ランディングページは、資料請求や問い合わせ、商品購入を促す目的で作成されます。しかし、一般的なホームページと一体なにが違うのか、作り方やメリットが良くわからないというWeb担当者の方もいるかもしれません。
この記事では、ランディングページとはどのようなものか、作り方のコツやおすすめのテンプレートソフトについてご紹介します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >ランディングページとは?なぜ必要?
「ランディングページ(Landing Page)」とは、Web広告や検索、SNSを経由して訪れたユーザーが最初にアクセスするページを指します。略称として「LP」とも呼ばれており、大半のランディングページは縦に長いスクロールを持つことが特徴です。
ホームページとの違いは、コンバージョン率の違いにあります。
ランディングページは、1つのページで内容が完結していることが多く、「商品購入」「資料請求」「問い合わせ」といったコンバージョンに繋げる目的で制作されます。一方で、ホームページは情報提供を目的としており、ランディングページに比べると直接的なアクションは起きにくくなっています。
ランディングページは、「ユーザーに行動を起こしてもらうことが目的」の広告のようなものだと言えるでしょう。
ランディングページを作るメリット
ランディングページを作るメリットを大きく分けると、以下の3つが挙げられます。
- 商品やサービスをわかりやすく紹介できる
- デザインが作り込める
- ユーザー遷移を最小限に抑えられる
ランディングページに訪れたユーザーは、スクロールをしていくだけで、欲しい情報を次々と入手できます。情報をまとめてわかりやすく表示できるため、ユーザーの離脱率を下げられることがランディングページの大きなメリットです。
また、ランディングページは、コンバージョンへ直結しないデザインを削ぎ落とすこともできます。サイドメニューやグローバルナビゲーションのような、目移りする要素をカットすることで、情報への没入感を高められます。デザインを作り込みやすいため、ユーザーへの訴求力も高めやすいといったメリットもあります。
最後に、ユーザー遷移を最小限に抑えられる点も、ランディングページのメリットです。コンバージョンに直結しないリンクを除外することで、訪問したユーザーが別リンクに目移りせず、ゴールまでアクションを起こしやすいのも、ランディングページならではの特徴だと言えます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >ランディングページの作り方を解説
ランディングページ制作は自由度が高いものの、適切な作り方を実践しなければコンバージョン率を高める効果が期待できません。
ユーザーのアクションに繋げるために、ランディングページを作る場合は、以下のポイントを意識することが大切です。
- ターゲット・ゴールを設定
- ランディングページの構成
- デザインとキャッチコピー
