TypeScriptの利用を検討しているものの、
・使い方が分からない…。
・JavaScriptとの違いが知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・TypeScriptのメリット・デメリットやJavaScriptとの関係性
・TypeScriptのインストールからコンパイルまでの方法
について解説します。
TypeScriptの利用経験がない方でも、この記事を読めば、TypeScriptの特徴や基本的な使い方がわかります。
また、Udemyの講座を併用すれば、TypeScriptでアプリ開発をするための実践的な内容が学べます。
公開日:2020/03/16
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
TypeScriptとは?
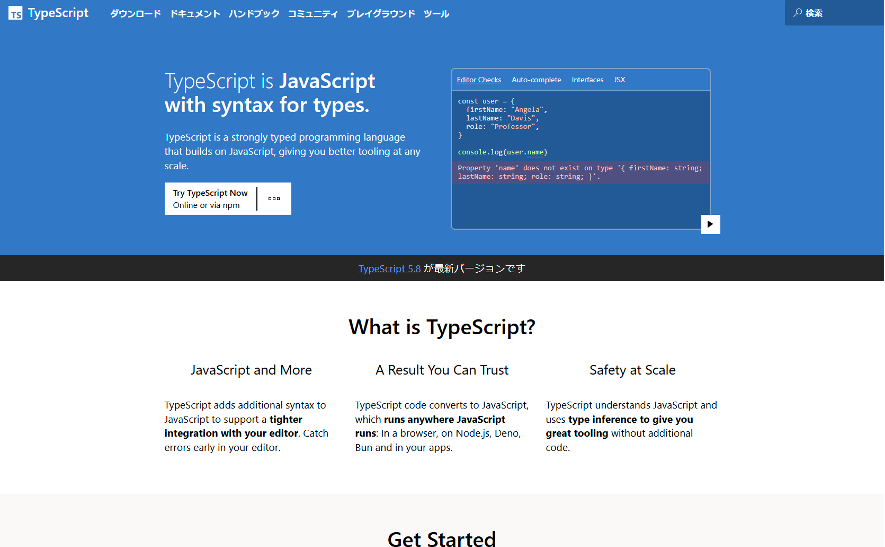
TypeScript(タイプスクリプト)は、JavaScriptを拡張して作られたプログラミング言語です。2014年頃にMicrosoftによって開発・発表されました。
TypeScriptで書かれたコードをコンパイルするとJavaScriptのコードに変換されます。そのため、JavaScriptファイルが実行できる環境であればすぐに使えて、JavaScriptライブラリもTypeScriptから使用できるなど、互換性の高さが特徴です。

出典:TypeScript: JavaScript With Syntax For Types
TypeScriptは、大人数のプログラマーが開発に携わる場合でもエラーを防ぎやすいように設計されています。ほかにも、変数のデータ型をあらかじめ決められる、1つの関数定義で異なるデータ型の引数を処理できる、などの特徴があります。
なお、TypeScriptのより具体的な機能については、この記事の後半で解説します。
これらの大規模開発に耐えられる仕様のため、2017年にGoogleが社内の標準開発言語としてTypeScriptを採用し、需要が拡大してきました。TypeScriptは日本国内でも今後の普及が見込まれる、将来性の高い言語といえるでしょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >TypeScriptとJavaScriptの違い
TypeScriptは、JavaScriptが進化したような特徴を持つイメージのプログラミング言語です。TypeScriptとJavaScriptの具体的な違いや特徴として、以下の要素があります。
ここからそれぞれ詳しく説明します。
TypeScriptはJavaScriptを拡張した言語
TypeScriptはJavaScriptを拡張して作られた言語で、互換性があります。そのため、JavaScriptのコードはすべてTypeScriptで扱うことが可能です。
TypeScriptで追加された機能には、型情報の追加や型チェック機能などがあります。これらの機能で得られるメリットについては、後述の「▼TypeScript導入のメリット」で解説します。
なお、JavaScriptの特徴や基本的な使い方については「JavaScriptとは?初心者向けプログラミング体験もできる!」の記事を参照してください。
JavaScriptは動的型付け、TypeScriptは静的型付け
JavaScriptとTypeScriptではデータ型の定義が異なります。
データ型とは、プログラムで扱われるデータの種類を示す用語で、JavaScriptコードでは実行時にデータ型が自動で決まります。この仕組みは動的型付けと呼ばれ、ソースコードを手軽に書ける反面、実行しないとエラーが分からないという短所があります。ほかの言語ではRubyやPythonなどで動的型付けが採用されています。
一方、TypeScriptは変数のデータ型をあらかじめ決めることのできる言語です。この仕組みは静的型付けと呼ばれ、コンパイルする時点でエラーが分かることや、コードの読みやすさ、大人数が開発に携わる環境で便利なことが特徴です。ほかの言語ではC#で静的型付けが採用されています。

