After Effectsは、Adobeが提供する映像加工・コンテンツ制作に用いられる、デジタル合成・モーショングラフィックスツールです。例えば、キャラクターのアニメーション作成などができます。今回は、After Effectsでできることやアニメーションの作成手順について解説します。
公開日:2023年3月28日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >After Effectsでできることとは?
After Effects(アフターエフェクツ)は、Adobeが提供する有料の動画編集ソフトです。
名前の通り、エフェクト(写真で言うところのフィルターのようなもの)関係に強く、色味の変更などの単純な編集はもちろん、動画内のオブジェクトの動きをエフェクトだけで指定できます。
また、3Dカメラや3Dカメラトラッカーなど、After Effectsにしか表現できない演出もあるので、これらにこだわりたいプロにも愛用されています。

豊富なエフェクトで手軽に表現力を高められる反面、複数のシーンを切り替えて繋ぎ合わせたり、長時間の動画制作をしたりするのは、ほかのソフトと比べて苦手とされています。この場合は、同じAdobeのPremiere Proを使用する、あるいは併用することで、効率的に動画を作成することができます。
このように、Adobeが提供するほかのソフトとスムーズに連携できるのも特徴です。前述のPremiere Proはもちろん、Illustratorと連携することもできます。
After Effectsの特徴や基本的な機能について詳しく知りたい方は、「Adobe After Effects(アフターエフェクツ)の使い方は?動画へのエフェクト追加が簡単にできる!」もご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >After Effectsでアニメーションをつけてみよう
After Effectsで動画を作成する手順は、下記の通りです。
- 新規プロジェクトを立ち上げる
- 画像素材を選択する
- 新規コンポジションを設定する
- レイヤーにエフェクトを追加
- 動画の書き出し
After Effectsは、プロジェクトごとで制作コンテンツを管理します。「背景画像」や「動きをつけたい画像」などの画像素材を選択し、コンポジションを設定するのが一般的です。その後、レイヤーにエフェクトを追加し、レンダリングすれば動画発行が完了します。
例①:文字を回転させながら表示させる
After Effectsでは豊富なエフェクトを組み合わせることで、映画で使われるような複雑なアニメーションを付けることができます。
初心者の方は、まず練習として、難易度が低い「ロゴを動かすアニメーションの作成」から始めてみましょう!
この記事では、「LOGO」という何もデザインされていない4文字のロゴを例に、After EffectsとIllustratorを連携しながら、アニメーションを付ける手順を画像付きで解説します。

ステップ① コンポジションを選択
After Effectsを起動したら、まずはコンポジションを作成します。コンポジションとは素材を入れる箱のようなもので、解像度や尺の長さ、背景色など、アニメーション全体の設定を決めることができます。
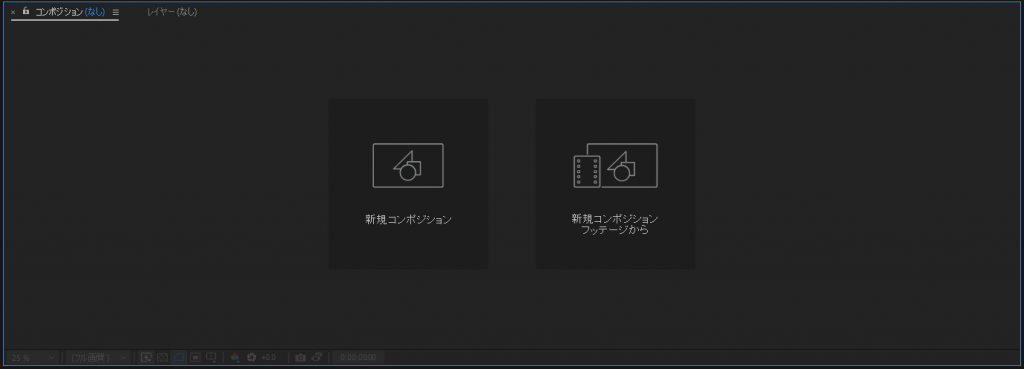
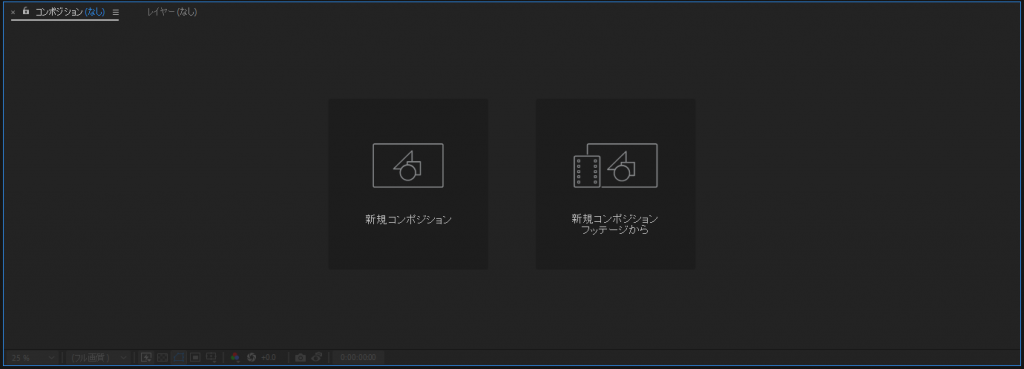
まずは一つコンポジションを作ってみましょう。「新規コンポジション」をクリックしてください(表示されていない場合は、上部メニューの「コンポジション > 新規コンポジション(Ctrl+N)から行えます)。

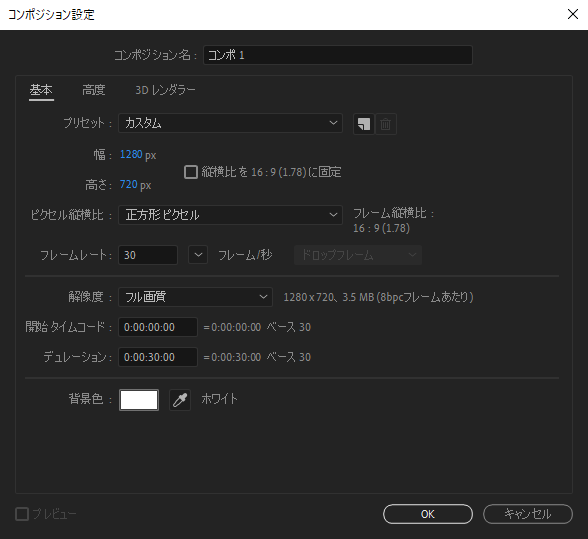
コンポジション設定が表示されました。通常は設定後に「OK」を選択すればいいのですが、今回はIllustratorと連携しながら別のコンポジションを作成するので、「キャンセル」を選択してください。

コンポジションの設定内容については後述します。
ステップ② 素材を作成
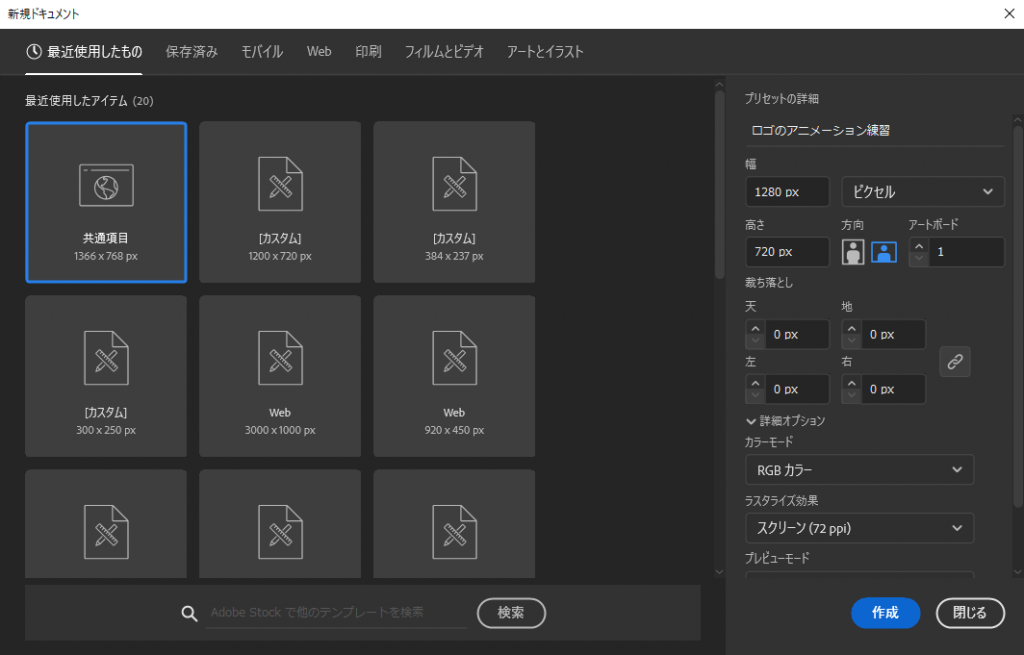
今回はIllustratorで素材を作成し、After Effectsに連携する方法を解説します。Illustratorを起動してください。

