After Effectsを使っているものの、
・After Effectsの3D機能をうまく使いこなせない
・After EffectsでCGアニメーションを作ってみたいけど難しい
と感じている方は多いのではないでしょうか。そこでこの記事では、
・CGアニメーションにおける2Dと3Dの違い
・After Effectsの3D機能の基本
・After Effectsを使った3Dテキストアニメーションの作り方
についてわかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
2Dと3Dの違い
After Effects(アフターエフェクツ)を触る前に、2Dと3Dの違いについておさらいしておきましょう。2Dと3Dでは視点が異なり、表現できる範囲が変わります。
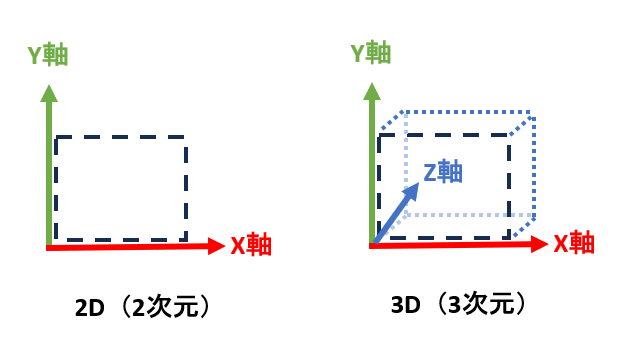
- 2D(2次元):横(X軸)と縦(Y軸)の2軸で平面を表現する
- 3D(3次元):横(X軸)・縦(Y軸)・奥行き(Z軸)の3軸で立体を表現する

上記の図では、平面(2D)はどの角度や視点から見ても同じ長方形に見えますが、立体(3D)は角度や視点によって見える部分(形)が変わり、ただの長方形ではなく奥行きや立体感を感じられます。
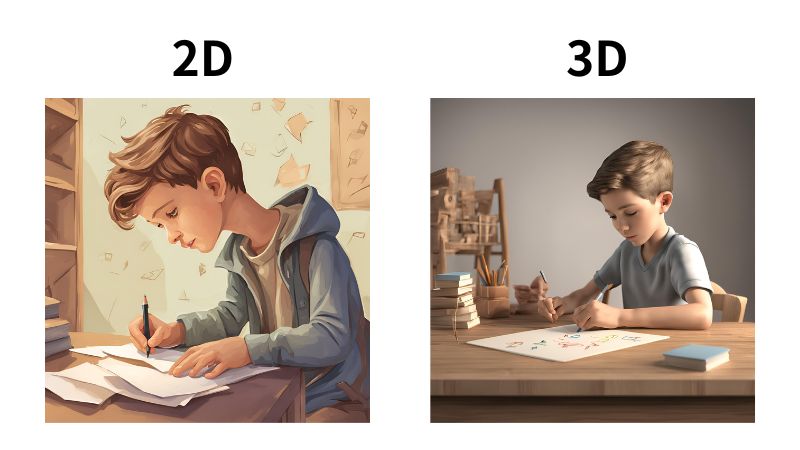
以下の画像は、生成AIで作成した2Dイラストと3Dイラストの比較です。
左の2Dイラストは、平面的であり、どこから光が当たっているのかがわかりにくいです。一方、右の3Dイラストは奥にものを置くワゴンのようなものがあり右から光が当たっていることが見て取れます。人物の質感もよりリアルに描かれているのが3Dイラストです。

また、アニメーションにした場合にも、2Dと3Dでは違いがあります。
2Dでは、縦と横の移動や、大きさの変化などが動きの基本となります。対して3Dでは、2Dでの動きに加えて前後の動きや回転なども実現可能です。3Dにすることでよりリアルに近い表現ができるようになります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >After Effectsの3D機能は2つ
After Effectsの3D機能として、最低限覚えておくべき「3Dレイヤー」と「シェイプの押し出し」について解説します。
After Effectsについては、「Adobe After Effects(アフターエフェクツ)の使い方は?動画へのエフェクト追加が簡単にできる!」で詳しく解説しているので、興味がある方はぜひご一読ください。
3Dレイヤー:レイヤーを3D空間に配置してアニメーションを作る
After Effectsでは、図形や文字などのシェイプを「レイヤー」と呼ばれる階層に分けて構成します。このレイヤーは通常2Dですが、3Dレイヤーと切り替えることができます。
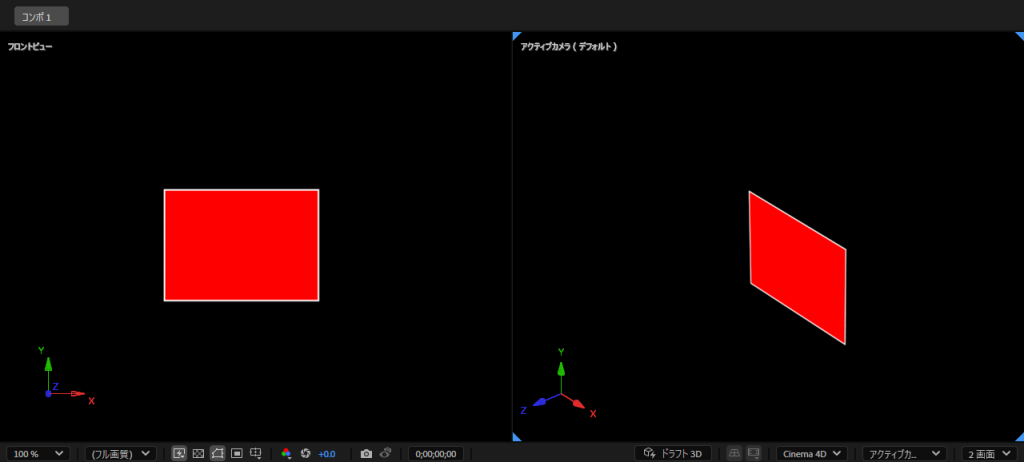
通常の2Dレイヤーは、以下画像の左側のようにY軸(縦)とX軸(横)で構成される平面ですが、3DレイヤーにすることでZ軸(奥行き)が追加されて立体的な操作が可能になります。

※上記の画像は比較しやすくするために3Dレイヤーで複数のビューを使っています。
シェイプの押し出し:シェイプレイヤーの形状を立体にする
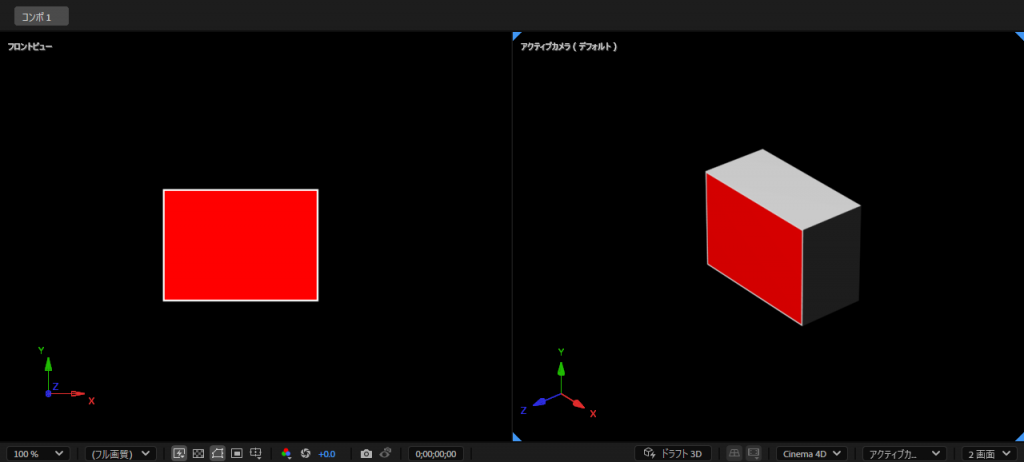
シェイプの押し出しとは、図形や文字などのシェイプレイヤーを押し出して厚みをもたせる機能です。先ほど作成した四角のシェイプを押し出すと、以下画像のように直方体になります。

画像の右側では、Z軸方面に厚みが出て立体になったことがわかります。左側の2Dの視点では、奥行きが出ても変わりません。また、奥行きをきれいに表現するために、ライト(光源)の設定も併せて行なうことが一般的です。
After Effectsの3D機能に付随する3つの機能
前述の3D機能と併せて覚えておきたい3つの機能について解説します。
3D機能と組み合わせて使う機会が多いため、それぞれがどのような役割を担っているのか一つずつ見ていきましょう。
ライトレイヤー
ライトレイヤーは光源を設定するレイヤーです。ライトレイヤーを使うことで、3Dレイヤーに照明を当てたり、シャドウを投影したりできます。ライトレイヤーはシェイプレイヤーなどと同じようにレイヤーを作成し、光源の強さや位置(X/Y/Z)などを設定して利用します。
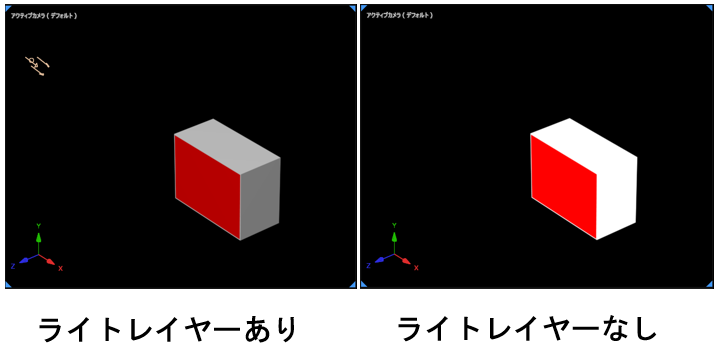
ライトレイヤーの有無を比較すると以下のようになります。光源を設定することで、影の強弱などが表現できるようになり、より立体的になっていることがわかります。

