Webアナリストの筆者が、直帰率について見やすい図を使いながら解説しています。
直帰率の基礎知識をはじめ、よくある疑問である「直帰率と離脱率の違い」、Googleアナリティクスで直帰率を調べる方法、直帰率の平均、直帰率が高くなる5つの原因、直帰率を改善する3つの方法など、本記事だけで充実の内容です。
この記事を読み終わる頃には、高い直帰率を改善し、Webサイトの質を上げる方法が身についていることでしょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >直帰率とは?
まずは、直帰率とは何かについて解説します。
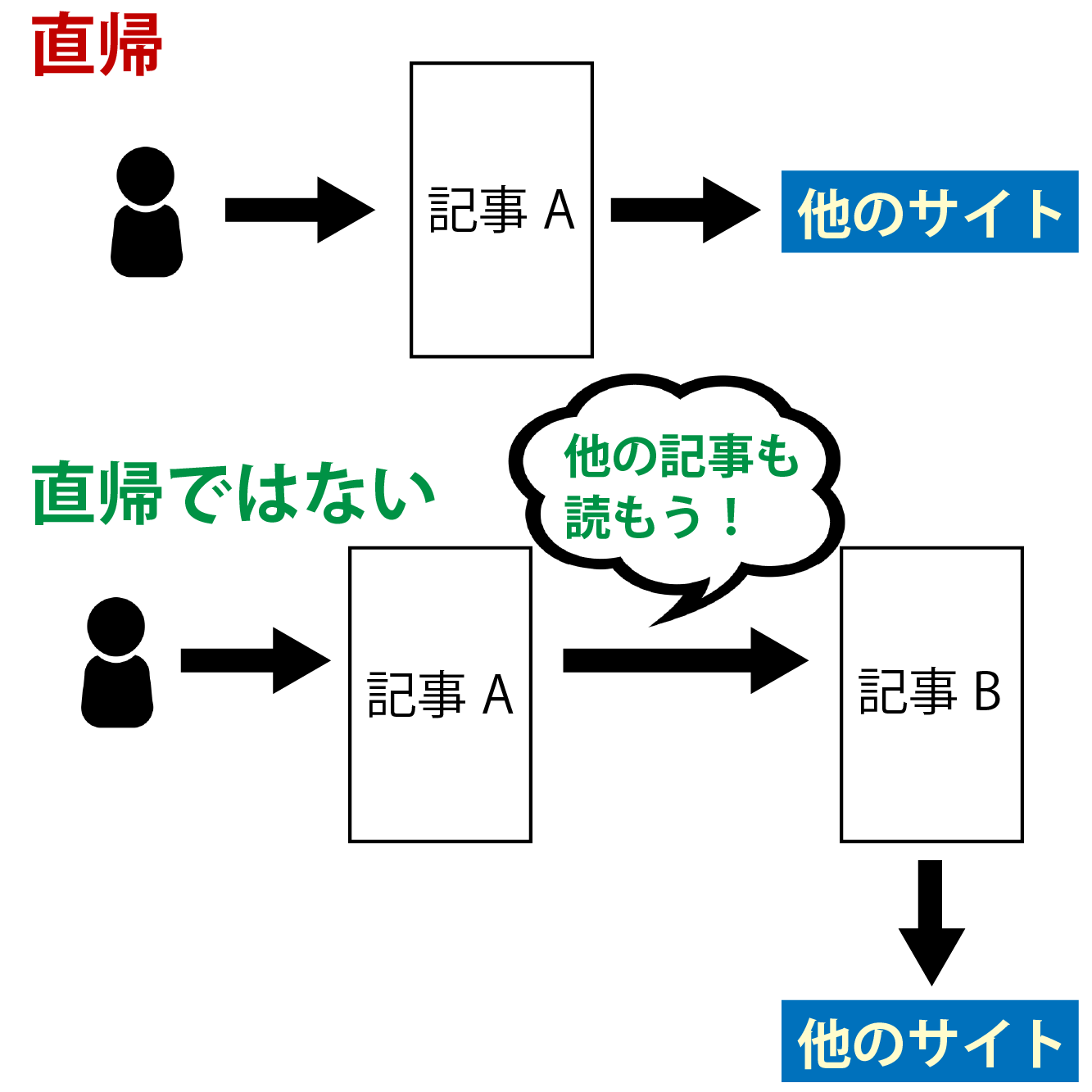
直帰率とは、「ユーザーが閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション(訪問)の割合」と定義されています。
直帰率は、1ページだけしか閲覧せずに離脱した人が増えるほど高くなります。
直帰するというのは、下の図のようなイメージです。

また、サイト全体の直帰率は
「直帰率=直帰したセッション数÷閲覧開始数」
という計算式で割り出すことができます。
サイト内に直帰率の高いページが多い場合、ユーザーのニーズに応えられていない可能性が高いといえます。そのため、コンテンツの内容やサイト全体の構造を見直し、改善策を考えましょう。
