検索エンジンの検索結果に、画像やレビューが表示されているサイトを見たことはありませんか?
Webサイト名の下の要約文「スニペット」にテキスト以外の情報があると、見る人にサイトの概要を的確に伝えられる上、より興味を持ってもらえる可能性が高くなります。
テキスト以外の情報が盛り込まれた、こうしたスニペットのことを「リッチスニペット」といいます。
今回はECサイトでSEOを担当する筆者が、リッチスニペットの基礎知識や設定方法、SEO上のメリットについてご紹介します。
最後まで読み終わる頃には、リッチスニペットの表示方法をマスターしていることでしょう!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >リッチスニペットの種類とメリット
リッチスニペットの基礎知識から説明します。
リッチスニペットとは
検索結果のページ上でWebサイトの概要をより詳しく閲覧者に伝えるための要約文のことです。テキストだけのものを「スニペット」、以下のように画像などの情報を載せたものが「リッチスニペット」です。

Googleにサポートされるリッチスニペットにはさまざまな種類があります。
商品やお店についてのページなら画像やレビュー。料理のページであればレシピなどを載せると効果的でしょう。ほかにも人物、イベント、音楽などを表示させる場合もあります。
リッチスニペット表示のSEO上のメリット
検索結果に画像などが載っていれば目立ちますし、テキストだけでは表現できない内容を伝えることができます。
思わずクリックしたくなるようなものにすることで、サイトを訪問してもらえる可能性が高まります。つまり、流入数アップにつなげられるということです。
また、たくさんの情報を載せることで、検索エンジンがページの内容を把握しやすくなり、検索順位に良い影響を与えやすくなるというメリットもあります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >リッチスニペットの表示条件
多くの情報を付加できるリッチスニペットですが、設定すれば必ず表示されるというわけではありません。リッチスニペットを表示させるには下記のような条件があります。
Googleのガイドラインに沿っている
Googleのガイドラインに違反していないことが前提です。言い換えると、ユーザーにとって役に立つリッチスニペットかどうかということです。まとまりのない複数の情報を無造作に表示されても、ユーザーは使いづらいだけ。Googleの低評価を受け、検索順位を下げられてしまうでしょう。
▶Googleリッチスニペットに関するガイドラインのページはこちら
クエリとの関係性
クエリ(検索クエリ)とは、検索キーワードのことです。
流入数を稼ぐことだけを目的に、検索されたキーワードと全く関連性のないリッチスニペットを表示することはNGです。ユーザーの役に立つWebサイトではない上、スパムと見なされてしまう可能性もあります。
コンテンツのクオリティ
サイト自体のクオリティが低いと、どれほど凝ったリッチスニペットをつくったとしても、検索上位に表示されない可能性が高いでしょう。ユーザーのニーズに応えているのか、ユーザーにとって読む価値のある内容なのかどうかということを意識しながらコンテンツ制作を進めましょう。
やってはいけないこと
レビューのリッチスニペットに関しては気をつけることがあります。下記3点はガイドライン違反になりますので注意しましょう。
- Webサイトのトップページにレビューがないのに、リッチスニペットにレビューを表示する
- 他サイトのレビューをそのまま使う
- 複数の商品を集計したレビューを作る
リッチスニペットの設定方法
実際にリッチスニペットを設定するときの方法と手順をご紹介します。
表示の仕組み
構造化データをマークアップするだけで、リッチスニペットを設定することができます。構造化データのマークアップとは、データの持つ意味をコンピュータに教えてあげるということです。
例えば100円と書いてある紙を人が見れば、それが値段を示しているということは一目瞭然ですが、コンピュータはそこまで理解することができません。そのため、「100円は値段のことを表しています」と記述してあげるわけです。これが構造化データをマークアップするということです。
設定方法
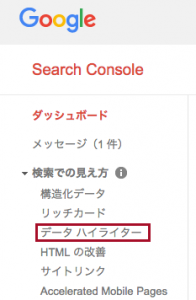
・Googleのデータハイライターを使用
Google Search Consoleの機能のひとつで、マウスだけで簡単にタグ付けすることができます。Search Consoleのメニュー内の「検索での見え方」の中にある「データハイライター」を使うことで設定できます。

・HTMLソース内に記述
HTML内に、プロパティ指定の「itemprop属性」などを記述することでマークアップをします。
例えば、「100円」というテキストに「itemprop=”price”」という属性を記述すれば、コンピュータに対して「これは値段だ」ということを示すことができます。
ユーザー視点のリッチスニペットで流入数アップ!
画像などいろいろな情報を検索結果画面に表示させることができるリッチスニペット。その目的は、ユーザーが検索したときに、ニーズに合致したWebサイトやページを見つけやすくすることです。流入数を増やすためにとりあえず設置してみようというものでなく、ユーザーのためになる親切なリッチスニペットを表示させるように工夫することが、結果的に流入数の増加につながるでしょう。















最新情報・キャンペーン情報発信中