TypeScriptのメリット
TypeScriptのメリットは、主に以下の4つです。
ここでは、TypeScriptのメリットについて解説します。
プログラム実行前にエラーを発見できる
TypeScriptは、変数の型をプログラムコード内で宣言できる静的型付けが採用されています。そのため、コードの可読性が高く、プログラム実行前にエラーを見つけやすいことがメリットです。コードを書く時点で変数や関数の型を定義する必要があるため、コンパイル時にエラーを見つけ、未然防止につながります。
コードの省略ができる
TypeScriptでは、プロパティ名が既に定義されている場合に、そのプロパティを省略して記述できます。より簡潔なコードを書ける点がTypeScriptのメリットです。
また、以前のJavaScriptでは使用できなかったクラスをTypeScriptで使用できます。
JavaScriptとの互換性がある
TypeScriptとJavaScriptは互換性があるため、すでにJavaScriptの開発環境がある場合は簡単に導入できます。また、開発環境の連携も容易で、JavaScriptファイルをTypeScriptから呼び出して使うことも可能です。
JavaScriptの使い方を学習済みの場合は、TypeScriptの習得までに時間がかからないこともメリットとして挙げられます。
大規模な開発向きの機能がある
TypeScriptには、まとまった機能を簡単に記述・再利用できるクラスやモジュール、使いやすいインターフェースなど大規模開発に適した機能が備わっています。そのため、開発の規模が大きくなっても品質を保つことが可能です。
複数のエンジニアが関わる開発プロジェクトにおいても、一貫性のあるコードを書くことで実装内容を理解しやすくなり、予期せぬエラーを避けられるというメリットがあります。

TypeScriptの導入例
TypeScriptは、Microsoftや任天堂における開発や、チャットアプリのSlackの開発などに使用されています。TypeScriptの主な導入例は以下の通りです。
大規模システムの開発-Microsoftの事例
Microsoftでは、WindowsのOS開発でTypeScriptを活用し、エラーの早期発見やコードの品質向上に役立てています。
また、Windowsに標準搭載されているメモ帳や、Microsoft Office 365、Visual Studio Codeといった多くのユーザーが利用するソフトの開発にも、TypeScriptが利用されています。
ゲーム機・連携サービスの開発-任天堂の事例
任天堂のゲーム機本体のプログラムや、関連サービスの開発も、TypeScriptが使われているプロジェクトの一例です。
任天堂が提供するゲーム機Nintendo Switch内で利用できる「ニンテンドーeショップ」では、スムーズな画面遷移を実現するために、JavaScriptフレームワークであるReactが使われています。
WEBアプリの開発-Slackの事例
世界中で多くのユーザーが利用するチャットアプリのSlackでも、TypeScriptが使用されています。TypeScriptでフロントエンドのコードを記述し、複雑なUIを実装しやすくしている点が、Slackの特徴です。
また、Slackでの作業を自動化できるSlackbotの公式開発フレームワーク「Bolt」も、TypeScriptで開発されています。この事例のように、ボット作成などのプロジェクトでもTypeScriptが有効です。