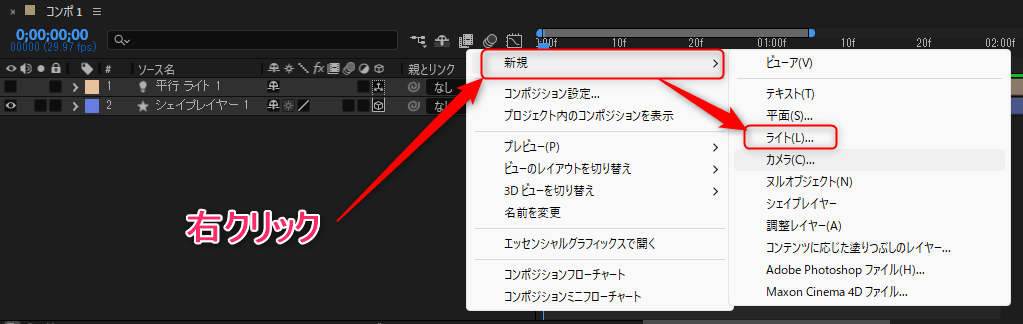
ライトレイヤーを追加する場合は、左下のパネルで右クリック>「新規>ライト」を選択します。

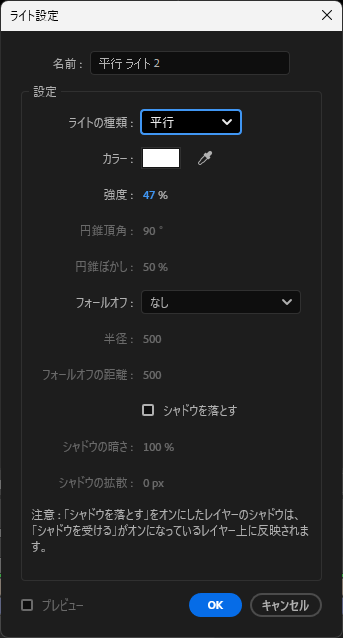
ライトの設定をしてOKボタンをクリックすれば、ライトレイヤーを追加することが可能です。

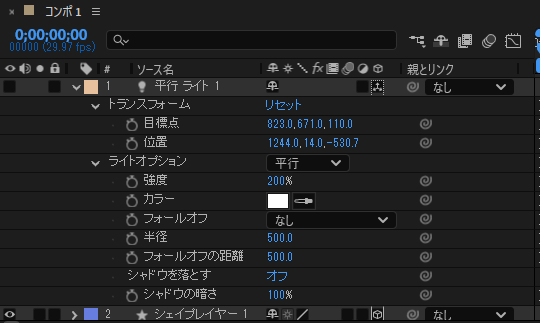
ライトレイヤーの追加後もレイヤーを開いてそれぞれ設定できます。

カメラレイヤー
カメラレイヤーはカメラを設定するレイヤーです。カメラレイヤーを使用することで、どの角度や距離からでも3Dレイヤーを表示できます。
カメラレイヤー無しだと三脚に固定したカメラで撮影、カメラレイヤー有りだと手持ちカメラで撮影、のようなイメージです。カメラレイヤーがないと固定されたカメラ越しにしか撮影できません。しかし、カメラレイヤーを用いることで、カメラを手に持って自由に好きな位置から物体を撮影できるようになります。
特に、アニメーションを追加する場合や、カメラを用いたような合成エフェクトを追加したい場合に、カメラレイヤーが役立ちます。
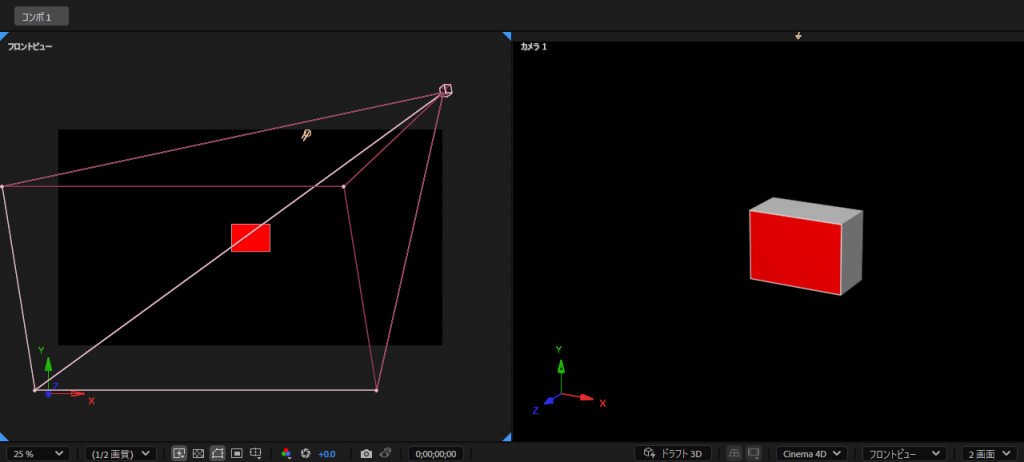
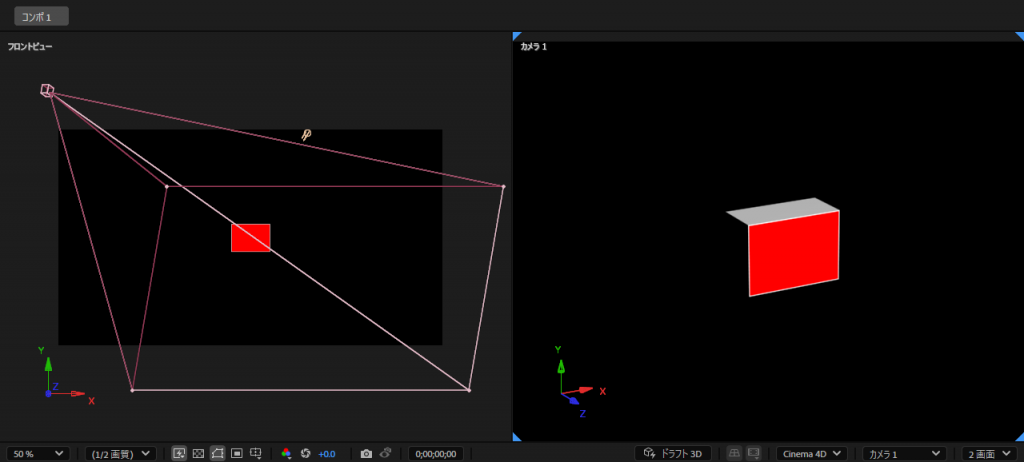
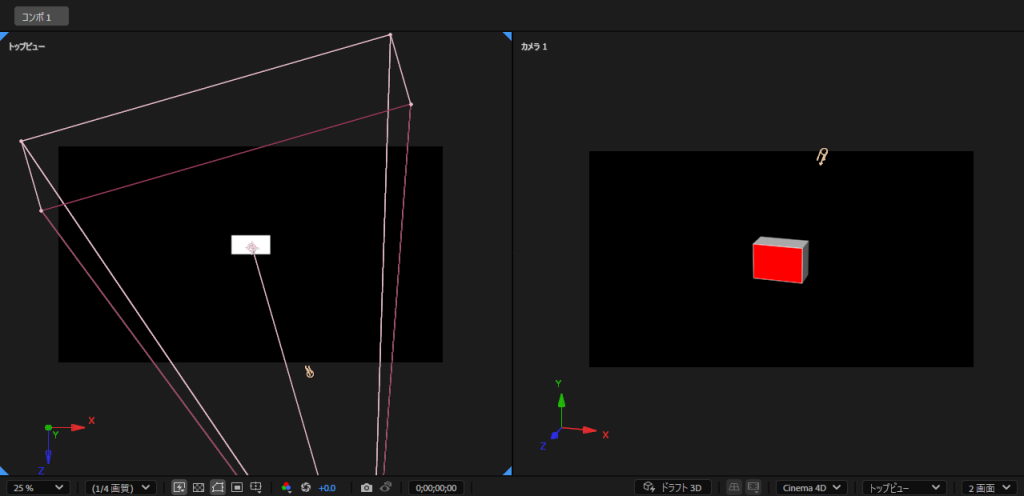
以下の画像は、左側がシェイプとカメラの位置を表し、右側がカメラレイヤーで投影されたシェイプです。カメラは右側(手前)からシェイプを見下ろす形になっています。