※具体的な直帰率の改善策は以下で紹介しています。
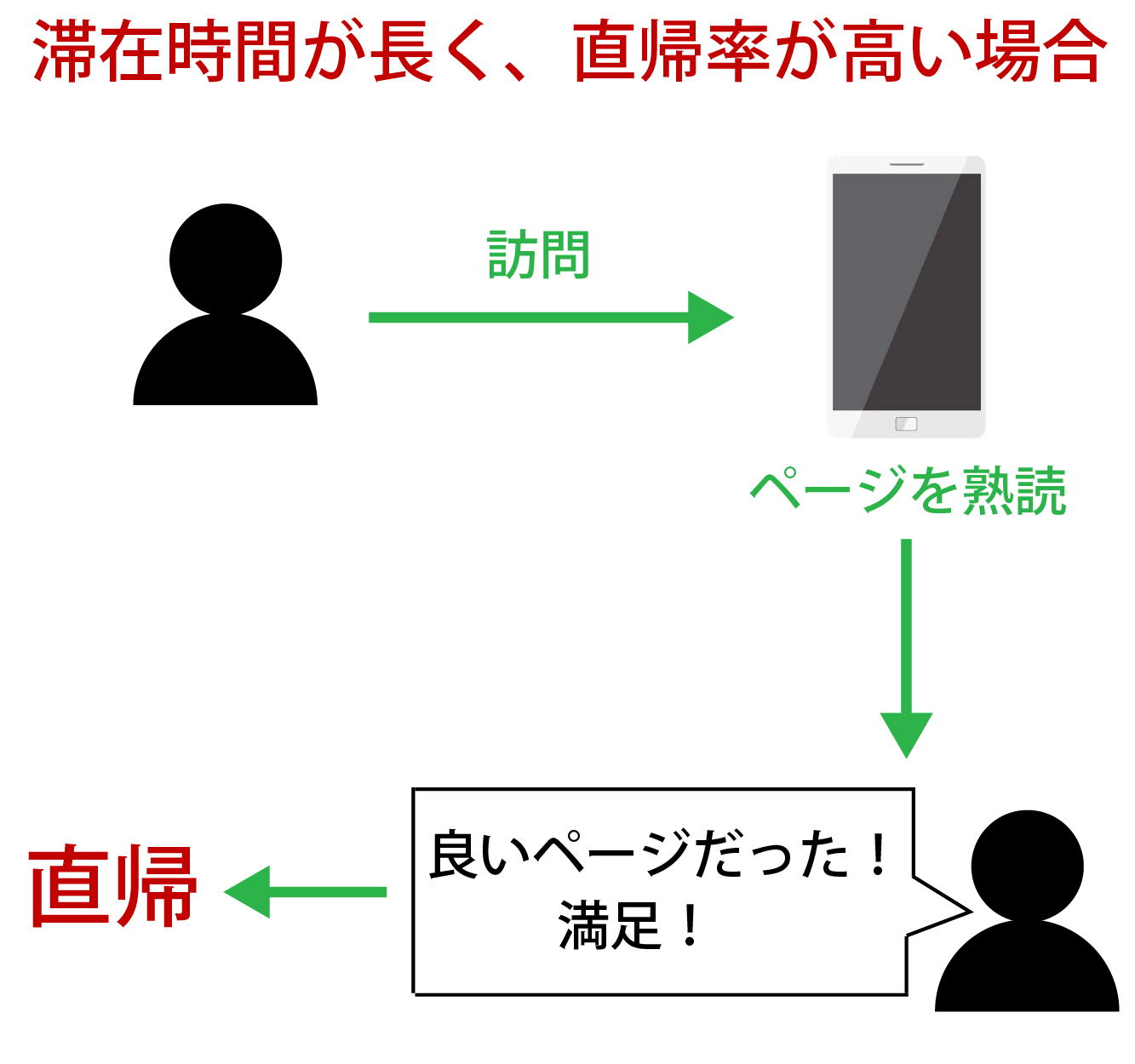
ただし、ユーザーがそのページをどれくらい読み込んだか(滞在時間)ということは、直帰率からはわかりません。
もし、滞在時間が長くて、直帰率が高いページがあれば、ユーザーはそのページを熟読し、満足して直帰したということも考えられます。

したがって、直帰率が高い全てのページが改善対象になるとは限らないことに注意してください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >直帰率と離脱率の違い
よく混同されがちな、直帰率と離脱率の違いを説明します。
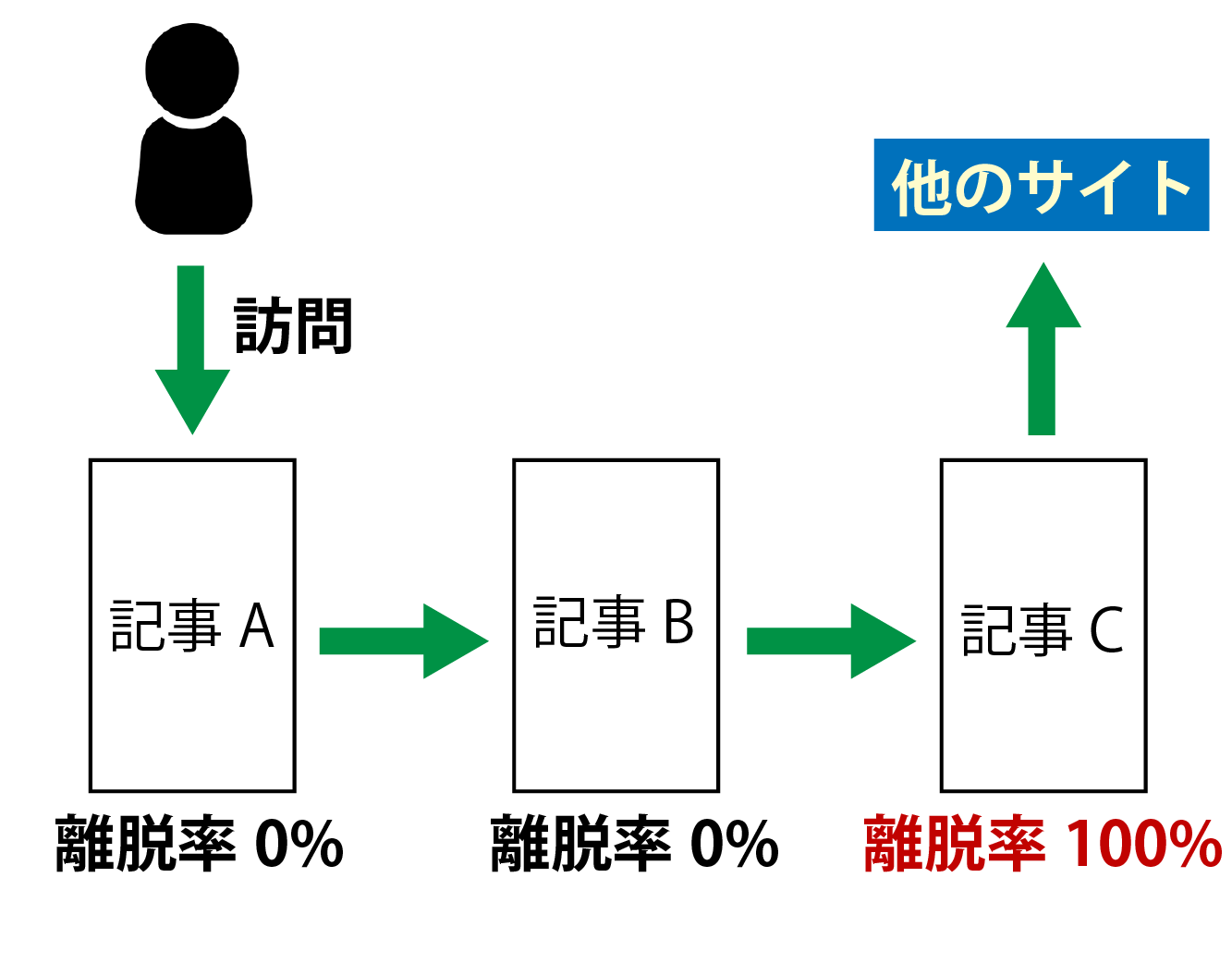
離脱率とは「同じサイト内の全てのページビューのうち、ユーザーがそのページを最後に閲覧した割合」のことです。
直帰率では「特定のページのセッション数」を基準としているのに対し、離脱率は「サイト全体のページビュー数」を基準にしています。
わかりやすいように、離脱率のイメージ図を載せます。離脱率について解説した、下の図をご覧ください。(記事A、記事B、記事Cはすべて同一のサイトにあるとします。)

離脱率は
「離脱率=離脱数÷PV数」
という計算式で求めることができます。
訪問者はいつか必ずそのサイトを離脱するため、サイト内のどこかのページは離脱率が高くなってしまうものです。