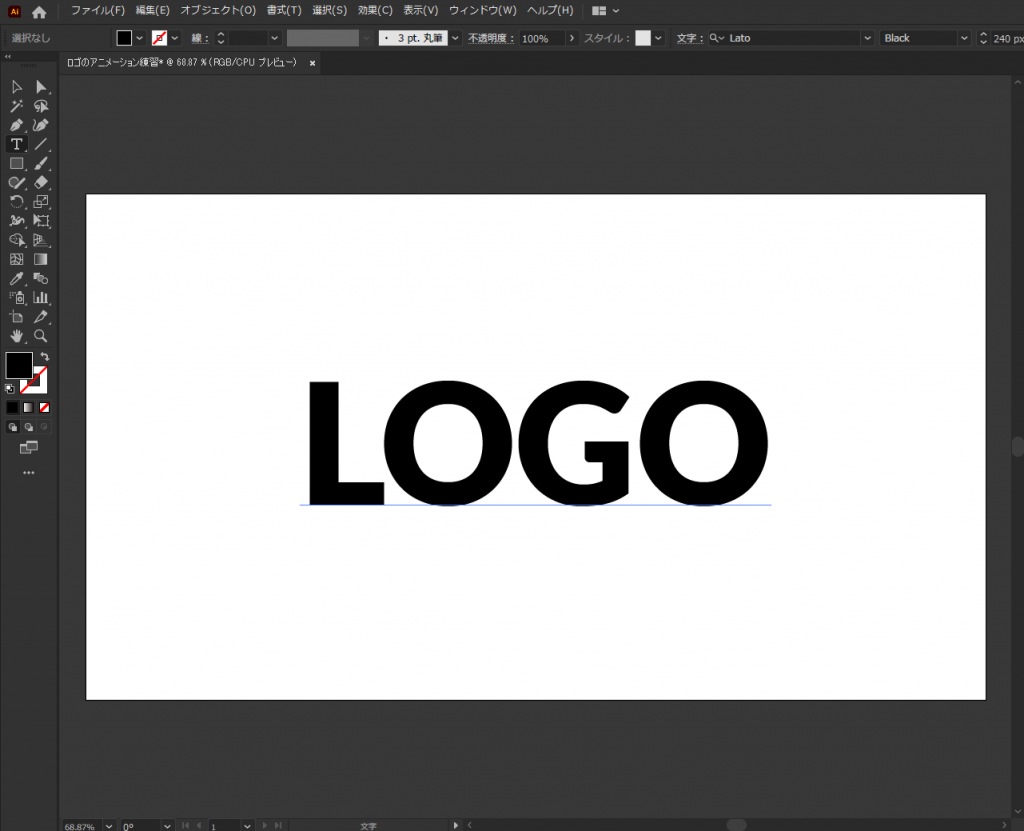
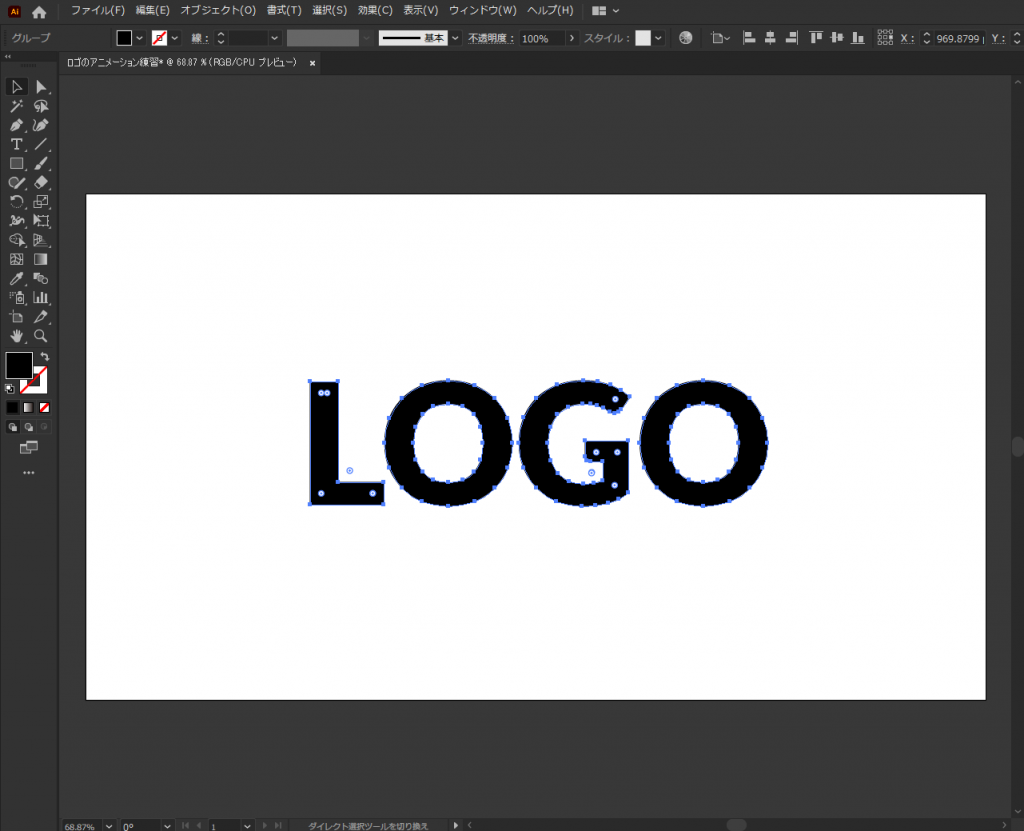
文字ツールで「LOGO」と入力します。フォントは適当なものを選択し、サイズや文字組みも特にこだわらずに進めていきます。

LOGOをアウトライン化します。Ctrl+Aで全選択し、Ctrl+Shift+Oでアウトライン化します。

1文字ずつアニメーションを付けたい場合は、1文字ずつレイヤーを分ける作業が必要です。まずはCtrl+Aで全選択し、Ctrl+Shift+Gでグループを解除してください。

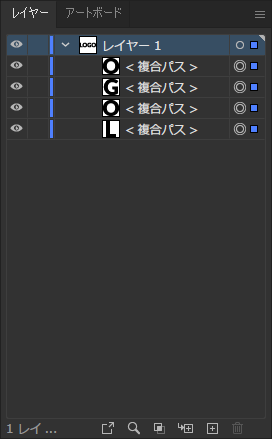
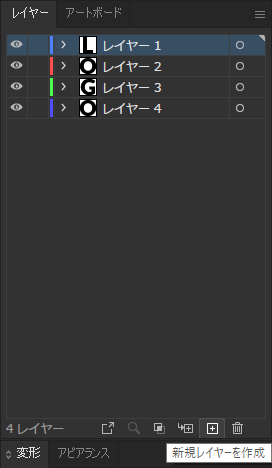
レイヤーパネルで4文字分のレイヤーを作成し、それぞれのレイヤーに1文字ずつ入れていきます。

これでAfter Effectsと連携する準備が整いました。上部メニューの「ファイル > 保存(Ctrl+S)」から、AIファイルとして保存しましょう。
ステップ③ アニメーションをつける
After Effectsで「新規コンポジション フッテージから」をクリックしてください。

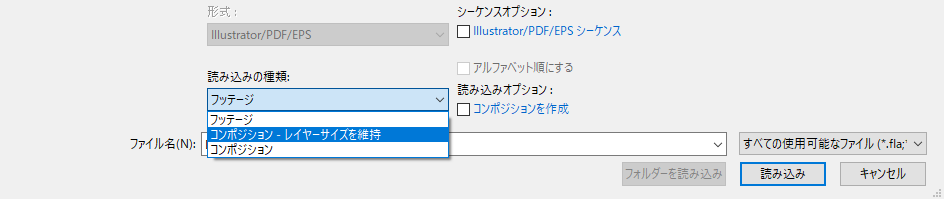
先ほど作成したAIファイルを読み込みます。読み込みの種類を「コンポジション – レイヤーサイズを維持」にして「読み込み」をクリックしてください。

