Next.jsはルーティング機構が見直され、2023年に安定版となる「App Router」がリリースされました。この話題について知っている方は多いと思いますが、同時に
・App Routerがどのようなものかよくわからない
・以前のPages Routerとの違いが知りたい
と考える方は多いのではないでしょうか。そこでこの記事では、
・App Routerの概要
・Pages Routerとの違いや進化した点
・App Routerの導入から使い方
についてわかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
App RouterとはNext.jsの新たなルーティング機能
App Routerとは、従来の「Pages Router」に代わり新たに追加されたNext.jsのルーティング機能です。App Routerになったことでより直感的で効率的なルーティングが実現できるようになりました。
ここでいうルーティングとは、WebサイトのURLにアクセスした際に、どのページを表示するかを決定する仕組みです。例えば、「/doc」にアクセスしたらドキュメントのページを返す、のようにページを指定できます。
App Routerは、2023年5月4日に公開されたNext.js 13.4から安定版としてリリースされました。記事作成時点のNext.jsの最新バージョンは14.2.5です(2024年8月時点)。
以降の内容は、Next.jsの最新バージョンでの解説となります。Next.jsについて詳しくは、「Next.jsとは?Reactとの違いやインストール・基本操作を解説!」で解説しているので併せてご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >App RouterとPages Routerの違い・進化した点
App Routerでは具体的にどのようなことが変わったのでしょうか。ここでは、従来のPages Routerと比較しながら、変更点や進化した点について解説します。
ルーティングの方式の変更
Pages Routerではpages/配下にルーティングの対象となるファイルやディレクトリを置いていました。しかし、App Routerではapp/配下にファイル・ディレクトリを置くように変更されています。
また、考え方的にPages Routerでは「1ファイル=1ページ」でしたが、App Routerでは「1ディレクトリ=1ページ」となります。例えば、/aboutでルーティングする場合、次のような違いがでてきます。
- Pages Router:pages/about.js
- App Router:app/about/page.js
Pages Routerではpages/配下にファイルやディレクトリを置いてルーティングしていましたが、App Routerではディレクトリを置き、配下に「page.js」と書かれたファイルだけがルーティングの対象となります。
