Angularを使ってみたいものの、
・どのような機能があるか分からない…。
・使い方について知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・Angularの特徴やメリット、デメリット
・Angularのインストール方法
についてご紹介します。
この記事を読めば、初心者の方でもAngularの始め方について理解できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Angular(アンギュラー)とは?
Angularとは、Google社が外部の開発者コミュニティとともに開発・提供しているJavaScriptフレームワークの1つです。コンポーネントと呼ばれる要素を用いて、Webアプリのフロントエンド部分などを簡単に開発できます。
JavaScriptフレームワークについては「JavaScriptフレームワークとは何か?最新おすすめ5選を比較」で詳しく解説しています。
Angularと混同されやすいフレームワークに「AngularJS(アンギュラージェイエス)」があります。Google社は最初にJavaScriptベースのAngularJSを開発しましたが、機能面の改善点が多かったため、後継としてTypeScriptベースのAngularを開発しました。そのため、AngularとAngularJSは別物であり、互換性はありません。
JavaScriptやTypeScript、AngularJSについては、下記の記事を参考にしてください。
◆JavaScriptとは?言語の特徴を初心者向けに解説!
◆TypeScriptとは?JavaScriptとの違いや勉強法を解説
◆AngularJS入門者必見!作りながら覚えて10分で理解
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Angularの主な特徴
Angularの特徴として、JavaScript系フレームワークであることや、オープンソースで開発されていることなどが挙げられます。ここでは、Angularの主な特徴について解説します。
JavaScript系フレームワークの1つ
JavaScriptフレームワークとは、JavaScriptを用いた開発をサポートするための仕組みです。AngularはJavaScriptを拡張したTypeScriptというプログラム言語で作られたフレームワークで、プログラムの記述量を削減し効率的に開発を進められます。
コンポーネントという仕組みを用いて、Webアプリの操作画面を簡単に構築できることがAngularの特徴です。Angularを活用すると、経験が浅いエンジニアでもセキュリティ性の高いプログラムを作成できます。
Google社がオープンソースで公開
AngularはGoogle社がオープンソースで提供しているフレームワークのため、無料でインストールできます。
オープンソースとは、プログラムやフレームワークなどのソースコードを無償で一般公開することです。導入の敷居を下げることで、数多くの開発チームやデベロッパーがコミュニティを形成し、新しい機能や脆弱性対策などの修正に貢献することを想定して配布されるソフトウェアです。
Google社の専門チームにより、高速かつ信頼性の高いアプリケーションを構築するためのフレームワークとしてAngularが提供されています。
半年ごとに新バージョンがリリースされる
Angularは半年ごとに新たなバージョンにアップデートされており、2024年9月時点の最新版はAnlular18です。
一般的に、フレームワークの新バージョンがリリースされた際には、コードを書き直す必要があります。ただし、Angularではバージョンアップに伴う作業を自動的に行うサポート機能が充実しているため、アップデートの対応を比較的簡単に行うことができます。

Angularのメリット
Angularには、機能の豊富さや開発効率の高さなどのメリットがあります。Angularを利用することで得られる主なメリットは次の通りです。
一つずつ解説します。
シンプルな構成でのWebアプリケーション開発
Angularには、Webアプリケーションのフロントエンド開発に必要な機能が豊富に備わっています。そのため、UIのデザインや機能など、フロントエンド部分の開発はAngularのみで完結させられることがメリットです。
Angularとバックエンド開発に必要なツールのみのシンプルな構成でWebアプリを開発できるため、機能追加時に互換性に関するトラブルが起きにくくなります。また、メンテナンスも簡単に行えます。
フロントエンド・バックエンドについては「フロントエンドとバックエンドの違いとは?Webエンジニアの将来性や年収についてご紹介!」で詳しく解説しているので、併せてご覧ください。
コード記述量の削減
Angularには、Webアプリケーションの開発に必要なコード記述量を削減できる「双方向データバインディング機能」が備わっています。
双方向データバインディング機能とは、画面操作とデータの内容が自動的に一致させる仕組みです。画面上で行った操作はデータ内容に反映され、データ内容を変更した場合もすぐに画面上に反映されます。
画面操作とデータ内容を同期させるコードを書かずに済むため、より簡潔なコードでWebアプリを開発できます。
効率的なアプリケーション設計
Angularでは、アプリケーションを「Model」「View」「Controller」の3つに分けて開発する「MVC」という考え方が採用されています。
アプリケーションで扱うデータと操作画面の見た目、画面操作時の挙動を分けて扱えるため、効率的な開発が可能です。