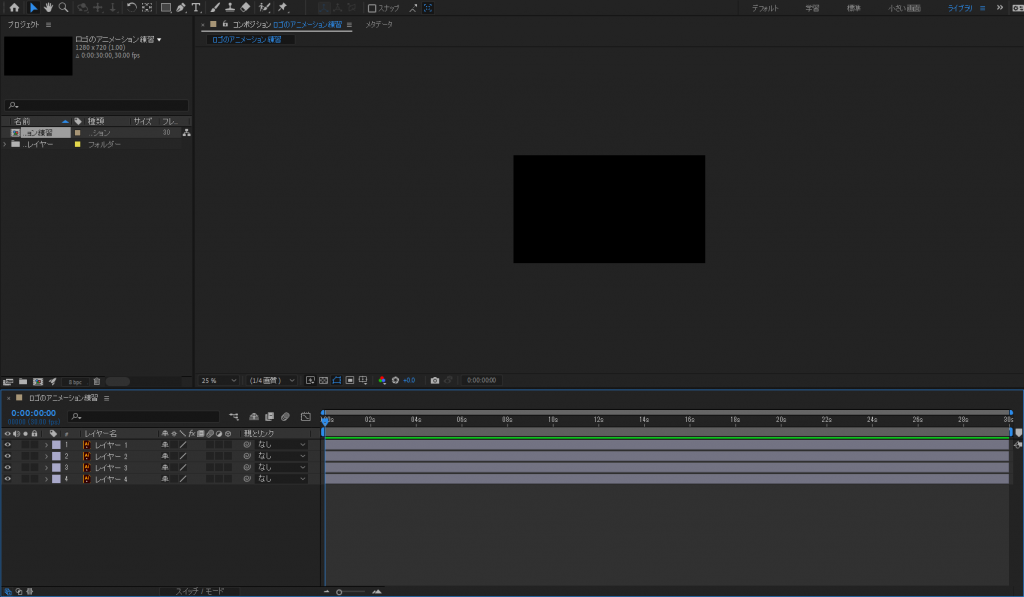
読み込まれたAIファイルのファイル名をダブルクリックすることで、レイヤー構造とタイムライン、プレビューを確認できます。今回はレイヤーが4つに分かれて読み込まれていた場合、成功です。

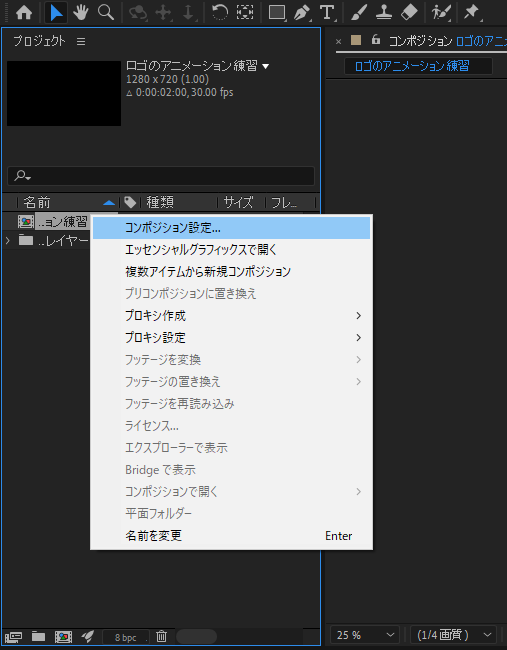
コンポジションの設定をします。ファイル名の上で右クリックして「コンポジション設定…」を選択してください。

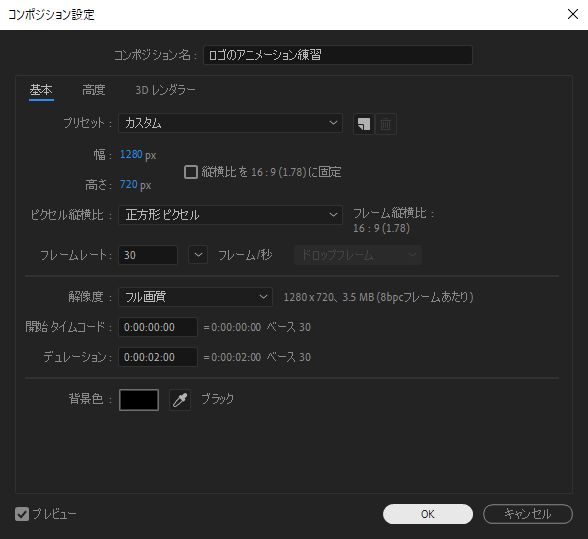
コンポジション設定が表示されました。今回は2秒のアニメーションにしたいので、デュレーションを「0:00:02:00」にして「OK」をクリックしてください。

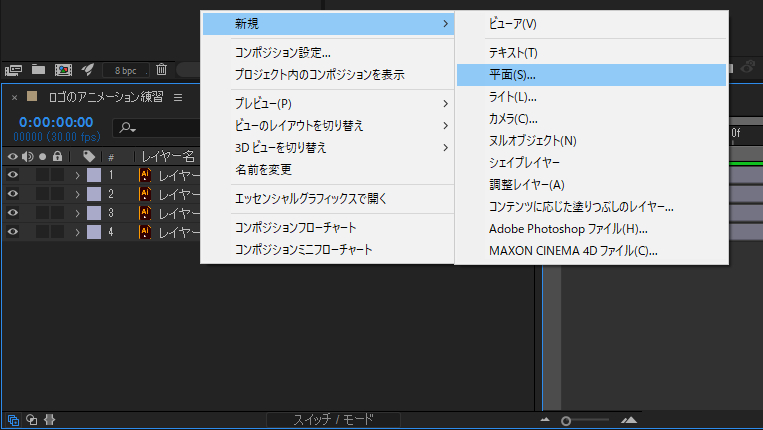
白色の背景レイヤーを追加します。タイムライン上で右クリックして「新規 > 平面」を選択してください。

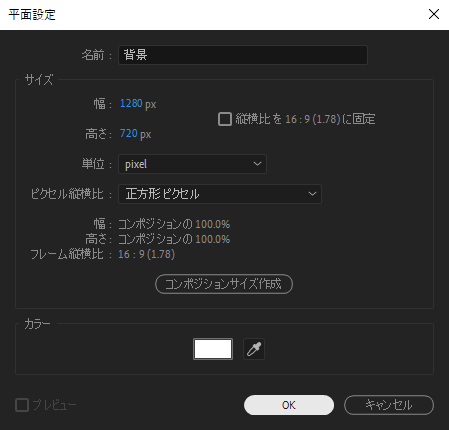
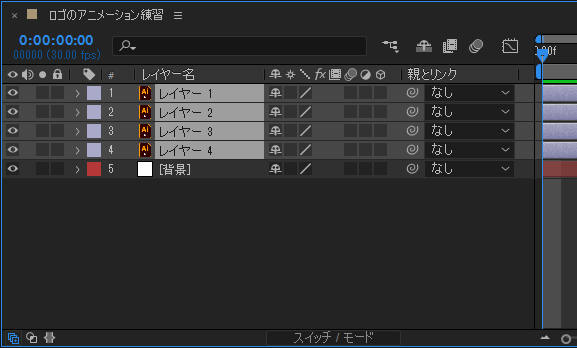
カラーを「白色」に設定して「OK」をクリックしてください。また、背景レイヤーはレイヤー構造の一番下に移動させます。

これで一通りの準備が整いました。今回は文字を「0.5秒かけて」「大きくなりながら」「回転しながら」「出現させる」アニメーションを「1文字ずつ」作っていきます。
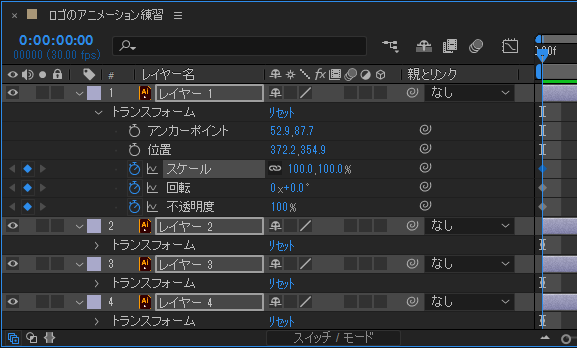
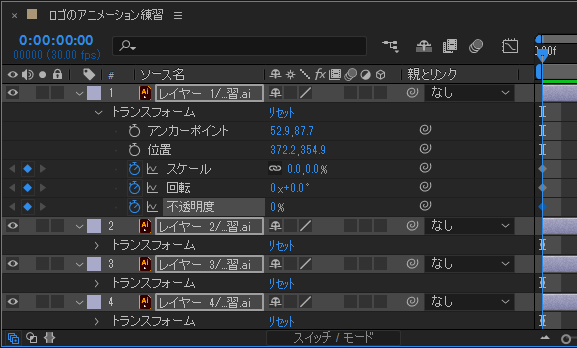
まずは文字の「最初の状態」を設定します。「レイヤー1をクリック > Shift + レイヤー4をクリック」して、「4文字すべて」を選択します。