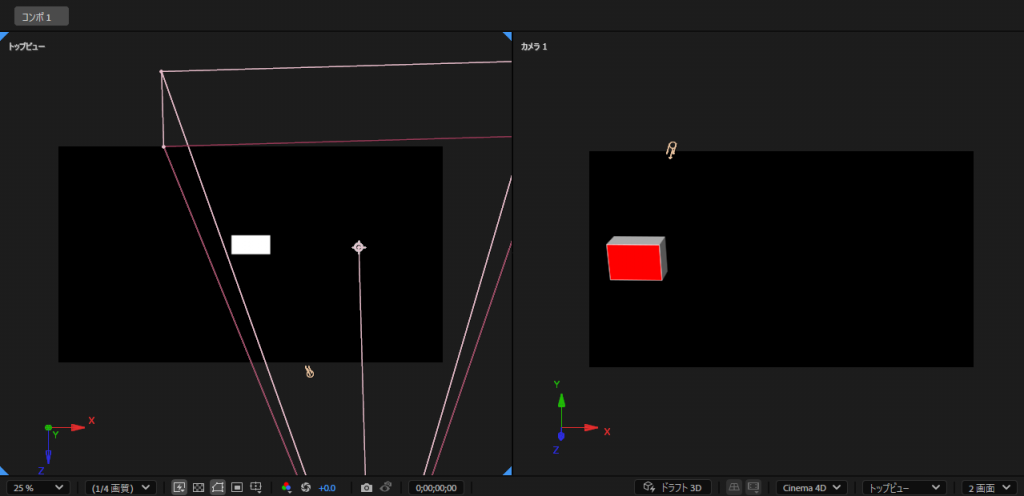
そのままカメラを左側に平行移動させると、シェイプの見え方も変わります。

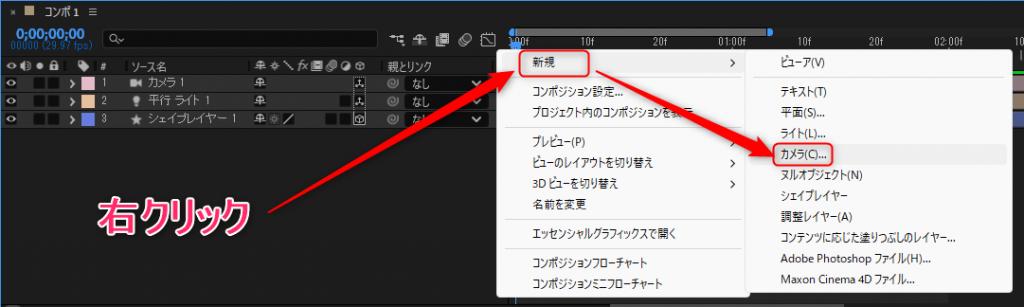
カメラレイヤーを追加する場合も、ライトレイヤーなどと同様に左下のパネルで右クリック>「新規>カメラ」を選択します。

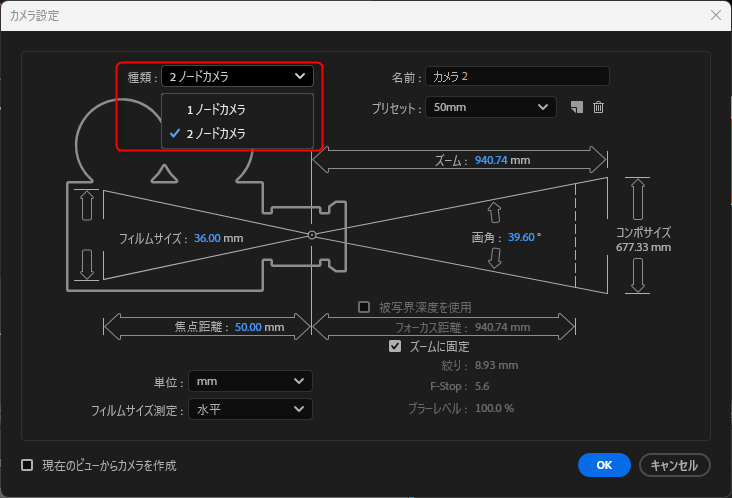
カメラの種類は「1ノードカメラ」と「2ノードカメラ」の2種類です。1ノードカメラは自身を中心に回るカメラであり、2ノードカメラは設定された目標点を中心に回るカメラとなります。目標点については、後述の「目標点」で詳しく解説します。

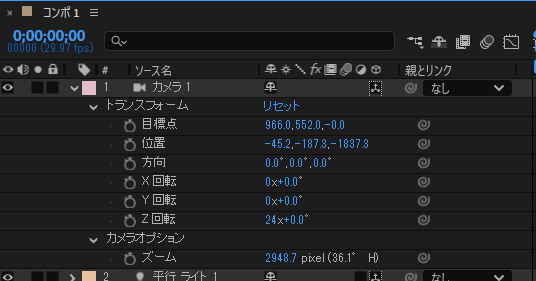
追加後はカメラレイヤーを開いて、詳細な設定を行います。

目標点
前述のライトレイヤー、カメラレイヤーには、「目標点」という設定項目があります。目標点とは、光源やカメラの焦点となる場所です。「この場所を照らす」「この場所を映す」といった照準を合わせる先、というように考えると良いです。
ライトレイヤーの場合は、ライトオプションが「平行」「スポット」の場合に目標点を設定します。カメラレイヤーの場合は、「2ノードカメラ」の場合のみです。設定場所はライトレイヤー・カメラレイヤーともに「トランスフォーム>目標点」です。
実際にAfter Effectsで目標点を動かしてみると、理解が進むでしょう。以下の画像は、左側がシェイプを上から見た図で、右側がカメラに映し出されたシェイプです。左側の画像では、X軸の目標点がシェイプの中央付近となっています。

カメラレイヤーの目標点を右にずらすと、カメラレイヤーの投影範囲の左側にシェイプが存在することになります。そのため、カメラレイヤーの投影結果を見ても、シェイプが左に移動したことがわかります。

ライトレイヤーでも同様に確認することができます。
AfterEffects【脱初心者】3DCG入門【3Dテキストアニメーション】をAe標準機能だけで攻略!

【初心者向け】3Dテキストアニメーションに特化した講座です。アフターエフェクトの【標準機能】だけで3DCGの体験ができる講座です。3Dテキストの基礎を学びます。映画のタイトルや、オープニング動画などに使えるスキルを学ぶことができます。
\無料でプレビューをチェック!/
講座を見てみる
After Effects「3Dレイヤー」の使い方
ここからは、実際にAfter Effectsを触りながら3D機能を学んでいきましょう。「3Dレイヤー」の使い方を以下の4つに分けてご紹介します。
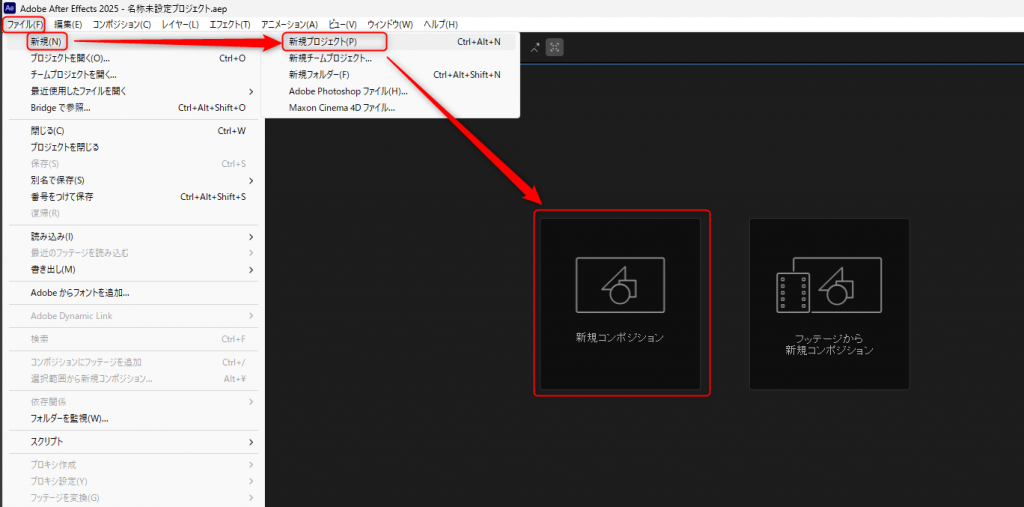
実際に機能を使い始める前に、新規にプロジェクトとコンポジションを作成します。
プロジェクトはコンポジションや素材ファイルへの参照などを記録するファイルを指し、コンポジションはアニメーションなどを構成するための作業場所を指します。

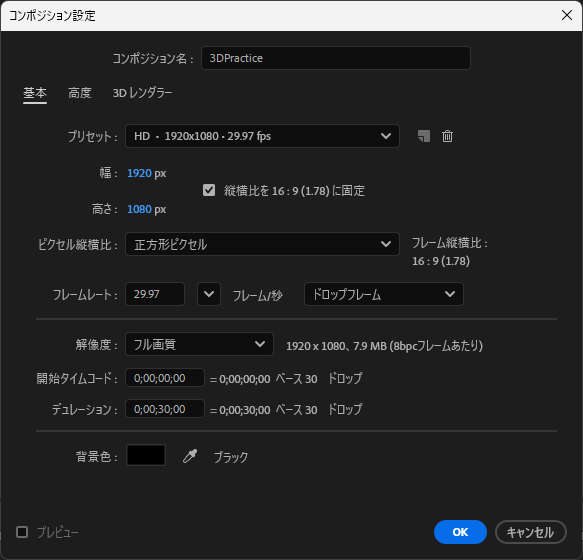
コンポジションを作成する際には、アニメーションのための作業環境構成を設定します。環境に合わせて変更してください。