TypeScript導入の課題
TypeScriptは便利なプログラミング言語ではあるものの、導入する際の課題として以下のような点が挙げられます。
日本語の情報が少ない
TypeScriptは2017年に正式にリリースされた、比較的新しい言語です。そのため、他のプログラム言語と比べて日本語で書かれた情報が少なく、トラブル時の問題解決に時間がかかる場合があります。
学習コストがかかる
TypeScriptは、型を使用した独特なシステムが特徴です。他のプログラム言語との違いが大きいため、クラスの作り方やデータ型の設定方法など、新たな知識の習得に時間がかかる場合があります。
JavaScriptの知識がある開発者にとっては、TypeScriptの学習はそれほど難しくありません。ただし、JavaScriptで柔軟に設計できていたものが、TypeScriptでは複雑化する可能性があります。
TypeScriptについて効率的に学びたい方には、基礎から実践的な使い方までわかりやすく解説した以下の講座がおすすめです。
TypeScriptで活用できるJavaScriptフレームワーク
TypeScriptでアプリケーションを作成するなら、TypeScriptで活用できるJavaScriptフレームワークを知ることが大切です。
フレームワークを使えば、アプリケーションを効率よく開発できます。フレームワークによって決められた設定ファイルの書き換えにより、アプリケーションを簡単に作ることが可能です。
ここでは、TypeScriptで活用できる主なJavaScriptフレームワークを紹介します。
AngularJS
AngularJSはGoogleによって開発されました。AngularJSの特徴は、様々な動作端末で動くことです。ページ数の少ないWebアプリケーションや、管理画面系のアプリケーションの作成に向いています。
AngularJSは、TypeScriptでの開発が推奨されているJavaScriptフレームワークです。なお、AngularJSについてさらに詳しく知りたい方はAngularJS入門の記事を参照してください。
React
ReactはFacebookによって開発されました。Reactの特徴は改良の早さと、動作が高速であることです。UIやシングルページアプリケーションの開発に向いています。
Reactは、JavaScriptでの開発が想定されたJavaScriptフレームワークです。拡張機能を使えばTypeScriptでも使えますが、推奨はされていません。
Reactの詳細については、「初心者向け React入門!その特徴や導入・実装方法について解説」を参考にしてください。
Vue.js
Vue.jsはEvan Youによって開発されました。Vue.jsの特徴は、ほかのライブラリと組み合わせやすいことです。簡単で小規模なアプリケーションから本格的な開発まで、柔軟に対応できます。
Vue.jsも、Reactと同様にJavaScriptでの開発が想定されたJavaScriptフレームワークです。
Vue.jsの特徴や他のフレームワークとの違いについて詳しく知りたい方は、「【Vue.js入門】特徴や他のフレームワークとの比較などを紹介!」を参照してください。
TypeScriptのインストール~コンパイルの方法を解説
TypeScriptの動作環境を整え、簡単なコードを実行するまでの手順を具体的に解説します。
TypeScriptをインストールするためにnpmを用意する
TypeScriptファイルはJavaScriptに変換された上で実行されるため、まずはJavaScriptが実行できる環境を整えましょう。今回は、JavaScriptをデスクトップで使用できるNode.jsというプラットフォームを使用します。なお、Node.jsのインストール方法についての記事も併せてご覧ください。
Node.jsをインストールすると、パッケージ管理ツールのnpm(Node Package Manager)も自動的にインストールされます。
TypeScriptをインストール
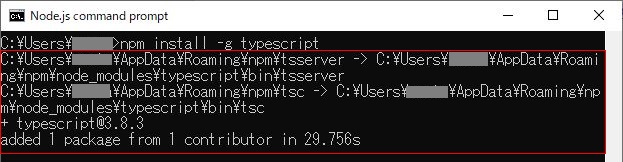
コマンドプロンプトで次のコードを実行し、npmからTypeScriptをインストールしましょう。
|
1 |
$ npm install -g typescript |
実行後、以下の赤枠内のような文字列が表示されればインストールは成功です。

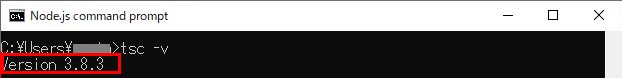
なお、正しくインストールできているかは、次のコードでも確認できます。
|
1 |
$ tsc -v |
実行後にVersion 3.6.4やVersion 3.8.3などと表示されたら、TypeScriptのインストールは成功です。