Angularのデメリット
Angularは便利なフレームワークではあるものの、いくつかデメリットもあります。Angularの主なデメリットは次の通りです。
学習コストが高い
Angularはフロントエンド開発に必要な機能が網羅的に備わっているため、使用方法を覚えるための学習コストが高い点がデメリットです。独自の設計や用語などもあるため、ほかのフレームワークと比べて多くの学習が必要となります。
Angularには公式のチュートリアルやドキュメントなどが用意されています。大規模なWebサービスやアプリケーションを開発する際は、公式のサポート情報を活用しましょう。
また、場所や時間を選ばないeラーニングも、効率良く学習できるためおすすめです。Angularが効率的に学べるおすすめの動画講座は後述の「Angularを学習してフロントエンド開発の実践力を向上しよう」で紹介しています。
ユーザー発信の情報が多くない
ユーザー(開発者)が発信する情報が、Reactなどのフレームワークと比べて少ないこともAngularのデメリットです。課題の解決やシステムの改善に取り組みたい時に、開発者向けのコミュニティで答えが見つからない場合があります。
ユーザー発信の情報が多くない理由として、従来のAngularは新たなWeb技術を取り入れるタイミングが比較的遅かったことが挙げられます。新規技術を積極的に取り入れたいエンジニアにとっては、Angularの仕様が物足りなく感じられる場合がありました。
しかし、最近ではAngularも最新技術を取り入れ始めているため、ユーザー発信の情報も増えていく可能性があります。
Angularをインストールする手順
Angularを使い始める際は、まずJavaScriptの実行環境を構築した上で、Angularで開発を行うための「Angular CLI」をインストールする必要があります。具体的な手順は次の通りです。
順番に解説します。
JavaScriptの実行環境を構築する
Angularを使う際は、事前準備としてJavaScriptを実行するための「Node.js」と「npm」のインストールが必要です。Node.jsをインストールすると、npmも自動的にインストールされます。
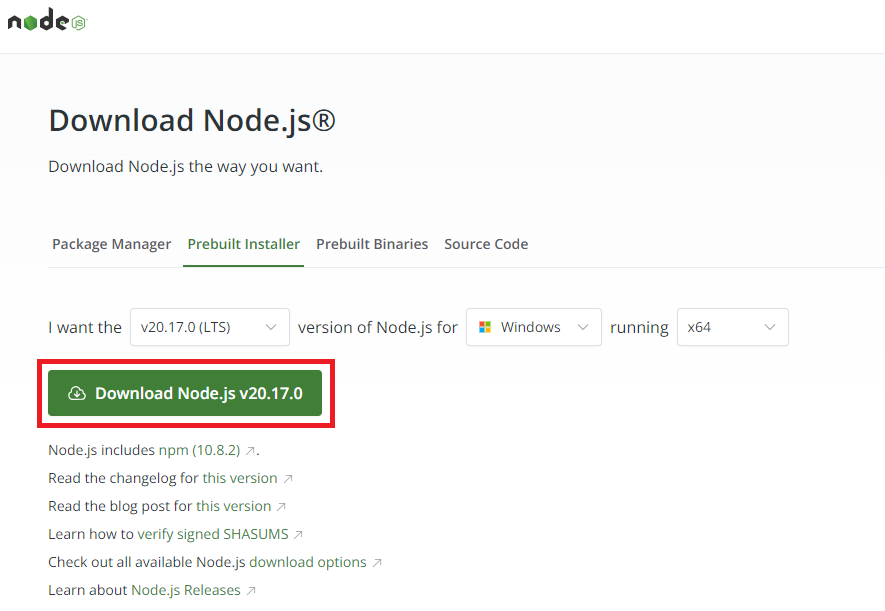
まずはNode.jsの公式サイトにアクセスし、インストーラーをダウンロードしましょう。


