モーショングラフィックスという手法を見聞きしたものの、
・活用例が知りたい…。
・作り方が分からない…。
という方も多いのではないでしょうか。そこでこの記事では、
・モーショングラフィックの活用例やメリット
・モーショングラフィックス作成に使える素材やおすすめの制作ソフト
についてご紹介します。
初心者の方でも、この記事を読めば、モーショングラフィックスの概要や活用のポイントが分かります。
公開日:2021年11月3日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
モーショングラフィックスとは?
テレビ番組のオープニング映像から、店頭や街角に流れるデジタルサイネージの動画、またはSNSやウェブサイトに使われている動きのある広告など、モーショングラフィックスはさまざまな場面で活用されています。
「モーション」とは動きのことで、「グラフィックス」は画像やテキストを使った視覚表現を意味します。その二つの単語を組み合わせた「モーショングラフィックス」とは、動きを加えたイラストや、実写やテキストを組み合わせた映像のことを指します。
パソコンなどを使い、デジタルで制作・加工・編集されるものが主流です。しかし、古くはパラパラ漫画や、ストップモーションのコマ撮り映像なども、「動く画像」という意味では、モーショングラフィックスの一種といえます。
モーショングラフィックスでは、伝えたいメッセージによって、イラストやデザインを考え、文字と組み合わせ、エフェクトや動きなどの演出を加えて動画を作成していきます。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >モーショングラフィックスの活用例
テレビの世界では以前より、番組オープニングのタイトルや、CMなどにモーショングラフィックスが活用されていました。近年では、インターネット回線の高速化や、デバイスの多様化とともにWebサイトやSNSなどに表示される広告にもモーショングラフィックスが活用され、動きのあるものが増えてきました。
ほかにも、飛行機の機内映像や、タクシーや電車内のディスプレイの映像、街頭のデジタルサイネージを活用した動画広告など、モーショングラフィックスの活用例は広がっています。
東京2020オリンピックでは、スポーツ競技を表すピクトグラムに動きをつけ、「動くスポーツピクトグラム」がつくられました。これも、モーショングラフィックスが効果的に活用された事例です。
モーショングラフィックスを活用するメリット
モーショングラフィックスを活用すると、情報の伝わりやすさやコスト面など、様々なメリットが得られます。モーショングラフィックスを活用する主なメリットは次の通りです。
メッセージが伝わりやすい
モーショングラフィックスを活用して、イラストや写真に動きを加えると、静止画やテキストのみの場合よりもメッセージが伝わりやすくなります。例えば、画像やテキストに動きを付けたり、音を付けたりすることで、伝えたい内容を強調できることがメリットです。
印象的で読者の目に留まりやすい
モーショングラフィックスでは、単に文字や絵に動きを付けるだけでなく、場面展開のアニメーションや雰囲気に合わせたエフェクトといった工夫もできます。そのため、見る人の目に留まりやすく、印象に残すことが可能です。
安価に制作できる
インターネット上で提供されている素材や、テンプレートなどを活用すると、比較的安価にモーショングラフィックスを作成できます。
モーショングラフィックスを作るための映像ソフトには有料のものだけでなく、無料のものもあります。編集する人の技術や作業全体の工数を考慮しながら、予算に合わせてコストを調整できることがモーショングラフィックスのメリットです。
ブランディングにつながる
モーショングラフィックスの映像に会社名やサービス名を組み込むと印象に残りやすく、ブランディングにつなげることが可能です。また、モーショングラフィックスの配色や動きなどのデザインに一貫性を持たせると、統一感のあるブランドイメージを演出できます。

