HTMLでWEBサイトの制作に取り組みたいものの、
・HTMLの書き方が分からない…。
・タグの種類が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・HTMLの基本構造やプログラミング言語との違い
・HTMLの主なタグの種類と使い方
について、具体例なコード例を交えながらご紹介します。初心者の方でも、この記事を読めばHTMLを使ったコーディングの基本が身に付きます。
公開日:2022/04/13
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
HTMLとは?【初心者向け】
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。
「マークアップ」とは、文章の構成や文章の役割を示すという意味の言葉です。例えば、見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。HTMLの記述によって、検索エンジンがWEBページの構造を把握しやすくなります。
今ご覧になっているUdemyメディアのページを含め、ほとんどのWEBページはHTMLという言語構築されています。

基本的には、WEBページに書かれている文字がHTMLであると考えて問題ありません。
文字は普通のテキストだけでなく、「見出し」にしたり、「太文字」や「文字の色」を変更して強調したり、「下線」を入れて装飾したりすることもあります。
こういったテキストの表現は、HTMLの指示によって表示されるように記述されています。
下の画像で考えると、四角で囲った部分はHTMLで作られています。厳密にはHTMLはWEBページの至る所に使用されていますが、今回はその一部にあたる基本部分のみをご紹介します。

では、この文字はどうやって書かれているのでしょうか?HTMLの記述を理解するためには「タグ」や「要素」、「属性」などの基本概念の理解が必要です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTMLの基本構造を解説!
ここからは、タグや要素、属性といったHTMLの基本構造について解説します。
タグ
「タグ」とは「文字(テキスト)に意味を与えてあげる印のようなもの」です。下の例のように、文字をタグで囲うと、ただの文字がh1(見出し)やp(段落)といった意味を持つようになります。
【例1】
<h1>HTMLを学習しよう!</h1>
※「HTMLを学習しよう!」という文字にh1(見出し)という意味が加わった。
h1のhは「heading(見出し)」のhです。
【例2】
<p>タグについて学習しよう!</p>
※「タグについて学習しよう!」という文字にp(段落)という意味が加わりました。
pは「paragraph」のpです。
上記のように、タグによって文字にさまざまな意味を持たせることができます。
要素
要素とは、タグの種類を表す文字列のことです。例えば、見出しを表す「h1要素」や、段落を表す「p要素」など、ほかにも多くの種類の要素があります。
基本的にHTMLのコードでは、前述の例のような形で、各要素のタグとそれに「/」を付けた終了タグで対象の文字列を囲む書き方が一般的です。ただし、改行を意味する「br要素」や、画像を挿入する「img要素」など、終了タグを使わずに記述できる要素もあります。
属性
属性とは、要素に対して様々な機能を追加するためのものです。属性を指定することで、表示する内容やクリックされた時の挙動などを調整できます。
属性は、要素のあとに追加する形で記述します。例えば、画像を表示するための「img要素」では、「alt」という要素を追加して、画像の内容を文字で説明する代替テキストを指定できます。コード例は次の通りです。
|
1 2 |
<img src="画像のURL" alt="画像を説明する代替テキスト"> |
上記の例では、「alt属性」のほかに、表示したい画像がアップロードされているURLを指す「src属性」も記述されています。このように、要素によっては複数の属性を指定することも可能です。
HTMLと合わせて使うCSSとは?
WEBサイトを作るためのコードには、HTMLのほかにCSSというものもあります。CSSの役割は、HTMLで書かれた内容の見え方を装飾することです。
HTMLとCSSで役割が分かれている理由は、内容を表すコードと見た目を表すコードを分けることで、それぞれ個別にメンテナンスできるようにするためです。また、文章や画像などの内容は変えずに、レイアウトや文字サイズといった見た目だけをデバイスごとに変更するといったこともできるようになります。
CSSの有無による見え方の違いは次の通りです。
【HTMLだけで記述した場合】
【例】
<p>これはHTMLだけで記述したテキストです。</p>
【結果】
これはHTMLだけで記述したテキストです。
【HTMLとCSSを組み合わせて記述した場合】
【例】
<p style=”color: blue; font-size: 20px;”>これはHTMLとCSSを組み合わせて記述したテキストです。</p>
【結果】
これはHTMLとCSSを組み合わせて記述したテキストです。
CSSを使った例では、段落を表す「p要素」に対して、CSSを直接記述できる「style」という属性を追加し、「color: red; font-size: 20px;」というCSSを指定しました。これにより、文字色が赤色、フォントサイズが20ピクセルというように見た目が変更されます。