ランディングページの作り方をしっかりと抑えて、コンバージョン率の高いランディングページ制作を目指しましょう。
続いて、手順ごとのポイントについてご紹介します。
LP作成手順①ターゲット・ゴールを設定する
ランディングページを作るときは、どのようなターゲットが来るのか、流入するユーザー層や自然検索ワードを事前に把握しておきましょう。即離脱されることを避けるため、ランディングページでは、トップへ表示される「ファーストビュー」でユーザーの心を掴むキャッチフレーズが大きな役割を持っています。
このキャッチフレーズの設定には、詳細なペルソナ設定が欠かせません。競合サイトとの差別化を図るためにも、自社の強みを把握した上で、訴求したいユーザー層をターゲットに選定する必要があります。ターゲットの選定は、ランディングページのデザインに影響するケースもあるため、制作前に見極めておくことが重要です。
また、「コンバージョンの定義」を固めて明確なゴールも忘れずに設定しておきましょう。「商品購入」「資料請求」「問い合わせ」といった目的がページ内に散らばりすぎていると、結果的にランディングページのコンバージョン率が落ちてしまう可能性もあります。
LP作成手順②ランディングページの構成を決める
ランディングページは、「ファーストビュー」「ボディ」「クロージング」の3つのワイヤーフレームで構成されています。まずは構成を意識してランディングページを作っていくことが一般的です。
・ファーストビュー
「ファーストビュー」はランディングページを開いた時、ユーザーの目に入る最初の部分です。スクロールせずに表示される箇所を指しており、インパクトのあるキャッチコピーやデザインを設置し、ユーザーの関心を惹き寄せつつ離脱率を下げる効果が見込めます。
そのため、適切なキャッチコピーを設置してユーザーの興味を喚起することが大切です。
【ランディングページのファーストビューの例】
・ボディ
「ボディ」は、ランディングページに具体的な解説やメリット、購入者や利用者の声を載せて商品やサービスのアピールをする箇所です。ペルソナに応じた内容を用意して、訴求力を高めるといった工夫が求められます。
先のペルソナ設定を活かして「~のような悩みはありませんか?」とユーザーの共感を刺激できれば、コンバージョン率も高くなる傾向にあります。
【ランディングページのボディの例】
・クロージング
「クロージング」は、実際に資料請求や問い合わせ、商品の購入を促すための内容をランディングページに記載します。期間限定のプレゼントやお得な特典で購買を促すという方法もよく行われます。
期間限定のプレゼントやお得な特典で購買を促すという方法もよく行われます。
【ランディングページのクロージングの例】
「ファーストビュー」や「ボディ」で、訪問者の購買欲を刺激できていれば、クロージングでコンバージョンまで繋げることが可能です。しかし、見やすいデザインやエントリーフォームがなければ、この段階でユーザーが離脱する可能性もあります。