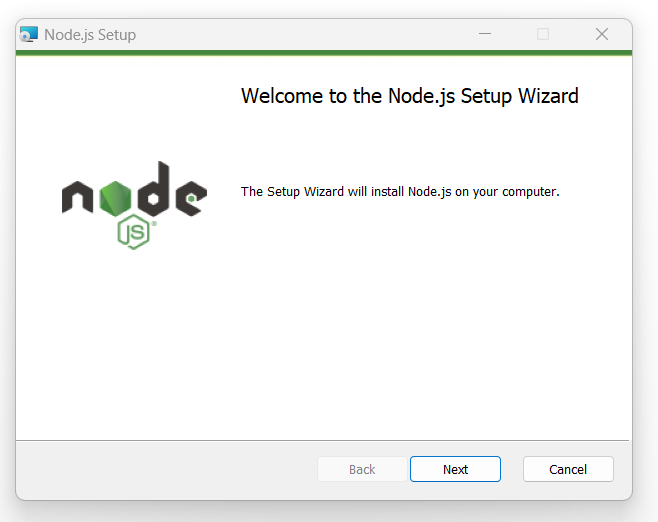
インストーラーを実行し、案内に従って操作を進めます。
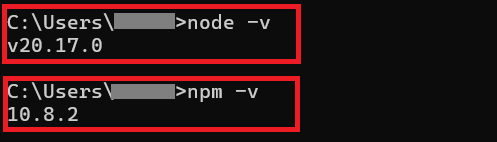
インストーラーの処理が完了したら、コマンドプロンプトで次の2つのコマンドをそれぞれ実行してみましょう。
node -v
npm -v
バージョン情報が表示されれば、Node.jsとnpmは正しくインストールされています。

Node.jsの詳細については、「「Node.js」とは?プログラミング初心者におすすめの入門編!」で詳しく解説しているので、併せてご覧ください。
Angular CLIをインストールする
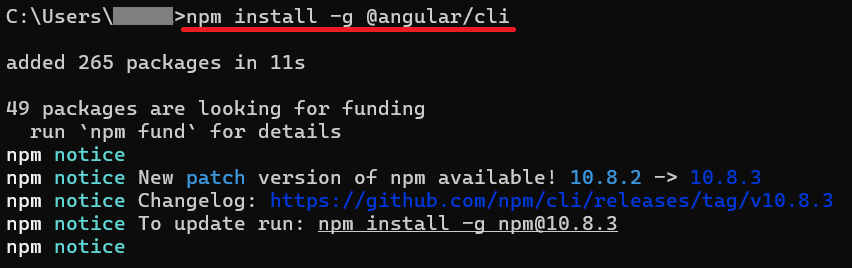
次に、コマンドプロンプトで次のコマンドを実行します。
npm install -g @angular/cli

この操作を行うことで、Angular CLIのツールがインストールされ、システム全体で使えるようになります。
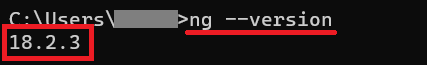
Angular CLIのバージョンを確認するコマンドは次の通りです。
ng –version