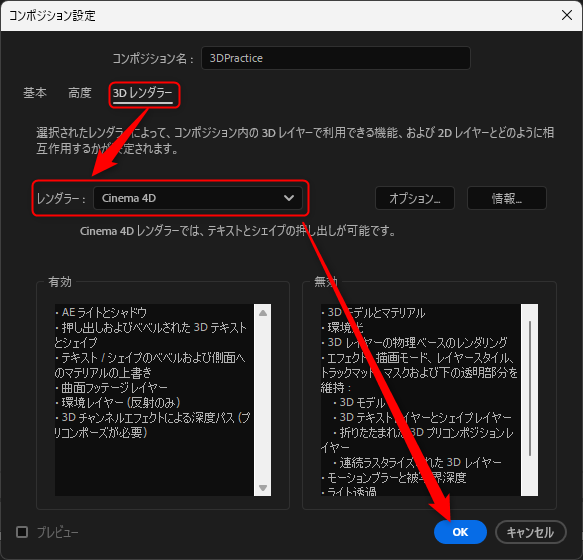
また「3Dレンダラー」タブで、レンダラーを「Cinema 4D」に変更しておきます。

既存レイヤーから3Dレイヤーに変換
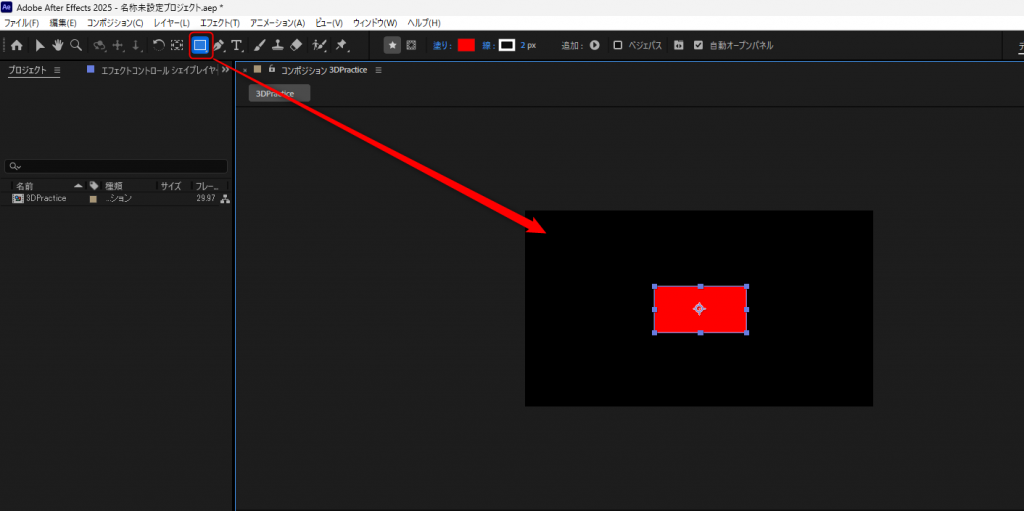
次にレイヤーを一つ追加します。ここでは、画面上部メニューの「長方形ツール」から長方形のシェイプを追加しました。

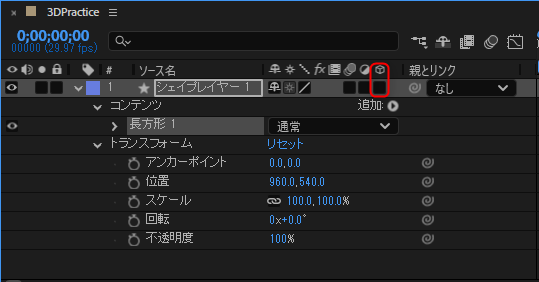
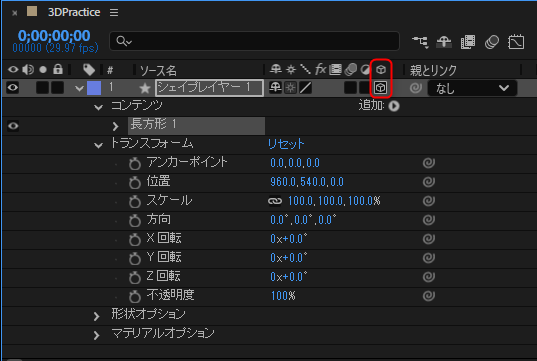
シェイプレイヤーは通常2Dレイヤーです。画面左下のパネルを見ると、基本的にX軸とY軸のみの設定項目であることがわかります。
このレイヤーを3Dレイヤーにする場合は、ソース名の横にある立方体のマークにチェックを入れます。

3DレイヤーになるとZ軸が追加され、形状オプションやマテリアルオプションなどのプロパティも追加されます。

レイヤーコントロールの切り替え方
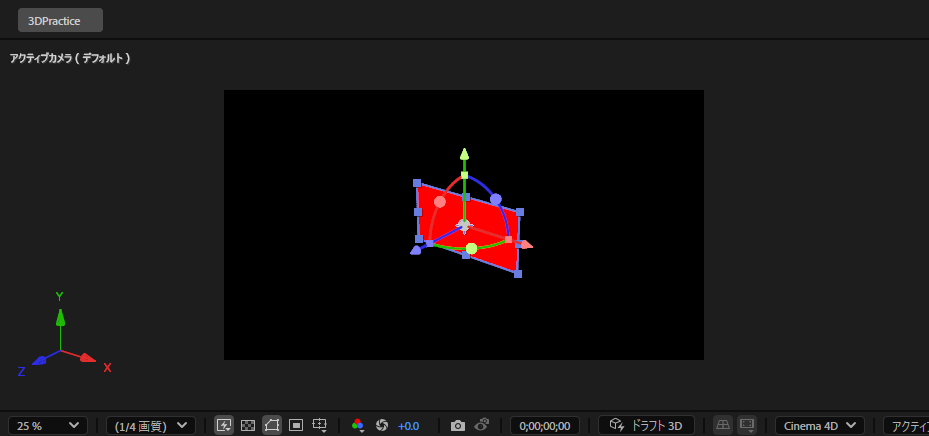
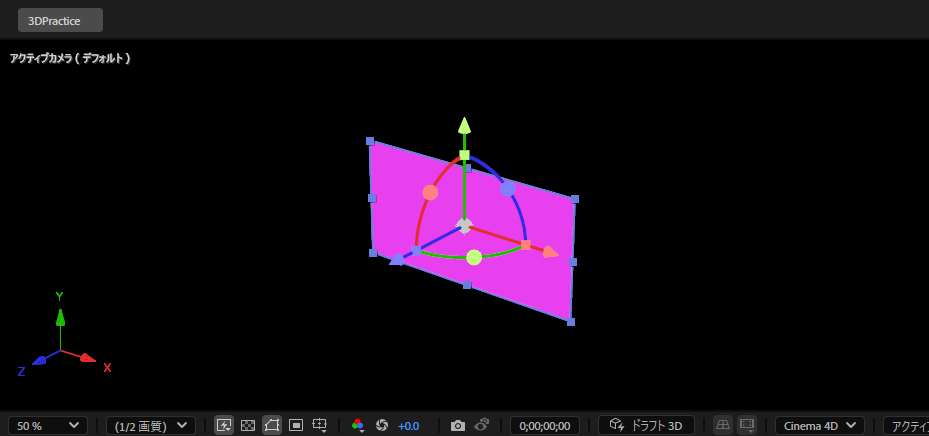
以下の画像は、シェイプレイヤーを3D化して少し動かした状態です。

画像の左下に表示されている矢印は「3D参照軸」であり、それぞれ赤がX軸、緑がY軸、青がZ軸を表します。実際のシェイプにも目標点を中心にそれぞれ表示されています。
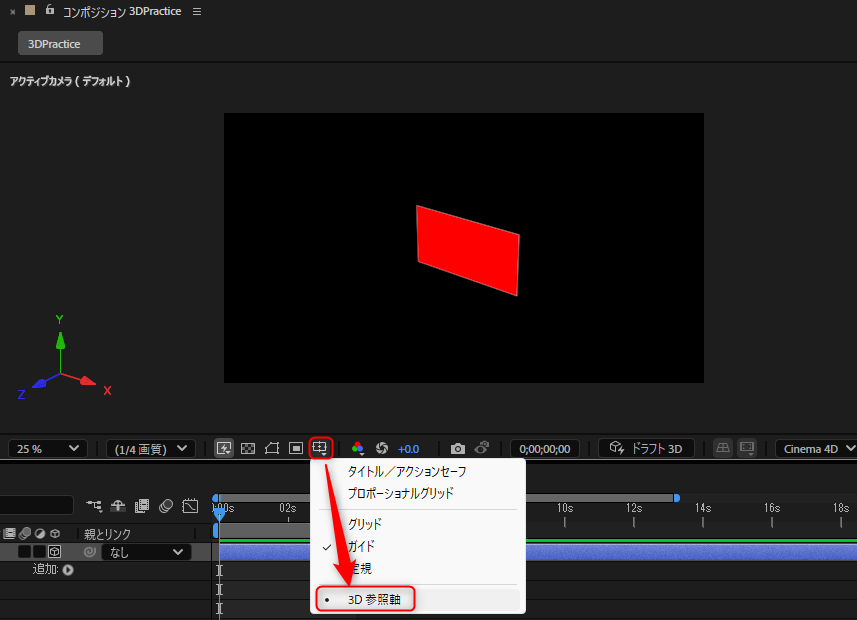
見づらい場合には、メニューの「ビュー>レイヤーコントロールを表示」のチェックを外すと、レイヤーコントロールの表示を切り替えられます。Windowsの場合は「Ctrl + Shift + h」でも切り替え可能です。