上記の例では、シンプルなコードで説明するために、HTMLのタグに直接CSSを記述する「インラインスタイルシート」という方法を用いました。ただし、実際のWEB制作では、CSSのコードはHTMLとは別のファイルとしてまとめて記述する方法が主流です。
CSSについては「CSSとは?これを読めば初心者でも必ずCSSが書ける!」をお読みください。
HTMLとプログラミング言語の違い
HTMLは「マークアップ言語」と呼ばれるもので、プログラミング言語とは異なります。
マークアップ言語とは、WEBサイトの文章などを、タグを使って思い通りに表示するための言語です。HTMLやCSSはマークアップ言語に分類されます。
一方、プログラミング言語とは、コンピューターに対して指示を送り、何らかの処理を行うためのものです。プログラミング言語には、「Python」や「Java」といったものが含まれます。
プログラミング言語は、アプリやソフトウェアの開発など、WEBサイトの作成以外にも幅広い用途で利用されます。ただし、コードを記述するための構文や、環境の構築方法などは比較的複雑です。それに対して、HTMLなどのマークアップ言語はコードがシンプルなため、プログラミング言語に比べて簡単に覚えられます。
HTMLの歴史と種類
HTMLは、1989年にティム・バーナーズ・リーという計算機科学者によって開発されました。その後、現在に至るまでに繰り返しアップデートが行われ、現在は「HTML5」というバージョンが主流です。HTML5では、音声データの追加やフッター、ヘッターの設定などができるようになりました。
2021年に呼称が変わり、「HTML Living Standard」が標準の仕様になりましたが、基本的な機能はHTML5と同じです。
HTMLタグの種類と使い方
ここからは、よく使用するHTMLタグをいくつか紹介します。
下記は代表的なタグをまとめた表です。
| タグ名 | 説明 |
| h | 見出し:h1,h2,h3…と続く |
| p | 段落:通常のテキスト |
| a | リンクを挿入 |
| li | 箇条書き |
| strong | 太文字で強調 |
| ul、ol | リストの作成 |
| table | 表を作成 |
それぞれのタグについて、実際にコードを用いて解説していきます。
見出し【<h1>~<h6>タグ】
見出しを設定したい時には<h1>や<h2>などの<h>タグを使います。
【例】
<h1>見出し1</h1>
<h2>見出し2</h2>
【結果】
見出し1見出し2
段落・通常のテキスト【<p>タグ】
段落(文章のまとまり)を書きたい時には、<p>タグを使います
【例】
<p>段落内のテキスト</p>
<p>pタグを使用すると、自動的に改行されます。</p>
<p>pタグ内で改行しても、
ブラウザの表示では改行はされません。</p>
【結果】
段落内のテキスト
pタグを使用すると、自動的に改行されます。
pタグ内で改行しても、ブラウザの表示では改行はされません。
リンクを挿入【<a>タグ】
リンク付きのテキストを表示したい時には、<a>タグを使います。
URLを設定するために、href(エイチレフ)という属性を付与します。
箇条書き【<li>タグ】
文字を箇条書きにしたい時は<li>タグを使います。
但し、<li>タグを使う時には、<ul>タグで囲う必要があります。
【例】
<ul>
<li>今日やること</li>
<li>明日やること</li>
</ul>
【結果】
・今日やること
・明日やること
太文字で強調【<strong>タグ】
<strong>タグは文字を太くして、強調したい時に使います。
【例】
<strong>Hello HTML!!</strong>
【結果】
Hello HTML!!
リストの作成【<ul><ol>タグ】
箇条書きのリストを作りたい場合は、<ul>タグと<ol>タグ、を使います。
順序の無いリストでは<ul>、順序のあるリストでは<ol>を使用し、箇条書きの各項目を<li>と</li>でで囲いましょう。
【例】
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>オレンジ</li>
</ul>
<ol>
<li>フタを半分まで開けて袋を取り出す</li>
<li>袋の中身を容器に入れる</li>
<li>熱湯を注いで3分間待つ</li>
</ol>
【結果】
- りんご
- バナナ
- オレンジ
- フタを半分まで開けて袋を取り出す
- 袋の中身を容器に入れる
- 熱湯を注いで3分間待つ
表を作成【<table>タグ】
表を作りたい場合は、<table>タグを使いましょう。各行は<tr>で囲み、見出しとなる項目は<th>、表に記載する値などのデータ項目は<td>を使って定義します。
【例】
<table>
<tr>
<th>名前</th>
<th>会員番号</th>
</tr>
<tr>
<td>田中</td>
<td>001</td>
</tr>
<tr>
<td>佐藤</td>
<td>002</td>
</tr>
<tr>
<td>鈴木</td>
<td>003</td>
</tr>
</table>
【結果】
| 名前 | 会員番号 |
|---|---|
| 田中 | 001 |
| 佐藤 | 002 |
| 鈴木 | 003 |
他にもHTMLには多くのタグがあります。これからHTMLを学習していくと様々なタグに出会うことになるでしょう。
HTMLを体験しよう!
ここではみなさんにHTMLを体験して頂きます。だれでも簡単に体験できるので、ぜひ以下の手順に沿ってHTMLを体験してみてください。
1.Windowsに標準搭載されているメモ帳を開きます。(macの場合は標準搭載されているテキストエディットをご使用ください。)

