に関わる人なら誰でも必要な、「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一本で。基礎の基礎から、jQuery/Vue.jsまで学びます。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
HTML・CSS・JavaScriptの基本をしっかり学べるので、初学者にもオススメです。またCSSは、Bootstrapの説明もされていますので、Bootstrapを使いたい人にもオススメです。さらにJavaScriptの動画が新しくなり、クラスの説明もしっかりされていますので、これまでJavaScriptを勉強してきた人にも役に立ちます。
評価:★★★★★
HTML、CSS、JavaScriptと幅広い知識を一つ一つ実際に記述しながら解説されていてとても分かりやすかったです。Webのことを知るなら最初に見る一本としておすすめです。
MDN Web Docsを上手に活用して、Web開発の知識を効率的に習得しましょう!













最新情報・キャンペーン情報発信中