しかし、「ここで離脱しないでほしい」というページでの離脱率が高い場合は問題です。
例えば、決済画面や資料請求の確定画面など、もう少しで売り上げにつながるようなページでの離脱率が高い場合は、改善策を取りましょう。
直帰率・離脱率を調べる方法
サイトの直帰率・離脱率をGoogleアナリティクスで調べる方法をご紹介します。
サイト全体の直帰率を調べる方法
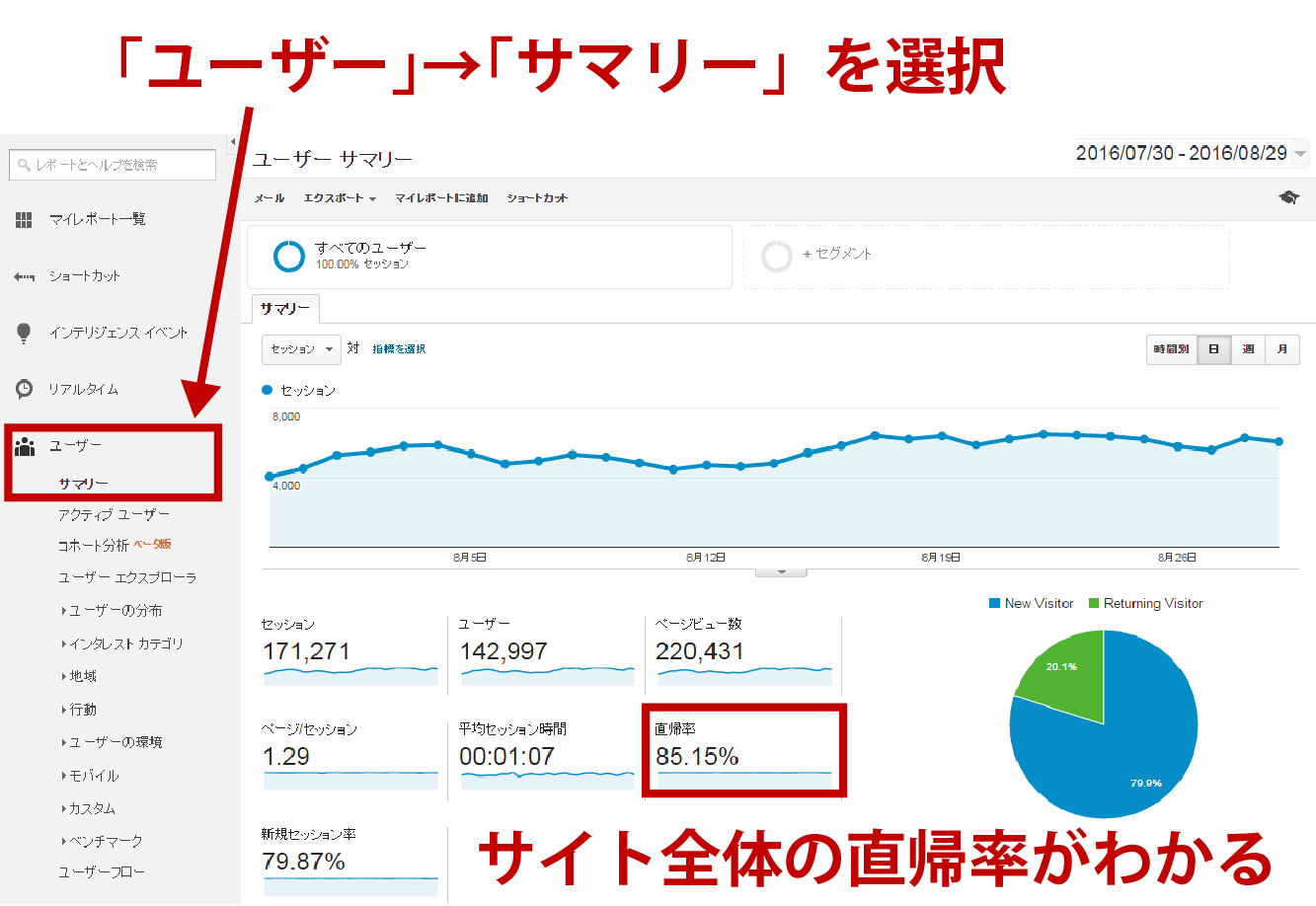
Googleアナリティクスを開き、「ユーザー」→「サマリー」を開きます。すると、サイト全体の直帰率を調べることができます。

ページごとの直帰率・離脱率を調べる方法
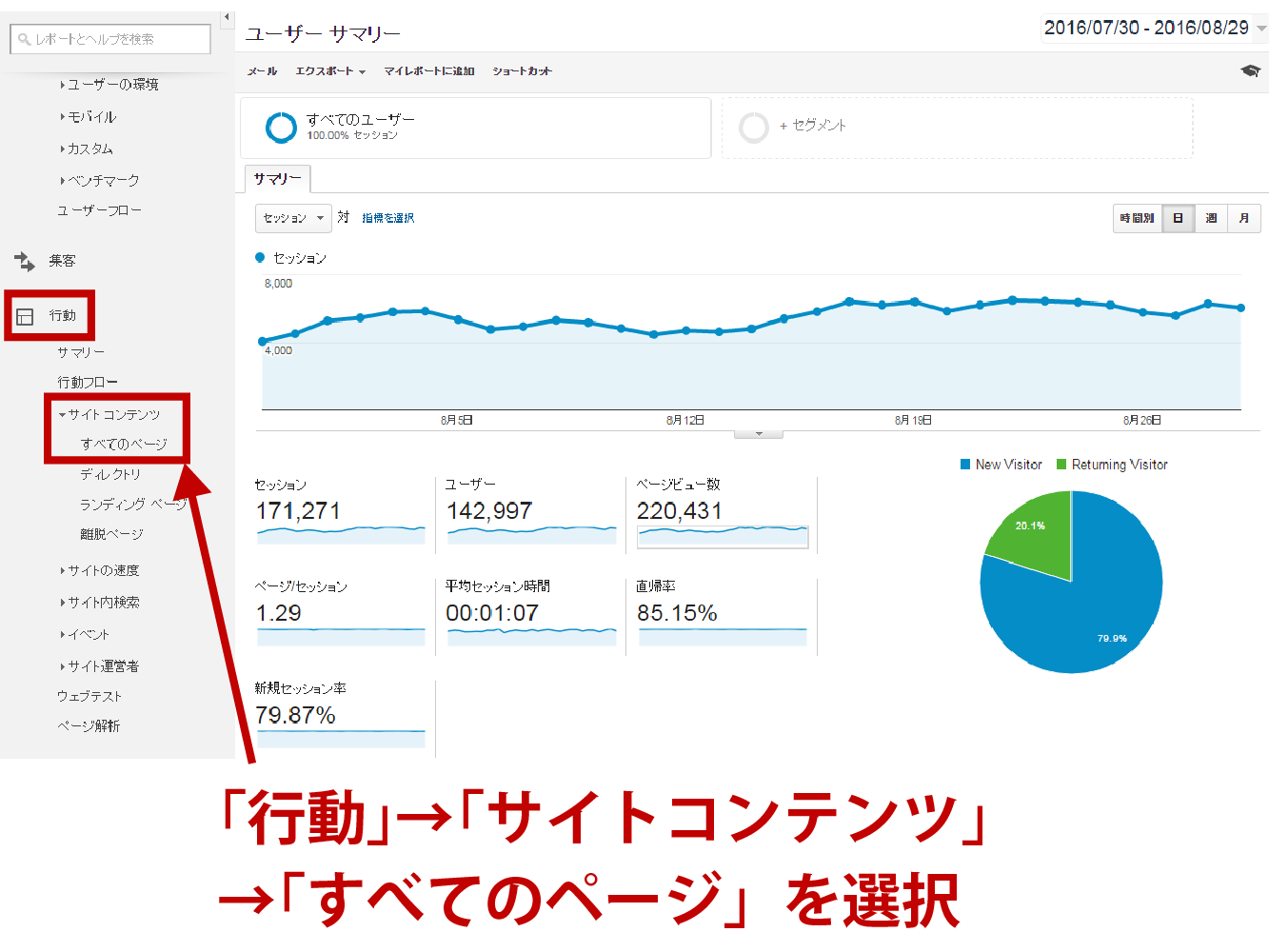
①ページごとの直帰率・離脱率を調べる場合は、「行動」→「サイトコンテンツ」→「すべてのページ」を選択します。

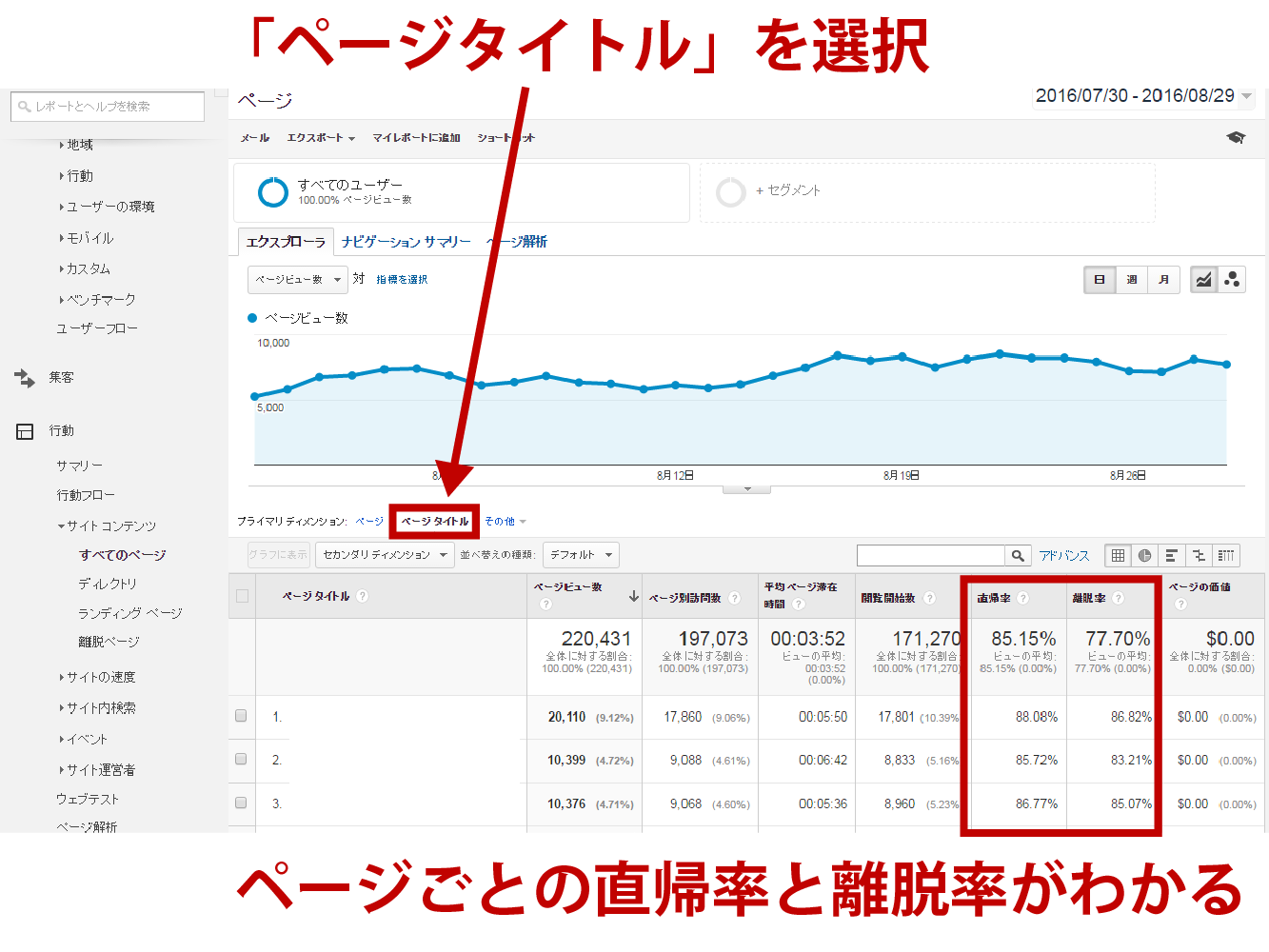
②そして、「プライマリディメンション」にある「ページタイトル」を選択すると、ページタイトルがURLではなく、タイトルのテキストで表示されるので、調べやすくなります。
右側にページごとの直帰率と離脱率が表示されているのがわかるかと思います。

直帰率を、ページビュー数を考慮して並べる
Googleアナリティクスを使えば、直帰率が高い、かつページビュー数が多いページを割り出すことができます。
