デザイン

BlenderのUV展開とは?基本的な手順や設定のポイントを解説!
BlenderのUV展開機能を学びたいけれど、 ・UV展開の手順が難しそうで挑戦するのが億劫…。・具体的な設定や機能を活用方法が分からない… 。 と感じている方は多いのではないでしょうか? この記事では、…

デザインツールFigmaのメリットとは?インストール~使い方を解説
FigmaはWeb上で使用できるデザインツールです。簡単な操作でデザインを制作でき、デザイナー以外のメンバーとも簡単に共有できます。 この記事では、Figmaを使用するメリットやインストール方法、基本的な操作…

UIとUXの違いとは?Webデザイナー必見「UI/UXデザイン」をわかりやすく解説
「UI UX」「UI/UXデザイン」という言葉は聞いたことがあるものの、「その違いまではわからない」「意識すべき点は?」など、具体的な意味や違いまではわからないという方が多いのではないでしょうか。今回の記事で…

Illustrator(イラレ)のトンボとは?設定・削除方法を解説
Illustratorを使用してデザインを作成・印刷する際は、「トンボ」の表示が必要です。しかし操作に慣れていないと、 ・トンボが何のためにあるのかわからない・トンボの設定や削除がうまくできない といった…

超簡単!アウトライン化とは?イラレ必見の技3選!
イラストレーター(イラレ/illustrator)におけるアウトライン化について、Webデザイナーの筆者が丁寧に解説します。 イラレ初心者でもアウトライン化が理解できるように、見やすい画像を使いながら解説してい…

データと印刷納品物が違う!?イラレのオーバープリントを解除する方法
イラレのデータを印刷した際に、意図せずに以下のような画像になった経験はありませんか? これは、オーバープリントという設定がされていることが原因の可能性があります。 私自身、過去に他のデザイナ…

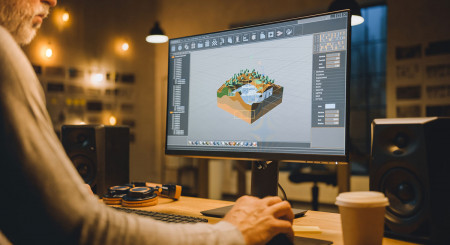
3DCGソフト「Blender 3.2」の新機能を解説!実際に使ってみよう
Blenderは、国内外のCGスタジオや企業、個人のクリエイターなどに利用されている無料の3DCGソフトです。この記事ではBlender3.2から追加された新機能やインストール方法、画面構成などについて解説します。 Ble…

Megascansとは?高品質な3DデータをUE5で活用する方法を解説!
Megascans(メガスキャンズ)は、リアルな質感が特徴の高品質な3Dデータライブラリーです。この記事ではMegascansの特徴や使い方、Megascansでダウンロードした素材をUnreal Engine5にエクスポートする方法につい…

SWELLでワードプレスがより便利に!便利な機能や導入方法を解説
WordPressを運用していてSWELLは知っていたものの ・デフォルトのテーマと何が違うのか知りたい・SWELLで何ができるのか、また導入方法を知りたい と考える方も多いのではないでしょうか。そこでこの記事で…

LINEスタンプクリエイターになるには?作り方や登録方法を解説
LINEスタンプクリエイターになりたいものの、 ・LINEスタンプの作り方が分からない…。・LINEスタンプの販売について詳しく知りたい…。 という方も多いのではないでしょうか。そこでこの記事では、 ・LINE…

HTML div styleとは?HTML初心者でも5分でわかる事例解説
HTMLのコードでCSSを指定したいものの、 ・div要素のstyle属性で記述する方法が分からない…。・sytle属性の使用例が知りたい…。 という方も多いのではないでしょうか。そこでこの記事では、 ・div要素のs…

HTMLとは?初心者向けに基本構造からタグの使い方まで解説!
HTMLでWEBサイトの制作に取り組みたいものの、 ・HTMLの書き方が分からない…。・タグの種類が知りたい…。 という方も多いのではないでしょうか。そこでこの記事では、 ・HTMLの基本構造やプログラミング…

モーショングラフィックスとは?作り方を初心者向けに紹介
モーショングラフィックスという手法を見聞きしたものの、 ・活用例が知りたい…。・作り方が分からない…。 という方も多いのではないでしょうか。そこでこの記事では、 ・モーショングラフィックの活用例…

Sassとは?CSSとの違いや機能、使い方を初心者向けに解説
Sassを導入したいものの、 ・どのような機能があるか分からない…。・使い方が知りたい…。 という方も多いのではないでしょうか。そこでこの記事では、 ・SassとCSSとの違い・Sassの記述方法や初期設定 …

Canvaの使い方を特徴や便利機能と合わせてわかりやすく解説!
Canvaで画像を作成したいものの、 ・使い方が分からない…。・Canvaの特徴が知りたい…。 という方も多いのではないでしょうか。そこでこの記事では、 ・Canvaの料金プランや登録方法・Canvaの基本操作、便…
 オススメ動画講座
オススメ動画講座


みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 【2024年最新版】
【Google Colaboratory対応】初心者向けの人工知能と機械学習のコースです。プログラミング言語Pythonを使って、機械学習とプログ...


【最初に学びたい】最新Blender3.3LTS 3DCGモデリング集中講座Part1
最新長期サポートver3.3LTS対応!「何から学べば…」を解決するために最初に学ぶべきショートカットキーを厳選。反復学習で基礎を...


【初心者から上級者まで】1日で学べるエクセルの教科書 マスターコース
大手総合商社をはじめ、多くの有名企業で採用されているExcel研修プログラムを一挙公開!データ集計や「見やすく、ミスなく、速く...


【最新版】FigmaでレスポンシブWEBデザイン作り方!Figmaの基礎からWEBデザイン実践まで完全サポート
最新日本語版Figmaの基本操作から、PC・タブレット・スマホの3つ画面サイズデザインを作る「レスポンシブWEBデザイン」の作り方...


【6万人が受講】AZ-900 Microsoft Azure Fundamentals模擬試験問題集(7回分490問)
本講座は日本語版と英語版を合わせて6万人が受講している人気講座です!AZ900の本番試験で出題された問題をベースに全7回分490問...


【SAA-C03版】これだけでOK! AWS 認定ソリューションアーキテクト – アソシエイト試験突破講座
03版の新試験対応!アソシエイト試験突破に必要な経験と知識を1000ページ以上の理論学習、40サービス以上のハンズオン、3回分の模...


Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
Gitの基本コマンド、ブランチやマージ、コンフリクトの解消方法、リベース、GitHubを利用した開発フローなど、チーム開発に必要なG...


【2024年最新】React(v18)完全入門ガイド|Hooks、Next14、Redux、TypeScript
HTML、CSS、JavaScriptの基礎を終えた方に最適!React入門の決定版!Reactについて知っておくべき基礎知識について体系的、かつ網...











最新情報・キャンペーン情報発信中