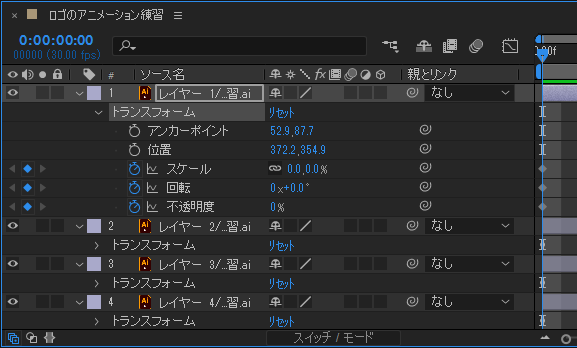
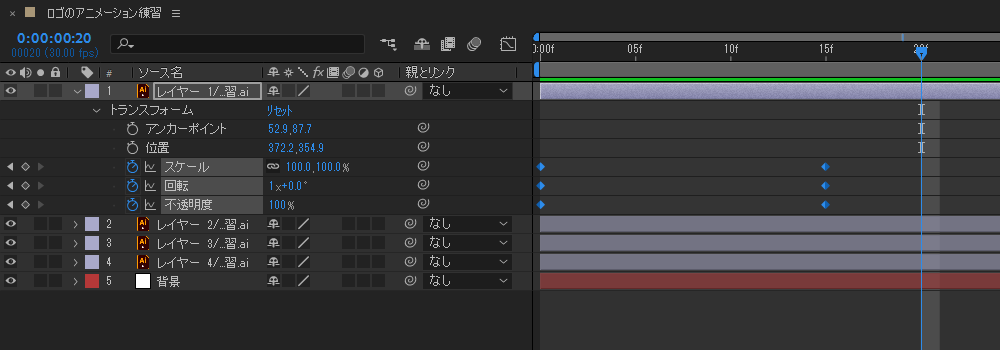
「レイヤー名の左の「>」をクリック > トランスフォームの左の「>」をクリック」して、「スケール」「回転」「不透明度」の左にあるストップウォッチアイコンをクリックしてください。

続いてスケールを「0.0,0.0%」、不透明度を「0%」にしてください。これで「最初の状態」を設定することができました。

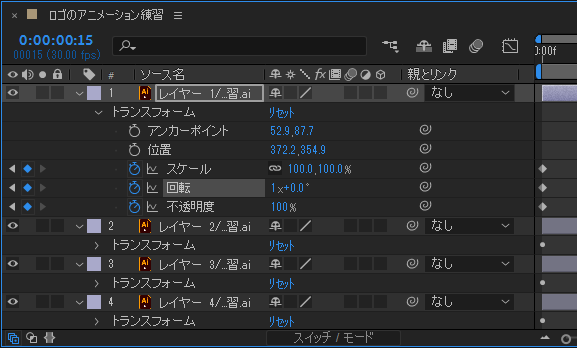
続いては「0.5秒後の状態」を設定します。まずは1文字目を出現させたいので、「レイヤー1のトランスフォーム」をクリックして「レイヤー1のみ」選択します。

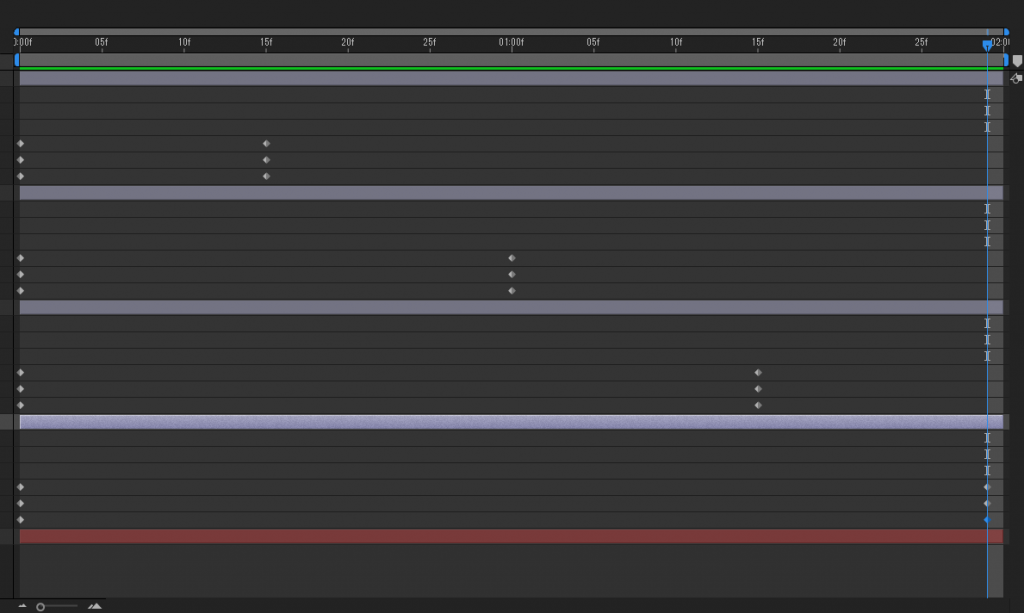
左上の時間を「0:00:00:15」にしてスケールを「100.0%,100.0%」、回転を「1×+0.0°」、不透明度を「100%」に変更してください。これで0.5秒後に1文字目が表示されるようになりました。

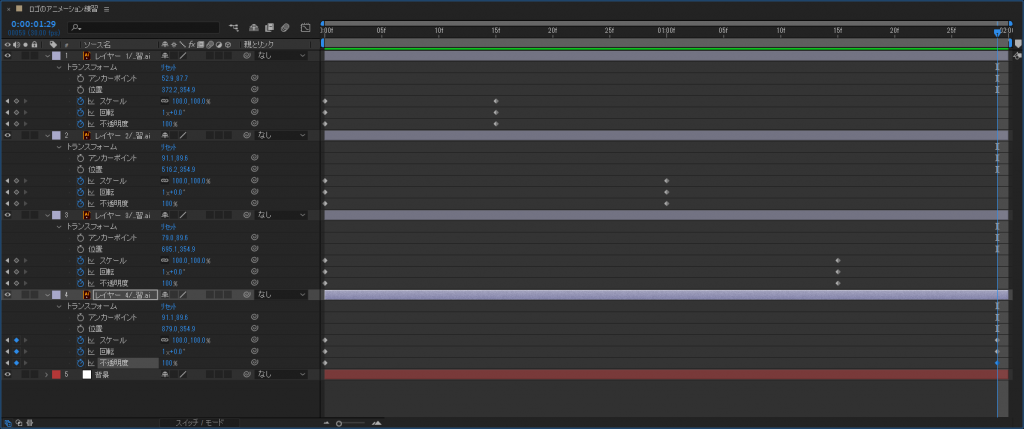
2文字目以降も同様の手順を繰り返していきます。レイヤー2は「0:00:01:00」、レイヤー3は「0:00:01:15」、レイヤー4は「0:00:01:29」の位置で同様の変更をしてください。

このまま完成でもよいのですが、最後にもう一工夫をしたいと思います。このままだと「4文字同時」にアニメーションがスタートしてしまうのですが、これを「前の文字が表示されてから、次の文字のアニメーションがスタートする」形にしたいと思います。
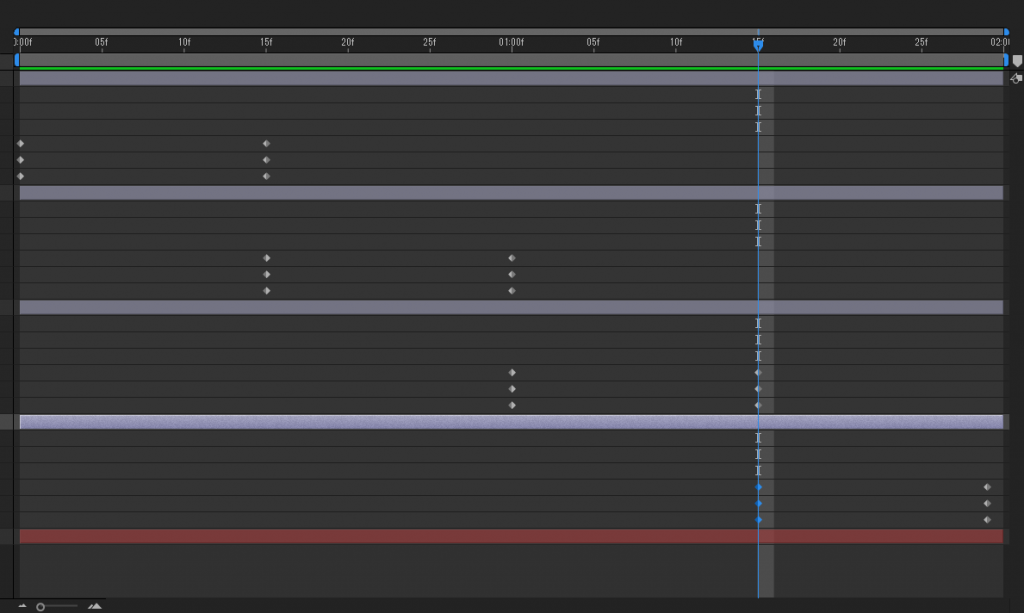
タイムラインに「◆」がありますが、これの左側の三つを動かして、「アニメーションのスタート地点」を調整します。

具体的には、レイヤー1はそのまま、レイヤー2は「0:00:00:15」、レイヤー3は「0:00:01:00」、レイヤー4は「0:00:01:15」の位置に動かすことで、それぞれが「前の文字が表示されたタイミング」でアニメーションがスタートするようになります。