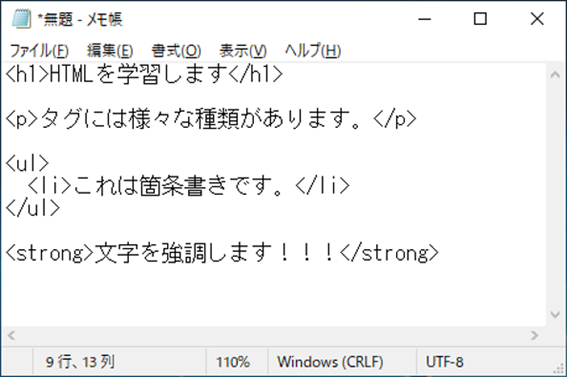
2.そして、メモ帳(テキストエディット)に今日学習したことを書いてみましょう!(※文字は自分の好きなことを記述して大丈夫です。)

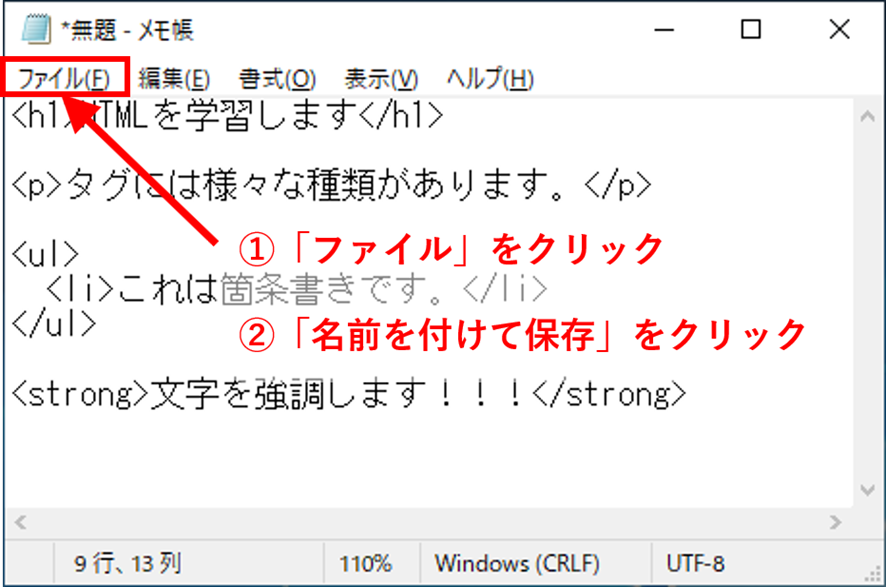
3.左上にある「ファイル」をクリック⇒「名前を付けて保存」をクリックしましょう。
(macの場合は「ファイル」⇒「保存」です。)

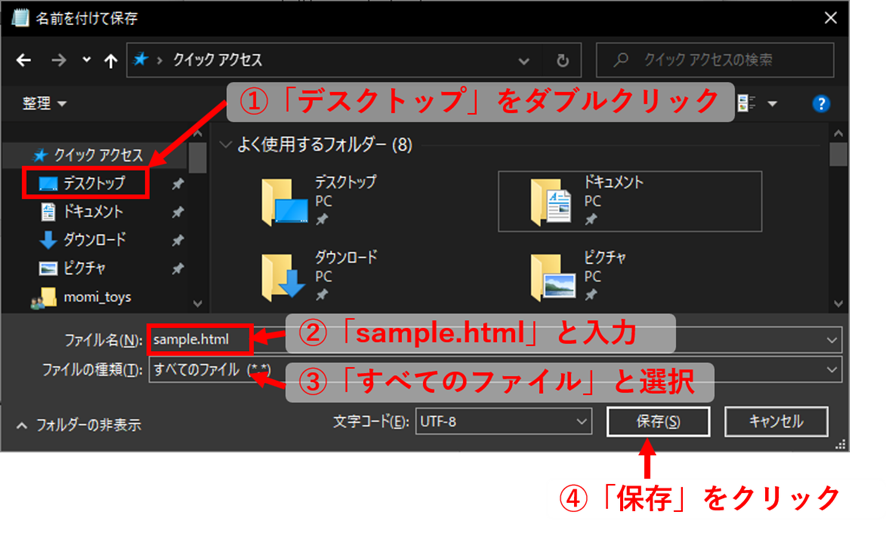
4.すると、以下の画面が出てくるので、
①「デスクトップ」をダブルクリック
②ファイル名を「○○.html」にする(拡張子が「.html」であればファイル名は何でもかまいません。)
③ファイルの種類を「すべてのファイル」にする
(macの場合はフォーマット項目で「Webページ(.html)」を選択してください。)
④「保存」をクリック