これで、どのページを改善すれば良いのかがわかります。
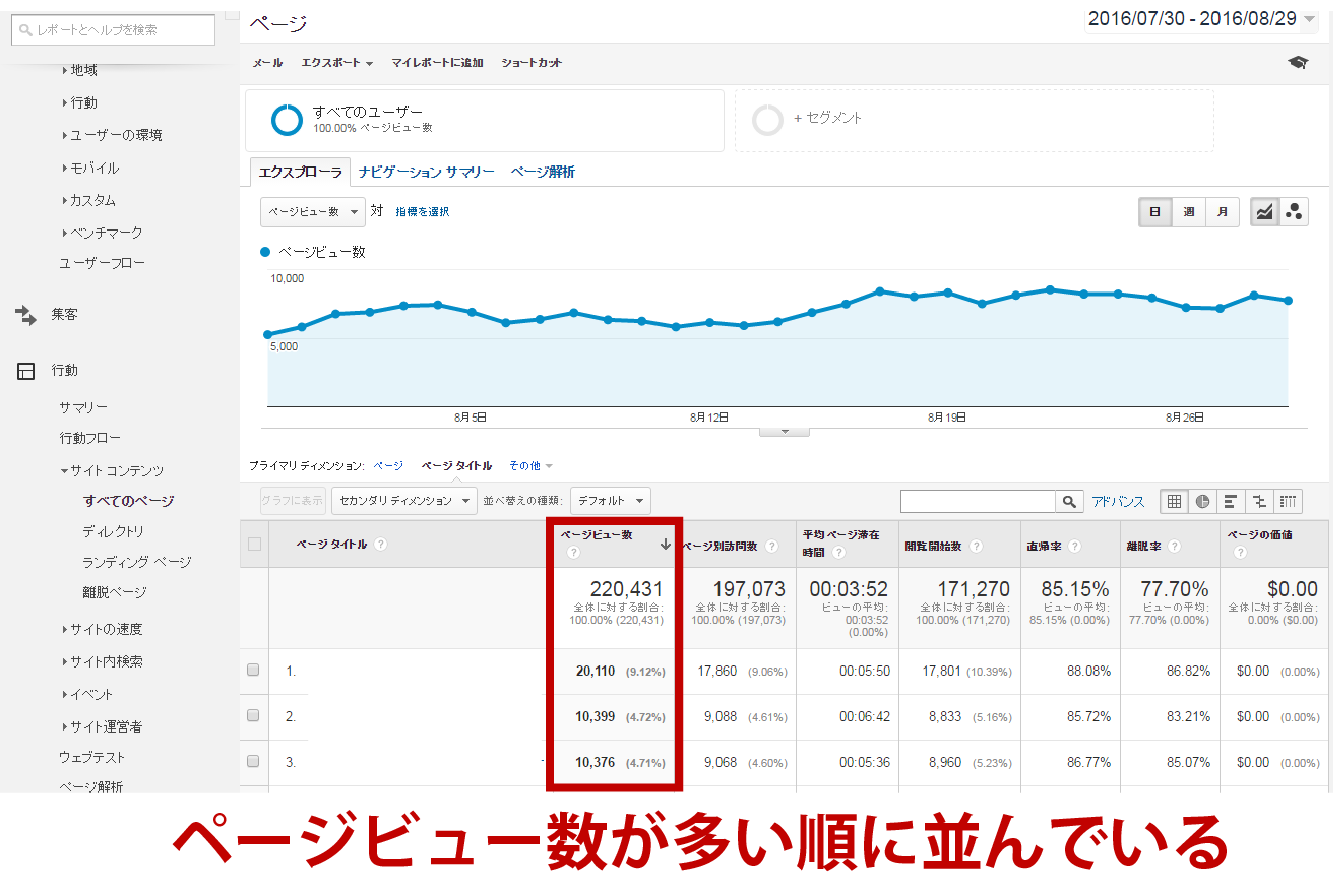
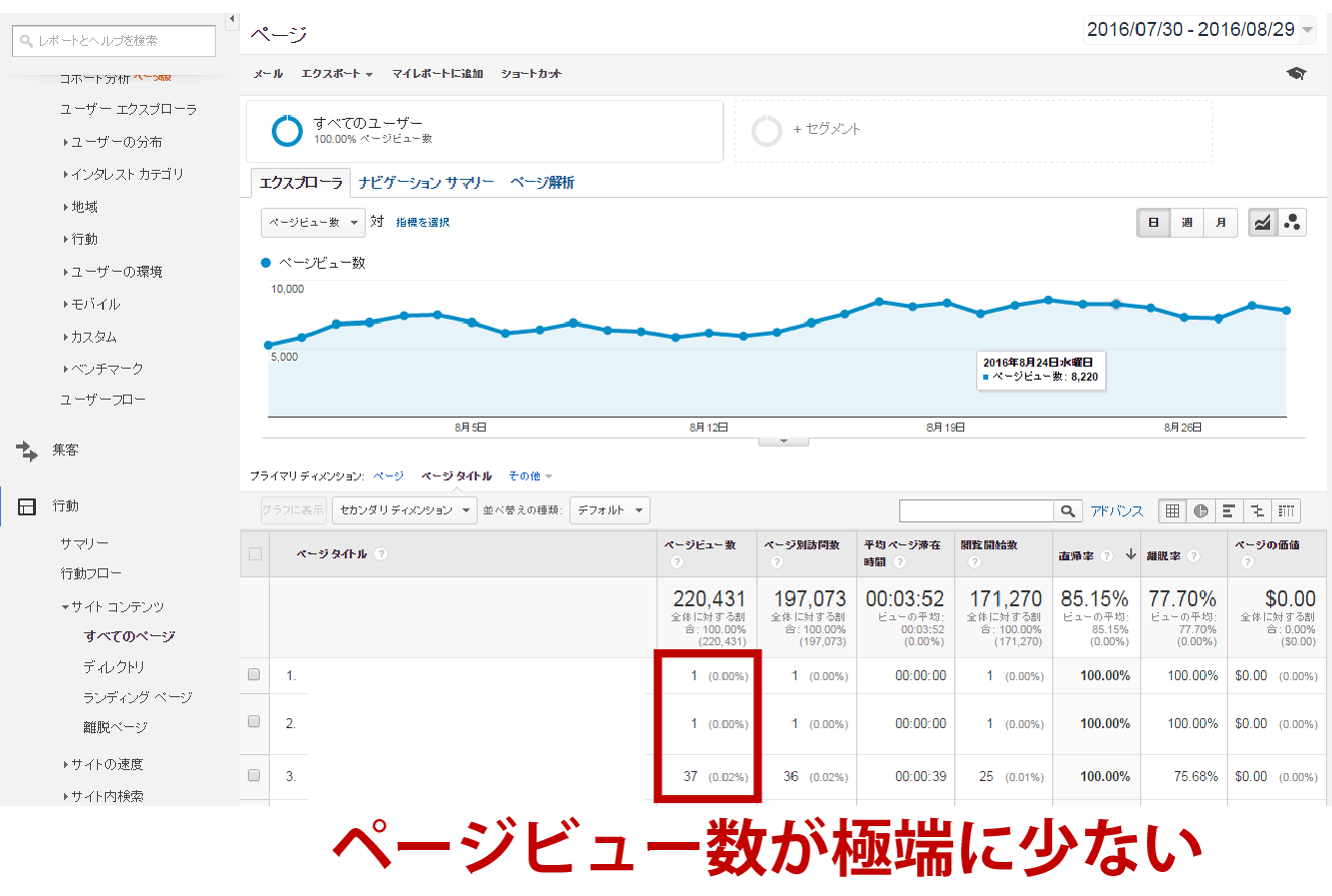
①直帰率と離脱率を調べると、Goolgeアナリティクスのデフォルトではページビュー数が多い順に並んでいます。

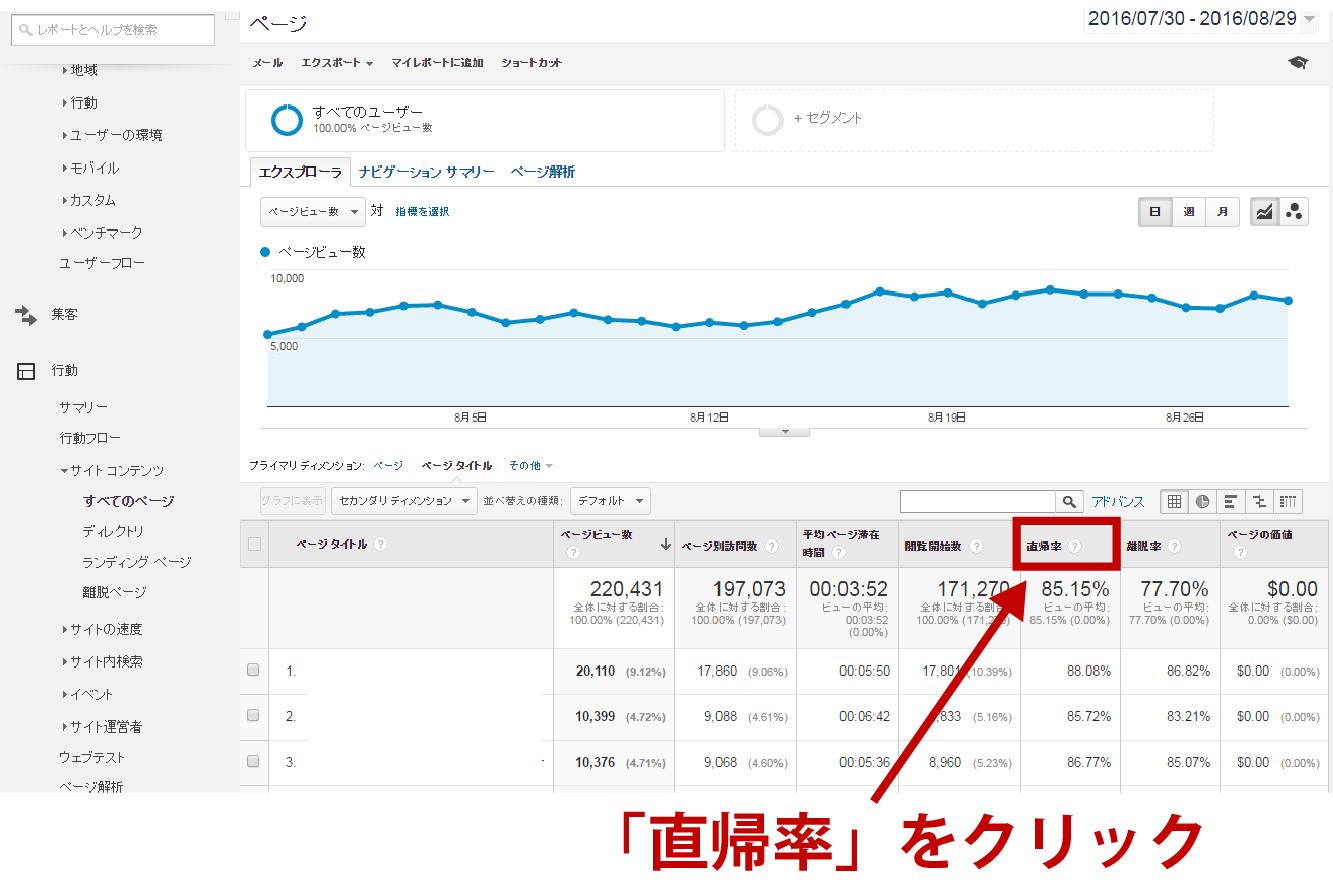
②まずは直帰率が高い順位に並べます。「直帰率」をクリックします。

③これで直帰率が高い順に並べることができました。しかし、「ページビュー数」に注目してください。極端に数値が少ないです。

これではページを改善しても効果があまりなさそうです。なので、ページビュー数も考慮して直帰率を並べかえましょう。
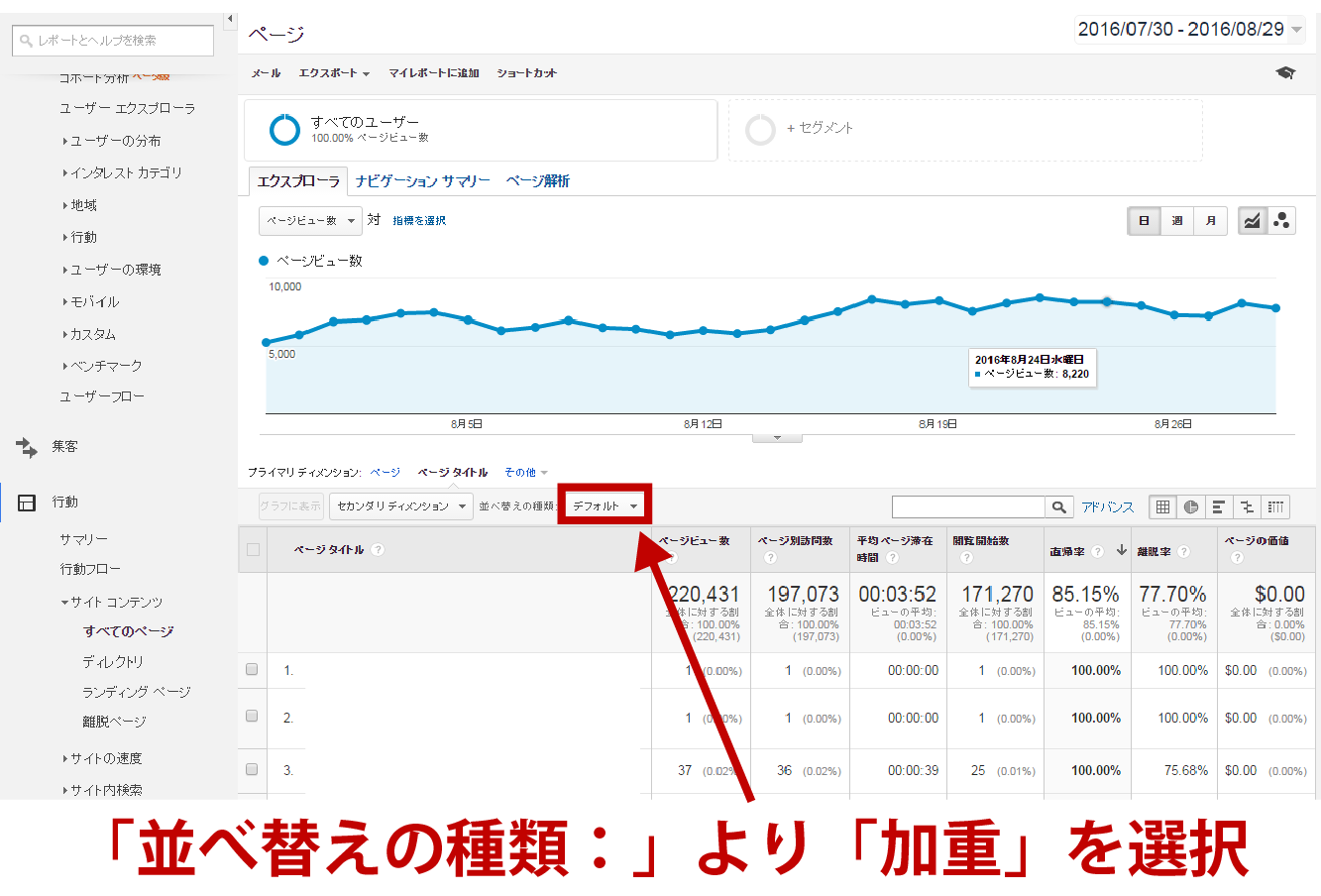
④ページタイトルの上部にある「並べ替えの種類:」より、「加重」を選択します。

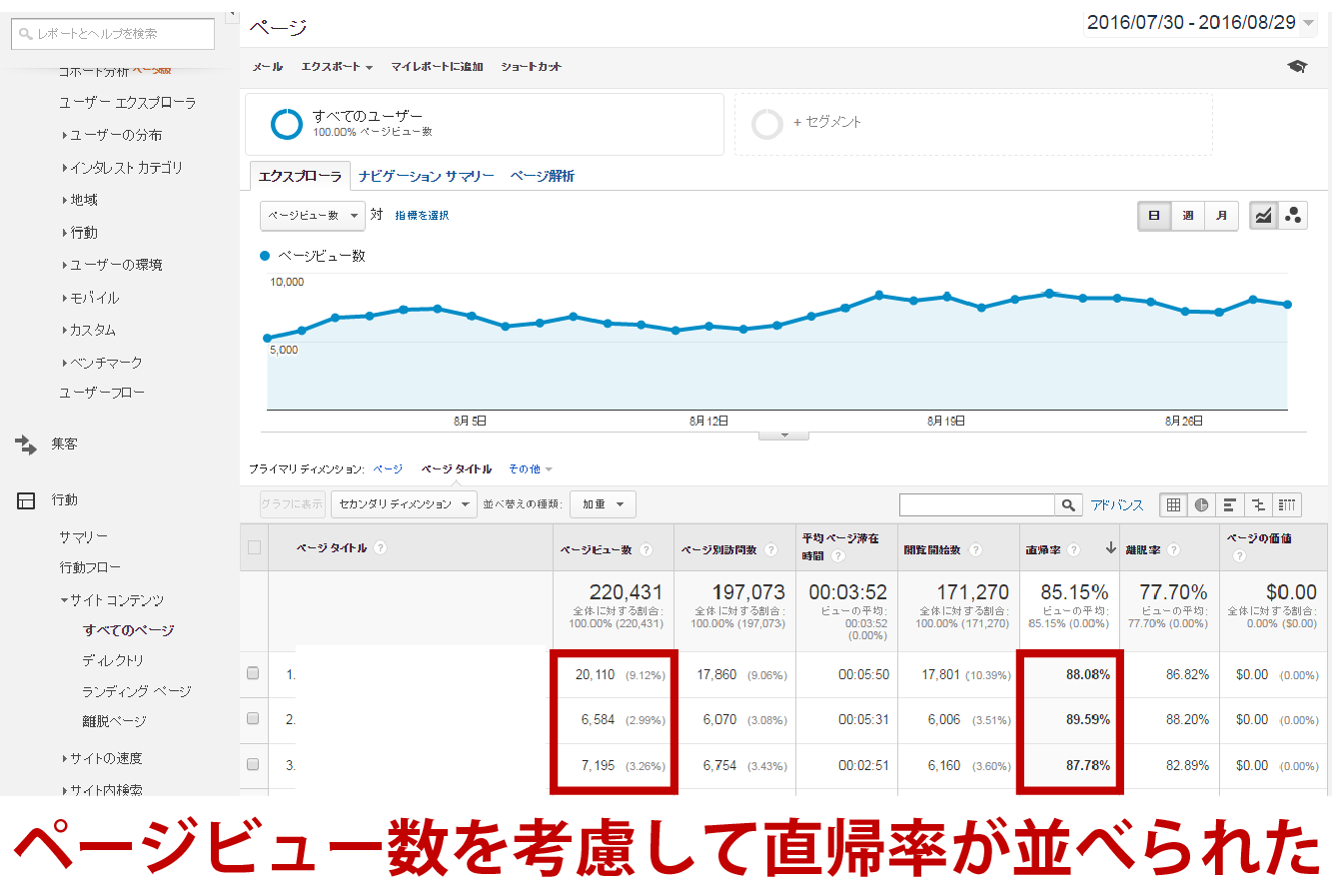
すると、ページビュー数も考慮して直帰率が並べられました。これで改善すべきページが見つかりやすくなりました。

直帰率を改善したいページを見つける時は、ぜひこのテクニックをご活用ください。
直帰率の平均と4つのチェックポイント