これでロゴを動かすアニメーションが完成しました。

ステップ④ 作成したものの書き出し
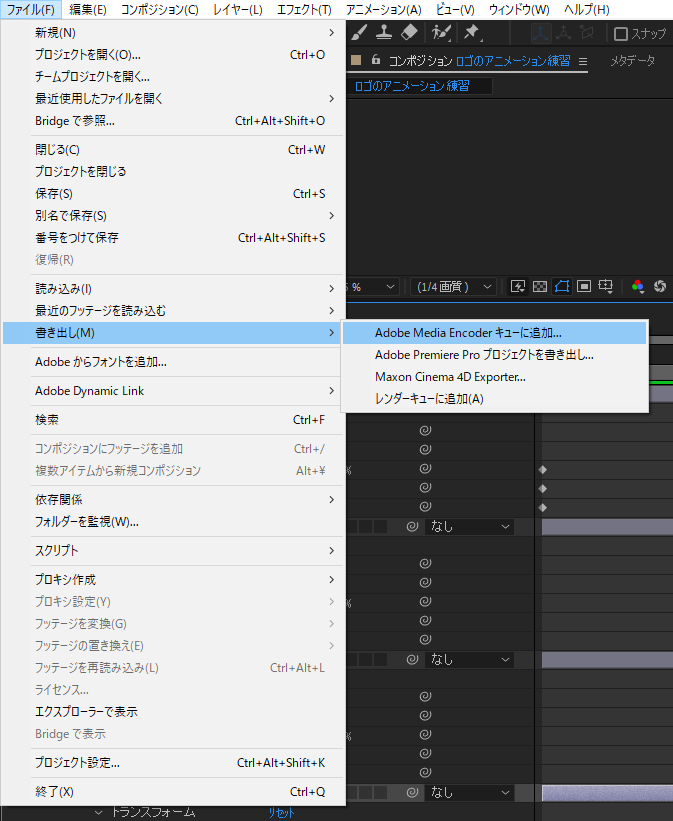
作成したアニメーションを動画として書き出しましょう。上部メニューの「ファイル > 書き出し > Adobe Media Encoder キューに追加…」を選択してください。

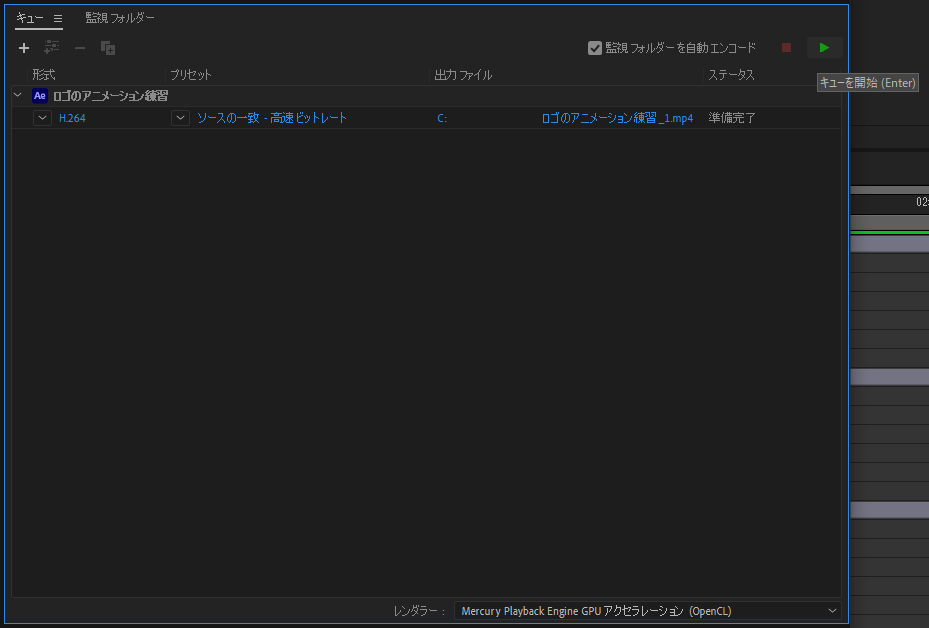
Adobe Media Encoderが起動します。形式に「H.264」、出力ファイルに「アニメーションの保存先」を指定して、右上の「▶」をクリックすると、MP4形式で書き出すことができます。

例②:キャラクターを動かしてみよう
次に、After Effectsを使用して、キャラクターを動かす方法を解説します。4つのステップにわけて解説しますので、ぜひ参考にしてください。
ステップ① 動かしたいイラストを取り込む
動かしたいイラストは、事前に用意するようにします。Illustratorで作成したり、フリー画像をダウンロードしたりするのがおすすめです。
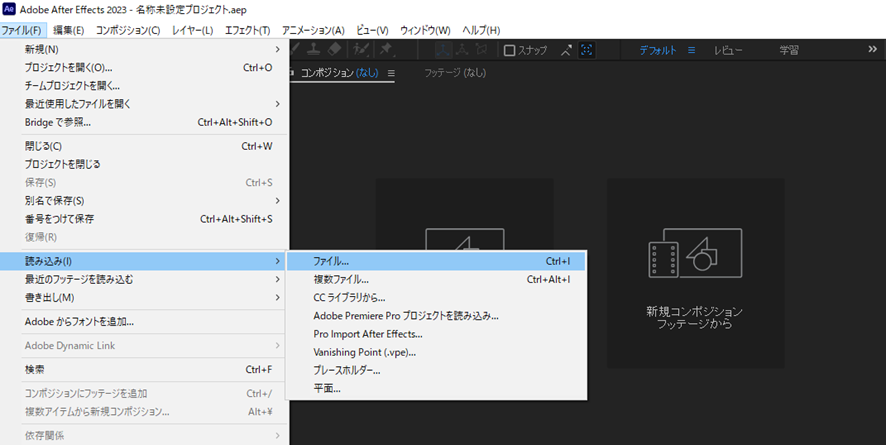
イラストが準備できたら、After Effectsから読み込みます。After Effectsの上部メニュー『ファイル』→『読み込み』→『ファイル…』を選択しましょう。

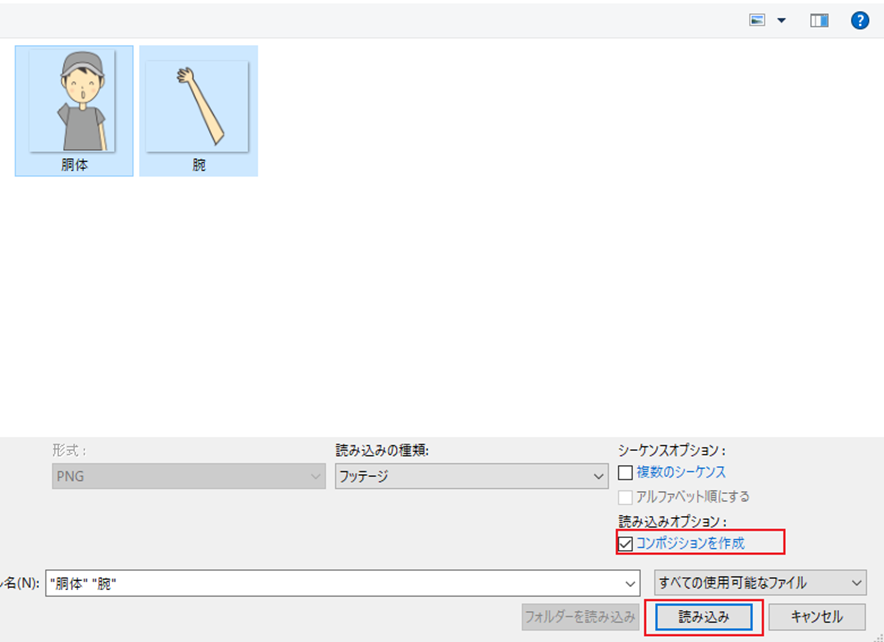
ファイルを選択するウィンドウが表示されますので、用意した画像ファイル(胴体・腕)などを選択します。aiデータの場合、読み込みの書類は、「コンポジション-レイヤーサイズを維持」を選択するとaiデータを維持しながらAfter Effectsで読み込むことができます。今回のチュートリアルでは、PNGファイルを2枚読み込むため、「コンポジションを作成」を選択しました。そして、最後に「開くボタン」をクリックします。

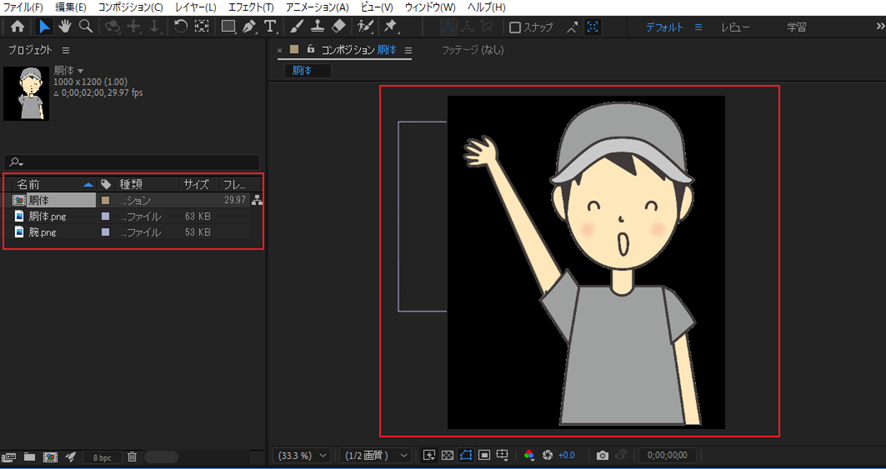
画面左上のプロジェクトパネルにイラスト名と同じ名前のコンポジションが作成されます。そのコンポジションをダブルクリックすると、コンポジションパネルに読み込んだイラストが表示されます。下記の画像のように無事表示されれば完了です。