TypeScriptで「Hello World!」を表示する
TypeScriptで「Hello World!」を表示するために、以下の手順で作業を進めます。
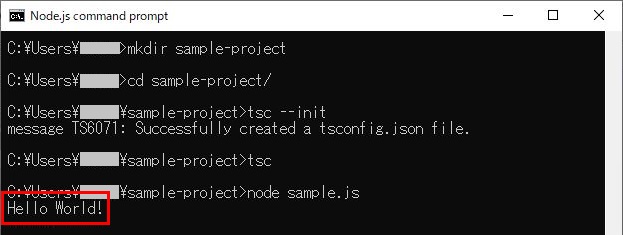
1.TypeScriptファイルや設定ファイルを保存するためのディレクトリを作成し、移動
|
1 2 3 4 |
$ mkdir sample-project $ cd sample-project/ |
上記のコードをコマンドプロンプトで実行すると、sample-projectというディレクトリが作成され、その直下へと移動できます。
2.コンパイルのための設定ファイルを作成
|
1 |
$ tsc –-init |
上記のコードを実行すると、sample-project内にtsconfig.jsonという設定ファイルが作成されます。このファイルは、TypeScriptファイルをJavaScriptファイルに変換する際の設定が書かれたものです。
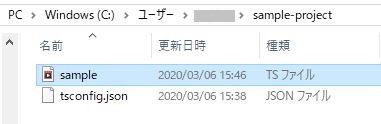
3.「Hello World!」を表示するためのTypeScriptファイルを作成
sample-project内に拡張子をtsとしたファイルを作成し、次のサンプルコードを記述してください。ファイル名は任意で構いませんが、今回はsample.tsとして解説を進めます。
|
1 2 3 4 |
let message: string = “Hello World!” console.log(message) |

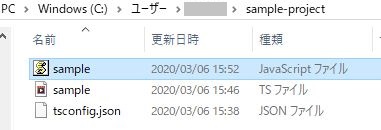
4.コンパイルを実行し、TypeScriptファイルからJavaScriptファイルに変換
コマンドプロンプトで次のコードを実行してください。
|
1 |
$ tsc |
成功すると、sample-project内にsample.jsというファイルが作成されます。

5.出力されたJavaScriptファイルをコマンドプロンプトで実行
コマンドプロンプトで次のコードを入力すると、先ほど作成されたsample.jsファイルが実行できます。
実行後、「Hello World!」の文字列が表示されれば成功です。

TypeScriptのコードをhtmlで表示する
最後に、TypeScriptのコードをhtmlで表示する方法を解説します。
ただし、TypeScriptのコードはブラウザで直接実行できないため、手順③と同様にJavaScriptファイルに変換してからhtmlに組み込みましょう。具体的な方法は次の通りです。
1.手順③で作成したディレクトリに新たなTypeScriptファイルを作成
手順③で作成したsample-projectディレクトリ内に新たなTypeScriptファイル(sample2.ts)を作成します。そして、次のサンプルコードを記述してください。
|
1 2 3 4 |
let message: string = “Hello World!” document.body.innerHTML(message) |
2.コンパイルを実行し、TypeScriptファイルからJavaScriptファイルに変換
コマンドプロンプトで次のコードを実行してください。
|
1 |
$ tsc sample2.ts |
成功すると、sample-project内にsample2.jsというファイルが出力されます。
3.出力されたJavaScriptファイルをhtmlファイルに組み込み、ブラウザで開く
出力されたsample2.jsと同じディレクトリにhtmlファイルを作成し、次のサンプルコードを記述してください。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html> <head><title>htmlで表示する例</title></head> <body> <script src=”sample2.js”></script> </body> </html> |
作成したhtmlファイルを任意のブラウザで開き、「Hello! World!」の文字列が表示されていれば成功です。