モーショングラフィックスの作り方
効果的なモーショングラフィックスを作成するには、いくつかのポイントをおさえる必要があります。さまざまな作り方と表現方法がありますが、ここでは主な手順とポイントをご説明します。
1.目的・ねらいを定める
まずは、モーショングラフィックスを作るには、その目的とねらいを定めることが大切です。その動画を視聴する方々に、何を伝えたいか。そして、どのようなアクションを起こしてもらいたいかを明確にしましょう。
2.ストーリー・構成を決める
伝えたいメッセージが決まったら、ストーリーと構成をまとめましょう。全体の構成案を脚本化し、絵コンテを作成するとよりイメージ化しやすくなります。
3.デザインを決める
具体的なデザインを作っていきます。ポイントとしては、全体の色味や世界観を統一すること。きちんとデザインのテーマを決めて、それにあったイラストや表現、エフェクトなどを選びましょう。
4.素材・テンプレートを用意する
必要に応じて、素材やテンプレートを用意します。画像編集のソフトを使って自作したり、あるいはプロの方に撮影を依頼したりするのも効果的です。フリー素材やテンプレートなどを提供しているWebサイトもありますので、上手に活用すると効率的にモーショングラフィックスを作成することが可能です。
5.ソフト(アプリ)を使用して編集する
モーショングラフィックスを編集するには、パソコン向けの専用ソフトや、スマートフォン向けのアプリなどを活用します。用意した素材やテンプレートを使って、動画をつなぎあわせて加工していきます。
同時に、音楽や効果音、ナレーションなども組み合わせていきます。全体の動きと、動画の長さなどを確認しながら、仕上げていきます。画質や動画形式を設定して、動画ファイルを作成したら完成です。

モーショングラフィックス作成のコツ
モーショングラフィックスを作成する際は、デザインの作り方やアイデアの考え方などにコツがあります。モーショングラフィックス作成で押さえておきたいポイントは次の通りです。
シンプルで分かりやすいデザインを心がける
モーショングラフィックスは、できるだけシンプルなデザインを心がけることで、視聴者が情報を理解しやすくなります。画面内に登場させる画像や文字の数、使う色の数などを絞り、分かりやすくデザインしましょう。
効果的なアニメーション・エフェクトを意識する
表現したい内容や雰囲気に合わせて、効果的なアニメーションやエフェクトを選ぶことも重要です。
ここからは、モーショングラフィックで使われる代表的なエフェクトを紹介します。
アニメーションロゴ
企業名やブランド名などのロゴを印象付けたい場合は、ロゴに動きを付けるアニメーションロゴという表現が適しています。
リキッドモーション
自然な印象や、有機的なイメージの動画を作りたい場合は、液体が流れるような動きのリキッドモーションがおすすめです。
モーフィング
モーフィングと呼ばれる表現では、異なる画像を滑らかに変化させ、スムーズな印象を出すことができます。
キネティックタイポ
文字を動かしたり変形させたりするキネティックタイポというアニメーションでは、動画内のテキストを強調することが可能です。
グリッチ
また、すでにある動画や静止画の素材に対してエフェクトをかけると、元とは異なったイメージが作れます。たとえば、画面に不安定な動きや乱れをあえて取り入れるグリッチというエフェクトでは、緊張感のあるイメージを演出できます。
グレイン
レトロなイメージの静止画や動画などをモーショングラフィックスに取り入れたい場合は、映像にザラザラとしたノイズを追加するグレインというエフェクトが効果的です。
読者目線でアイデアを考える
モーショングラフィックスを作るときは、動画を見る人の立場からアイデアを考えることも重要です。単に伝えたい内容を形にするだけでなく、視聴者が映像を見たときに感じそうな印象や、目線の動きなどを想像しながら映像を作ると、より良い表現ができます。
モーショングラフィックスを作れるソフトは?
ここからは、モーショングラフィックス制作におすすめのソフトやアプリをご紹介します。
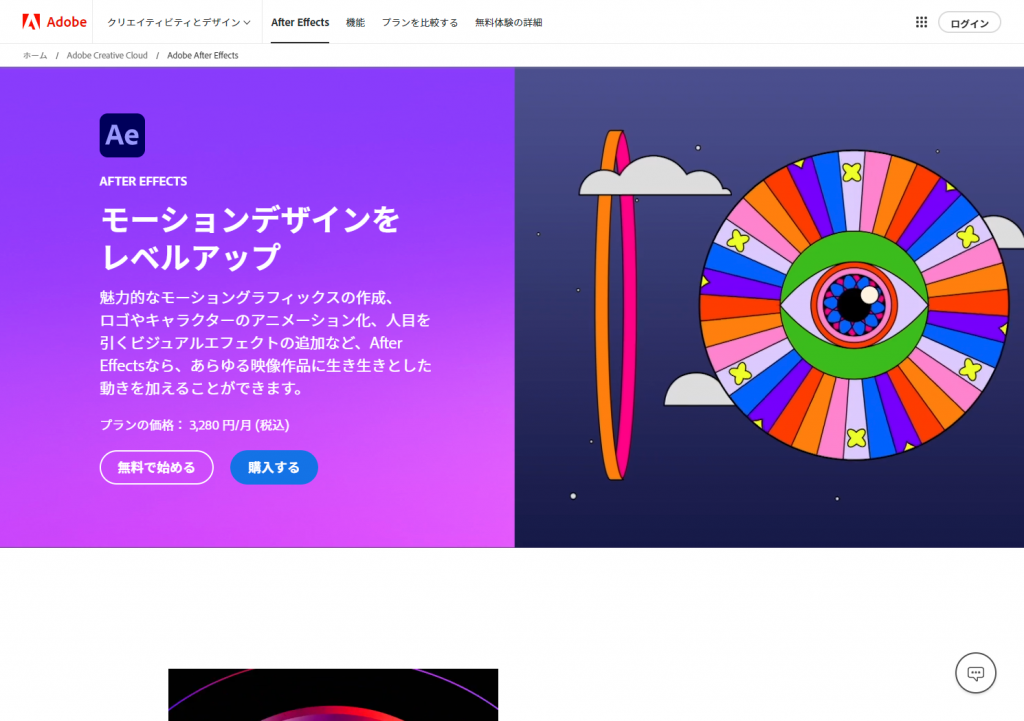
After Effects(アフターエフェクツ)
モーショングラフィックス制作の代表的なツールと言えるのが、Adobe(アドビ)社が販売している有料のソフトAfter Effectsです。