ステップ② キャラクターを動かすための準備をする
イラストを読み込むことができたら、キャラクターを動かすための準備をします。キャラクターを動かすためには、ラベルカラーを変更し、アニメーションの軸を決めなければなりません。
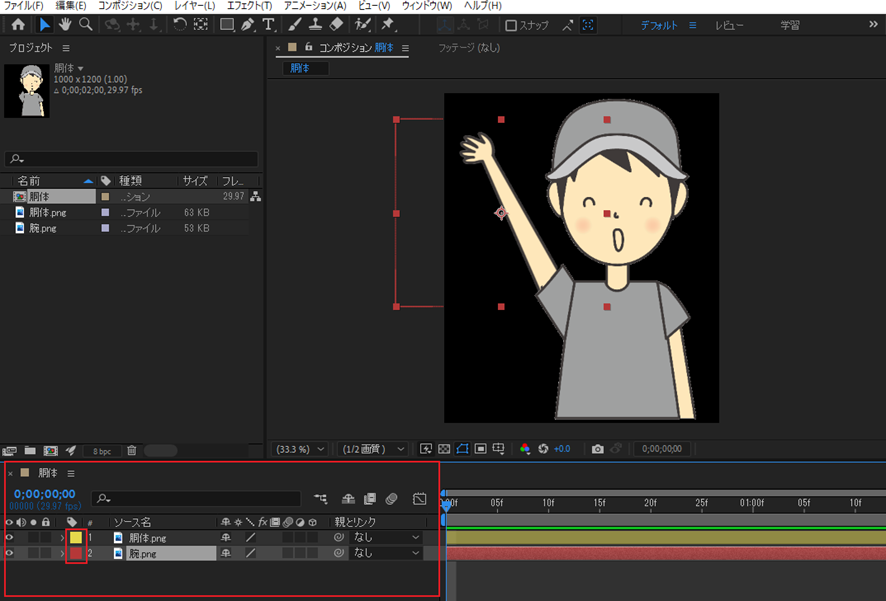
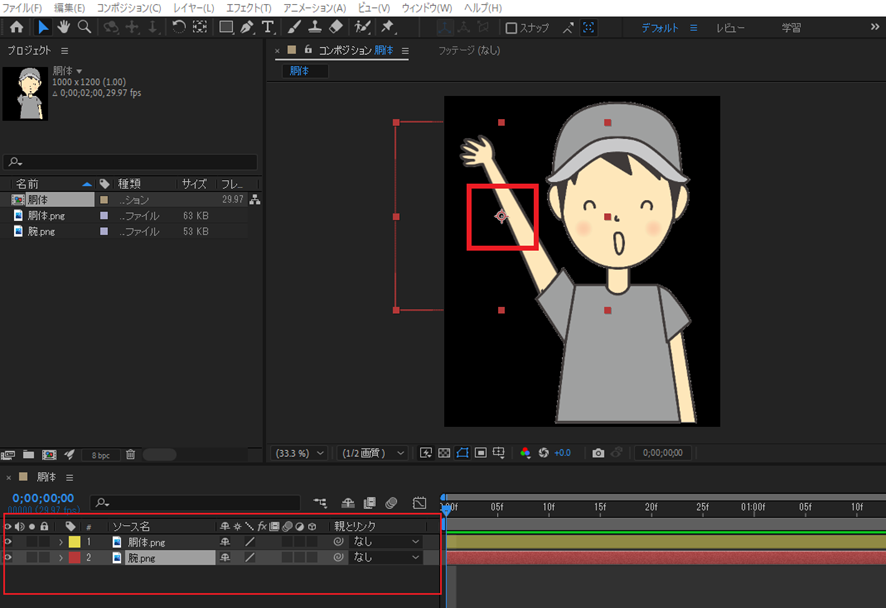
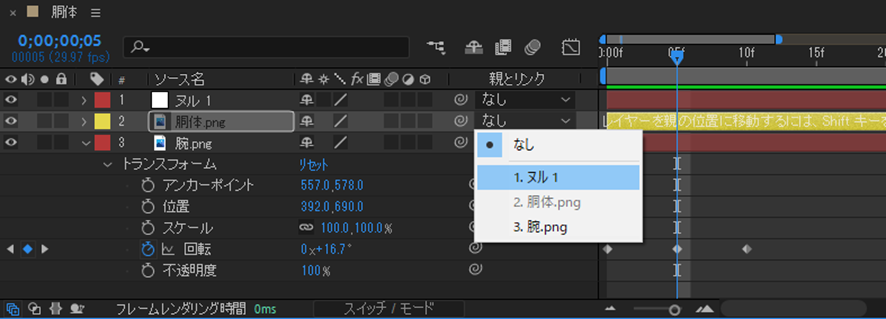
ラベルカラーの選択は、プロジェクトパネルの下にあるタイムラインパネルから変更可能です。今回のチュートリアルでは、胴体は黄色、腕は赤に設定しました。

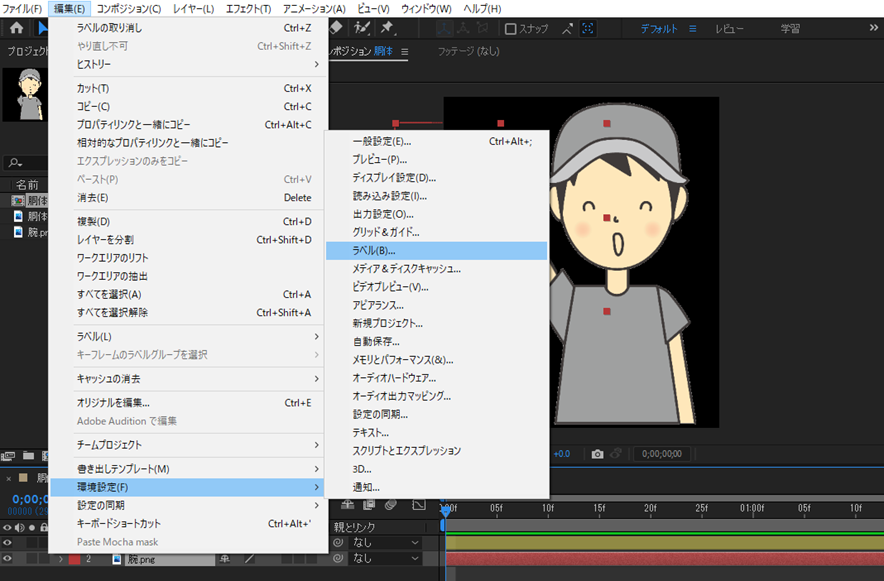
また、新しい色の種類を追加したいという方は、上部メニューの『編集』→『環境設定』→『ラベル』から確認、変更できます。

アニメーションの軸は、アンカーポイントを使用します。コンポジションパネル内のオブジェクトやタイムラインパネルのレイヤーをクリックすると、アンカーポイントを表示させることが可能です。