直帰率の平均は大体40%前後だといわれていて、直帰率が60%を超えるとそのページには何らかの問題があると考えられています。
しかし、直帰率が同じであっても、滞在時間や離脱率の差などによって、その価値は変わります。
そのページに本当に問題があるのか、またあるとしたらどんな問題なのかを判断するため、直帰率の高いページを発見したら以下の4つのデータについても確認してみましょう。
①直帰率×ページの滞在時間
そのページの文字数にもよりますが、一般的には平均滞在時間が2分以上であれば、訪問者が内容をしっかり読み込んでくれていると判断できます。
平均滞在時間が30秒を切っている場合は、そのページはほとんど読まれずに閉じられていると思ったほうがいいでしょう。
②直帰率×離脱率
直帰率が高くて離脱率が低いページは「同じサイトの別ページから流入したユーザーは離脱しにくい」ということになるので、内容そのものは悪くないといえます。
直帰率と離脱率の両方が高い場合は「問題あり」と判断して、内容の改善に努めるようにしましょう。
③直帰率×他ページとの直帰率の差
特定のページの直帰率を他ページのものと比べることで、問題が特定のページにあるのか、サイト全体にあるのかを判断することができます。
サイト内で特に直帰率が高いページがある場合は、そのページの直帰率が高い原因を分析しましょう。
④直帰率×ページの目的を再確認
サイト内には、「他の特定のページに移動させること」を目的としたページもあります。