2Dの映像だけでなく、奥行きのある3Dのモデリングデータも取り込むことができます。映画やテレビ番組、CM、ゲーム、アニメなど、さまざまな映像コンテンツ制作に活用されています。After Effectsは、macOSとWindowsの両方に対応しており、月額料金で利用することができます。
After Effectsの使い方について詳しく知りたい方は、下記の記事もあわせて参考にしてください。
◆Adobe After Effects(アフターエフェクツ)の使い方は?動画へのエフェクト追加が簡単にできる!
◆After Effectsでアニメーションを付けてみよう!初心者でもわかる方法をご紹介!
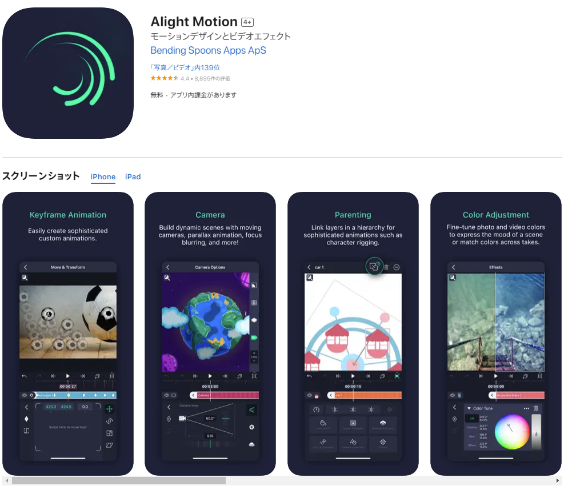
Alight Motion(アライトモーション)
Alight Motionは、Alight Creative(アライトクリエイティブ)が開発する、スマートフォンやタブレットでモーショングラフィックスが作れるアプリです。