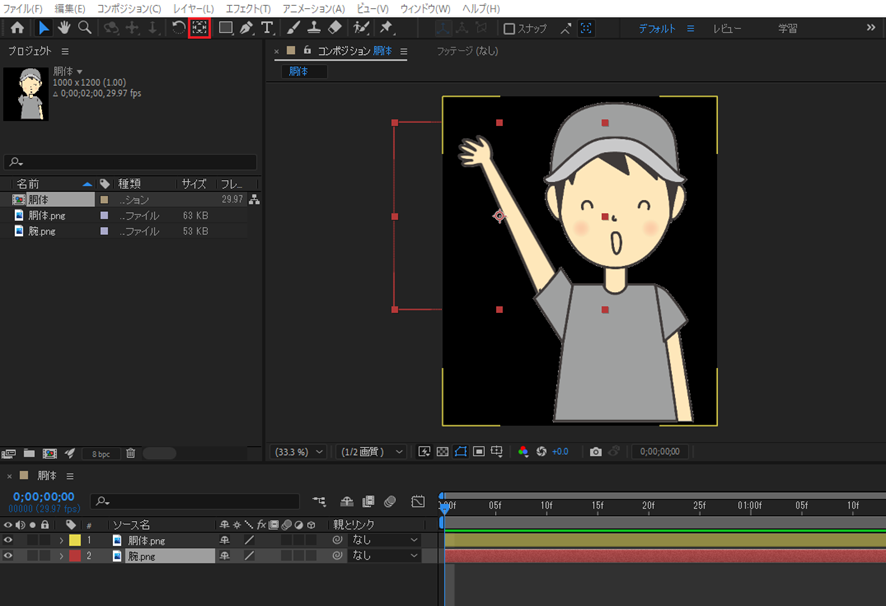
アンカーポイントの移動は、アンカーポイントツールを使用します。

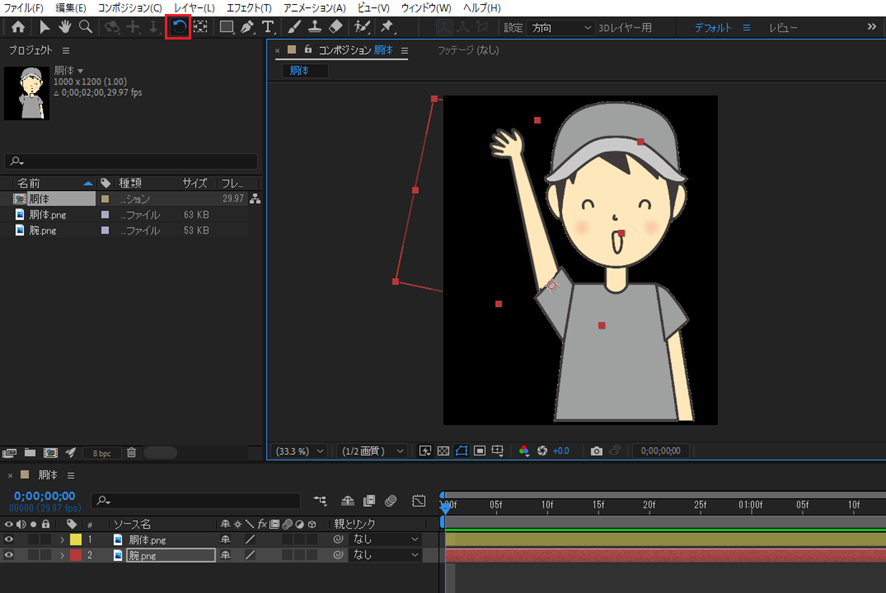
動かしたパーツ上にアンカーポイントを移動させて調整してください。今回のチュートリアルでは、腕を動かすため、肩のあたりにアンカーポイントを移動させました。動きの範囲を確認するときは、プロジェクトパネルの上にある回転ボタンを選択してください。

ステップ③ モーションをつける
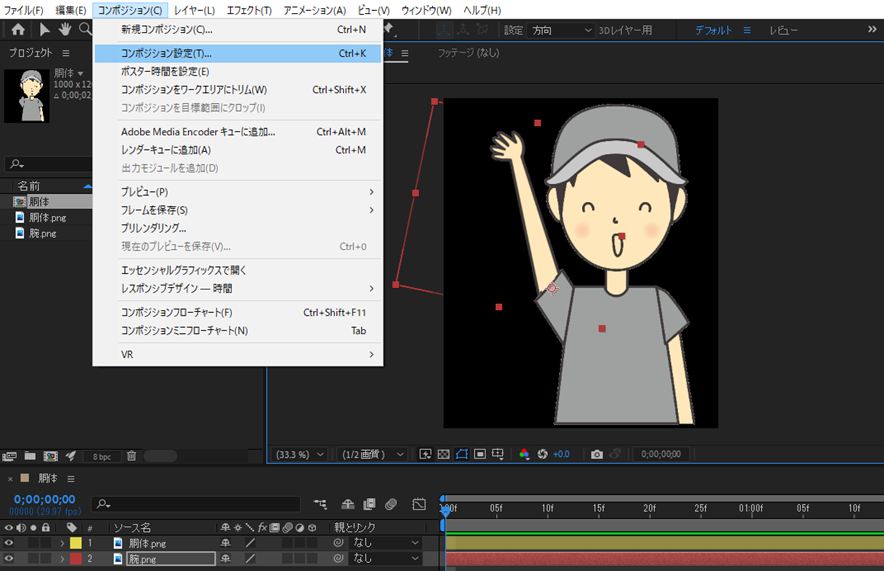
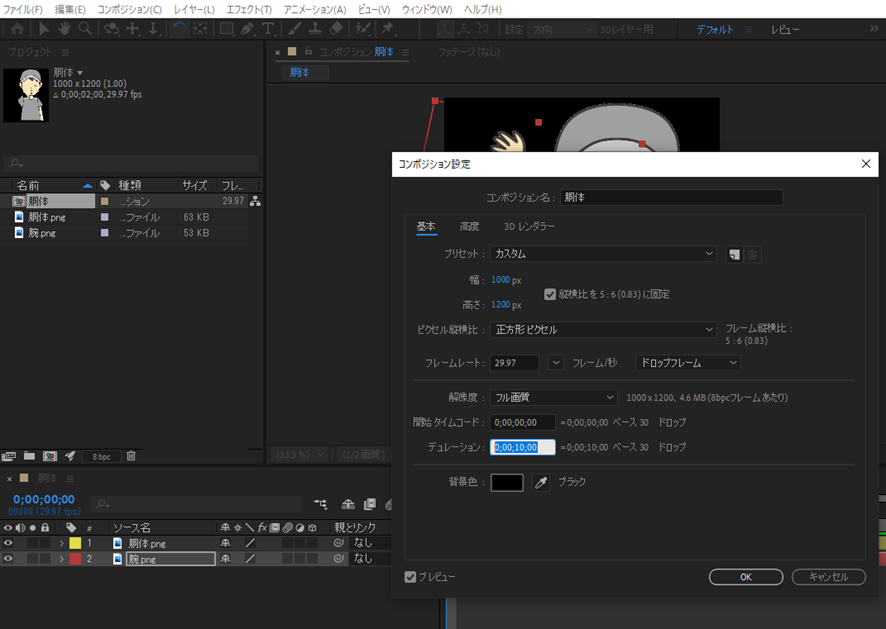
具体的なアニメーションを設定する前に、まずは全体のアニメーション時間を設定する必要があります。上部メニューの『コンポジション』→『コンポジション設定』をクリックしてください。コンポジション設定ウィンドウが表示されますので、その中にある『デュレーション』で自分が設定したいアニメーションの全体の長さを入力します。

今回のチュートリアルでは、デュレーションを0;00;10;00 (10秒)に設定しました。デュレーション設定が完了したら『OK』ボタンをクリックします。

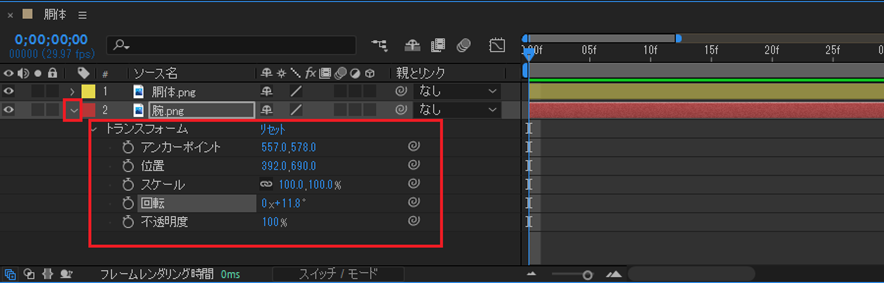
次に、モーションをつけていきます。先ほどアンカーポイントを設定した部分のレイヤーの▽をクリックしてください。

そうするとトランスフォームが表示されるため、下記の項目の設定が可能になります。
- アンカーポイント
- 位置
- スケール
- 回転
- 不透明度
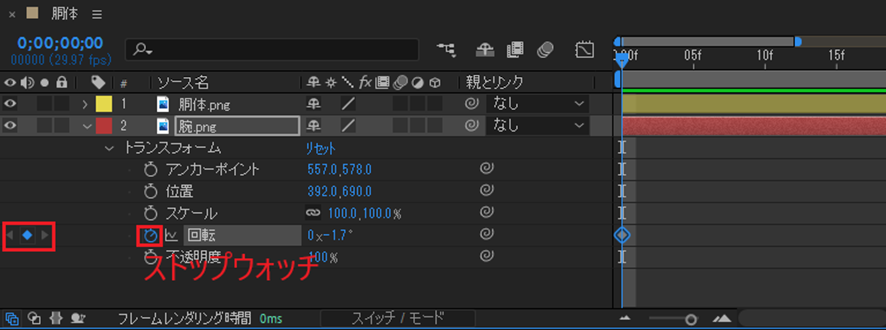
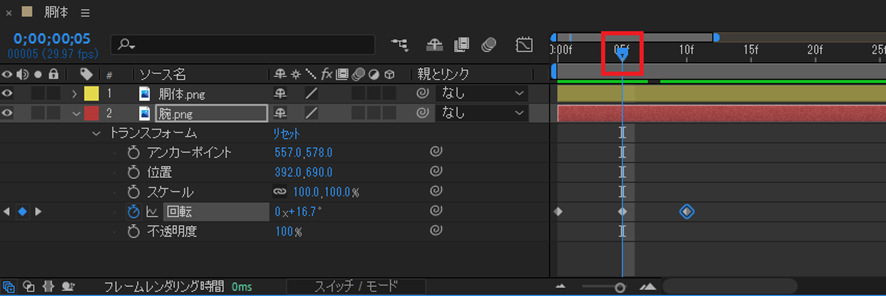
タイムラインパネルのトランスフォームプロパティの中から回転など動かしたい部分のストップウォッチをクリックします。今回のチュートリアルでは、腕を振るアニメーションを行うため、腕を回転させるように設定しました。