エントランスページの直帰率が高いのは良くありませんが、たとえ直帰率が高くても自分が望むページにユーザーをちゃんと誘導できていれば、本来の目的を果たしていることになります。
直帰率が高くなる5つの原因と3つの改善方法
ほかと比べて直帰率が高いページを見つけたら、原因を特定した上で、直帰率を改善するための対策を行いましょう。
この章では、直帰率が高くなる5つの原因と具体的な直帰率の改善策3つをご紹介します。
直帰率が高い原因
直帰率が高いページには、以下のような5つのことが原因として考えられます。
①コンテンツの内容がニーズに合っていない
訪問者が期待していた情報とページの内容がマッチしていないと、訪問者は短い滞在時間ですぐに閲覧を中断(直帰)します。
コンテンツのタイトルや見出しが、内容とズレていないかどうかを確認し、必要であれば修正をして、直帰率を改善しましょう。
②他ページへの導線が分かりづらい
せっかく最後まで読み終えても、次のページへのリンクが表示されていなかったり、リンクがわかりづらいと、訪問者は移動することをあきらめてサイトを離脱(直帰)してしまいます。
ページへのリンク(内部リンク)は、しっかり目立つようにして、ユーザーの直帰を防ぎましょう。
③そのページの内容だけで満足してしまっている
1ページ内の情報量が多く、そのページだけで訪問者が求める情報が十分に得られるようになっていると、ユーザーは読み終えた時点で満足して直帰してしまうことがあります。