豊富なエフェクトや、キーフレームアニメーション、タイミングカーブを使った自然な動きなど、映像加工に必要なさまざまな機能があります。基本的に無料で使えますが、有料のメンバーシップオプションに登録すると、透かしを削除して、プレミアム エフェクトと機能のライブラリーにアクセスできるようになります。Alight Motionは、iOSとAndroidに対応しています。
DaVinci Resolve
DaVinci Resolveは、オーストラリアのBlackmagic Design社が開発・提供している動画編集ソフトです。動画編集から音声や音楽の編集、エフェクトの作成、合成などが行え、カラーグレーディングなど動画の色を調整したり、変更したりすることもできます。

対応OSは「MacOS」「Windows」「CentOS」の3つで、有料版だけでなく無料版も提供されているため、「動画編集を学習したい」「DaVinci Resolveを試してみたい」という方も気軽にインストールして使用できます。
DaVinci Resolveの使い方について詳しく知りたい方は、下記の記事もあわせて参考にしてください。
◆DaVinci Resolveの使い方とは?インストールから編集まで初心者にも分かりやすく解説!
◆DaVinci ResolveのFusionとは?基本的な使い方を解説!
Blender(ブレンダー)
Blenderは、本格的な3Dキャラクターの作成からアニメーション作成、動画編集まで行える無料の編集ソフトです。

有料ソフトにも引けを取らない程の機能を持っており本格的な作品づくりも可能です。OSはWindows、Linux、Mac OSに対応しています。
Blenderの使い方について詳しく知りたい方は、下記の記事もあわせて参考にしてください。
◆Blenderでアニメーションを作る方法と流れを初心者向けに徹底解説!
◆話題の3DCGソフト「Blender」で何が作れる?ゼロから使いこなすための学習法もご紹介!
モーショングラフィックス作成に使えるフリー素材・テンプレートサイト
ここでは、初心者の方にもおすすめの、フリー素材やテンプレートをダウンロードできるサイトをご紹介します。
Adobe Stock(アドビストック)
Adobe Premiere Pro(アドビプレミアプロ)や、After Effects(アフターエフェクツ)を販売するAdobe(アドビ)社では、画像や映像の素材を提供するAdobe Stockというサービスを運営しています。

モーショングラフィックスのテンプレートなどもここで探すことができます。利用する素材の数によっていくつかの有料プランがあるほか、無料で使える素材もありますが、利用には、Adobe IDが必要です。
Pixabay(ピクサベイ)
写真やイラストに加えて、数千点以上のフリー動画素材を提供するPixabay。

このサイトに登録されている画像や映像は著作権フリーとなっており、商用利用も含めて自由に利用することができます。無料の会員登録をすると、フルサイズの素材をダウンロードできます。
モーショングラフィックスを使いこなそう!
モーショングラフィックスについて、そのメリットや活用例、作り方などをご紹介しました。テレビやWeb、交通広告やデジタルサイネージなど、モーショングラフィックスは様々なメディアで活用することが可能です。
モーショングラフィックスについてさらに詳しいテクニックを学びたい方には、以下の講座がおすすめです。
After Effects【脱初心者】タイトル・アニメーション8種+課題1種【モーショングラフィックス】

【初心者向け】タイトルアニメーションに特化した講座です。アフターエフェクトの【脱初心者】を目的とし、ワンランク上(初級〜中級)のテクニックを解説しています。After Effects案件で活用できる汎用性の高いテクニックも盛り込んでいます。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:何十万分の価値はあると思います。あるオンラインスクールに20万以上払ったが分かりにくくて諦めたがこの先生の授業を繰り返した結果凄く身についた。
評価:★★★★★
コメント:とても良かったです。最初に買って後悔はしないと思います。本当に初心者の方は購入おすすめします。繰り返し見て作っていけば必ず良いものができると思います。
制作環境を整え、フリー素材なども活用しながら、ぜひモーショングラフィックスを作ってみましょう。















最新情報・キャンペーン情報発信中