また、左下の3D参照軸も同様に表示を切り替えられます。

3Dレイヤーの移動
3Dレイヤーで移動する場合は、X/Y/Z軸のそれぞれの矢印をドラッグすると視覚的に移動させることが可能です。
以下の画像は、それぞれの矢印の色を見やすくするためにシェイプの色を変更しています。

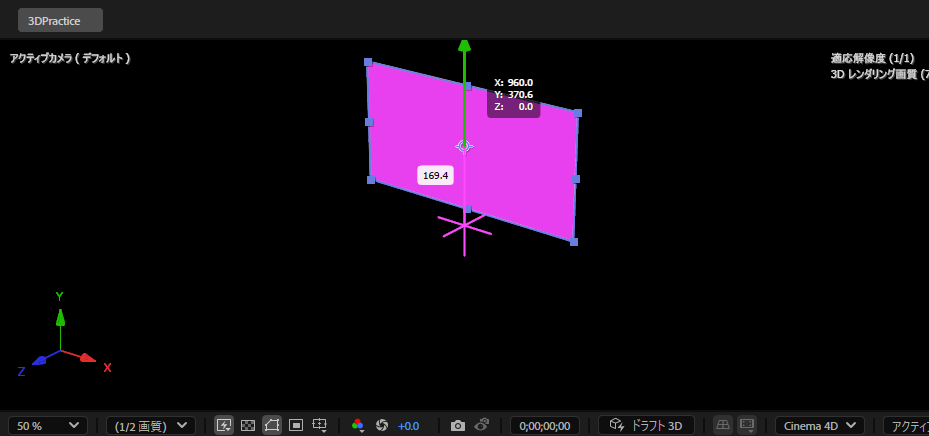
Y軸方向に移動させたい場合は、緑色の矢印をドラッグします。

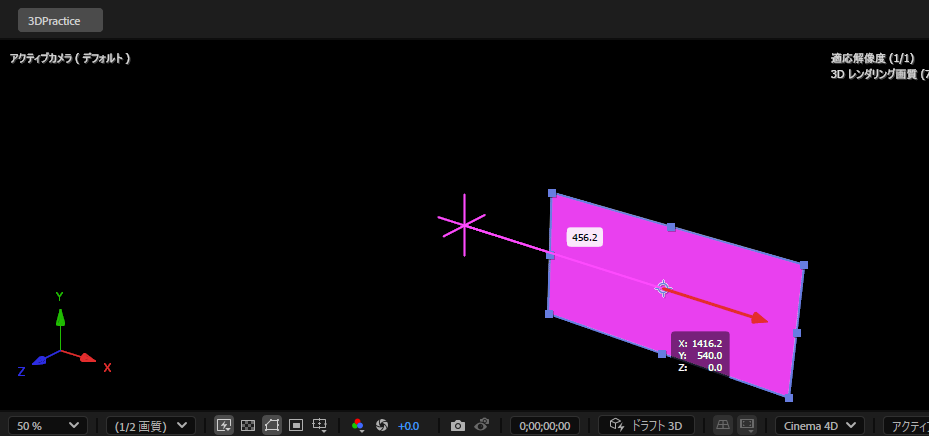
X軸方向は赤色の矢印をドラッグします。

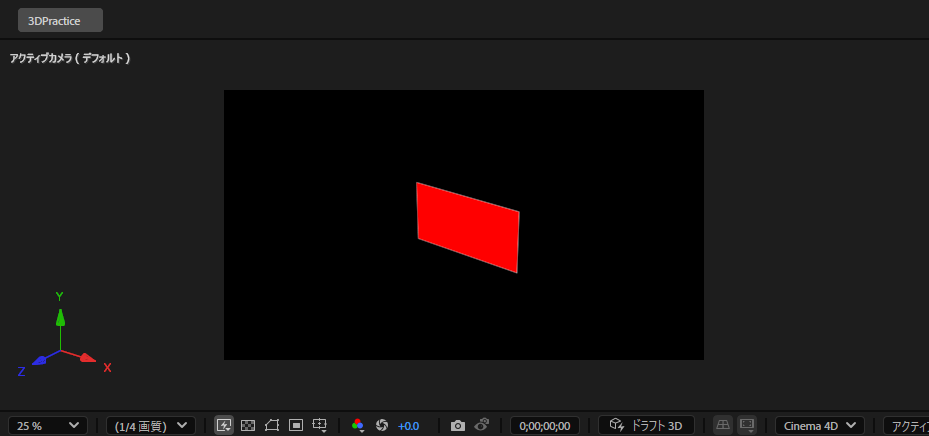
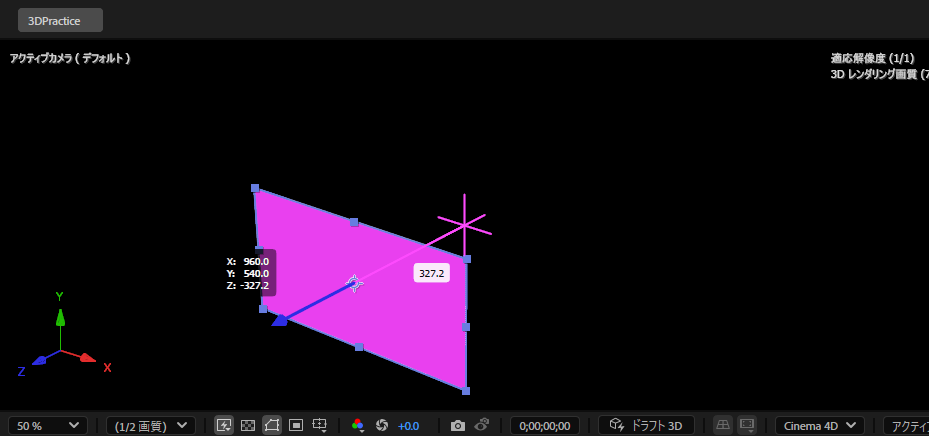
同様にZ軸方向は青色の矢印です。Z軸は奥行きを表しており、シェイプを正面から見据えている場合(2Dと同じ状態の場合)は、Z軸の動きが分かりづらくなるため注意しましょう。
以下の画像ではわかりやすくするために角度をつけています。

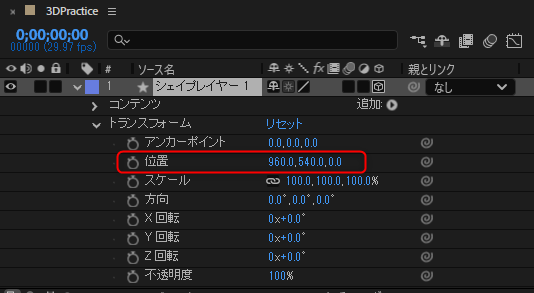
なお、矢印をドラッグするほかに、左下のパネルから直接数値を入力することでも移動可能です。
各種数値の上でマウスをドラッグしても数値を変更できます。

3Dレイヤーの回転と方向の設定
移動の場合と同じく、マウスでドラッグして視覚的に回転させられます。それぞれの軸で回転させる場合には、シェイプに対して各軸が突き抜けているイメージをするとわかりやすいでしょう。
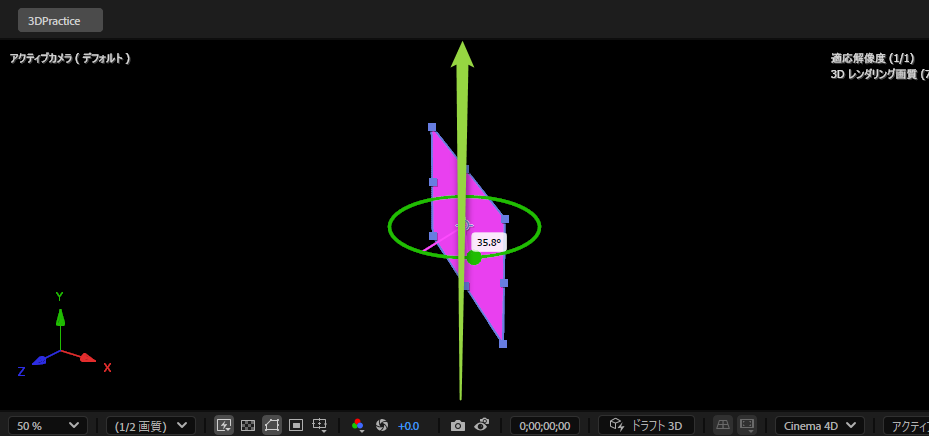
Y軸の場合は縦に一本串が刺さっており、それを中心に回転するイメージです。