平均滞在時間が長いにもかかわらず直帰率が高い場合は、このケースに当てはまる可能性が高いといえます。
④他エリアからのアクセスが多い
例えば、北海道や沖縄に住んでいる人が東京にある飲食店の公式Webサイトを訪問すると、自分には関係ないと判断して離脱をしてしまうため、直帰率が高くなってしまいます。
地域に特化したサービスを提供している運営者は、直帰率と一緒に訪問者が住んでいる都道府県についても調べると、直帰率を改善できるでしょう。
⑤使用しているデバイスに最適化されていない
パソコン専用のサイトにスマートフォンでアクセスした場合や、その逆の場合など、サイトが特定のデバイスにしか対応できていないと、それ以外のデバイスを使ってアクセスしてきた訪問者の直帰率は高くなってしまいます。
サイトをしっかりとデバイスに最適化して、直帰率を改善しましょう。
直帰率の改善方法
直帰率を改善するための対策としては、以下の3つがよく挙げられます。
①コンテンツやSEOキーワードの見直しと変更
訪問者の検索ワードを分析してニーズを予測し、そのユーザーの期待に応えられるような情報を追加するなどして、コンテンツの充実化を図り、直帰率を改善しましょう。
タイトルやディスクリプション、SEOキーワードそのものの見直しも定期的に行い、ページの内容とニーズをマッチさせていけば、直帰率が改善されていくことでしょう。
※SEOキーワードを詳しく学習したい人は、SEOキーワードについて解説した記事をご覧ください。