訪問ユーザーが行動しやすい環境や、コンバージョンに直結するボタンやリンクを「CTA(Call to Action)」と言います。CTAはランディングページのコンバージョン率に大きく影響を及ぼすため、ボタンやリンクを視覚的に強調するなど誘導しやすい工夫が重要です。
ただし、CTAを意識するあまり、異なるデザインや内容のボタンを多く設置してしまうのは避けましょう。選択肢が多くなると、興味を抱かれてもクリックされにくくなってしまう場合があります。これを「決定回避の法則」と言います。
LP作成手順③デザインとキャッチコピーを決める
ランディングページを作るうえで、全体のデザインは、ペルソナ設定を反映する必要があります。ユーザー層によって好まれるデザインは異なり、ミスマッチなデザインが原因でコンバージョン率が下がる場合も考えられます。
ランディングページは、1つのページで内容が完結する工夫がされているものの、途中で離脱されてしまえば効果は薄くなってしまいます。そのため「ファーストビュー」で心を掴むキャッチコピーを設置したり、動画や画像を取り入れて、ユーザーを最後まで離脱させない工夫をしたりすることが大切です。
この際に、競合のランディングページを参考にして、どのような訴求をしているのか、ターゲットにしているユーザー層などを把握してみるのも良いでしょう。
なお、近年ではモバイルで調べ物をするユーザーが主流になり、モバイルファーストという言葉も生まれています。スマホやタブレットでも見やすいデザインを心がけることで、結果的に、アクションに繋がりやすいランディングページを制作することにも繋がります。
【ランディングページのキャッチコピーの例】
ランディングページを作る際に知っておきたいデザインや設計のコツ
コンバージョン率の高いランディングページを制作するには、デザインや設計について細かい配慮をして、競合との差別化を図る必要があります。ランディングページの作り方にあわせて、知っておきたいデザインや設計のコツについてご紹介します。
ビジュアルイメージを伝える
ランディングページのデザインでは、「直感的な見やすさ」が大切です。ここで言う見やすさとは、情報を理解できるわかりやすさを指します。
商品やサービス内容を即座に理解できるアイキャッチ画像などがあれば、ユーザーの関心を引きやすくなります。コンバージョンが「商品購入」の場合は、ユーザーがWeb上では実際の商品を手に取ることができないため、商品の画像をふんだんに使って関心を惹くのもポイントです。
テキストだけのランディングページでは、イメージがユーザーへ伝わらず、離脱率が高まってしまうため、フォントや商品画像、イラストなどを適切に使用することを心がけましょう。
【ランディングページの商品の紹介の例】
“胡散臭さ”を取り除く
商品の訴求力を高めようとするあまり、少しでも”胡散臭い”内容になると、途端にユーザーの直帰率が増加します。誇張的表現などが行き過ぎてしまうと、コンバージョン率が大きく下がってしまうため、ユーザーへのベネフィットを追求しつつ、適切なワード選びを心がけましょう。
“明確な効果や数値”を記載する