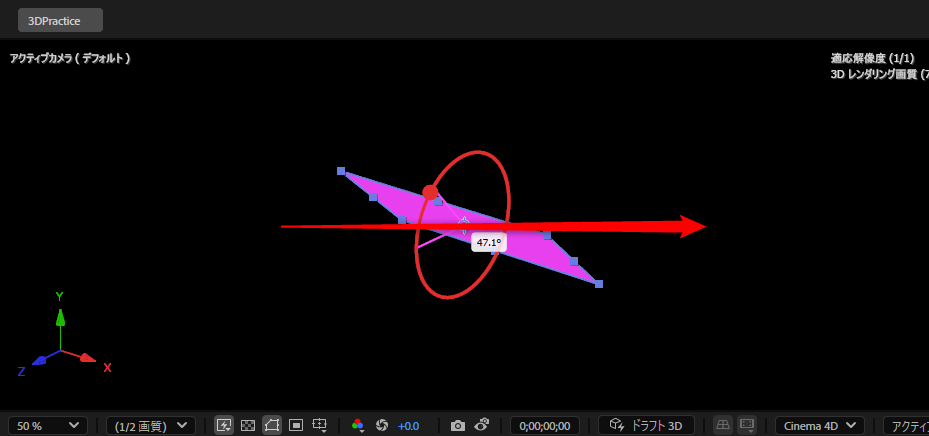
X軸の場合は横に一本の串を指して回転するイメージ。

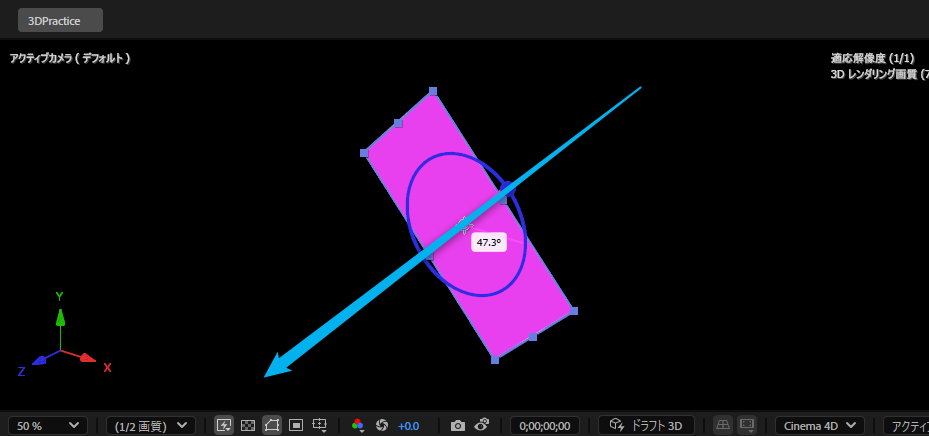
Z軸はカメラの位置によって見え方が変わりますが、正面から串を指して回転させているイメージです。

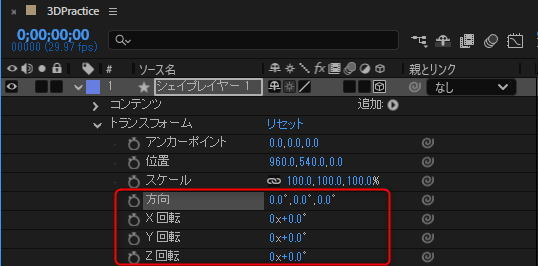
また、3Dレイヤーでシェイプを回す場合は、「方向」と「回転」の2種類の設定項目があります。

方向は、X/Y/Z軸の回転方向を一度に設定するもので、それぞれ最大360度まで設定できます。対して、回転は、X/Y/Z軸それぞれで設定でき、回数×角度が入力できるため何度も回転させることが可能です。
例えば、2回転させたい場合は360度を2回、または180度を4回、のように設定できます。
方向と回転は静止状態ではどちらも同じような挙動となりますが、アニメーションさせる場合に大きく挙動が異なります。細かく回転のアニメーションをしたい場合には、回転のほうが適しています。
After Effects「シェイプの押し出し」の使い方
先ほどご紹介した3D機能の一つである「シェイプの押し出し」について、簡単な使い方を紹介します。シェイプの押し出し機能を使えば、簡単に3D化が実現できます。
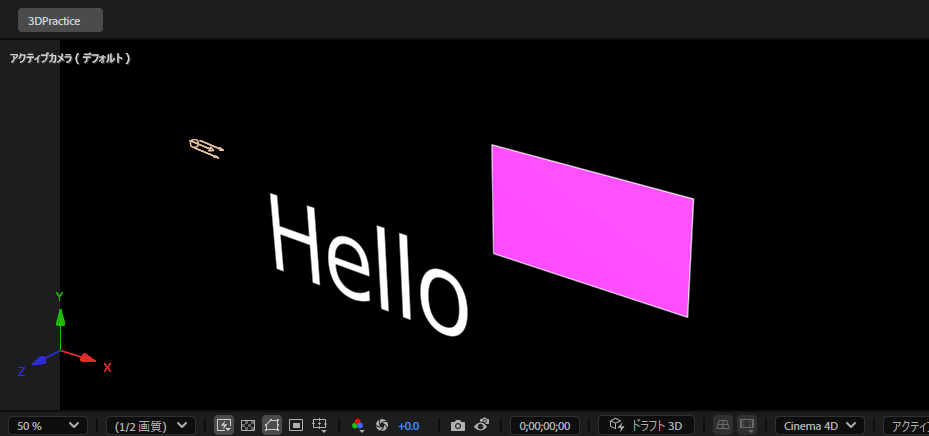
先程までのシェイプレイヤーと併せて、テキストレイヤーとライトレイヤーを追加したものが以下の画像です。この状態では、ペラペラの紙のようで立体感はありません。

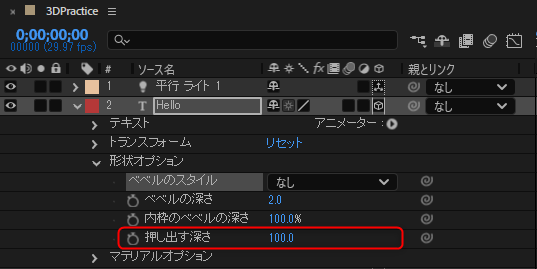
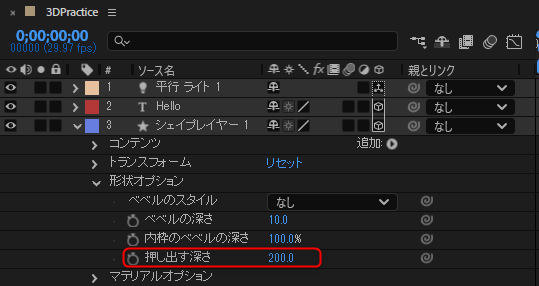
そこで、テキストレイヤーの「形状オプション」から「押し出す深さ」を「100.0」に変更します。

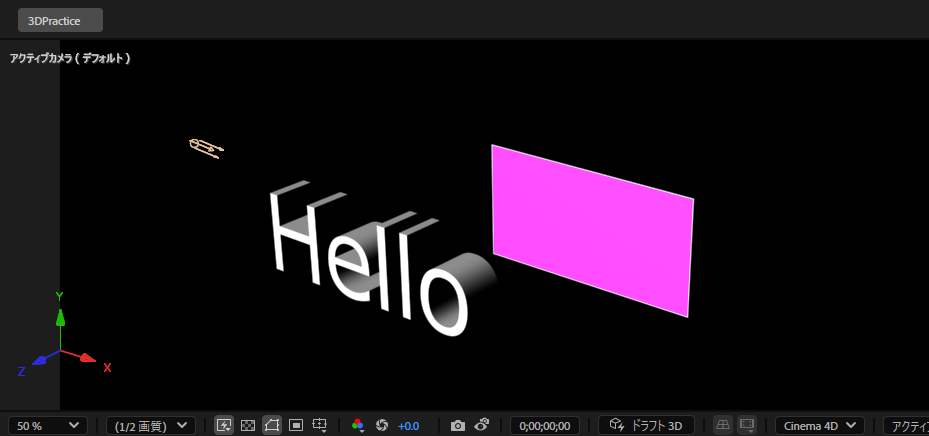
すると、「Hello」の文字がZ軸方向に押し出され、立体的になりました。

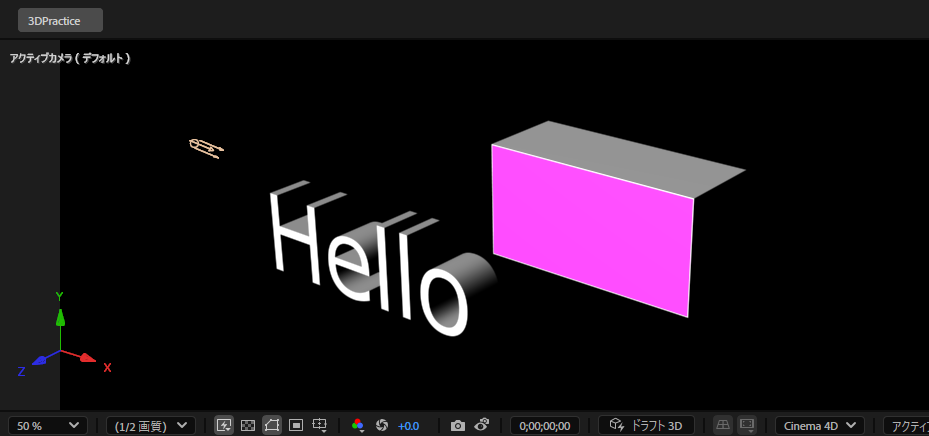
同様に、シェイプレイヤーも押し出す深さを変更してみます。今回は「200.0」としました。