TypeScriptファイルからJavaScriptファイルへトランスクリプトすれば、Webページに組み込むことができます。
TypeScriptの型を一覧で紹介
ここでは、TypeScriptで利用できる主な型について、役割と使い方の例を一覧で紹介します。
number型
整数や浮動小数点数などの数値を表す型です。
|
1 |
let 変数名: number = 10; |
string型
英語や日本語などの文字列を扱う型です。
|
1 |
let 変数名: string = "Hello World"; |
boolean型
条件の真偽を表すために使用される、true または false の値を持つ型です。
|
1 |
let 変数名: boolean = true; |
array型
同じ型の値を複数格納できる配列型です。
|
1 |
let 変数名: number[] = [1, 2, 3]; |
tuple型
異なる型の値を格納できる配列型です。
|
1 |
let 変数名: [string, number] = ["hello", 10]; |
interface型
オブジェクトの型を定義するための型です。
|
1 2 3 4 5 6 |
interface Person { name: string; age: number; } let user: Person = { name: "Tanaka", age: 50 }; |
void型
関数が値を返さないことを示す型です。
|
1 2 3 |
function sayHello(): void { console.log("Hello"); } |
null型
変数が値を何も持っていないことを示す型です。
|
1 |
let 変数名: null = null; |
undefined型
変数の値が未定義であることを示す型です。
|
1 |
let 変数名: undefined = undefined; |
never型
関数の戻り値で、値を返さないことを示す型です。無限ループさせたい関数や、エラー表示のための関数などに使われます。
|
1 2 3 |
function throwError(message: string): never { throw new Error(message); } |
型エイリアス
型に別の名前を付けられる機能です。複雑な型を簡単に記述するために役立ちます。
|
1 2 3 4 |
type UserID = string | number; let id1: UserID = "abc123"; let id2: UserID = 123; |
Literal型
変数に特定の値だけを許可するための機能です。例えば、ある変数に0か50か60のいずれかしか許可しないことを厳密に決めた上で60という値を格納したい場合、以下のように記述します。
|
1 |
let 変数名: 0 | 50 | 60 = 60; |
TypeScript入門者におすすめの学習法
TypeScript入門者におすすめの学習法は、参考書や本による独学や、スクール・勉強会への参加、オンライン学習などです。
TypeScriptの参考書や本を使えば、まとまった情報が自分のペースで学べます。そのため、好きな時間に独学で学習したい人におすすめです。
スクールや勉強会は、分からない点を講師に質問できるメリットがあります。ただし、スケジュールや開催場所の都合によっては、学習しづらい点がデメリットです。
オンライン学習なら、自分のペースで学びながら、必要に応じて講師への質問ができます。独学を基本として、分からないことを随時質問したい人におすすめです。
TypeScriptを実際に触ってみよう!
この記事では、TypeScriptの特徴や基本的な使い方について解説しました。TypeScriptは、JavaScriptの機能を拡張して作られたプログラミング言語です。大規模開発に耐えられる仕様のため、世界的に需要が高まっています。
プログラミング学習では実際にコードを書くことが重要です。
TypeScriptの基本から応用まで効率的に学びたい方には、以下の講座がおすすめです。この講座では、TypeScriptのコードの書き方やJavaScriptライブラリの使い方、実際にアプリを作る方法までわかりやすく学べます。TypeScriptを使った開発手法を学びたい方はぜひ参考にしてください。
TypeScriptの使い方を学び、アプリ開発に役立てましょう!
超TypeScript 完全ガイド 2025

TypeScriptの完全ガイドとなっていますので本気でTypeScriptを熟知したいJavaScript、Vue、React、Angular、Node.jsエンジニアの方は、ぜひこの講座で学んでみてください。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:業務でtypescriptを使用するため受講いたしました。解りやすい説明かつ網羅的に学習でき、大変助かりました。普通の開発現場で使用する知識として十分かと思われます。
評価:★★★★★
コメント:元々別の教材で学んでいましたが、こちらの方が良かったので評価を付けさせていただきます。こちらでTSを幅広く勉強出来て自分の選択肢が増えました。今は実際に仕事で使っています。この教材には感謝です!
TypeScriptの実行環境に触れながら使い方を習得して、開発者としてのスキルアップに役立てましょう。















最新情報・キャンペーン情報発信中