バージョン情報が表示されれば、Angular CLIは正しくインストールできています。
Angularアプリケーションを作成してテストする
最後に、Angularでアプリケーションを開発するためのワークスペースを作成してみましょう。ワークスペースとは、Angularのプロジェクト設定ファイルやソースコードを格納するディレクトリのことです。
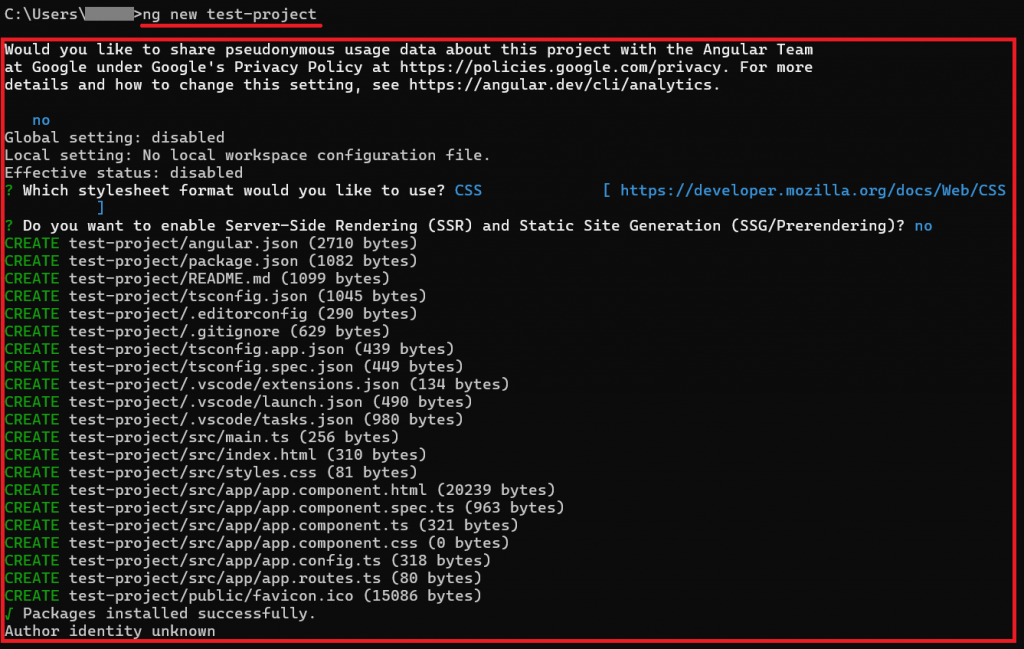
コマンドプロンプトで次のコマンドを実行すると、ワークスペースが作成されます。「test-project」の部分はAngularプロジェクトの名前のため、自由に変更できます。
ng new test-project

ここまでの操作で、設定ファイルのセットアップや、初期化済みのAngularアプリケーションの生成が行われ、Angularでアプリ開発を行う準備が整いました。
Angularを学習してフロントエンド開発の実践力を向上しよう
AngularはオープンソースのJavaScriptフレームワークで、機能の豊富さや効率的に開発できることが特徴です。Angular単体の機能だけを用いてWebアプリケーションのフロントエンド部分を開発することもできます。
フロントエンド開発のスキルを高めたい方は、ぜひAngularの使い方を身に付けましょう!
Angularを使ったアプリ開発について詳しく学びたい方には、以下の講座がおすすめです。
【2024年最新版】Angular & TypeScriptで作る!家電量販店ECアプリ開発実践講座

Angular & TypeScriptで作るレスポンシブECアプリ開発。HTML/CSS/Bootstrapを使ったシングルページアプリケーション(SPA)とフロントエンド開発の仕組み
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
コメント:Angularの基礎を丁寧に解説されており、とてもためになる講座でした。
ハンズオンで繰り返しコードを書いたことで、Angularアプリ開発の一連の流れがよくわかりました。
また、適度な長さの講座のため、一気に完走でき、これが自分にとって一番の収穫でした。
評価:★★★★★
コメント:データバインディングやイベントバインディングが各ハンズオンで数多く含まれていたので、反復練習となり確実に身に付くと思います。分かりやすかったです。
AngularとTypeScriptを習得して、Webアプリケーションを開発してみましょう。













最新情報・キャンペーン情報発信中