初期コンポーネントの変更
App Routerの初期コンポーネントは、すべて「サーバーコンポーネント(Server Components)」として設定されています。Pages Routerで初期コンポーネントは、「クライアントコンポーネント(Client Components)」として設定されていました。
この変更により、レンダリングに合わせたデータフェッチメソッドである「getStaticProps」「getServerSideProps」は、App Routerでは不要になります。
- サーバーコンポーネント:サーバー側でレンダリングし、クライアントに送信
- クライアントコンポーネント:クライアント側でレンダリング
ただし、App Routerでもファイルの1行目に「’use client‘」と記述することでクライアントコンポーネントとして機能させることも可能です。
fetchしたデータ対応の変更
App Routerには、データフェッチの際に自動でキャッシュする機能が備わっています。Pages Routerは同一のフェッチを繰り返すことでパフォーマンスが低下していました。
しかし、App Routerは2回目以降のフェッチはキャッシュが利用できるため、パフォーマンスの低下が起こりづらくなります。
また、前述のコンポーネントの変更と併せて、データフェッチの自動キャッシュ機能が備わったことで、親と子の間でpropsによるデータの受け渡しが不要になりました。

特別な意味を持つファイルが追加
App Routerでは特別な意味を持つファイルがいくつか存在します。主なファイルと役割は以下のとおりです。
| ファイル名 | 役割 |
| page.js | ページのUIを定義し、ルートを公開する |
| layout.js | ルートセグメントとその配下の共通UIを定義 |
| template.js | ページ間の共通UIを定義(動的生成コンテンツ向け) |
| loading.js | ページロード中のUIを定義 |
| error.js | エラー発生時のUIを定義 |
| global-error.js | アプリ全体で共通のエラー発生時のUIを定義 |
| not-found.js | リソースが見つからない場合のUIを定義 |
| default.js | 特定のルートが見つからない場合のUIを定義 |
| route.js | サーバーサイドのAPIを定義 |
特別な意味を持つフォルダ(ディレクトリ)が追加
ディレクトリにも特別な意味を持つフォルダが追加されました。以下にその例を紹介します。なお、「folder」には任意のディレクトリ名が入るものとします。
| フォルダ名 | 意味 |
| (folder) | 論理グループ、ルーティングパスに影響を与えない |
| _folder | プライベートルート、対象のディレクトリとその配下のすべてがルーティングから除外される |
| @folder | パラレルルート:1つのページに複数のページを同時、または条件付きで表示できる |