シェイプレイヤーもZ軸方向に押し出され、立体的になっています。

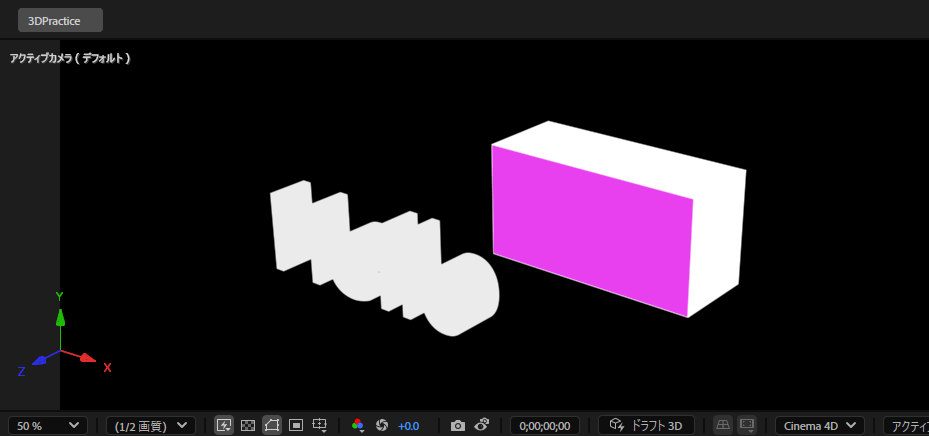
シェイプの押し出しをする際は、必ずライトレイヤーもセットで設定します。ライトレイヤーが設定されていないと、影がうまく作れずに以下の画像のようになってしまいます。

以上がAfter Effectsの「3Dレイヤー」と「シェイプの押し出し」機能の基本的な使い方です。
ここからは、ライトレイヤーの設定方法も含めて、実際に3Dアニメーションを作成する手順を解説します。
After Effectsで3Dアニメーションを作ってみよう!
After Effectsには3Dアニメーションのプリセットが用意されており、簡単にテキストにアニメーションをつけられます。ここでは、プリセットを用いて3Dテキストをアニメーションさせるまでの流れを以下の4STEPで解説します。
テキストではなく素材のアニメーションについては、「After Effectsでアニメーションを付けてみよう!初心者でもわかる方法をご紹介!」で解説しているので、併せてご覧ください。
新規コンポジションを作成しテキストを追加
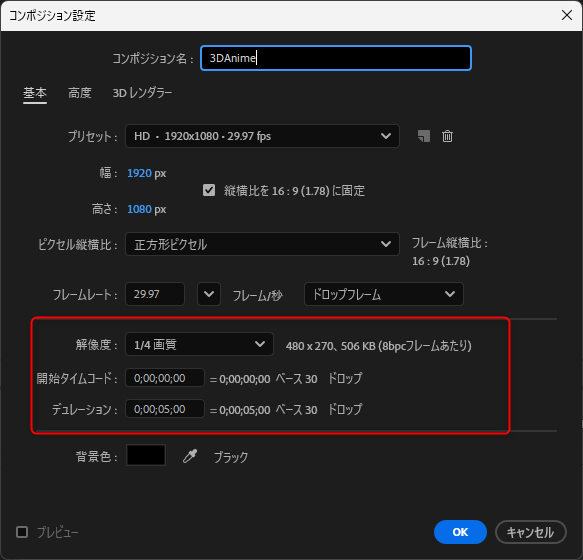
まずは、新規にコンポジションを作成します。今回はアニメーションさせるため、パソコンへの負荷を考えて解像度を「1/4画質」、デュレーションを「5秒」に変更しました。

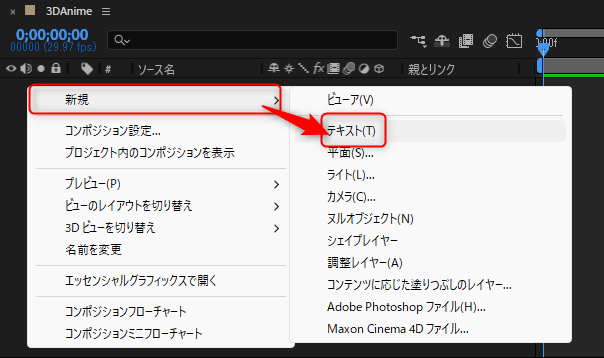
3D化してアニメーションさせるためのテキストレイヤーを作成します。左下のパネルを右クリックし「新規>テキスト」を選択します。

3DレイヤーをONにし、テキストを3D化
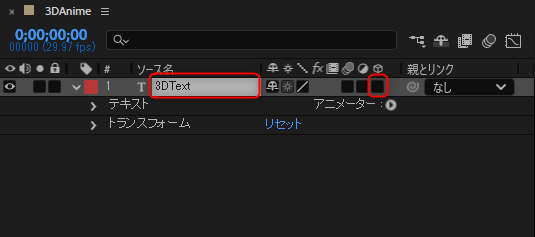
作成したテキストレイヤーのソース名をダブルクリックし、表示させるテキストを入力します。今回は「3DText」です。現時点では2Dレイヤーであるため、立方体マークにチェックを入れて3DレイヤーをONにしてください。

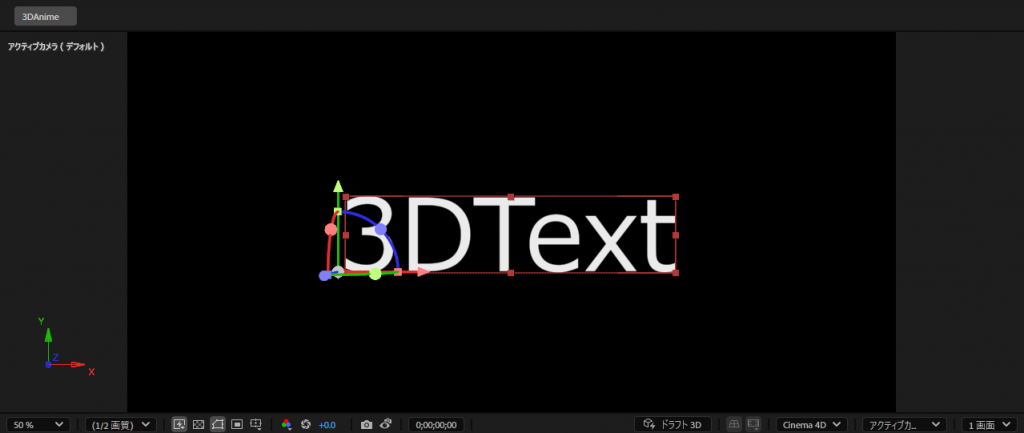
画面中央にガイドやレイヤーコントロールが表示されることを確認します。

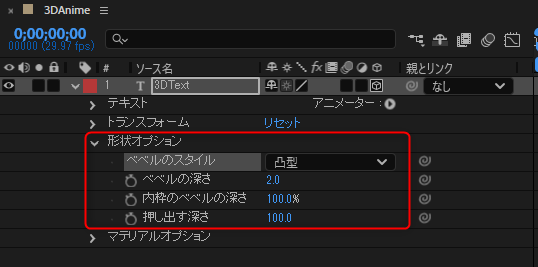
テキストレイヤーの形状オプションでシェイプの押し出し設定を行います。今回は、ベベルのスタイルを「凸型」、押し出す深さを「100」に設定しました。

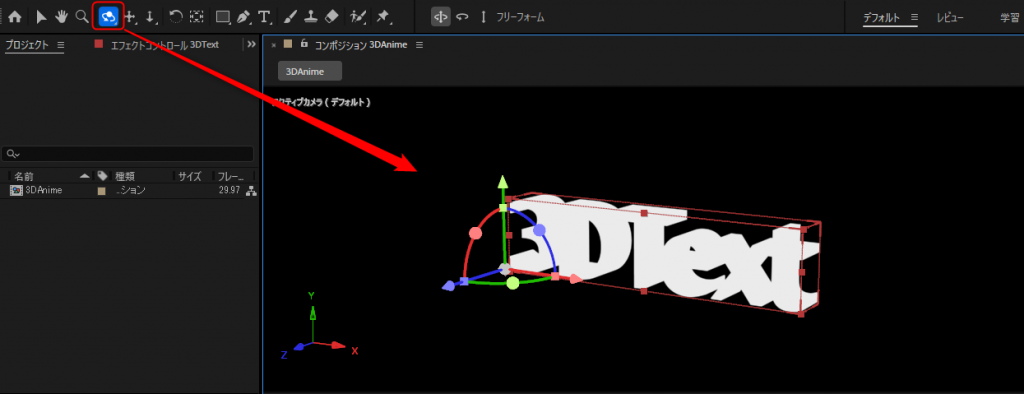
このままでは分かりづらいため、画面上部の「カーソルの周りを周回ツール」を使って角度をつけていきます。画面をドラッグして角度をつけてください。

ライトレイヤーを追加する
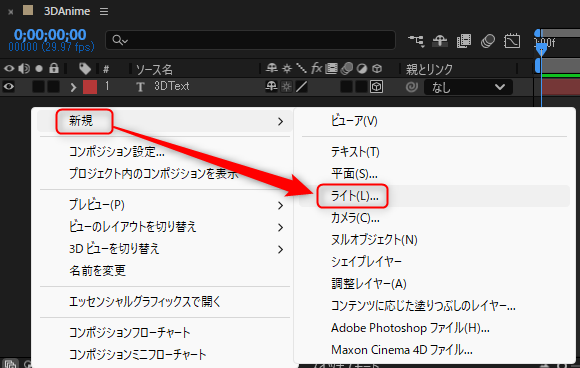
次にライトレイヤーを追加します。画面左下のパネルから右クリック>「新規>ライト」を選択します。