タイムフレームの時間をずらしながらアンカーポイントを使い、移動させたり、回転させたりしてください。例えば、タイムフレームを5秒の位置にずらして右手を回転させる、タイムフレームを10秒の位置にずらして回転させた右手を元の向きに戻すというように設定していきます。

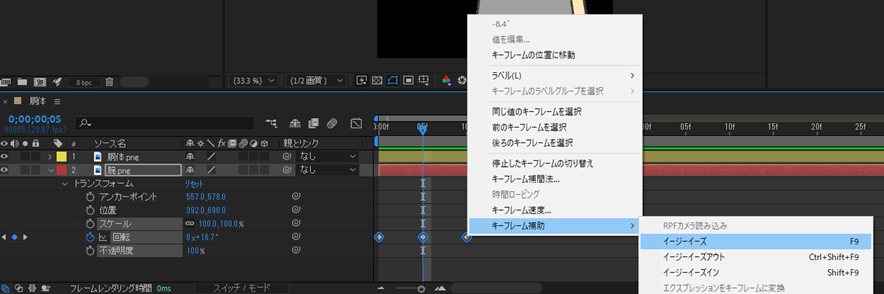
アニメーションの動きを滑らかにするためには、イージーイーズを使用するのが一般的です。タイムフレームの中に記録されたアニメーションの点をドラッグで選択し、右クリックします。そうするとメニューが表示されますので、『キーフレーム補助』→『イージーイーズ』をクリックしてください。

ステップ④ ヌルオブジェクトをつかって動きを管理する
ヌルオブジェクトを使用すれば、パーツをグループ化できます。
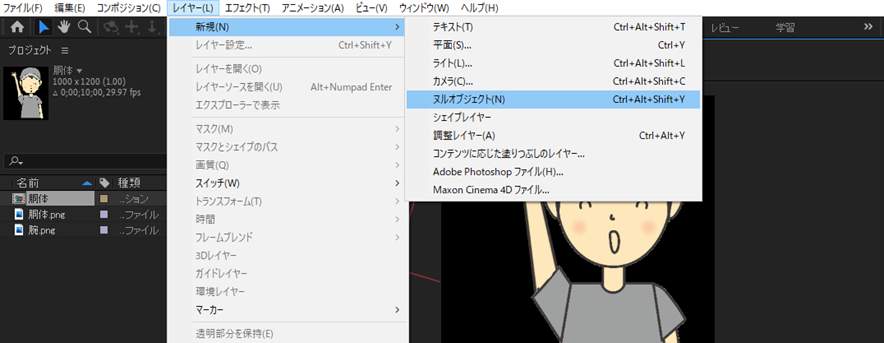
上部メニューの『レイヤー』→『新規』→『ヌルオブジェクト』を選択してください。

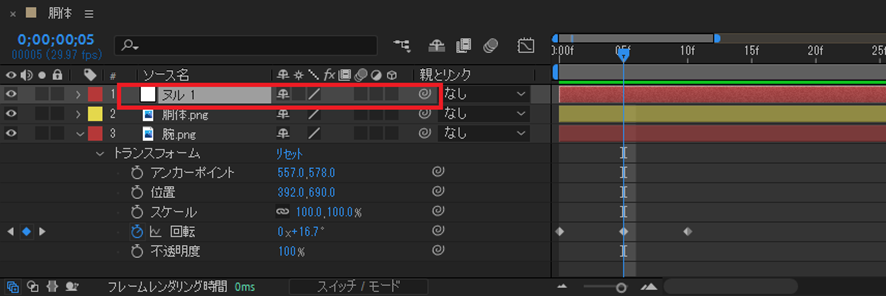
レイヤーに新しくヌルオブジェクトが作成されます。

イラストのパーツが表示されるので、各パーツを選択して作成したヌルオブジェクトを選択してください。ヌルオブジェクトを選択するとグルーピングできるため、これでイラストをまとめて動かすことができるようになります。

アニメーションプリセットの活用で作業をもっと効率的に!
After Effectsには、一度作ったアニメーションをオリジナルのアニメーションとして保存できる、「アニメーションプリセット」という機能があります。
今回のように、同じアニメーションを繰り返し使うときはもちろんのこと、別のプロジェクトでも使い回すことができますので、こまめに活用することで、作業時間の短縮につながります。
今回の作例でアニメーションプリセットを活用してみましょう。まずはレイヤー1のタイムラインにある「◆」をすべて選択してください。ドラッグで囲むことで、すべて選択できます。

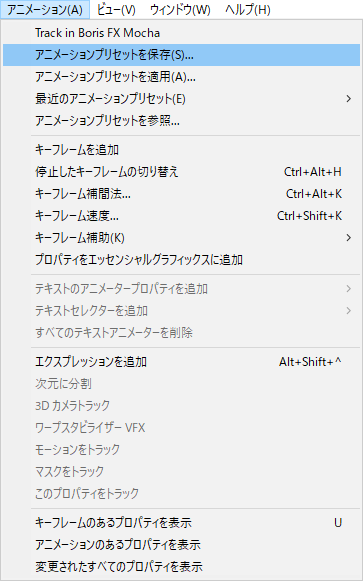
上部メニューの「アニメーション > アニメーションプリセットを保存」を選択してください。今回は「奥から回転しながらフェードイン.ffx」というファイル名で保存しました。

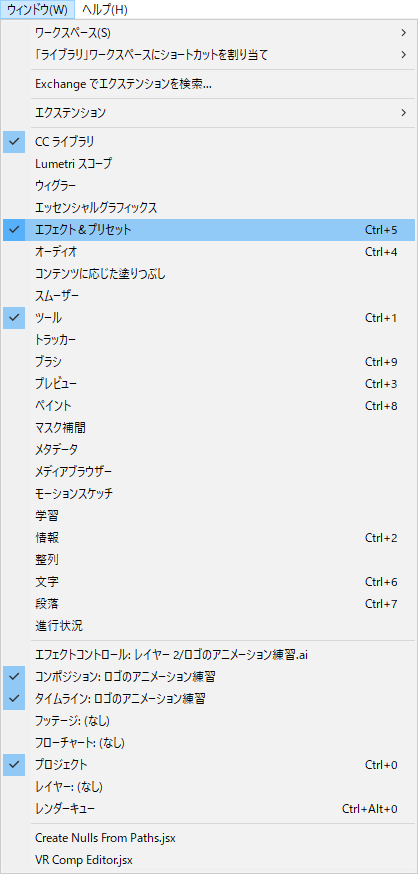
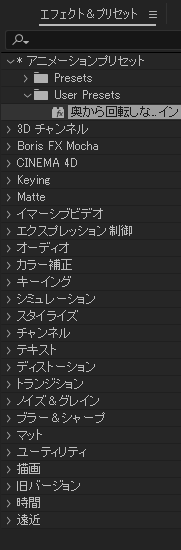
アニメーションプリセットは、「エフェクト&プリセットパネル」が表示されていると便利です。上部メニューから「ウィンドウ > エフェクト&プリセット」にチェックを入れてください(既にある場合は不要)。

エフェクト&プリセットパネルから「* アニメーションプリセット > User Presets > 奥から回転しながらフェードイン」を選択し、アニメーションを付けたいレイヤーのタイムラインにドラッグ&ドロップすることで、簡単にアニメーションを付けることができます。

今回のようにアニメーションのスタート地点が違う場合は、左上の時間(タイムラインの青いバーの位置)を動かしてからドラッグ&ドロップすることで、任意のタイミングでアニメーションを付けることができます。
まとめ
効果的なアニメーションの考え方について詳しく知りたい方は「モーショングラフィックスとは?作成のコツやおすすめのソフト・サイトを初心者向けに紹介!」もご覧ください。 この記事ではAfter Effectsの概要から、実際のアニメーションの付け方・効率的な作成方法までを見てきました。ぜひ、この記事を参考にして、アニメーション作成に挑戦してみてください。
初心者入門 After Effects(アフターエフェクト)モーショングラフィックス基礎講座【14時間フル学習コース】

【初心者入門】After Effectsの基礎講座です。アフターエフェクトの基本操作や、どんなことが出来るのかを実践を通じて学んで頂くような内容です。極力、説明だけのパートを減らし、手を動かしながら学んで頂く「体験型講座」となっています。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
初心者にもわかりやすいように細かいところまで何度も繰り返し解説してくださっていて、途中であきらめることなくじっくり取り組むことができました。はじめから完璧にできなくても、一応作品が仕上がることで達成感も生まれ、だんだん楽しくなってきました。
評価:★★★★★
After Effectsは操作が難しいというイメージがあったのですが、どうしても学んでみたくなって講座を始めました。初心者でもわかりやすく、丁寧な説明なので、スムーズに学習することができました。続きも学習したいと思います。
【Unityの学習におすすめの講座】をプレビュー













最新情報・キャンペーン情報発信中