| (.)folder | インターセプトルート:現在のレイアウトを保ったまま、異なるページを表示できる |
| [folder] | 動的ルート:動的なルートを実現する |
| [[folder]] | 動的ルート(省略可能):省略可能な動的ルートを実現する |
| […folder] | 動的ルート(複数階層):複数回層の動的ルートを実現する |
※[…folder]の「…」は、中点3つではなく、ドットが3つ
使いこなすことができれば、ルーティングの柔軟性とプロジェクトの組織化を向上させることが可能です。
Next.jsの公式サイト「Project Structure(Next.js)」でも詳しく紹介されているので、そちらも参考にしてみてください。
App Routerの導入方法
App Routerの導入方法は、Next.jsのバージョンにより異なります。Next.js13以降は、プロジェクト作成時に「App Routerを使用する」にチェックを入れるだけでApp Routerを導入できます。
導入後、プロジェクトの新規作成の際には、次のコマンドを入力します。
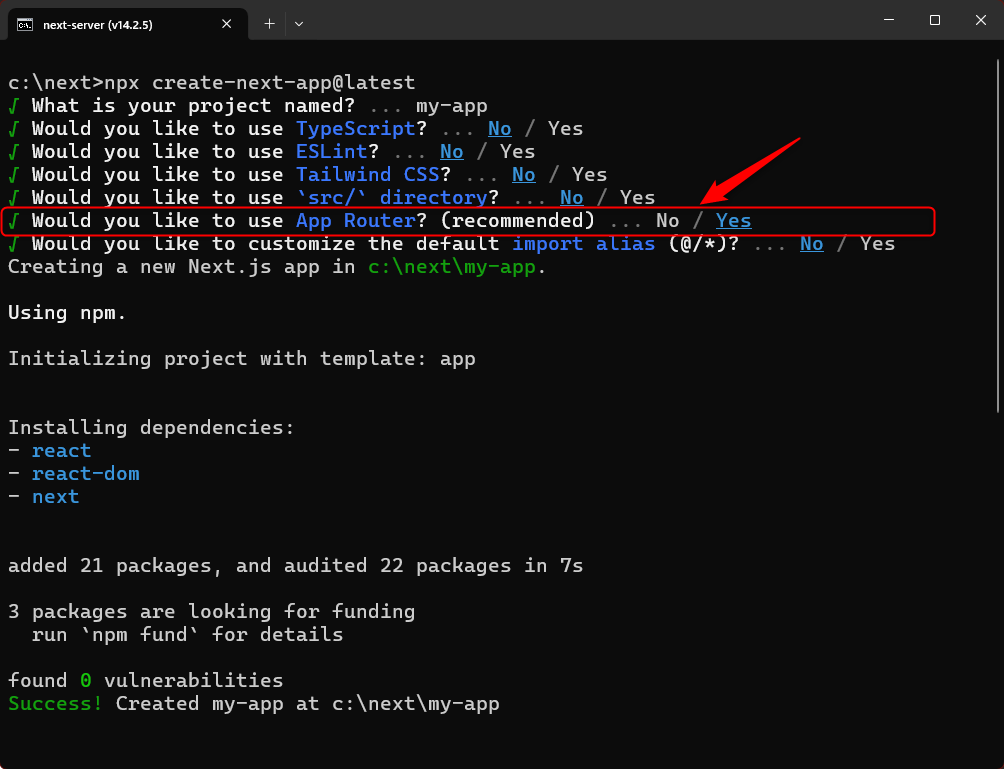
npx create-next-app@latest
コマンドを入力すると、対話形式でプロジェクト名や必要なパッケージなどが導入できるようになります。
App Routerの導入は「Would you like to use App Router?」の問に「Yes」と答えるだけです。そのほかは、必要に応じて変更しましょう。

「npm error enoent ENOENT: no such file or directory」が出る場合、npxがインストールされていないことが原因です。「rpm i -g npx」を実行してnpxをインストールしてください。
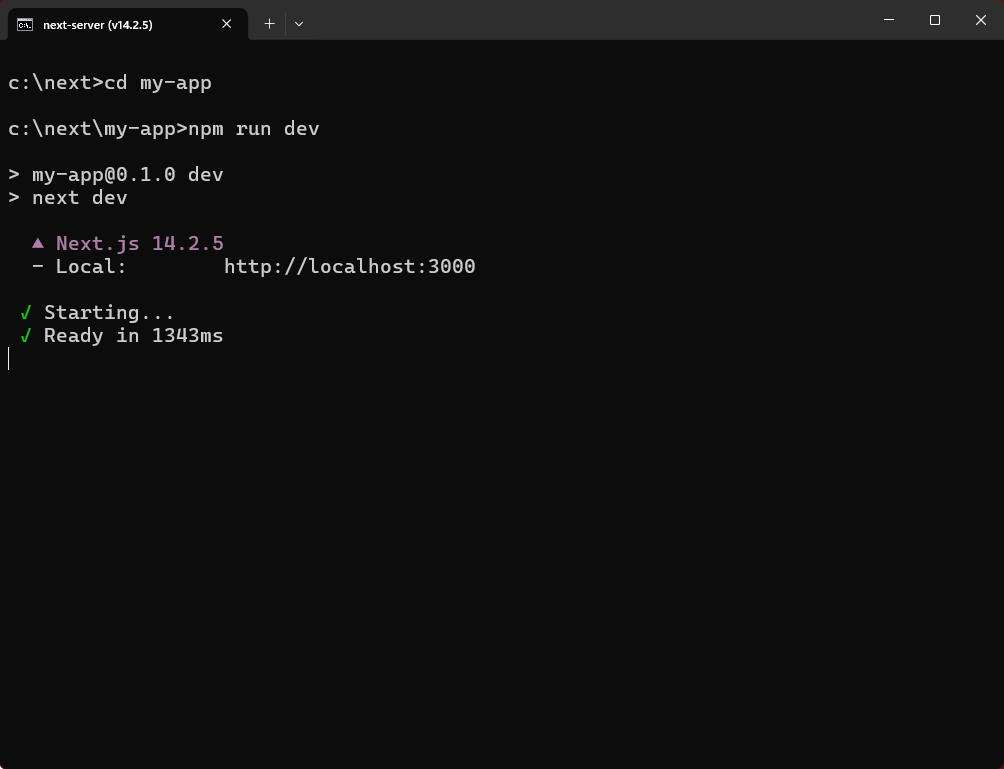
プロジェクト作成が完了したら、ディレクトリを移動して次のコマンドを入力することでプロジェクトが実行できます。
cd my-app
npm run dev

Next.js12以前から移行する場合は、主に次の手順で進めます。
- create-next-appで新規プロジェクトを作成する
- Next.js13以降に変わった部分を修正する
- pageディレクトリからappディレクトリにファイルを移す
App Routerの使い方
ここからはApp Routerの基本的な使い方について、サンプルコードやキャプチャを用いて解説します。
サーバーコンポーネント/クライアントコンポーネント
App Routerではサーバーコンポーネントがデフォルトです。しかし、「’use client‘」と記載することでクライアントコンポーネントに切り替えられます。
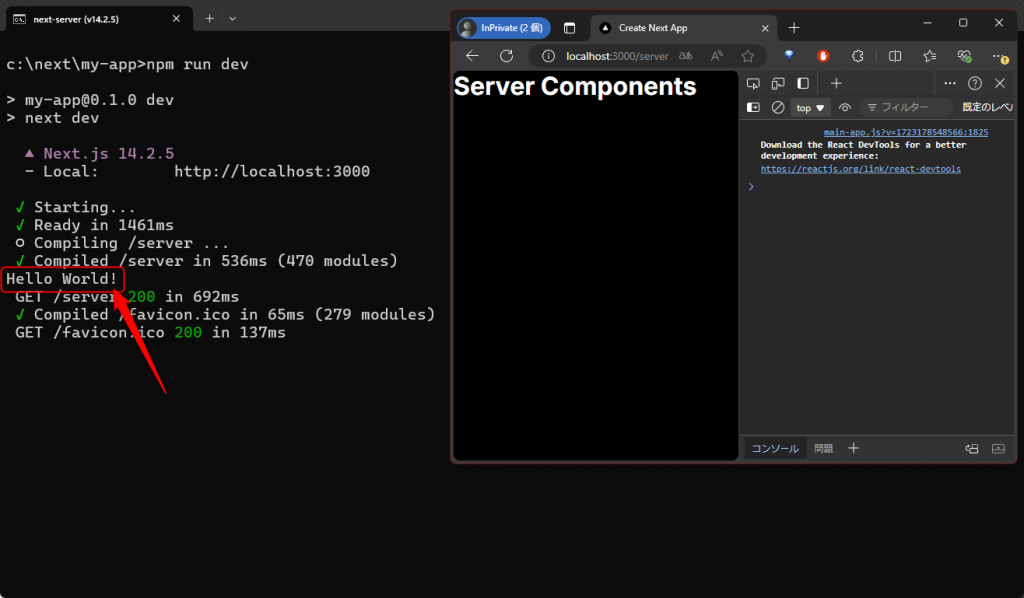
具体例として、コンソールにログを出力するだけのコードを作成して実行します。