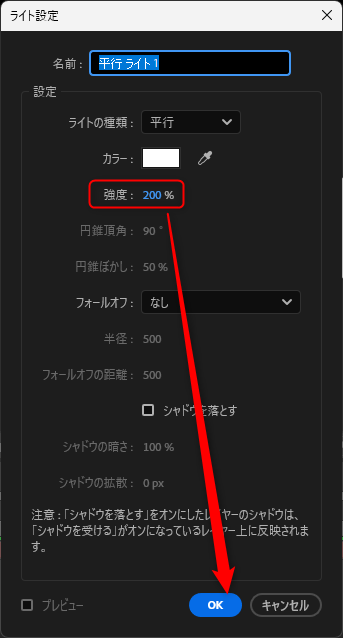
今回は、平行ライトで強度200%のライトレイヤーを作成しました。

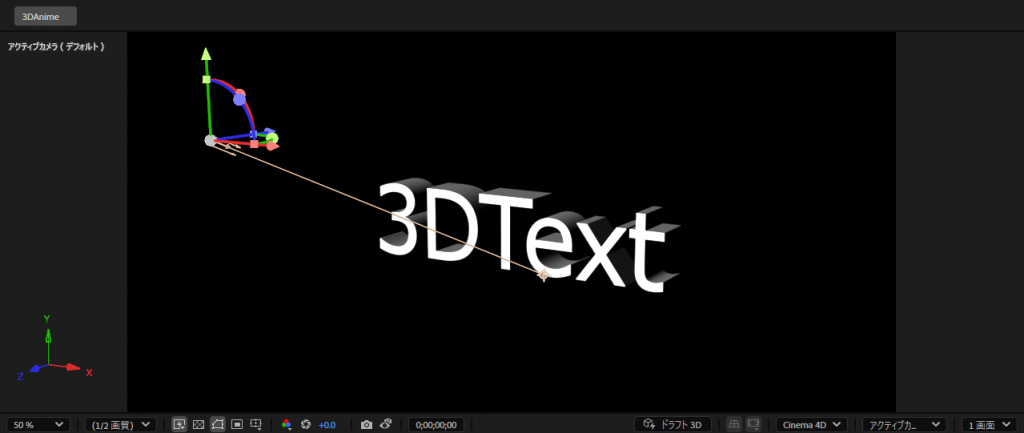
レイヤーコントロールを使ってライトの位置や、目標点の位置を変更して影がきれいに見えるポジションに調整します。

アニメーションプリセットで動きをつける
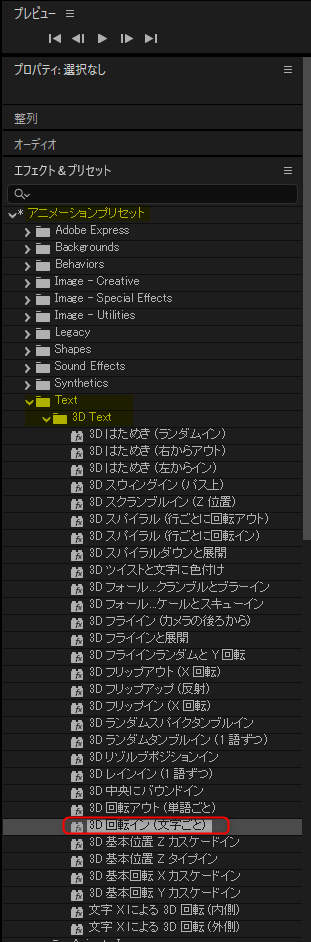
テキストレイヤーを選択し、画面右側のパネルから「エフェクト&プリセット」を展開します。
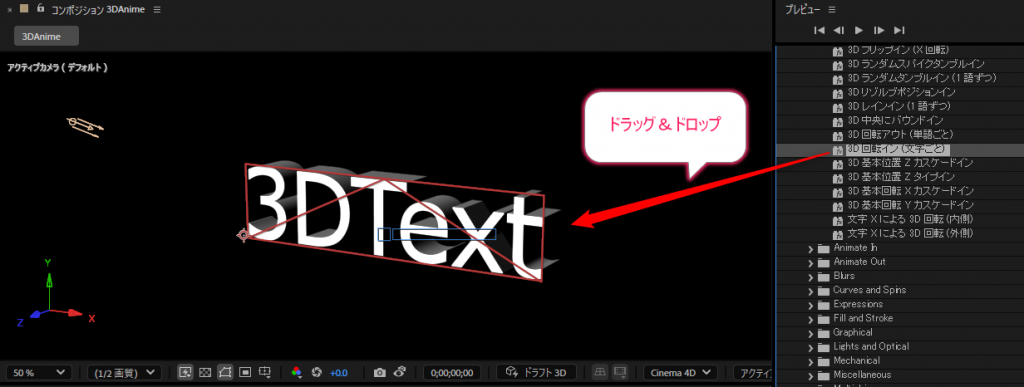
「アプリケーションプリセット>Text>3D Text」とたどり、好きなアニメーションを選択いてください。今回は「3D回転イン(文字ごと)」を利用します。

対象のプリセットをドラッグ&ドロップでテキストに適用します。

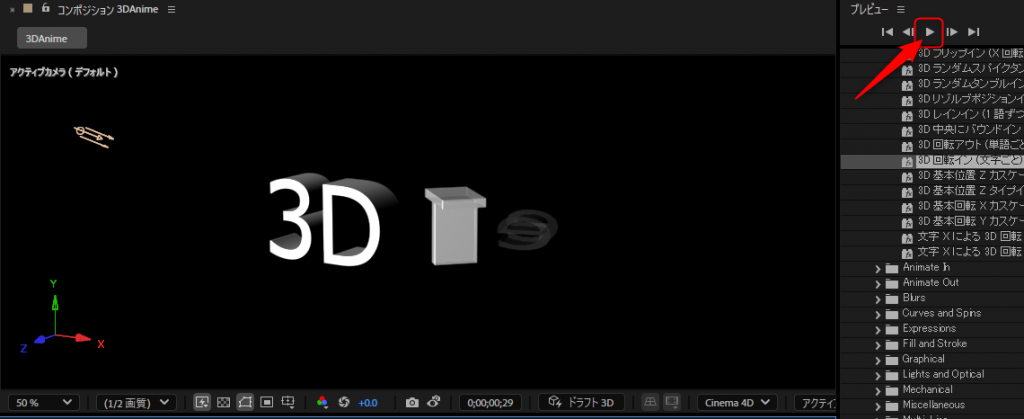
画面右側の再生ボタンを押すと、プリセットに応じた3Dアニメーションが確認できます。

アニメーションさせるためのステップは以上です。
アニメーション機能はほかにも、ライトの位置や色などを細かく設定可能です。ほかのプリセットを試したり設定を触ってみたりすると、より理解が深まるでしょう。
After Effectsで実際に3Dレイヤーを使ってみよう
After Effectsの3D機能は強力であり、3Dのアニメーションも容易に作成できます。パソコンのディスプレイ自体は平面(2D)であり、ディスプレイを通じて立体(3D)を作成する場合には慣れが必要かもしれません。しかし、この記事で解説した内容を参考にすれば、After Effectsにおける3D操作も理解できるようになるでしょう。
After Effectsを使った3D操作・3Dアニメーションについてより深く学びたい方には、Udemyの動画講座がおすすめです。
下記の動画講座であれば、実際の設定方法やアニメーションなどを動画で確認でき、何度も繰り返し見て学べます。
この記事で解説した3Dアニメーションはプリセットを用いたものでしたが、動画講座のなかではキーフレームの設定や3Dカメラを使ったアニメーションなど、実用的な3Dテキストアニメーションを学べます。
「3Dテキストアニメーションを作りたい」「After Effectsのスキルアップを目指したい」という方におすすめの講座ですので、この機会に受講してみてはいかがでしょうか。
AfterEffects【脱初心者】3DCG入門【3Dテキストアニメーション】をAe標準機能だけで攻略!
下記講座のレビューの一部をご紹介
評価:★★★★★
コメント:とてもわかりやすい説明のスピードで初心者の私でも最後まで楽しく受講できました。After Effectsだけであのような3Dを再現できるなんて作りながら感動しました。
特に数値を入力する際にもう一度言ってくれる等、細やかな配慮が感じられます。
今後も他の講座を受講させていただきます。ありがとうございました。
評価:★★★★★
コメント:テレビや映画で目にしたことのあるカッコいい映像を、自分の手で一から作れたことに感動しました。私のような初心者でも「自分にも出来た!」という体験を提供して頂けるのがありがたいです。
これまで3DアニメーションをAEで作ったことがなく、HDRI素材の使用などについて初めて知ることが出来ました。
これをきっかけに他のかもさんの動画でも学ばせていただき、自分のオリジナルの表現が出来るようになるべく頑張りたいと思います。
3DCGスキルを習得して本格的な映像作品を制作しましょう!













最新情報・キャンペーン情報発信中