5.すると、保存先であるデスクトップにGoogle chromeのアイコンが表示されます。(※Google Chromeではなく、Internet Exploreで表示される場合もあります。)

6.これをダブルクリックすると…

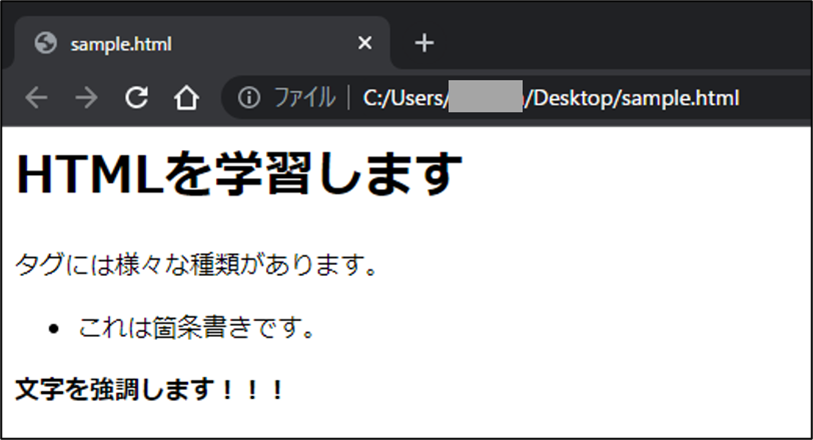
自分のブラウザに先ほど記述したHTMLが表示されました。
HTMLの学習方法
HTMLを独学で学ぶ方法は、本や、Webサイト、動画などがあります。それぞれの学習法の特徴は次の通りです。
本で学習する
HTMLに関する本は多数出版されており、初心者から実践的な上級者向けのものまで様々あります。自分の学習スタイルに合わせて選ぶことができますが、実際に手を動かしながら学習する際には分かりづらい場合があります。
Webサイトやアプリで学習する
HTMLに関するWebサイトや学習アプリを使えば、手軽にHTMLを学ぶことができます。Webサイトでもスマートフォンを利用して学習できるため、ちょっとした隙間時間を利用して学習できます。
動画で学習する
独学でHTMLを学ぶ際、先述のように本やサイトで学ぶこともできますが、より実践的な使い方を学びたい場合や、思うような結果(ページ)にならなかった際に、解決方法が見つからず行き詰ってしまう可能性があります。
HTML学習者向けのオンラインプラットフォームやチュートリアルサイトでは、実際の開発画面などを動画で確認できるため、スムーズに学習できます。
また、Udemyのようにインタラクティブな演習が用意されているプラットフォームやサイトでは、手を動かしながら主体的に学ぶことが可能なので、HTMLを効率的に学習したい方におすすめです。
もっとHTMLに触ってみよう!
今回の記事では、HTMLがどのようなものか、HTMLを記述するために使用されるタグについて解説しました。HTMLはプログラミング初心者でも学習が進めやすい言語です。今回紹介したタグ以外にもたくさんのタグがありますので、興味のあるものから使ってみると良いでしょう。
HTMLとCSSを使ったコードの書き方をより詳しく学びたい方には、以下の講座がおすすめです。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。

HTML や CSS の基礎とコーディングの流れを学習しながら、講師と共にシンプルなWEBページを完成させます。なお【超】基礎部分の学習となるため、HTMLやCSSに関する知識が全くない方や基礎固めをしたい(復習をしたい)方にお勧めします。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:自分がやりたいことの全体像(内容、ボリュウム、難易間隔等)が把握できて非常によかった。
評価:★★★★★
コメント:独学だったり、スクールで当たり前のことがわからない。カリキュラムを見てもわからない人には非常にオススメ。なぜ、ここにこのスタイルを使うのか、どうやってウェブサイトを作れば良いのかわからない人には非常にオススメです。
プログラミングの基礎固めのためにも、基本となるHTMLへの理解を深めましょう!















最新情報・キャンペーン情報発信中