以下のサーバーコンポーネントのコードを実行すると、「Servere Components」と表示されるとともに、コンソールにログとして「Hello World!」と出力されます。
|
1 2 3 4 5 6 7 |
app/server/page.js export default function Page() { console.log('Hello World!') return <h1>Server Components</h1> } |

クライアントコンポーネントのコードの場合、基本的には「’use client‘」が追加されているだけで差異はありません。
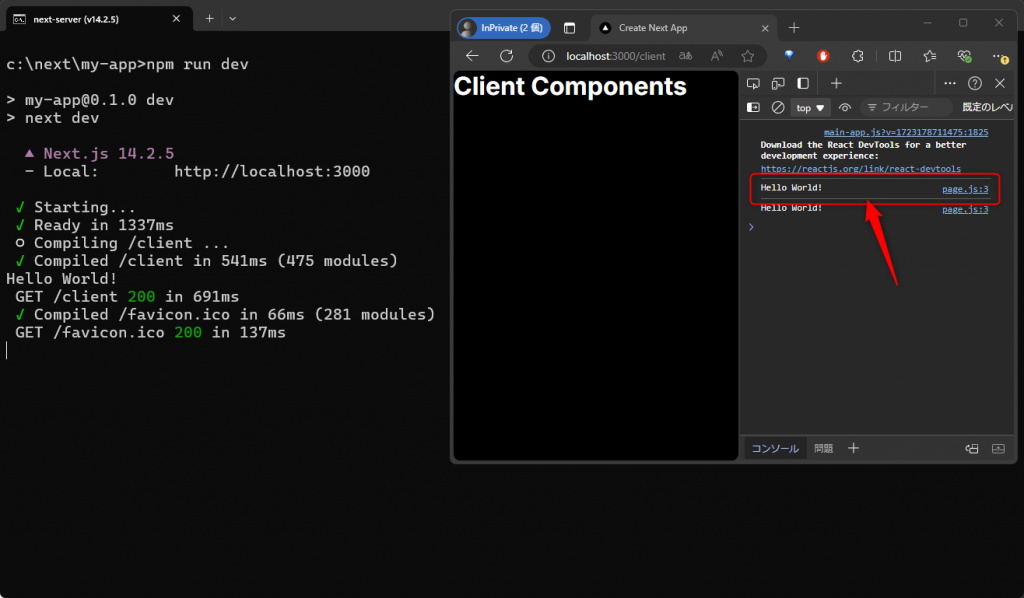
以下のコードでは、わかりやすくするために「Client Components」と表示するように変更しました。
こちらを実行すると、ブラウザの開発ツールのコンソールで「Hello World!」の出力が確認できます。このことから、クライアントコンポーネントとして動いていることが確認できます。
|
1 2 3 4 5 6 7 8 |
app/client/page.js 'use client' export default function Page() { console.log('Hello World!') return <h1>Client Components</h1> } |

データ取得
データ取得の例として、今回はfetch関数を使ってJSON形式のデータを取得する方法を解説します。「APIからデータを取得して出力する」ものです。
ディレクトリ構成は次のとおりです。
my-app
└──fetchtest
└──page.js
└──api
└──msg
└──route.js
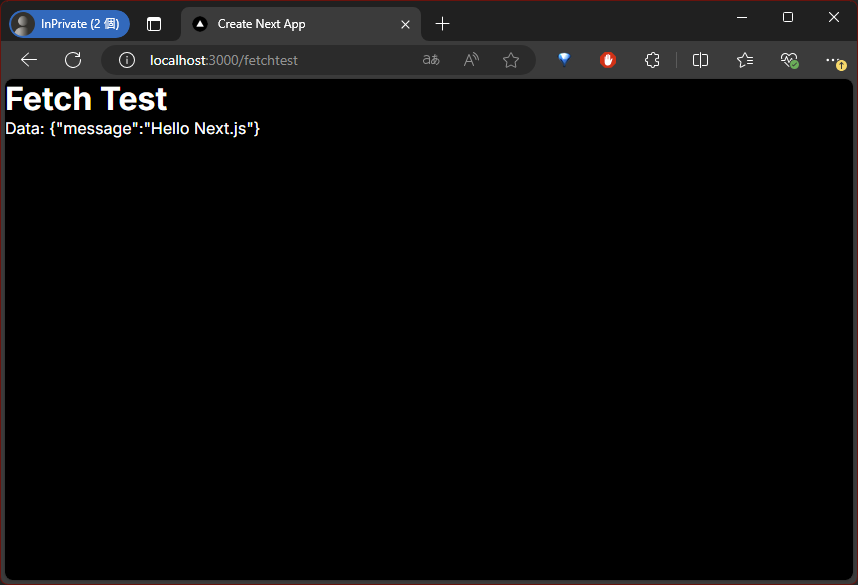
今回の例ではブラウザから「http://localhost:3000/fetchtest」にアクセスし、「http://localhost:3000/api/msg」からフェッチしたデータを出力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
my-app/fetchtest/page.js async function fetchDataFromServer() { const response = await fetch('http://localhost:3000/api/msg', { cache: "no-store" }); const data = await response.json(); return data; } export default async function fetchTest() { const data = await fetchDataFromServer(); return ( <div> <h1>Fetch Test</h1> <p>Data: {JSON.stringify(data)}</p> </div> ); } |