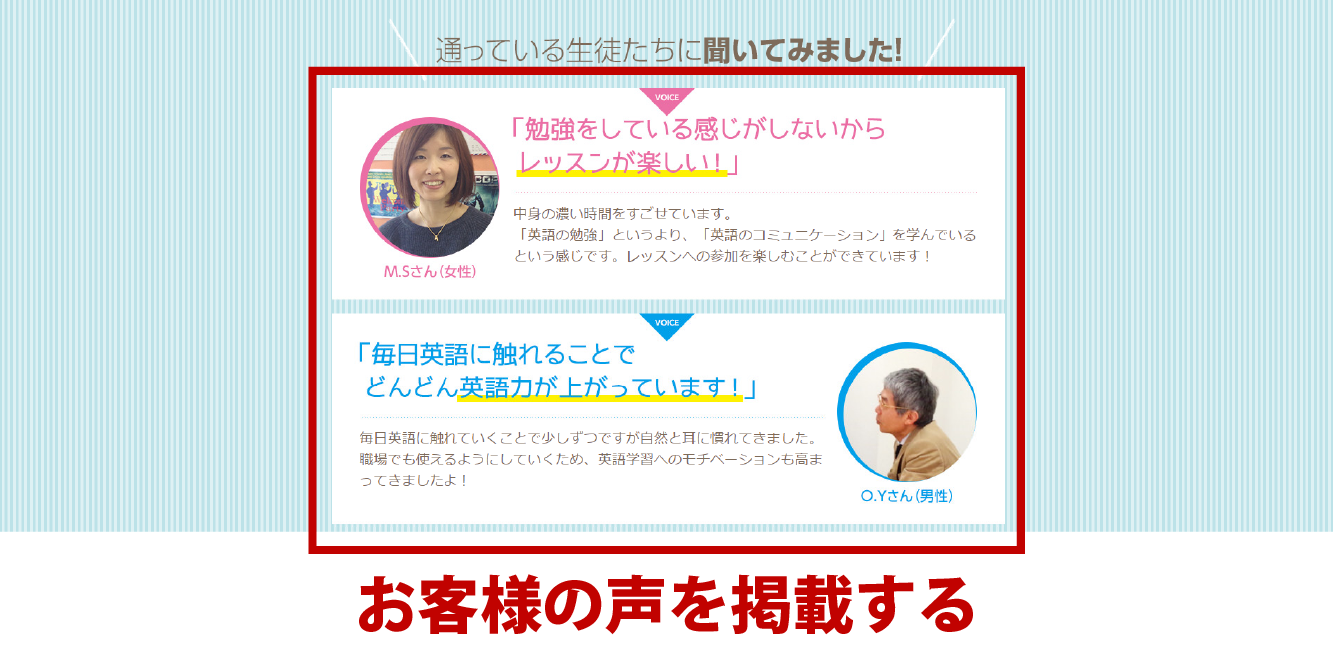
ランディングページでは、明確な効果や数値を載せることで訴求力を高められます。例えば、「お客様の声」として商品を実際に利用した効果を掲載したり、「人気No.1(◯◯調べ)」といった形で、具体的なランキング数値を記載したりするケースです。
明確な効果や数値を掲載すると、読者の安心感に繋がるため、ユーザーのコンバージョン率が高まる傾向にあります。
【ランディングページでお客様の声を掲載する例】
差別化を意識する
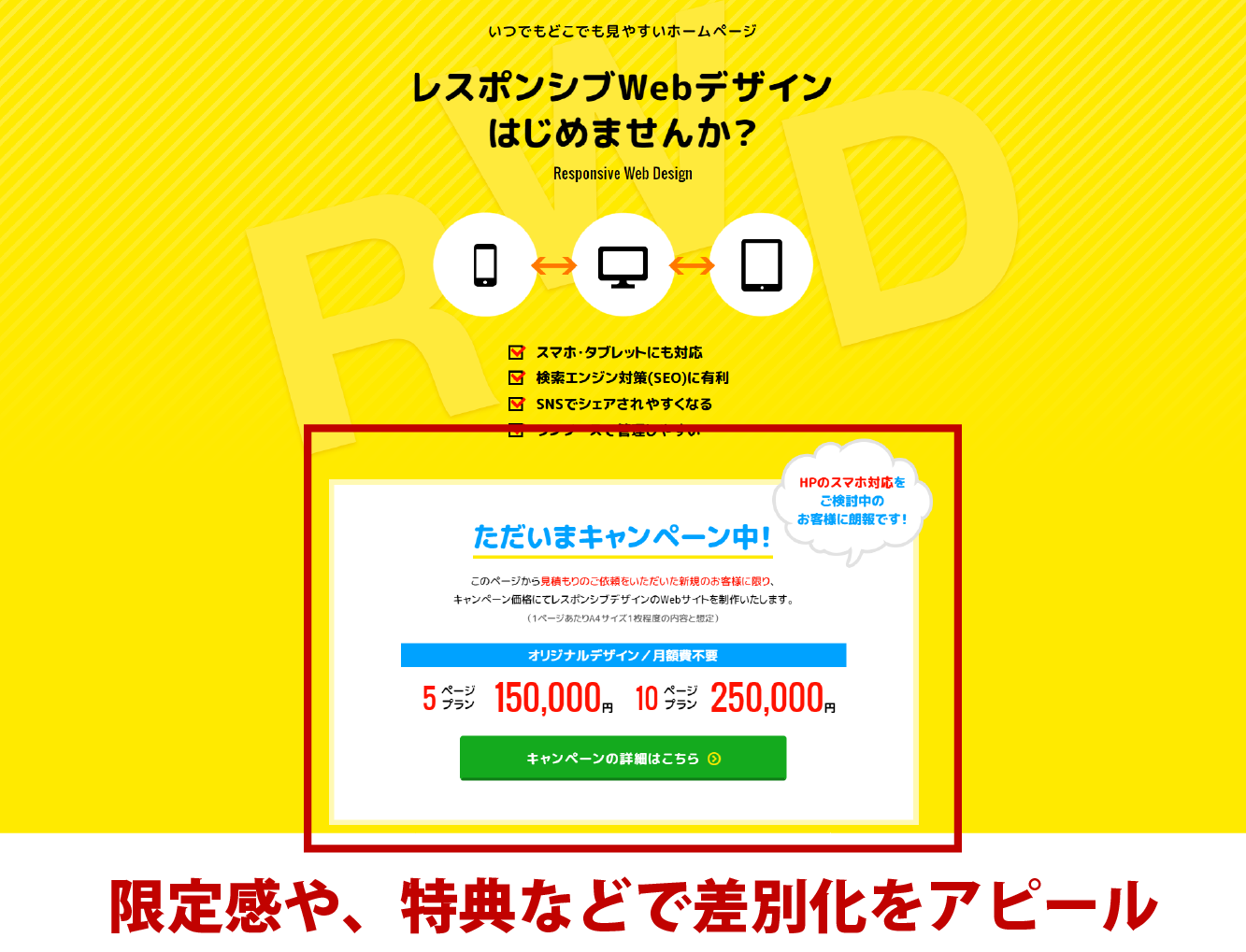
ランディングページでは、商品紹介にあわせて「購入できるのはここだけ」や「期間限定」といったタイムリー感を強調することで、ユーザーの関心を高められます。他の場所では得られない特典やアフターサービスを付与する差別化なども、訴求力を高めるコツの1つです。
【ランディングページで差別化をアピールする例】
参照:コージャル(https://web.cordial.osaka/lp/)
効果測定
効果を出すランディングページを作るには、ただ作るだけではなく、定期的に効果測定をしてページを改善していくことが大切です。「ファーストビュー」や「CTA」を変更しただけで、コンバージョン率が大きく変わったというケースも少なくありません。
具体的には、「ファーストビューでキャッチコピーや訪問者への関連性を高められているか」「アクション用のボタンデザインは目立っているか、数は適切か」「エントリーフォームの入力はしやすいか、LP内でエントリーできるか」といった点です。
このように、ランディングページを定期的に解析し、見直す改善施策をLPO(ランディングページ最適化)と言います。
定期的に内容を少し変えてみたり、A/Bテストをしてみたりすることで、ランディングページの改善効果を測定できます。公開後にファーストビューやCTA、エントリーフォームなどの最適化をするかしないかで、コンバージョン率は大きく変わるため、公開後のデータ解析は必要不可欠です。
ランディングページを作る際に使えるテンプレートやソフト
新規広告やキャンペーンのたびにランディングページを新規制作していると、費用が大きくかさんでしまう場合があります。また、素材などの用意で、制作に時間が掛かってしまう場合も考えられるでしょう。
そこで、ランディングページ用のテンプレートを利用してみるのもポイントです。中には無料テンプレートもあるため、コストを大きく抑えることができます。制作時間や掛かる全体費用を抑えつつ、効率的なランディングページ制作ができます。
「ペライチ」は初心者でも使いやすいランディングページのテンプレートを公開しています。約30種類の無料テンプレートに加えて、3,980円から買い切り型の有料テンプレートも公開しています。
また、決済オプションテンプレートを利用すれば、ペライチ上で決済機能も利用できます。サーバー設定を任せられるほか、独自ドメインやフォーム設定も別費用で利用できるため、ランディングページ制作だけに集中したいという方におすすめです。