②導線の強化
直帰率を改善するためには、同じサイト内の別ページに遷移(せんい)をさせなければなりません。
ページの中に効果的なCTA(行動喚起)をたくさん盛り込み、サイトを回遊させるための導線の強化を図りましょう。
関連性の深い別ページへのリンクをわかりやすいところに貼るという工夫も直帰率の改善に有効です。
③モバイルフレンドリーやAMP対応をする
スマートフォンの普及により、多くの人がスマホから情報を得るようになったため、スマホユーザーに配慮したサイトにすることが重要です。
「モバイルフレンドリー」(スマートフォン最適化)や「AMP」(モバイルページ高速表示)の導入などの対策を行って、どの端末からでも見やすいサイト作り、直帰率の改善をやりましょう。
※モバイルフレンドリーを詳しく学習したい人は、モバイルフレンドリーについて解説した記事をお読みください。
サイトの改善は直帰率の検証から
ユーザーに支持される、成果の上がるWebサイトを目指すのであれば、直帰率のことは常に注意しておくべきです。
直帰率が高いページの原因と欠点を調査し、改善していくというサイクルをページごとに行っていけば、サイト全体の質が少しずつ改善され、訪問者の満足度も上げられることでしょう。
今回ご紹介した直帰率の知識や直帰率改善のノウハウを活かし、サイト全体のユーザビリティ向上に取り組んでみてください。















最新情報・キャンペーン情報発信中