APIとなる「route.js」では、GETリクエストに対してJSON形式のデータを返すようになっています。ここでは「message: ‘Hello Next.js’」がデータの内容です。
|
1 2 3 4 5 6 7 8 |
my-app/api/msg/route.js import { NextResponse } from 'next/server'; export async function GET() { return NextResponse.json({ message: 'Hello Next.js' }); } |
実際に「http://localhost:3000/fetchtest」にアクセスすると、フェッチしたデータを出力していることが確認できます。

fetch関数は自動的に取得したデータをキャッシュします。今回は、キャッシュが保存されないように「{ cache: “ no-store “ }」としました。
こうすることで、route.jsのmessage部分を変更するとリクエストのたびに変更が反映されます。
App Routerを活用してフルスタックアプリを開発しよう!
App RouterはNext.jsの新しいルーティング機能として、バージョン13以降で利用できます。従来のPages Routerよりも直感的で効率的なルーティングが実現可能です。
Pages Routerとの違いは、pageディレクトリからappディレクトリに変わったこと、「1ディレクトリ=1ファイル」に変わったこと、や初期コンポーネントがサーバーコンポーネントに変わったことなどが挙げられます。
ほかにも様々な部分が変更されているため、この記事を参考に確認してみてください。
「App Routerについてもっと詳しく知りたい」「Next.jsでフルスタックWebアプリケーション開発がしたい」という方には、以下の講座がおすすめです。
Next.jsフルスタックWebアプリケーション開発入門

AppRouterやServerActionsなどNext.jsのモダンな機能を学べる講座です。実践編ではこれらの機能をフル活用してアプリケーション開発を行なっていきます。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:Next14の情報をすばやく簡素に知りたくて購入。ハンズオン形式のTodoアプリ開発も付属しており手を動かしながら学べる。素早くキャッチアップでき、良いコンテンツ。
評価:★★★★★
コメント:デプロイが最後だったこととTypeScriptに不慣れなため、型定義に起因するエラーで少し詰まりましたが、説明も丁寧で、Next.jsの基礎的な概念を理解でき、非常に良い講座だと感じました。
App Routerの理解度を高め、パフォーマンスを向上させましょう。













最新情報・キャンペーン情報発信中