「テンプレどん」はレスポンシブデザインで構築されたWebサイトのテンプレートサイトです。二次配布を除き商用・個人でも無料で利用できるほか、カスタマイズも自由な特徴を持ちます。
HTML・CSSの知識が必要なものの、レイアウトのカスタマイズについても紹介されています。シンプルデザインのため、カスタマイズや自分でデザインを追加していきたいといったシーンにおすすめのテンプレートサイトです。
「Liquid LP」は複数のランディングページを簡単に作成できるレスポンシブ対応テンプレートです。買い切り型(9,900円/税別)のWordpress公式有料サポートテーマであり、簡単にLPを複製できます。A/Bテストの実施も可能で、ランディングページ公開後の効果測定もできます。
Bootstrap4に対応しているほか、SNS連携やSEO施策も行えるなど、機能面が大きく充実したランディングページ用テンプレートだと言えるでしょう。
「WordPress」はブログシステムとして認知されていますが、テンプレートを利用すれば複雑なHTMLやCSSを書く必要なく、ランディングページを作ることができます。
無料のものもいくつかありますが、ランディングページを急いで立ち上げたい場合や、よりクオリティの高いテーマを求めている場合は有料サービスの利用がおすすめです。
※WordPressについて深く学習したい人は、WordPressを初心者向けに解説した記事をご覧ください。
「Wix」は無料でWebサイト(ランディングページ)を作ることができるソフトです。
プロのようなおしゃれなテンプレートが豊富で、コンバージョンのことを考えたデザインが揃っています。Wixを使えば、画像や文章を編集するだけで効果的なランディングページが作れます。
これら以外にも「Joomla!」など、無料のテンプレートを使ってランディングページを制作できるソフトウェアサービスもあります。
ランディングページは見栄えが大切なので、お気に入りのサービスを探してみると良いでしょう。
ランディングページは、訪れたユーザーに商品などの魅力を訴求するため、1つのページで完結するといった特徴を持ちます。
ランディングページを制作する上で、もっとも大切なポイントは、読者が納得できる情報や心を惹かれるキャッチコピーの存在でしょう。訪問したユーザーを満足させることを第一に考えれば、それがコンバージョン率のアップにも繋がると言えます。
しかし、一言でランディングページといっても種類はさまざまです。適切な作り方でなければコンバージョンに繋がりにくいため、まずはテンプレートを利用してみるのもポイントです。
また、ランディングページは「完成させれば終わり」という訳ではありません。公開後もLPO(ランディングページ最適化)を通してコンバージョン率を引き上げる手法を考える必要もあるなど、さまざまな検証や改善を重ねる必要があります。




















最新情報・キャンペーン情報発信中